Search the Community
Showing results for tags 'draggable'.
-
Ok, been iterating on this for a while, and I am pretty stuck. I know there is likely something simple I am missing. I have two `scrollTriggers`. One scrolls a container div horizontally, and another controls the animation of each section in the container. The Scrolltrigger works correctly. However, I'd like Draggable (on both the main container div.draggable and div.marker to update each section in the container. The closest I've gotten animated all .box at the same time instead of each as they progressed in the ScrollTrigger.
-
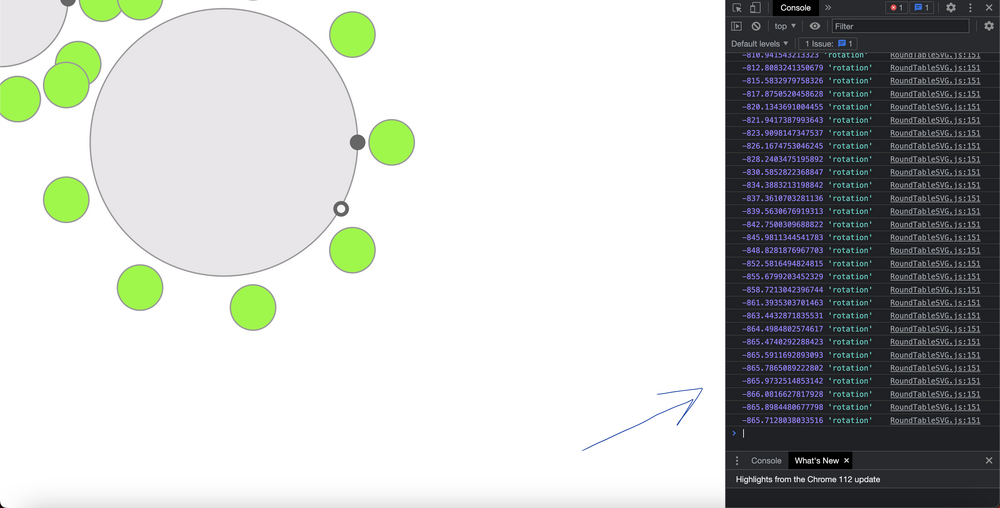
Hello I Hope you all are doing well. I am facing some issue is that Draggable onDrag returns this.rotation angle value incorrect. Please see the Image const pointer = Draggable.create(".rotate-pointer", { type: "rotation", onDragStart: (e) => { const gElement = e.target.closest("g"); const idx = gElement.getAttribute("id"); selectedRadiusPointer = idx; roundTableDraggable[idx].disable(); // pointer[idx].disable(); }, onDrag: function () { const rotation = e.target.getBoundingClientRect(); const parentG = document.getElementsByClassName(`table-${selectedRadiusPointer}`)[0]; TweenLite.to(parentG, { rotation: this.rotation || 0, transformOrigin: 'center center' }); console.log(this.rotation, 'rotation') }, onDragEnd: () => { roundTableDraggable[selectedRadiusPointer].enable(); }, }); This is my code and this is rotation angle values
-
Hello I hope you are doing well. I want to achieve that the small circle located on the border of circle when someone drag this in any the circle or svg group should rotate in that direction i'll post an examples so that you (respected helper) can understand. i have provided the code so please update it their. Thank you very much this comunity is very helpful i am loving it thanks : )
-
Hello i want to bound the object to be dragged only the border of the circle . i have provided the codepen in which small circle is bound to be dragged only inside circle but i want to bound it to be dragged only on the border this codepen is not but please modify this code alittle so that it meets my requirments thanks alot : )
-
I was looking to see if there's a way to support a multi-finger drag when I came across a year old forum post (http://greensock.com/forums/topic/11897-multi-finger-swipe-on-draggable/). Instead of bringing it back I thought it better to post a new one. Essentially, I need the ability for any number of fingers to be detected the same by draggable. I am using draggable in a touchscreen kiosk to scroll a div within a bounding container. There isn't any pinch zoom or other multi touch gestures that it would interfere with. Users don't understand that the kiosks only work with a one finger drag at the moment, so the client wants to add multi-touch compatibility to dragging. I know of hammer however everything is already written using draggable (I'm already using Hammer for swiping on different elements in a different manner), and I really like the smoothness of draggable. In order to use hammer I'd have to rewrite draggable's throwprops which I'd rather not have to do. Is there a way to allow multi finger touch or has that not been added? Thanks!
