Search the Community
Showing results for tags 'scrollTrigger'.
-
I am going slightly mad. I have spent nearly a week trying to get this to work and I can't understand what's going on. I have been trying to some basic pinning with a clip mask and I just can't get it to behave responsibly. Annoyingly on that codepen URL it's actually okay, but on my website, it's not, which I realise makes things difficult. I have done another codepen with ALL my GSAP code (rather than it reduced to the animation in question which is linked above) and that one glitches more so there must be some offending code elsewhere, but I can't work out what, as it all seems fine to me. https://codepen.io/shereewalker/pen/gOyxppY I am removing each piece of extra JS to see if I can work it out, but so far nothing is working. I am basically just trying to refresh the calculations on window resize for that animation - and actually for all of them Any help would be amazing as I am at my wits end! Thanks!
- 18 replies
-
- pinning
- responsive
-
(and 1 more)
Tagged with:
-
Hello, I'm creating a scroll animation with snapping. Is it possible to set the snap duration based on the remaining animation duration on the timeline? Between Step1 and Step2 I want the snap duration to be max 10; between Step2 and Step3 I want the snap duration to be max 3; between Step3 and end I want the snap duration to be max 6. Is that possible? In my test above, the duration is always round about 2000ms. Thanks Oliver
- 3 replies
-
- scrolltrigger
- snap
-
(and 1 more)
Tagged with:
-
Hello everyone! I'm a newbie in GSAP and I've read the documentation as well as common mistakes. But probably I haven't understood everything completely. https://codepen.io/Dumbldrr/pen/NWmBOdd I'm trying to animate a single element using multiple ScrollTriggers. In my demo, there's a set of sections and a fixed overlay. According to my plan, the overlay should change its opacity at certain sections and fade out in the last specific section. I've set up a chain of triggers, but for some reason, when I add the final trigger responsible for the last fade-out animation, tweens breaks, and the overlay's opacity fires at the start. Also, I tried to refactor the tweens using only `.to` with `immediateRender: false`, and the animations work fine, but another bug arises - when I load the page in the middle or at the end of the scroll position, the animations also break. Here's the second demo (you can load it from mid/end position of the page in debug mode): It seems like I've made some mistakes in the code and I will be very grateful for any advice. https://codepen.io/Dumbldrr/pen/LYvBqNq
-
I am having an issue I have seen described in other contexts but haven't found a solution for. My project is using the Next.js framework for react, Smooth Scrollbar, and ScrollTrigger. I have a .to() with a scrollTrigger object inside that is in a <Navigation /> component. The text at the top of the page is just supposed to pin itself and scroll with the window, but it only works in some cases. I think I'm not fully understanding some lifecycle thing here. All these methods of reproducing my errors are also commented at the top of the index.js file in the sandbox With Smooth Scrollbar enabled, the scrollTrigger object stored in the <Navigation /> component, and the <Navigation /> component imported and nested in the main functional component, the effect does not work after refreshing the page. If you go into the scrollTrigger object in the <Navigation /> component and update one of the values (change the 'end' value to a different number) this will trigger a hot reload without refreshing the browser. If you scroll back to the top and scroll down, you will see the effect is now working. If you comment out the entire useEffect() hook in the main index.js component this will disable Smooth Scrollbar. If you save the file and refresh you will see the effect working as intended, without having to trigger a hot reload, but now there is no Smooth Scrollbar. If you reset the sandbox to the original state, uncomment the HTML in the main index.js components return, comment out the <Navigation /> component right above it, save and then refresh, you will see that the effect works on load, with Smooth Scrollbar, without having to trigger a hot reload, but now I've lost the ability to nest components. CodeSandbox link Direct link to results in browser (A little easier for refreshing) Any help would be greatly appreciated. I'm out of ideas at this point.
