Search the Community
Showing results for tags 'png'.
-
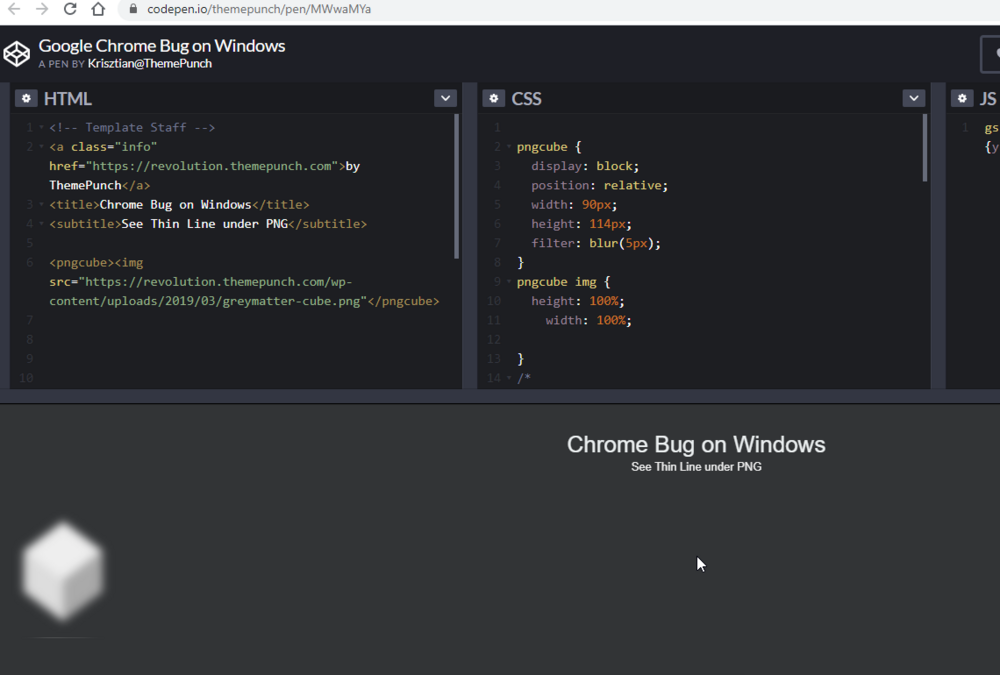
Hi guys ! This is may not GreenSock related but you still have an idea why it happens. A big amount of users reporting on windows Google Chrome (version 79.0.3945.130 i.e. but many different version) a rendering issue which i tried to "simplify" in the demo above. If you resize the window / scroll on the preview you will see a thin line like shown here on bottom-line.png. This happens only on Windows. If we disable GreenSock animation, it does not show up, however i am still not sure that it has anything to do with GreenSock as i mentioned above. Funny enough this can not be reproduced on Linux and Unix based Chrome Browsers, only on Windows. Anybody a good idea how to avoid this ? (Small Update: Please note that this example simplified, 3D transforms and also more than one content withinthe pngcube wrap can exists, means using force3D false and or setting blur on content inside may help but will not help in real life environment). ps.: And sorry if this is not well addressed in this forum, please free remove it in that case ?
- 3 replies
-
- png
- rendering bug
-
(and 1 more)
Tagged with:
-
Hi, I just want to introduce Compress-Or-Die which is an online compression tool especially created for the creators of banners... so I hope for the most of you. It isn't a tool like tinyjpg or jpegmini that just allows to shrink existing JPGs a little bit. It's the one that creates your (also low quality) images from your original data and really squeezes out the last byte. And allows things like JPGs with transparency and "Selective quality" (as known from Adobe Fireworks) btw... Take a look at it here: http://compress-or-die.com/ In this context these articles could be interesting that explain a lot of the options you can set: http://compress-or-die.com/Understanding-JPG http://compress-or-die.com/Understanding-PNG I am the author of the tool and the article. So if you have questions, wishes or something else, just drop me a line. Thanks, Christoph
- 33 replies
-
- 9
-

-
- jpg
- compression
-
(and 5 more)
Tagged with:
-
Hey everyone, i am new to this community and to the tools of greensock. I would love to create something like this "fake 3D programmed" icon which is based on a png file. Does anyone know which of the greensocks technologies I need? This is the website where I found this amazing effect. https://loveiko.com Thanks! Hope to hear from you. Anna
-
Hi Guys, I have a bit of a conundrum so I thought I would put it past the experts! I have a video sequence that has been exported as 300+ png's, some coming in at 300kb. I'm looking for the most optimised method to animate the sequence. I'm already using GSAP in this project however I'm not sure it would be best suited. I was thinking an image replacement method but its an awful lot of calls and combining them into a sprite will create a huge file. Thanks Wes
-
Hi there! I am making a png spritesheet sequence. It is going pretty well but cant quite get a seamless experience as you can see from the Codepen im having a few problems and would love some advice from you Greensock wizards. 1. When the code is loaded the assets are shown for a split second before the code hides them. is there a way to have these assets hidden on load? 2. I am using a quick fade in/fade out between png sequences which seems a bit clunky is there a way to make a more seamless transition. 3. Why is my second PNG sequence half transparent haha?! 4. Bonus points here but I would like for the still image to display until the spritesheets are all loaded. I know its quite a big question but any advice would be appreciated.
