Search the Community
Showing results for tags 'Tweenlite'.
-
Hi, It's my first time using gsap with react(used a lot in as3), and I've a lot of questions if someone can show me an example o guide me in the right direction. I need to make a map like "google maps", the map it's a div with a background-image and inside svg with point. The issue I'm having it's if I drag the map the +/- buttons scale the map but in the wrong position, my idea it's if I scale up the the map then drag then scale down it should come back and animate to the starting position. Now I'm forcing to move to the starting position if the scale it's equal to 1 window.TweenLite.set(this.map, {force3D: true, ease: ease, scale: minScale, transformOrigin: "center center", x: 0, y: 0, z: .001}); Hope it's something easy to fix. Thanks
-
I'm experimenting with tweenmax. What I would like to do is: 1. When the mouse passes on a text, you start to see the box where the video is. 2. When the mouse leaves the text, the video resets and hides itself. 3. The procedure is repeated.
-
<script type="text/javascript"> var t1 = new TimelineLite(); t1.staggerTo(".box", 0.1, {rotation:360, y:750}, 0.11); </script> hi I want to make non-stop motion so i added like this: t1.staggerTo(".box", 0.1, {rotation:360, y:750}, 0.11 ,repeat:-1); and it won't run. how can i solved this?
-
Hello, I am actually trying to achieve this animation effect using GSAP. https://tympanus.net/Development/ImageTransitions/index6.html In "other" option select example 4 so you can see what i'm trying to achieve. They have used css3 keyframe for this effect but i would like to make it using GSAP. Only thing is, each button has assigned one image in sequence.When I click on button 1, first image should be visible in image-wrapper with similar animation. Clicking on button2 replace image-2 and so on. Could someone help me with this. Thanks in advance.
- 2 replies
-
- tweenmax
- image animation
-
(and 1 more)
Tagged with:
-
Folks, While this is not directly related to GSAP, I'm working within that framework but have removed the Draggable config for clarity. You guys are the most clued in crowd I've found in relation to this kind of stuff so thought I'd see if anyone has any thoughts. In the code pen above I've got two divs containing a simple SVG. One of the div/svg combos is created manually, the second is created programmatically. The manual div/svg renders exactly as expected, while the text element of the second does not. Using the element inspector in Chrome, the elements appear identical (except for the names) however looking at the computed styles seems to show attributes missing from the generated SVG. If you use the Chrome inspector to copy the text element from the first div into the second, it will show correctly while the second original still does not. Would hugely appreciate any insights! Shaun Hurley
-
Hi everyone, For my school's graduation showcase website, I have a DrawSVG element in which when completed, will perform an animation on other elements. You can view the code in main.js file here. The problem is on https://fmsstories.com, when loaded, there will be: 1. A slight blink of the original DrawSVG element 2. The elements that were supposed to be animated to view after DrawSVG element is completed drawing comes up first, and THEN disappearing and then appearing again after the animation is complete. This is especially apparent in mobile (i0S 11, Chrome, Safari). How do I fix the 2 problems? I have always thought it might be caching problem, but I have already tried to fix it using caching meta tags but the problem still persists. Is it a possibility on how I write the JS? (sorry, I'm still a newbie in JS!). Thanks, Alfian
- 13 replies
-
I'm working on a lightweight text slider for use on WordPress sites. The slider's context appears to be an issue: on some sites, contained within a widget, the animation works perfectly. On others, using a different WP theme, when the animation runs, the "slides" do slide, but instead of sliding out of view, they just slide to the far right side of the screen, underneath the other content. The "offscreen" slides remain partially visible under that content. I am pretty sure this is concerned with the distance the "slides" move, which I'll admit I don't fully understand. The basic code was forked off of another similar pen, I think, but a long time ago. The basic issue here is that the available plugs for basic WP animation are beasts: tons and tons of code, enough to slow page loading times by many seconds. TweenLIte, of course, is extremely lightweight. I'd be grateful if someone could explain the movement pieces of this TweenLite animation, so that I could figure out where the "offscreen" slides need to "go" to remain invisible.