-
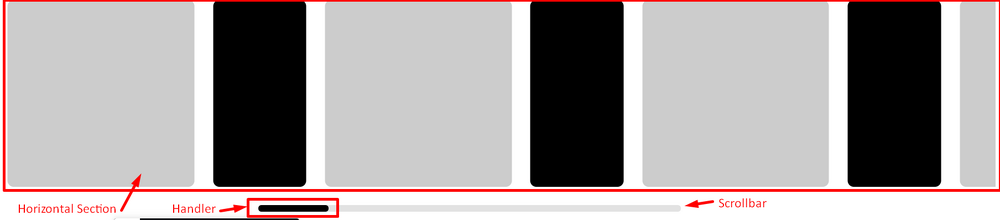
Hello everyone! As I was advised in the last post, I used the Draggable plugin to create a scrollbar to see the progress of my Fake-Horizontal section. I'm expecting that .scrollbar__handler move whenever any scroll happens to move the handler to the corresponding ratio according to the scroll position of the .reviews__inner ( Fake-Horizontal section ) The problem is that the handler doesn't move at all. Scroll was made an example of this post. I attach a demo and a photo with a description of the elements:
-
Hi guys, looking at the docs (https://greensock.com/docs/v3/Plugins/Draggable), setting either dragClickables:true or adding the data attribute on the HTML element you want to be clickable data-clickable="true" would make the browsers default behaviour take precedence. However, using the proxy approach, the draggable is only an empty div. Are there best practises on making children clickable in this case? One solution that came to mind was to find the closest element based on it's x/y position and the click x/y , but hopefully there is a smarter way of doing this?
-
Hello , i have this code made with react and Draggable , dont know why the left and right handler dont correctly set the width of the container , did i make a mistake , thanks in advance : https://codesandbox.io/s/confident-hermann-i8753p?file=/src/App.js
-
I have taken the Codepen for "Draggable with "droppable" logic" (located here) and forked it and rewritten a lot of it to to get the effect i am looking for. basically, i do not want any draggable item to EVER overlap any any other draggable item. I spent a good part of the morning today searching the forum and reading up in the docs trying to think of some form of simple collision detection. The idea being to detect a collision and have a simple collision event that would make the divs bounce off of each other. that is not built in to gsap (should be!) and I have not found anyone on the forum who has successfully done it. So I must try. What I have in my sample is the result of banging my newbie head on my monitor all day! it is not 100% collision detection (like I'm used to seeing in Unity) but it does prevent overlaps in a clunky sort of way. If you drag, say, box1, over any other box it will be tweened 100px repeatedly until it is no longer overlapping. Additionally, there is a recursiveness in the function calls. If, while moving box1 away from box2, box1 then overlaps box3, the recursive will continue to cycle the functions and the tween will be repeated until box1 is no longer overlapping any box. This works regardless of which box you drag around and drop. I say it is clunky because it tweens 100px, pauses, tweens another 100px, pases...and so forth until the dreaded overlapping is cured. Where I am stuck is replacing the 100px with the amount of overlap (plus some small amount so the box ends up a little bit away from the last box it overlapped). I have commented the code so you can see the varible names, etc. and understand what i am struggling with. As an added bonus, it would be nice, but not strictly necessary, to remove the clunkiness I mentioned above. One final comment, it may appear that this if for a game. It is not. I would do this in Unity if it were a game - or maybe Buildbox. This is actually just one step along the path I have chosen to build a "unique" interface for a desktop app I want to build using Electron.