- 5 replies
-
- steppedease
- timelinemax
-
(and 2 more)
Tagged with:
-
Hello. I always use GSAP for my banner animation - and today (of course when we are up against a crazy deadline) all of our banners that are tweening transparent png's are showing a black outline around the pngs. It's strange because I've seen this bug with IE8 (which we don't support) but only when the images have a drop shadow, the drop shadow becomes solid. I've never seen this before and seems to be affecting all of our units that I've used transparent pngs on in the past. Is there something going on with the platform? This error is in all versions of IE. I'm calling TweenMax from: https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js Any fixes? Any ideas why this is happening? There are not drop shadows on these pngs. Here is an example line of code that is moving the pngs around TweenMax.to('#clouds3', 2.2, {alpha:0, x:"+=300", y:"-=140", ease:Power1.easeIn, delay:.5});
-
Hi there - I have an animation using tweenlite to tween some divs that contain png w transparent backgrounds. This looks great in all browsers expect IE8 there are blackout lines around the pngs. I know there are fixes for jquery fades and whatnot in IE8 for transparent PNGs, however none of the ones i've tried work on my file. Here is the timelinelite doing the tweening: var tl = new TimelineLite(); tl.to("lens_flare1", .25, {alpha:1, scaleX:1.2, scaleY:1.2}) .to("lens_flare1", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare3", .25, {alpha:1, scaleX:1.2, scaleY:1.2}) .to("lens_flare3", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare2", .25, {alpha:1, scaleX:1.3, scaleY:1.3}) .to("lens_flare2", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare4", .25, {alpha:1, scaleX:1.4, scaleY:1.4}) .to("lens_flare4", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare2", .25, {alpha:1, scaleX:1.3, scaleY:1.3}) .to("lens_flare2", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare1", .25, {alpha:1, scaleX:1.2, scaleY:1.2}) .to("lens_flare1", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare4", .25, {alpha:1, scaleX:1.4, scaleY:1.4}) .to("lens_flare4", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare3", .25, {alpha:1, scaleX:1.2, scaleY:1.2}) .to("lens_flare3", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare2", .25, {alpha:1, scaleX:1.3, scaleY:1.3}) .to("lens_flare2", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare1", .25, {alpha:1, scaleX:1.6, scaleY:1.2}) .to("lens_flare1", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare4", .25, {alpha:1, scaleX:1.4, scaleY:1.4}) .to("lens_flare4", .25, {alpha:0, scaleX:1, scaleY:1}) .to("lens_flare3", .25, {alpha:1, scaleX:1.2, scaleY:1.2}) .to("lens_flare3", .25, {alpha:0, scaleX:1, scaleY:1}) ; and here is the css #lens_flare1 { opacity:0; position:absolute; left:22px; top:5px; background:transparent url('images/lens_flare.gif') no-repeat; width:59px; height:53px; } #lens_flare2 { opacity:0; position:absolute; left:73px; top:10px; background:transparent url('images/lens_flare.png') no-repeat; width:59px; height:53px; } #lens_flare3 { opacity:0; position:absolute; left:118px; top:21px; background:transparent url('images/lens_flare.png') no-repeat; width:59px; height:53px; } #lens_flare3 { opacity:0; position:absolute; left:118px; top:21px; width:59px; height:53px; background:transparent url('images/lens_flare.png') no-repeat; } #lens_flare4 { opacity:0; position:absolute; left:233px; top:50px; width:59px; height:53px; background:transparent url('images/lens_flare.png') no-repeat; } Any tricks for this? Apologies for not posting to Codepen but have super limited time at the moment to get setup on that - Any help is greatly appreciated. ~julia
-
hi, i have made in this draggable rotating Throwprops star test file in the codepen. i wonder if it is possible to put a star shaped graphic (a PNG with transparent background) overtop of the star shape while maintaining the star as the SVG trigger element.
- 6 replies
-
- svg element picture
- image
- (and 4 more)
-
Is there a way to only color fill the visible parts of a transparent png? I feel like this is something I've either done with GSAP or back in the day with AS3, could be mistaken though, it's been awhile. Thanks for any help!