- 20 replies
-
Hello everyone, I'm currently trying to replicate the effect demonstrated in the uploaded GIF. While I've successfully implemented the easing effect, I'm encountering difficulties with the stagger effect. I've experimented with various approaches, with the latest attempt shown below. I can prepare a CodePen example if needed. Perhaps I'm overlooking something simple. Any guidance or suggestions would be greatly appreciated. Thank you! useGSAP(() => { let proxy = { translate: 0 }, translateSetter = gsap.quickSetter(".video-grid-content-container", "translateY", "px"), clamp = gsap.utils.clamp(-40, 40); ScrollTrigger.create({ onUpdate: (self) => { let translate = clamp(self.getVelocity() / -100); if (Math.abs(translate) > Math.abs(proxy.translate)) { proxy.translate = translate; gsap.to(proxy, { translate: 0, duration: 0.4, stagger: { amount: 10, from: "start" }, overwrite: true, onUpdate: () => translateSetter(proxy.translate) }); } } }); });
-
Hi, recently i created a code with scrollTrigger. When I resize the browser to check for section responsive, there will white space that appear at right side of the browser briefly (shown as in the image attached). When I didnt apply scrollTrigger, the white space wont appear and the section resize normally. Is there anyway to solve this problem or reduce the white space effect My english isnt that good, any help will be appreciated! Thank you!
-
Is it possible to manipulate opacity on both scroll Trigger and also on hover Pls help i am not able to find a solution , i also tried framer motion it also did not help , problem is either scrollTrigger based animation is working for opacity or the hover one and both dont work
-
Hello ! I'm new with scrollTrigger and I don't understand how I can pin elements inside my horizontal scroll section. For example, in this codepen : https://codepen.io/PaulettePaillette/pen/MWjeqdb I would like the scroll to stop when the number 3 (grey div) "touch" the left side of the screen. And then the number 4 scroll above the number 3 section and the classic horizontal scroll continue. I think it's possible, I hope, but I don't understand how to make it. I hope my issue is clear, and someone could help me on it. Thanks
- 24 replies
-
- scrolltrigger
- horizontal scroll
-
(and 1 more)
Tagged with:
-
Hello everyone! I have problems with the grid section, where each of the elements must in turn "open up" to the full screen. At the same time, it is important that the elements "feel" each other next to each other, so that each of the elements is pushed out of the screen. Right now my animation is not working properly, as each of the elements does not expand to the full screen. Please help me! https://codepen.io/karjala_kilka/pen/qBwyoab
- 1 reply
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
Hey all, I have been using the forum resources and demos to help build the linked GSAP/Scrolltrigger section. It's pretty straightforward in objective, but I can't get it to enter and exit how I want and was hoping someone could take a look at my code and let me know if there's a solution. I have 4 sections or "slides" Patented copy + motionless video 1 2.) Unrivaled copy + video 2 3.) Meticulous copy + video 3 4.) 70% copy + video 4 Each video plays and pauses when it is finished, waiting for the scroll to trigger the next section and "continue" playing the video (by playing the next video). My goal: a.) Scroll into this section and have slide #1 be default, so you do not need to scroll past a blank section to get to it. b.) Once slide 4 appears, I would like the user to be able to scroll away from this section without, instead, scrolling to a blank space before being allowed to continue. bonus goal: remove the flashing fade transition between videos I'm sure I have made some grave mistakes with this code, and am looking to this community for a fresh set of eyes. Any help is appreciated. Thank you! Joseph
-
Hi there, I am new to ScrollTrigger and was trying to create a simple scrollytelling page as shown in the codepen below. The pinning of sections 1 and 3 works well. However, for section 2, pinning didn't work and it just scrolled passed without pausing. Expected behavior: On enter section 2, it is supposed to be pinned like the previous section. After 2 scrolls, unpin and then proceed to the next section. Any advice is greatly appreciated. Thanks!
-
code sandbox I'm new to GSAP and am struggling getting a certain animation to work using scrollTrigger when my elements are in a grid layout. The animation aims to move the content horizontally as the user scrolls, and I've taken out the relevant components into this code sandbox. Apologies if there's still too much code in there, but I wanted to make sure the code is representative of the components I have in my project, in case there are nuances causing the problem. In App.tsx, if you uncomment all the code, you'll find a grid layout containing a 'navbar' on the left, and the main content on the right. Currently, with the grid commented out, the animation works fine, but if you include the grid, it all breaks for reasons I don't understand. I've read through the common mistakes for GSAP and scrollTrigger and don't think this is covered. I also have a couple of other smaller issues as well please in the ExperiencePage.tsx component: toggleClass on scrollTrigger doesn't apply the .active class to components. the width variable isn't being updated as the browser window is resized, despite me setting invalidateOnRefresh to true and using a function to define the end attribute in the scrollTrigger configuration. Appreciate any help with this please.