-
Hi boys, I'm using Gsap for almost a year and I love it. i finished a new website, with my first draggable slider. The problem with the slider (is a fullscreen one), is that I can't scroll down in mobile. You can try to scroll simulating a phone with the "Togle device toolbar" from Chrome dev tools. Of course is possible with the mouse, but not dragging. Any idea? Thanks a lot!! https://dominiotemporal.com.ar/perifa/ My slider config (taken from an answer in this forum) var slideDelay = 6; var slideDuration = .3; var slides = document.querySelectorAll(".slide"); var prevButton = document.querySelector("#home-slider-next"); var nextButton = document.querySelector("#home-slider-prev"); let slideButtonContainer = document.querySelector(".home-slider-nav"); var numSlides = slides.length; for (var i = 0; i < numSlides; i++) { gsap.set(slides[i], { xPercent: i * 100 }); } var timer = gsap.delayedCall(slideDelay, autoPlay); var animation = gsap.to(slides, { duration: 1, xPercent: "+=" + (numSlides * 100), ease: "none", paused: true, repeat: -1, modifiers: { xPercent: gsap.utils.wrap(-100, (numSlides - 1) * 100) } }); var proxy = document.createElement("div"); gsap.set(proxy, { x: 0 }); var slideAnimation = gsap.to({}, {duration: 0.1}); var slideWidth = 0; var wrapWidth = 0; resize(); var draggable = new Draggable(proxy, { trigger: ".slides-container", throwProps: true, onPress: updateDraggable, onDrag: updateProgress, onThrowUpdate: updateProgress, snap: { x: gsap.utils.snap(slideWidth) } }); window.addEventListener("resize", resize); prevButton.addEventListener("click", function() { animateSlides(1); }); nextButton.addEventListener("click", function() { animateSlides(-1); }); function updateDraggable() { timer.restart(true); slideAnimation.kill(); this.update(); } function animateSlides(direction) { timer.restart(true); slideAnimation.kill(); var x = snapX(gsap.getProperty(proxy, "x") + direction * slideWidth); slideAnimation = gsap.to(proxy, { duration: slideDuration, x: x, onUpdate: updateProgress }); } function autoPlay() { if (draggable.isPressed || draggable.isDragging || draggable.isThrowing) { timer.restart(true); } else { animateSlides(-1); } } function updateProgress() { animation.progress(gsap.utils.wrap(0, 1, gsap.getProperty(proxy, "x") / wrapWidth)); } function resize() { var norm = (gsap.getProperty(proxy, "x") / wrapWidth) || 0; slideWidth = slides[0].offsetWidth; wrapWidth = slideWidth * numSlides; gsap.set(proxy, { x: norm * wrapWidth }); animateSlides(0); slideAnimation.progress(1); } function snapX(x) { return Math.round(x / slideWidth) * slideWidth; }
-
Hi all, I'm trying to disable or kill a draggable element within an SVG. After calling disable() on the draggable, the onClick function still fires. Other effects of disabling are as expected: the element can no longer be dragged, the "grab" cursor style is removed, the onDragEnd function no longer fires. Have also tried kill(), with the same results. Here's a minimal example, tested in Chrome and Firefox. <svg version='1.1' xmlns="http://www.w3.org/2000/svg" x='0px' y='0px' viewBox='0 0 200 200'> <rect x="0" y="0" width="50" height="50" class="draggable1"></rect> </svg> <script type="module"> import { gsap } from 'gsap' import { Draggable } from "gsap/Draggable"; gsap.registerPlugin(Draggable); Draggable.create(".draggable1", { type:"x,y", bounds: "svg", onClick: function() { console.log("clicked"); }, onDragEnd: function() { console.log("drag ended"); } }); Draggable.get(".draggable1").disable(); // onClick function still fires </script> Let me know if you need further info. Cheers Steve
-
Hi there, does anyone know how I can bind that slider I createt using dragdealer to a lottie animation? I know that you can bind a timeline to an input like this, but i dont know how to translate to the right frame of a lottie animation. I would really appreciate any help, thanks.
- 2 replies
-
- scrolltrigger
- timeline
-
(and 3 more)
Tagged with:
-
Hello, I'm trying to animate an image with the help of Draggable. I have adapted this example https://codepen.io/GreenSock/pen/mdVEpKK with my dragger, I don't understand why it's not working. Anyone can help me to understand? Thank you!
