Search the Community
Showing results for tags 'steppedease'.
-
I want to change an integer value from 0 to a certain number of steps in a certain amount of time. So I figured why not use the stepped ease for this. To my surprise the onUpdate event triggers even if the value didn't change. That's a lot of times while nothing is changing. Is there a way to only let onUpdate trigger.. uh... when the value really updates? The other thing is I want to only output integer values. Ofcoarse I can round, floor or ceil a value, but is there a build in way in steppedEase to only output integer values perhaps? Thanks in advance guys! Love greensock!!
-
Hi there! I am making a png spritesheet animation. I have an animation existing of 7 frames which I want to animate back-and-forth. So: from frame 1 to frame 7 back to frame 1 again and back. Example: 1,2,3,4,5,6,7,6,5,4,3,2,1,2,3 etc. I tried reversing with "yoyo:true" but i cant quite get a seamless experience as you can see from the Codepen. The animation goes back to frame 1 before getting into yoyo. I would love some advice from you. Any advice would be appreciated!
-
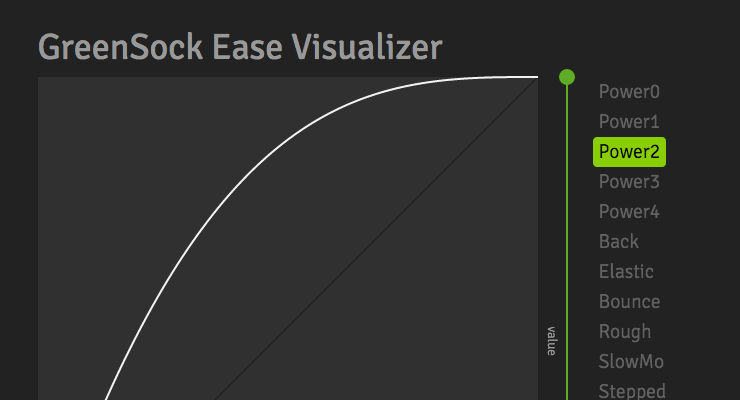
Hi guys, Just a quick query... Using the easing tool at: http://greensock.com/ease-visualizer If you switch to SteppedEase, with it on the graph (as it's clearer), is there any way to force it to take its first 'step' immediately? With config(2) set, it goes along the following axis: x,y,x,y,x Is there a simple way to switch it so that it goes: y,x,y,x I realise that's a slightly shorter transition, and I have worked out that I can use delays in the timeline to achieve the result I'm looking for, I'm just wondering if such an inherent ability exists within GSAP as standard? Thanks a bunch!
-
The ease-y way to find the perfect ease Easing allows us to add personality and intrigue to our animations. It's the magic behind animation, and a mastery of easing is essential for any skilled animator. Use this tool to play around and understand how various eases "feel". Some eases have special configuration options that open up a world of possibilities. If you need more specifics, head over to the docs. Notice that you can click the underlined words in the code sample at the bottom to make changes. Quick Video Tour of the Ease Visualizer Take your animations to the next level with CustomEase CustomEase frees you from the limitations of canned easing options; create literally any easing curve imaginable by simply drawing it in the Ease Visualizer or by copying/pasting an SVG path. Zero limitations. Use as many control points as you want. CustomEase is NOT in the public downloads. To get access, create a FREE GreenSock account. Once you're logged in, download the zip file from your account dashboard (or anywhere else on the site that has a download button). Club GreenSock members even get access to a private NPM repo to make installation easier in Node environments.
- 4 comments
-
- 6
-

-
- features
- steppedease
- (and 13 more)
-
Hi there! I am making a png spritesheet sequence. It is going pretty well but cant quite get a seamless experience as you can see from the Codepen im having a few problems and would love some advice from you Greensock wizards. 1. When the code is loaded the assets are shown for a split second before the code hides them. is there a way to have these assets hidden on load? 2. I am using a quick fade in/fade out between png sequences which seems a bit clunky is there a way to make a more seamless transition. 3. Why is my second PNG sequence half transparent haha?! 4. Bonus points here but I would like for the still image to display until the spritesheets are all loaded. I know its quite a big question but any advice would be appreciated.
- 5 replies
-
- steppedease
- timelinemax
-
(and 2 more)
Tagged with:
-
Probably a weird feature request but would it be possible if SteppedEase could utilise similar functions such as template in RoughEase? The scenario is that I want to use SteppedEase but want the stepping to start to happen gradually and by the end of the animation, reach the highest point i.e. kind of like what Expo.easeOut equation produces. The closest I could get was to use RoughEase but it creates a rough animation, as it is supposed to. SteppedEase is orderly but very linear and RoughEase is very random and well, rough. P.S. I am aware of the randomise flag in RoughEase.
- 3 replies
-
- steppedease
- template
-
(and 1 more)
Tagged with:
-
Hi I am trying to obtain to things with a spritesheet: Creating a fluid frame by frame animation using TimelineMax together with SteppedEase to tween css backgroundPosition At the same time being able to programatically access the different "frames" in the animation like gotoAndStop in AS3 (see the input range in the pen) I have obtained the 2 things in the codepen but I can't help thinking I am doing it the wrong way or at least overengineering it by calculating the individual "frame"'s time position. Is there a more straightforward way to solve my 2 problems? I am thinking in some kind of addframe functionality on a timeline. Thank you!
- 1 reply
-
- steppedease
- spritesheet
-
(and 1 more)
Tagged with:
-
Hi there, I was wondering if there was a way to used SteppedEase to animate a DOM element with a background image as a sprite where the background image has multiple rows of frames. See attachment for example. Ideally for the attached example I'd like it to animate row 1 from frames 1-4, then row 2 from frames 1-4, then reset and repeat. Is this possible with SteppedEase? If so can someone point me in the right direction? Thanks!
- 4 replies
-
- sprite
- steppedease
-
(and 1 more)
Tagged with:
-
Quick question: how would we set a repeat for a SteppedEase animation that's sitting inside a timeline? I noticed today that the repeat I had in this sample of code wasn't having any effect: var t1 = new TimelineMax(); t1.from("#object1", 5, { backgroundPosition: "500px 0px", ease:SteppedEase.config(5), repeat: 2, repeatDelay: -0.5 } ) t1.from("#object2", 5, { backgroundPosition: "500px 0px", ease:SteppedEase.config(5), repeat: 3, repeatDelay: -0.5 } ) Is there another way to declare the repeat, or would it be better off creating a set of functions that can set the repeat?
- 6 replies
-
- steppedease
- repeat
-
(and 1 more)
Tagged with:
-
Hi, I am trying to tween a number that grows progressively: I have a totalAmount and the number of total steps to reach it. I should have something like this: TweenLite.to(this, totalTime, { ***textfieldText: totalAmount***, ease:SteppedEase.create(steps) } ); My problem is: how can I increase the amount in a textfield at each step? I tried a few solutions, but I don't know how to execute actions at each step. I have the onUpdate property, but it is synchronized with the tween updates, not the step event. Maybe I am missing the onStep property or something similar...