-
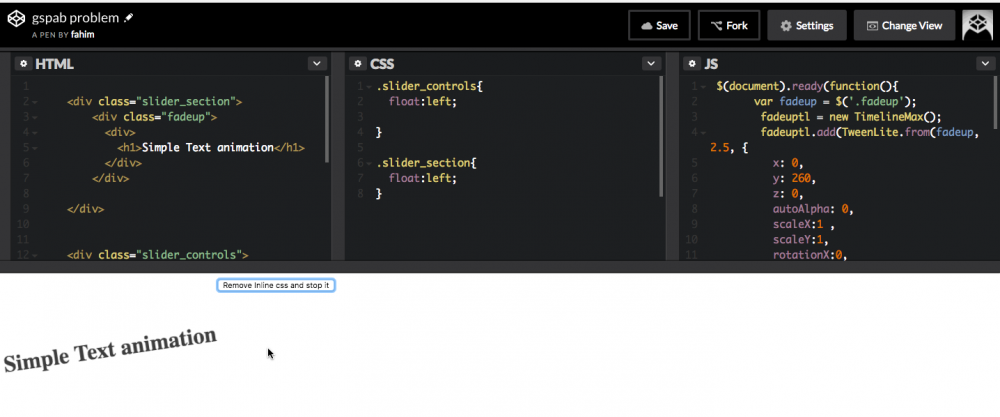
Hi , Guys I am new , i am trying to stop tweenlite but css transformMax3d is still there, i am creating a slider like revolution slider editor but i am not able to get how i stop the tween in editor , inline style is still there so if you stop in middle of animation(See the attachment) , element will hang in middle of the page , i am using . clear() , kill() , also try killall but still css there , also try clear prop all but no luck please help me as soon as possible , i am also interested in split text purchase but , stuck in tween ?? please help me
- 18 replies
-
- inline styling
- css
-
(and 3 more)
Tagged with:
-
Hello... I have this simple record where I get SVG id's and manipulate with them: $(window).load(function() { var HSCPsvg = document.getElementById("hscp"); var svgDoc = HSCPsvg.contentDocument; var JinJang = svgDoc.getElementById("JinJang"); JinJang.onclick = function (){ TweenLite.to(JinJang, 6, { rotation:360, transformOrigin:"center", ease: Power0.easeNone, repeat:10, }); }; }); TweenLite works correctly, but for one click only. This method I usually use with jQuery and it works for each click. How to change it please, so that the rotation will be executed for each mouse click on the selected element? Thanx
-
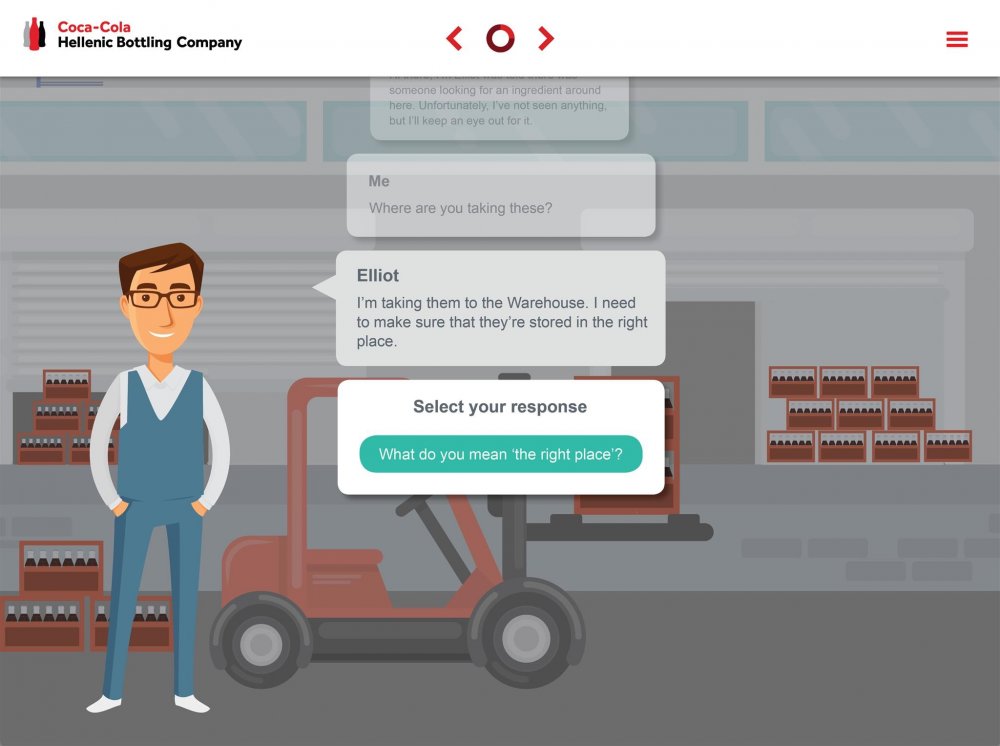
Hello all, I am newbie and just started to learn GSAP technology in my company. I have asked to create this effect using GSAP. I tried my best to find scrollTop of current message and fail to apply autoAlpha on it. Will you just check both images and can someone tell me how can I create fadein and fadeout effect scrolling up and down. I want to show current message with opacity 1 and last message with 0.5 and last second message 0.25 and so on. And when I scroll down messages opacity should change as per scroll. Please need someone early help to achieve this. Thanks in advance.