- 12 replies
-
- scrolltrigger
- grid
-
(and 2 more)
Tagged with:
-
I am struggling to get this effect to work. There is a hero image with parallax that is working. But the logo, which starts full size and fixed to the bottom of the hero container (with a slight overlap of about 75px at the bottom), needs to resize smaller to fit in the sticky header at the top. This should scrub with the scrollbar and be sticky at the top shortly before the hero is fully scrolled past. I've spent days trying to get this to work, and I can't find any examples anywhere that have helped me get to the bottom of the issue. Any help would be greatly appreciated!
- 2 replies
-
- translatey
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hello, I have a simple implementation of ScrollTrigger that pins a heading while scrolling until the next one comes in. All nice and good but I'm getting extra space at the bottom. Can someone help me please. Thank you!
-
Hey there, so I have a ScrollTrigger I've created for a 3D model on my home page. It's really amazing how I didn't know about GSAP before this. So I have this object in Threlte, which is a ThreeJs wrapper essentially (with a lot more functionality IMO and better codebase), and I have a reactive var bound to headRot (headRotation) X, Y, and Z. As the user scrolls, I'm trying to have the head rotate a fixed amount of degrees every X part e.g. so it starts at 0, and then at my first section I'd like it to be 90, then 180, 270, and 360, but for some reason tweening the head rotation doesn't work, probably because it doesn't change the reactive variable, anyways. I'd post a CodePen, but I feel like it's just my error in my code -- Portrait is just an object that was a GLB file imported into Threlte, there's nothing special about it and idiomatically it's the same as using a base Cube Oh, and the trigger is the main body content essentially, it's basically the entire body without the header and footer <script lang="ts"> import { T, useThrelte, useTask } from '@threlte/core' import Portrait from './portrait.svelte' import { Suspense, Text } from '@threlte/extras' import { onMount } from 'svelte' import { gsap } from 'gsap' import { ScrollTrigger } from 'gsap/ScrollTrigger' import { MathUtils } from 'three' gsap.registerPlugin(ScrollTrigger) const { camera, renderer } = useThrelte() export let headPos = { x: 0, y: 0, z: 0 } export let headRot = { x: 0, y: 0, z: 0 } export let scale = 1 export let animationStarted: boolean = false let portrait: Portrait onMount(() => { const trigger = document.getElementById('main-content') // const tl = gsap // .timeline().add('start') // .from(headRot, { // y: -0.15, // ease: 'power3.inOut', // }) // .to(headRotation, { // y: 1800, // ease: 'power3.inOut', // }) const scrollTrigger = ScrollTrigger.create({ trigger: trigger, start: 'top top', end: 'bottom bottom', scrub: 3, markers: false, onUpdate: (self) => { if (!portrait.ref) return // Define the start and end values for the rotation const startRotationY = -0.15 const endRotationY = MathUtils.degToRad(-1420 - MathUtils.degToRad(-0.15)) // Calculate the current rotation based on the scroll progress // Linear interpolation: start + (end - start) * progress const currentRotationY = startRotationY + (endRotationY - startRotationY) * self.progress // Apply the calculated rotation to the headRot.y headRot.y = currentRotationY }, }) }) $: headXSize = 0 $: headYSize = 0 $: headPosition = { x: headPos.x, y: headPos.y, z: headPos.z } $: headRotation = { x: headRot.x, y: headRot.y, z: headRot.z } $: scaleFinal = scale </script> <Suspense> <Text slot="fallback" text="Loading..." color="black" position={[headPosition.x, headPosition.y, headPosition.z]} scale={[0.1, 0.1, 0.1]} /> <Portrait bind:this={portrait} {scaleFinal} position={[headPosition.x, headPosition.y, headPosition.z]} rotation={[headRotation.x, headRotation.y, headRotation.z]} color="red" /> </Suspense> I had previously removed the headRotation from the binding in case that was interfering but it didn't seem to have any effect
-
I'm trying to get ScrollTrigger to work in my Vue 3 SPA. The page layout is: <body> <div id="#app"> <div class=".scrollable"> <div class=".content"></div> </div> </div> </body> The catch is that #app and .scrollable both have height: 100vh, and .scrollable has overflow: auto. Unfortunately, it looks like ScrollTrigger is only listening for scroll events on body. Here's a minimal example that demonstrates the problem: https://codesandbox.io/p/devbox/vue-scrolltrigger-test-k8qmt8?file=%2Fsrc%2Fcomponents%2FTallComponent.vue%3A17%2C7 [EDIT: above demo is now working, thanks to the answer below.] Is this a known limitation, or am I missing something? I'm new to GSAP, so probably — hopefully — the latter! Thanks.