- 5 replies
-
- png
- color fill
-
(and 1 more)
Tagged with:
-
Hello guys, This is my first time using LoaderMax to load assets as I usually use the Starling asset manager however I am working on a standard flash application now and have had good experiences with TweenMax and TweenLite so thank you for providing these awesome tools! I am trying to load multiple images (pngs + jpegs) using the ImageLoader. It is working fine but I am looking for a way to be able to not add the images to the screen as soon as they are loaded and make them accessible to child sprites that I can't specify in the container parameter (These sprites are different screens which are created and destroyed as needed and do not exist at the time of loading). So basically, what is the best way to make these images accessible throught my application and not just in the class they are loaded in (this class is still a parent of all the sprites I will need to use these images in). Regards, Ash.
- 5 replies
-
- loadermax
- imageloader
- (and 5 more)
-
Hi All I have a pretty basic animation. a couple of png some scale up and some rotate. They are on the larger size. The animation works great in every browser but chrome. It is supper sluggish to the point its unusable. http://clients.rubberduckyinteractive.com/cmp/animationtest.html. Any help or suggestions would be great. Is there a better way to achieve this set of animation effects with out using such large png. It does need to be responsive. Thanks for any help in advance
-
Hi guys, I am animating a div with a transparent background (the ball). When I use rotation the transparent background seems to get a black background in IE8. This only appears when I use css rotation in my animation. Is there someone who have seen this before and knows how to get rid of this problem? Is it possible to use rotation in any other way than css? This is what my animation looks like; tlBall.to(ball, 0.2, {css:{left:"400px",top:"366px",rotation:360}, delay:0, ease:Sine.easeInOut}) This is that the background with the ball looks like; http://cl.ly/image/1U2a0w0T3O17/image004.png Thanks! - Marcus
-
Alright, another question Greensock Guys... Was having a look at the Served ping-pong site the other day, have a look at it here: http://www.served-mcr.com/ Great site, loving the animation in it. Noticed they're using TweenMax and Scrollorama among other scripts, nice. I was interested in the tiny background animations they've included. I created something very similar a while ago with CSS Animations and Keyframes, and in the spirit of cross-browser compatability I wanted to recreate it with JS. I've been hearing more and more lately about animated PNG's using this method (as opposed to an Animated PNG, or Firefox's APNG). I get how they're using setInterval to call an individual .png file every x second to create the illusion of an animation, which is pretty cool, and a huge time/file-size saver when compared to say using .gif's, but I haven't been brave enough yet to try and create something similar with the GSAP. If any of you guys have the time could I ask for any suggestions or examples of how this might be done with Greensock? I've included some makeshift assets for you to use, just five images of squiggly lines you could use to trigger through, if that makes it easier Appreciate any help you boys have. Cheers
- 13 replies
-
- setinterval
- animation
-
(and 3 more)
Tagged with:
-
I'm having an issue with Animating alpha PNGs in TweenMax JS in IE8, there is a lot of distortion during the animation but after it is complete the PNGs return to a normal state. I know IE8 inherently has issues with PNGs but is there a work around for this in TweenMax?
-
Hello, I'm tweening the autoAlpha of a PNG24 image, but a gray background is appearing around it, in the area that should be transparent. I set it's "visibility:hidden" in the CSS. Then I use Javascript to find out if it's visible in the browser while scrolling. When it is in the viewable area, I tween it to autoAlpha = 1, and in the end of the tween I remove the listener. Basically, this is to implement the effect of showing images only when the user scrolls down to them. But strangely, that gray background is being created. Am I doing something wrong? Is there a technique to prevent this? I attached the troublesome image to this post so you can see it. Thanks
-
Before I dig too deep, I'm hoping someone can direct me on how to modify LoaderMax to allow it to load PNG files that happen to not have the file extension .png. The files are under our control and are of the known type PNG, however, for various reasons, the file names do not contain a file extension in their names. Thanks!
-
I'm rotating and tweening the top and left positions of several img elements (transparent .pngs of rounded rectangles that have a slight drop shadow). Everything is working perfectly in all browsers except IE(7&8) renders the "dropshadow" area of the pngs as a solid black. I've tried several hacks like: http://snipplr.com/v...deview&id=46458 and http://snipplr.com/view/7903 but nothing seems to work. It's notable to mention that if I remove the rotation from the elements, they render fine in IE. Any help would be greatly appreciated! PS - Thank you so much for porting this library to JS!!!
-
If I use LoaderMax to load pngs with transparent backgrounds and add mouse event listeners to the pngs, will the listeners respond when the mouse is over the transparent portion of the png? If so, is there a way to change this so that the mouse events only dispatch when hovering over opaque portions of the png? Thank you