-
I am doing some fairly complex animations with TweenLite, that - in some cases - cause even a desktop browser to slow down considerably and animations become choppy. After playing with TweenLite.ticker.useRAF and TweenLite.ticker.fps I found a managable solution by reducing the framerate and increasing the duration of the animation. The resulting animation is much slower, but still smooth (which is what I want). Question: what's the best way to find out whether an animation is going to be choppy? I have implemented an onComplete function that compares the time it took to complete with the supposed duration. It just doesn't really help, because every animation is different and once the framerate is down and the duration multiplier up, both values will not be reset ever, even if a different animation allows for higher speed at a better framerate. What's more, the animation that triggers the downgrade, has been choppy already... I would like to start every animation at default speed and framerate and while it is being processed, monitor the real speed and adjust framerate and total duration as neccessary to make it smooth. How would I do that?
-
I have this code when content load. And i have my .menu-content as a modal box. Position fixed, full screen with an inner scroll. And i have a bunch of anchor links targeting to a section block inside the .menu-content <a href='#section1'></a> <a href='#section2'></a> <a href='#section3'></a> <a href='#section4'></a> <div class='menu-content'> <section id='section1'>...lorem ipsum.....</section> <section id='section2'>...lorem ipsum.....</section> <section id='section3'>...lorem ipsum.....</section> <section id='section4'>...lorem ipsum.....</section> </div> I just want a click event in the link that scroll into that section. Something similar to this Codepen import 'gsap/TweenLite'; import 'gsap/CSSPlugin'; import 'gsap/ScrollToPlugin'; document.addEventListener('DOMContentLoaded', () => { let links = document.getElementsByClassName('menu-list')[0].querySelectorAll('a'); for (let link of links) { link.addEventListener('click', (element) => { element.preventDefault; var options = { scrollTo: { y: element.target.hash, autoKill: false, offsetY: 268 }, ease: Power1.easeOut }; var scrollbarContainer = document.getElementsByClassName('menu-content')[0]; TweenLite.to(scrollbarContainer, 2, options); }); } } But when i try in my project, the ScrollTo seems to jump from the Beginning (top of the screen) sometimes and then go to the target Then if i click before one ScrollTo ends, then go to the other element correctly. Thanks in advance
- 13 replies
-
- tweenlite
- scrolltoplugin
-
(and 1 more)
Tagged with:
-
Hello, First of all thank you for your work on gsap (and forums), which is a library that I like to use I've always used TweenMax so I didn't have any problem with ES6 import before, but right now I'm struggling to use TweenLite through ES6 import. What I do is: import TweenLite from 'gsap/TweenLite' TweenLite is loaded in my bundle, no error is thrown, but this line does not work at all (no animation). TweenLite.from(this.$refs.animate, 0.2, { opacity: 0 }) If I do import only gsap (and not gsap/TweenLite), the animation does trigger properly, but because gsap refers to TweenMax, TweenLite in this example is in fact TweenMax which loads a bunch of things I don't need for simple animations: import { TweenLite } from 'gsap' // or import TweenMax from 'gsap/TweenMax' So what I am seeing here is that the animation works with TweenMax, but not TweenLite, when importing through ES6. Am I doing something wrong here when I import TweenLite? I have searched the web but found only this thread where Jack says that import TweenLite from 'gsap/TweenLite' should be working: (Using version 1.20.3) Thank you for reading!
-
All, In the Draggable docs at https://greensock.com/docs/Utilities/Draggable there is reference under the "onThrowComplete" property to a "onThrowCompleteScope" that can change the scope of what is being passed to the onThrowComplete function. "By default, the scope of the onThrowComplete is the Draggable instance itself, but you may define an onThrowCompleteScope if you prefer, just like any other TweenLite or TweenMax." Presumably this can be used in the same fashion as the TweenLite/Max onCompleteScope, onStartScope, onUpdateScope, etc. settings. Maybe I'm missing the obvious, but I cannot for the life of me find any documentation or examples of using this mechanism - apart from passing it an empty object as '{}' - anywhere, including the TweenLite / TweenMax documentation, and would greatly appreciate a simple example of what the format for defining a scope to be passed to one of these functions looks like. Any suggestions or a pointer to any documentation I've missed would be hugely appreciated. Specifically, I want the onThrowComplete "this" context to refer to the target element, rather than the default draggable instance. I know I can get the target from within the draggable instance, hoewever I'm to have a single onUpdate function which I would also be calling directly based on other (non-draggable) actions. Many thanks!