- 2 replies
-
- scrolltrigger
- spa
-
(and 1 more)
Tagged with:
-
Hello friends! I have a very specific issue with a project I'm working on. There are multiple sections that get loaded in dynamically and to be rearranged by the end-users, hence the foreach loop I've used on the different types of sections. I've attached a small demo with the exact same problem I'm facing on the project. I would love to hear your input on this. Thanks!
- 2 replies
-
- bug
- scrolltrigger
-
(and 1 more)
Tagged with:
-
KakaoTalk_Video_2024-04-07-21-26-01.mp4 Hello GSAP community! I am quite new to GSAP and here to get some help! I was using on GSAP for scroll animation on my web page and I met weird behavior with scrollTrigger on iOS environment. I tried to pin an element inside of a scrollable container and it worked smoothly in desktop and Chrome. But when I open the page using Safari on my iOS device, the pin position is broke and jumps around depending on browser's address bar appearance. You can see it's behavior on the video I recorded. Where I found this behavior for the first time is in much different code base, but it is still happening while I tried to reproduce it with minimal code example. Basic scrollTrigger settings with Vite, React, Tailwind Any advice to remove this behavior or any walk arounds for this situation? Thanks! This is the all I wrote for the example page the video shows import "./App.css"; import { useEffect } from "react"; import gsap from "gsap"; import ScrollTrigger from "gsap/ScrollTrigger"; function App() { useEffect(() => { gsap.registerPlugin(ScrollTrigger); const SC = ScrollTrigger.create({ trigger: ".container", start: "top top", end: "bottom top", scrub: true, pin: ".pin", markers: true, }); return () => { SC.kill(); }; }, []); return ( <div> <div className="w-full h-dvh bg-green-500"></div> <div className="container w-full h-[200dvh] bg-yellow-500"> <h1 className="pin text-4xl font-extrabold bg-blue-400">PIN ME</h1> </div> </div> ); } export default App;
-
Hi, I'm trying to recreate the landing animation of this site: https://formoitalia.com/about. I just need the animation up until the main paragraph appears, included. In the CodePen attached you can see what I've done so far. Only for desktop, not optimized for mobile. I have 3 problems: When you scroll back, the animation won't behave correctly. The translation on the X axis is broken and I don't know how to fix it. When trying to enlarge the text, since it's divided in 3 rows, it messes with line heights. How to obtain the paragraph "scroll up" effect. Now, the second and third points I know are vague, and I don't expect a tutorial nor that someone does that for me. I would like to receive some guidance, on how to implement it. Instead I would like to get some help with the first point, since I'm stuck and don't know the reason. Thank you so much for your help, Have a nice day!