-
Hi friends, I'm trying to develop a carousel based on this example. I removed the "infinite" feature and I'm trying to create a transition on cards while dragging, that is: while dragging the slider, Card 1 scale down (to the size of other cards) and Card 2 scale up. (When the transition ends I'll get Card 2 title inside and inject in "carousel__card-title" element with another animation). Because of this I think it needs snap in order to determine when a single card transition ends and eventually let control by navigation arrows (next/prev). I'm struggling to understand how to handle the transition controlled by the dragging. Any helpful ideas? Thanks https://codepen.io/gooogooo/pen/oNjzpor
-
Hallo! So this is a minimal version of the thing I'm actually working on, but essentially it's a map of a campus. Dragging works great, and zooming works fine; but what I'm trying to achieve is, whenever you click on a 'building' (read: brightly-coloured block), it moves to the left side of the viewport, vertically centred. I'm using data-attributes on my buildings for this, and I thought I had it, but: a) it doesn't account for different viewport sizes (so it's not vertically centred); and 2) once you zoom in, that positioning all goes out the window, and clicking on a building doesn't put it anywhere near the intended place. I just realised I might be able to get away with resetting the zoom level to 1 whenever someone clicks on a building (maybe?), so at least the x co-ords would (probably?) still work; but the vertical centring is a bust no matter what. Maths is not my strong suit, so any ideas on how to tackle this would be gratefully received ?
-
Hello everyone! I'm trying to connect a circle shaped blue svg (but shown as a semicircle for design needs) with 4 control dots to a carousel made with the Swiper.js library, so that this semicircle (in HTML it is under the ROUNDED SLIDER comment), can act as a "controller" draggable to the carousel. What I need to do is: - The circle is only half visible and each point must be connected to a slide of the carousel, so that by dragging it, the swiper "responds" showing the slide connected to the dot of the blue semicircle positioned at the top of the semicircle. - The slides could be more than 4 (I have been having nightmares for weeks ...). - Each point will therefore correspond to a slide. - When I'm on the first slide I shouldn't be able to rotate the semicircle clockwise and when I'm on the last slide I shouldn't be able to rotate clockwise. - It shouldn't be possible to rotate the semicircle more than 90 degrees at a time. - If I rotate the semicircle by less than 90 degrees the movement should complete itself (the blue dot is “magnetically” moved down) to get to the next slide (insomnia and migraine associated with this point, with obvious anxiety attacks ...) What I have thought and done so far is: 1. I’ve created the carousel and make its Init (the css is really basic and only manage position of elements in the page). 1.1 when the slide changes I’ve managed to "take" the year and the title using the data attribute, but I’m not able to create the logic to assign to each semicircle dot the correct title/year. // ANCHOR Slider INIT let swiperHistory = new Swiper(".j_init_history_slider", { slidesPerView: 1, spaceBetween: 60, centeredSlides: true, loop: true, grabCursor: true, //OR mousewheel mousewheel: false, autoplay: false, autoplayspeed: 6000, autoplay: { delay: 5000, disableOnInteraction: true }, navigation: { nextEl: ".swiper-button-next", prevEl: ".swiper-button-prev" }, on: { //slideChange OR realIndexChange slideChange: function () { // ANCHOR get current slide index and text for yeas and title let index = this.realIndex + 1; // slide 1 => slides[1] // ANCHOR get the slide years let years = this.slides[index].children[0].dataset.years; // ANCHOR get the slide title let title = this.slides[index].children[1].dataset.title; // ANCHOR give to each svg circle points the correct year an title // Maybe I must create an array and then loop titles and years...or assign it manually to each points or what?? northYear.textContent = years; northTitle.textContent = title; } } }); 2. I’ve identified the 4 points (calling them temporarily, for easier recognition, with the capital points north, south, east and west, they must contain the data "title" and "year" of the swiper's slides). //ANCHOR Text (years) over the circle points let northYear = document.getElementById("north_year"); let eastYear = document.getElementById("east_year"); let southYear = document.getElementById("south_year"); let westYear = document.getElementById("west_year"); //ANCHOR Text (title) over the circle points let northTitle = document.getElementById("north_title"); let eastTitle = document.getElementById("east_title"); let southTitle = document.getElementById("south_title"); let westTitle = document.getElementById("west_title"); 3. using the gsap draggable I’ve created some control variables for the rotation for the 90 degrees of the semicircle svg dots //ANCHOR Variables for circle animation let relativeDegree = 0; let checkDegree = 0; let check90 = 0; let globalrotation = 0; 4. I’ve created two temporary control buttons for the rotation of the 4 cardinal dots of the semicircle and the dots rotate correctly (but there is something strange with the titles that seem to change or rotate in an uncoordinated way ... I cannot understand which is the problem), but these buttons are not necessary for the final project, they will be removed. 5. the semicircle works on drag (even if the first click on the dot seems to be blocked), but when you drag the semicircle, the dots are slipped out from time to time (and it seems to me more each time) from their own "central meridian" and I don't understand what I'm doing wrong 8. onRelease I wanted to make sure that if I rotate the semicircle by less than 90 degrees the movement should complete itself to get to the next slide, but it doesn't work, it behaves really weird, there is definitely something I'm doing wrong with its logic (in fact the code is currently commented). 9. TODO ... connect the swiper to the drag ... for this point I was completely confused and I can't go on (in the code there are some attempts that don't work, also because I have been using gsap for a short time and I don't I feel very experienced), because I miss the fundamental part where I connect the slides to the semicircle, where I take the titles from the swiper and assign them to the right dot, and I can't "adjust" the drag of the semicircle correctly. I have been stuck for weeks, for me it is a really complex job, I was very doubtful about asking for help, but at this point, apologizing if this post is incorrect, wrong or not relevant with the forum (in case I remove it immediately!), I really need help. I immediately thank anyone who can and wants to intervene in any way. Thank you...!
-
Thanks for the amazing library. I've been using it a long time and recently bought the plugins to show how much I appreciate it. I ran into an issue today that I'm a little confused about. I'm new to Draggable and I'm trying to create an off canvas menu that when opened with a button, takes up 80% of the screen width. The user can drag to close the menu on either the menu itself or the 20% gap to the right. I have this part working. The problem is when I try to make it so the user can click the 20% gap to be able to close the menu without dragging it. On the desktop this works fine how I have it set up, but on mobile I have to tap the area twice to get the draggable onClick to fire. Here is a code sandbox showing this. Try on desktop clicking the blue section when the menu is open. It should close with one click. But on mobile, you have to tap first then tap again. https://codesandbox.io/s/vue-gsap-zvrzyo?file=/src/App.vue Any insight as to what I could do better and why this isn't working would be much appreciated!
-
Hey, https://codepen.io/GreenSock/pen/896549f0a83297debd9111fe9b205a97?editors=1010 Based on the case below, I tried to build a custom scroll bar for a scrollable element with fixed sizes. It works ... But if you change the window size, if the scroll progress is not equal to 0 or 1, then the drag function is disturbed. https://codepen.io/mikeK/pen/c889651f79b9848c71f4a918e94471a8?editors=0010 What am I doing wrong? Mikel
-
Hey I have currently a Problem with the bounds. I have a element with dynamic elements around. So if I move my element the other elements are shown. If I stop moving the elemens will be removed. The problem is that the right and the bottom borders not correctly working. The 3 elements arround are the dynamic elements. If I stop moving the elements are removed But the bottom and the right corner did not work. My draggable object looks like this Draggable.create(`#${id}`, { type: 'x,y', bounds: { target: '#boundArea', top: 0, left: 0, }, ...otherFunctionsAreHere(liveSnap, onPress, onDrag and onDragEnd) }); bottom: 0 or right: 0 are no available options If I set a height and a width of the white rect to my bounds. The bounds looks like this The text can be changed.
-
Hi guys! I'm new here and I'm struggling to edit this slider by synchronizing slider index with titles index. It was pretty easy to make it work on nav click, but as you can see it can't count which is the destination index, and it only counts one for titles. Have you some suggestions? Also I would like to add an active class to che center slide in order to make the others with some opacity.. Thank you!!