-
I'm trying to expand an element's height from 'auto' to '100%', and reverse it. By just using `to()` percent height, there's a slight jolt in height due to percent-to-pixel rounding. So in order to circumvent that, there was another post that suggested to predetermine the heights before starting the tween. The two issues I'm having right now are: Timeline is compiled ahead of time, but I thought the whole point of a property function was that it was executed during runtime (deferred). During reverse, I would like to do the opposite, swapping the starting and ending property values, but the property function is not executed during runtime. What is the method for calculating runtime start values? I saw some posts suggesting to create a new timeline, but that seems heavy handed since one would have to cache the playback position, recreate the timeline, resume from the cached position in reverse, and possible do this multiple times if the user decides to change the window size or hide other elements affecting the height value during other parts of the tween. Is Timeline at all capable of runtime start values? Here's an excerpt of the timeline: let startHeight let toHeight return new TimelineLite({paused: true}) ...other tweens .to(this.elSpinnerWrapper, tweenDuration, {...tweenProps, opacity: 0}) .set(this.elSpinnerAndPickerWrapper, {height: '100%'}) // <--- This is the element to expand/contract .call(() => toHeight = this.elSpinnerAndPickerWrapper.offsetHeight) .set(this.elSpinnerAndPickerWrapper, {height: 'auto'}) .call(() => startHeight = this.elSpinnerAndPickerWrapper.offsetHeight) .set(this.elSpinnerAndPickerWrapper, {height: startHeight}) .to(this.elSpinnerAndPickerWrapper, tweenDuration, {...tweenProps, height: () => toHeight}) // ...other tweens Any suggestions would be appreciated.
-
Depending on the user's interactions, there are times when a new `TweenLite.to()` target property is already reached, but the tween continues the full duration regardless. For instance: TweenLite.to(el, 5, {opacity: 0, onComplete: () => IMPORTANT STUFF}) Let's say the user interacted with something causing this tween to be called, but the tweened element already has an opacity of 0. I would think the tween would assume it reached it's target value and fire it's `onComplete` callback. But instead it runs through the full duration, which results in what is perceived be a pause in animation. I logged out the values via `onUpdate` and the values are indeed equal. I can think of a bunch of manual checks as a solution, but this is one of many animations that will run into this problem. Btw, the callbacks need to be fired, so I can't really bypass the tween. Is there a built in mechanism in GSAP to handle this?
-
Hello, fellow GSAPpers! This is my first stab at GSAP (love it!) and I'm super-eager to get your input on whether I grasped some of the basics or just totally messed it up. What I wished to create was some scrolling magic where the user controls the position of a video using the scroll wheel . Very similar to what goes on at the top of apple.com/homepod (which also seem to use GSAPs Tween & Timeline. Please have a look and give any hints on how to make this even smoother and more compatible on all sorts of devices (iPhone seems to work pretty good though). One thing that bugs me is that this is 40 lines of code. Apple's example runs one for at least 400. What am I doing wrong? TOM
-
Hi I just trying out GSAP but the custom CSS plugin doesn't seem to work. What am I doing wrong? https://jsfiddle.net/tomeriksen/0nepf5u5/1/
-
Hi ! I'm trying to add a setTimeout on hover to avoid a bug when the mouse is going fast on links. I tried a simple setTimeout but nothing setTimeout(function over(){ TweenMax.to($(this).find(".title_thumb"), 0.3, {display:"block" , opacity:"1" , marginTop:"20px" , ease:Power2.easeOut , delay:"0.2"}) TweenMax.to($(this).find(".view_thumb"), 0.3, {display:"block" , opacity:"1" , ease:Power2.easeOut , delay:"0.5"}); TweenMax.to($(this).find(".layer_thumb"), 0.02, {opacity:"1" , ease:Power2.easeOut}); }, 200); and also with this code but didn't find to make it work... $(document).ready(function(){ var delay=200, setTimeoutConst; $('.thumb').hover(function(){ setTimeoutConst = setTimeout(function(){ $(".thumb").hover(over, out); function over(){ TweenMax.to($(this).find(".title_thumb"), 0.3, {display:"block" , opacity:"1" , marginTop:"20px" , ease:Power2.easeOut , delay:"0.2"}) TweenMax.to($(this).find(".view_thumb"), 0.3, {display:"block" , opacity:"1" , ease:Power2.easeOut , delay:"0.5"}); TweenMax.to($(this).find(".layer_thumb"), 0.02, {opacity:"1" , ease:Power2.easeOut}); } function out(){ TweenMax.to($(this).find(".title_thumb"), 0.3, {display:"none" , opacity:"0" , marginTop:"0px" , ease:Power2.easeOut}) TweenMax.to($(this).find(".view_thumb"), 0.2, {display:"none" , opacity:"0" , marginTop:"0px" , ease:Power2.easeOut}) TweenMax.to($(this).find(".layer_thumb"), 0.02, {opacity:"0" , ease:Power2.easeOut}); } }, delay); },function(){ clearTimeout(setTimeoutConst ); }) }) If you have any idea I would be really glad. Thanks !