-
Hello community. I am facing a problem that I am trying to make oppositional content scroll on my page. The idea is that when I scroll down, my content on the left side scrolls down with normal behavior and the content on the right side from the last block to the first block. But the scrolling in my example is out of sync, my content on the right side scrolls like twice as fast as the content on the left side https://codesandbox.io/p/sandbox/opposite-gsap-9p4yh7?file=%2Fsrc%2FApp.tsx
-
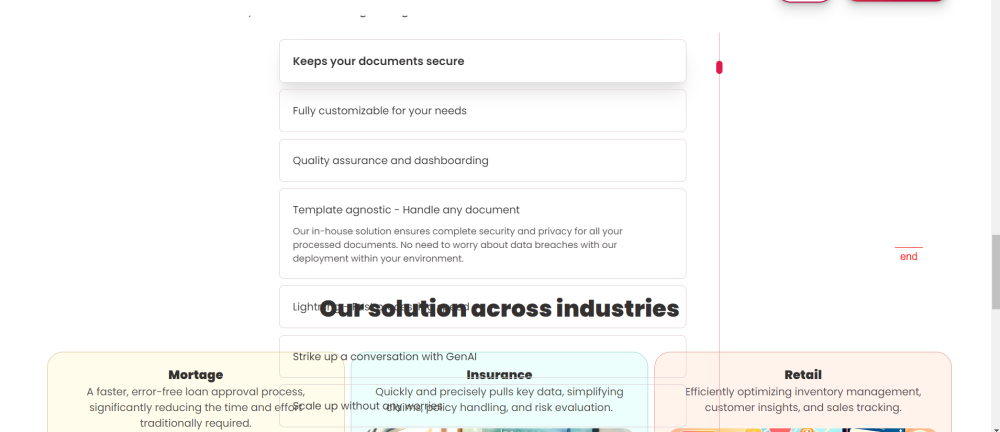
I have a section called lai-main__section4-bottom which has an accordion inside it. When the section hits the viewport I want to stop the page scroll and open the accordion one by scroll and once all the accordions are closed the scroll for the entire page needs to resume. I'm using gsap scrollTrigger for it. The issue I'm facing is once the section hits the viewport the accordion open is working fine, but the entire page view is also scrolling, which is kind of overlapping. I have attached the image for that and provided my code <section> <div class="lai-main__section4-bottom"> <div class="lai-main__section4-bottom-accordion"> <div class="lai-main__section4-bottom-accordion-item active first"> <span class="lai-main__section4-bottom-accordion-header">Keeps your documents secure</span> <div class="lai-main__section4-bottom-accordion-content"> <p>jadfs.</p> </div> <div class="lai-main__section4-bottom-accordion-scrolldiv"></div> </div> <div class="lai-main__section4-bottom-accordion-item"> <span class="lai-main__section4-bottom-accordion-header">Lightning - Fast processing speed</span> <div class="lai-main__section4-bottom-accordion-content"> <p>Oosfpojs</p> </div> <div class="lai-main__section4-bottom-accordion-scrolldiv"></div> </div> <div class="lai-main__section4-bottom-accordion-item"> <span class="lai-main__section4-bottom-accordion-header">Strike up a conversation with GenAI</span> <div class="lai-main__section4-bottom-accordion-content"> <p>Osodihfwious</p> </div> <div class="lai-main__section4-bottom-accordion-scrolldiv"></div> </div> </section> <section class="lai-main__section5"> <h2> Our solution across industries </h2> </section> js code: document.addEventListener("DOMContentLoaded", (event) => { gsap.registerPlugin(ScrollTrigger); var targets = gsap.utils.toArray( ".lai-main__section4-bottom-accordion-content" ); var middleTargets = targets; var first = middleTargets.shift(); var last = middleTargets.pop(); console.log(first); console.log(middleTargets); console.log(last); gsap.set(first, { display: "block" }); const timeline = gsap.timeline({ scrollTrigger: { trigger: ".lai-main__section4", scrub: 0.3, markers: true, pin: true, }, }); timeline .to(first, { display: "none", duration: 1 }) .to(middleTargets, { display: "block", duration: 1, stagger: { each: 2, yoyo: true, repeat: 1, }, }) .to(last, { duration: 1, display: "block", }); });
-
Hello! I encountered a problem when I was using the useGSAP hook for React, scrollTrigger, and content with dynamic height. The situation is as follows: somewhere on the page, we have a component with dynamic height, in this particular case we have tabs with their own content. Just below, there are expanding accordions. The height of the content in the tabs and accordions can vary. Further down the page, there is a block with GSAP animations (there will be several of them), which uses the React useGSAP hook. I have encountered 2 problems. The first problem is that, for example, the block with animation is not updated while opening an accordion. This can be clearly seen in this example - it contains the necessary minimum to see the error. When clicking on the accordion toggler, the animation start label remains in the same place. When scrolling to it with the accordion open, the animation fails. https://codepen.io/tis-cake/pen/OJGxdVG The second issue is related to passing dependencies into the useGSAP hook. If I understand correctly, one of the solutions to my problem is to pass the height of, for instance, the body tag as a dependency. When the accordion is expanded, the height of the body changes - and at this stage, do I need to update the animation? When passing this value into the dependencies array, the animation fails even with the accordion closed. Would u mind helping me with the understanding of the direction in order to solve this problem? I'm convinced I'm doing something wrong?


.thumb.png.e9e080a851e66ce55f8fe674f3d05bcf.png)