-
Intro: Theres probably not a simple anwser to this but I wanted to see if someone more gsap experienced than me knew of some cool trick that could help me before I go on to do some overly complicated way of solving my issue. Whatver the case, thanks to anyone who is willing to give my issue a shot one way or another. Context: So, I want to create a component builder that lets users drag and drop blocks in place. As part of this I am using GSAP Draggable to drag and drop an element. The riddle im stuck on at the moment is I want the element to snap into place when its dragged over an area that can receive it. The simple solution is to just use the hitTest() function to detect if eligeble element is hit and then get either the points off that element to use in the livesnap, or get the transforms to match that element or something like that. Problem is that in a more complex example, for my use case, I dont actually want to manually create a uniqe function for every possible snappable area since there might be a lot. The ultimate solution would be if I could somehow dynamically fetch whatever snappable element we have hit. But as far as I can tell, from the docs, the hitTest() doesnt actually return the hit element, it just returns a boolean which kinda forces me to do something uniqley for each individual element that can get hit. Question: Is there a straight forward way to dynamically get whatever element I hit with the hitTest()? Codepen: Ive provided a codepen that acts like a massive simplification of what I am trying to do just to narrow it down to exactly what I am asking and making easy to experiement with solutions. Hope that makes it simpler to understand.
-
Hey guys, it's Beholder4096, back again with another obscure bug. This time, the mind-boggling infestation here has taken me to discover two possible ways this bug can be demonstrated, so please bear with me.. I have an object (green in the CP example) which I need to make draggable, after user clicks another object, that is overlapping it (yellow in the example). When the overlapping yellow box on top is clicked, the draggable instance of green is created and green becomes draggable. So far so good. However, if I rerun the example and click the yellow and hold mouse button without movement and then release, the onClick of the draggable object doesn't fire! (all other events do fire, even onDragEnd() even though we were not dragging). I know it looks like it's for obvious reason.. But this behavior makes UI extremely inconsistent in my use case where I am very depending on this to work! Here the user can either (1) click the yellow overlapping object and release immediately (and the green object runs the onClick as it should) or the user can (2) click the yellow, hold the mouse for dragging and drag the green object to the destination. I have noticed that the exact same bug happens when clicking ONLY green object and releasing it without movement, but only when the Draggable.create() code is in the inline javascript onmousedown event. Please refer to the CP example where I have implemented both ways the bug can show. I must stress all of the other draggable events run ok, even the onPress event, which is also quite illogical since when I click the yellow box I never pressed on the green. And in the case of inline-js, I literally click the green and onPress registers but onClick doesn't work. While onDragEnd fires as well even though I totally didn't drag, just clicked. Aah, these crazy bugs, how come no one ever notices them? Please, PLEASE fix this as I would have to do a super-crazy workaround if the 2-box overapping scenario didn't work as it should. tl/dr: Click yellow box or green box. Do not drag. What happens: pretty much nothing, just draggable element gets to the front. What is expected: the onClick event of the draggable green box should fire and show alert.
-
Hello, I have create an image sequence that users interact with using Draggable. The sequence is supposed to 'snap' to certain frames and I've written a function to do that. The problem I've encountered is that the cursor position is no longer accurate after the 'snap' occurs. If a user clicks and drags the image sequence and releases the click, the image sequence moves through the appropriate images to the destination slide. When the user then clicks and drags again, the image sequence 'jumps' to a slide number of slides away - which isn't smooth. I'm wondering if I've missed some way of resetting a cursor position variable, or if i even need to do this in this manner. Any suggestions or pointers are welcome, thanks.
-
Hello, I've created a projects slider with interactive draggable projects menu. The snipped runs bi-directionally - if you scroll through projects it uses scrollTrigger to update the projects menu, and in reverse - if you click items in the menu, it scrolls the website to the chosen project. The problem is with the draggable projects menu, it works great on desktop and on android firefox, however in Android Chrome and on native Samsung Browser the links don't always work. It changes colour, as if the hover event fired, however touch/click doesn't register. I've tried adding Draggable setting of minimumMovement up to 20, but it doesn't help, and once I touch the link it visibly moves a few pixels so it seems like the dragging overpowers the click/tap. Please check out the codepen example in Android Chrome in landscape mode. (Sorry for the messy code, it had to be extracted from a bigger code). Thank you in advance