-
I have a website in which I'm trying to load the TweenMax tag; https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.2/TweenMax.min.js Everytime I try to do it, I get this: TweenMax.min.js:16 Uncaught TypeError: Cannot read property 'greensock' of undefined at Function.<anonymous> (TweenMax.min.js:16) at check (jquery.themepunch.tools.min.js?rev=4.6.0&ver=4.8.2:59) at new c (jquery.themepunch.tools.min.js?rev=4.6.0&ver=4.8.2:59) at t._gsDefine (jquery.themepunch.tools.min.js?rev=4.6.0&ver=4.8.2:59) at TweenMax.min.js:16 at TweenMax.min.js:16 But, when I load the TweenLite tag (https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.2/TweenLite.min.js) before hand, the TweenMax tag loads just fine. The website I'm trying to add this to is: http://www.pergunteaumamulher.com/ (it's in Brazilian portuguese). You can try to add the tag in the console to see the behavior I'm pointing out. Have you ever seen something like this? I believe it might be the same problem we have seen in here: Has it ever being addressed?
-
The example Codepen shows a text input whose label changes position depending on the input's `blur` and `focus` state. Given `TweenLite.set()` is used to initialise the position of my label element, what is the best way to get back to this position without repeating code? In my example, this is what I am currently doing; firstly, setting the coords of the label's initial position: const initCoords = { y: 62, x: 10 }; Then initialising the position using the coords: const initLabelPosition = () => TweenLite.set($label, { ...initCoords }); Then, when I need to toggle back I am again inserting the `initCoords` into a `TweenLite.to()`: const moveLabelInsideInput = () => TweenLite.to($label, animationDuration, { ...initCoords, fontSize: labelFontSizes.blur, ease }); I think I might be missing an easier way to do this. Is there a better way I can toggle back to the initial position created by `TweenLite.set()`?
-
OUTDATED! These webpack issues are getting out of hand, so I made a little demo to help you get started. But first, have you considered not importing GSAP? I would suggest using a CDN instead as your app will load much faster since it's not included in the bundle and can be pulled directly from the user's browser cache. GSAP is available on both cdnjs and jsDelivr. JsDelivr is kind of unique in that you can bundle all your files up in a single HTTP request! And dependencies that are not resolved by webpack can still become dependencies of the output by using the externals option. For example, if you are using React you could do this using the unpkg CDN. <script src="https://unpkg.com/react@15.3.1/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15.3.1/dist/react-dom.js"></script> And then in your webpack.config, you would configure those libraries like this... module.exports = { externals: { "react": "React", "react-dom": "ReactDOM" }, ... }; If that's not an option for you, here's the repo I made. To run it, install webpack and the dev-server first npm install webpack webpack-dev-server -g, and then npm install to install the demo. Use npm start to start the dev-server on port 8080. If you're wondering where my gsap import is, there isn't one. I made TweenMax global using the ProvidePlugin. https://github.com/OSUblake/gsap-webpack
-
I have a button which starts an animation. What I want to do is restart the animation if the user pushes the button during an existing animation. The code below just stops the tween for a split second then continues the existing animation. myTween = TweenLite.to( circle, 1, { opacity: 0, attr: { r: 12, }, ease: Power2.easeIn, onStart: reset, onComplete: reset, onOverwrite: () => myTween .restart() } )
- 3 replies
-
- interruption
- restart
-
(and 1 more)
Tagged with:
-
Please check the codepen link and could someone please help me to create "Tada" or "Flash" effect instead of "Shake" effect? Thanks in advance.
- 4 replies
-
- tada effect
- flash effect
-
(and 3 more)
Tagged with:



.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)

