Search the Community
Showing results for '"page transition"' in content posted in GSAP.
-
Hi, (stack : Next JS) i'm close to achieve an effect but am stuck! Here is the result of where i am for now : https://youtu.be/tXUPHLRPiDA As you can see, I'd like to make a transition on clicking to a project thumbnail. Problem : I don't want the container to scaleY up, but i want to keep the infos/image inside to a normal ratio. I tied to animate height, instead of scaleY, but then I have to also animation the scrollTo, and it was a bit messy... Here is the ProjectThumb component (I do have a project list with several ProjectThumb) : import React, { useRef, useState } from "react"; import { useGSAP } from "@gsap/react"; import gsap from "gsap"; import { lineAnimation, projectContainerAnimation, scrollAnimation, subtitleAnimation, titleAnimation, } from "../animations/animations"; import { ScrollToPlugin } from "gsap/ScrollToPlugin"; import { ScrollTrigger } from "gsap/ScrollTrigger"; import Image from "next/image"; import { useRouter } from "next/navigation"; gsap.registerPlugin(ScrollTrigger); gsap.registerPlugin(ScrollToPlugin); const ProjectThumb = ({ project, setClicked, clicked, }: { project: any; setClicked: React.Dispatch<React.SetStateAction<number | null>>; clicked: number | null; }) => { const lineRef = useRef<HTMLDivElement>(null); const thumbContainerRef = useRef<HTMLDivElement>(null); const titleRef = useRef(null); const subTitleRef = useRef(null); const imageRef = useRef(null); const router = useRouter(); const [timeline, setTimeline] = useState<any>(); const [timeline2, setTimeline2] = useState<any>(); // set line animation timeline up useGSAP(() => { if (lineRef.current) { const tl2 = gsap.timeline({ scrollTrigger: { trigger: lineRef.current, start: "top 85%", toggleActions: "play end resume reverse", }, }); tl2.add(lineAnimation(lineRef)); setTimeline2(tl2); } }, [lineRef]); // Set project elements timeline up useGSAP(() => { const tl = gsap.timeline(); setTimeline(tl); // show off all project container but the one clicked if (clicked && clicked !== project.id && thumbContainerRef.current) { timeline.to( thumbContainerRef.current, { opacity: 0, duration: 0.5, }, `<${Math.abs((clicked - project.id) * 0.5) / 3}` ); } }, [clicked, thumbContainerRef]); const handlePlayAnimation = () => { if ( thumbContainerRef.current && subTitleRef.current && titleRef.current && timeline2 && timeline ) { setClicked(project.id); timeline2.clear(); timeline2.to(lineRef.current, { scaleX: 0, duration: 0.5, }); const offset = window.innerHeight * 0.5 - thumbContainerRef.current.getBoundingClientRect().height / 2 - 32; const thumbContainerScale = window.innerHeight / thumbContainerRef.current.getBoundingClientRect().height; timeline .add(scrollAnimation(thumbContainerRef, offset)) .add(titleAnimation(titleRef), "-=0.4") .add(subtitleAnimation(subTitleRef), "-=0.25") .add( projectContainerAnimation(thumbContainerRef, thumbContainerScale), "<=0.3" ); // .then(() => router.push(`/projects/${project.id}`)); } }; return ( <div className={`project_container_${project.id} overflow-hidden min-h-[25vh] relative`} ref={thumbContainerRef} > <div ref={lineRef} className="projectLine scale-x-0 h-2 bg-slate-500 opacity-100" ></div> <div onClick={handlePlayAnimation} className="project_infos button absolute w-full h-full z-10 cursor-pointer" > <div></div> <div className="project_title flex gap-4 p-8 items-end text-white" key={project.id} > <h3 ref={titleRef} className="project_title text-2xl w-full text-slate-800" > {project.title} </h3> <p ref={subTitleRef} className="project_subtitle w-full text-slate-800" > {project.subtitle} </p> </div> </div> <Image ref={imageRef} src={project.images.thumbnail} width={1920} height={1080} alt={project.title} className="h-full object-cover aspect-square opacity-30 absolute" /> </div> ); }; export default ProjectThumb; And here are the animations called by the previous component : import gsap from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; import { ScrollToPlugin } from "gsap/ScrollToPlugin"; gsap.registerPlugin(ScrollTrigger); gsap.registerPlugin(ScrollToPlugin); export const lineAnimation = (ref: any) => { return gsap.to(ref.current, { scaleX: 1, transformOrigin: "left", duration: 0.75, }); }; export const thumbContainerAnimation = (ref: any) => { return gsap.to(ref.current, { height: "100vh", transformOrigin: "top center", duration: 1, ease: "expo.in", }); }; export const scrollAnimation = (ref: any, offset: number) => { return gsap.to(window, { duration: 0.75, scrollTo: { y: ref.current, offsetY: offset }, ease: "expo.inOut", }); }; export const titleAnimation = (ref: any) => { return gsap.to(ref.current, { duration: 0.4, y: -50, opacity: 0, ease: "expo.in", }); }; export const subtitleAnimation = (ref: any) => { return gsap.to(ref.current, { duration: 0.35, y: -50, opacity: 0, ease: "expo.in", }); }; export const projectContainerAnimation = (ref: any, scale: number) => { return gsap.to(ref.current, { scaleY: scale, transformOrigin: "center", duration: 1.2, ease: "power4.inOut", }); };
-
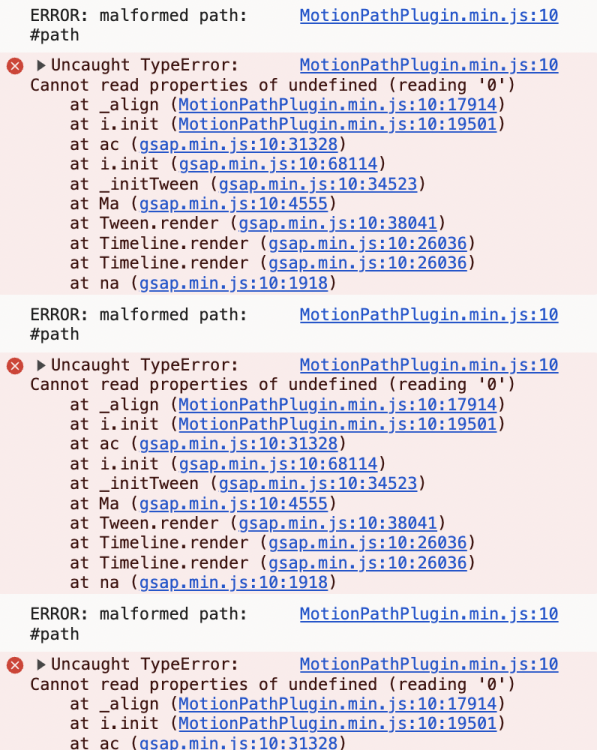
I'm currently in the process of setting up a slideshow utilizing timelines, morphSVG, and motionPath along with BarbaJS Page Transitions in Webflow.. Everything works flawlessly when I reload the page on all pages. However, I've encountered an issue when navigating from the homepage, where I've incorporated motionPath with a delay, to the about page. It seems that this transition breaks all animations. Interestingly, when I remove the delay from the motionPath, the animations function smoothly without any errors during navigation between pages. It appears that the delay within the motionPath is causing conflicts or disruptions during page transitions, leading to animation issues. If you have any insights or suggestions on how to resolve this issue, I would greatly appreciate your input. function slideshowAnimation(e) { let tween; function animateOnPath() { let progress = tween ? tween.totalProgress() : 0; tween && tween.revert(); tween = gsap.timeline({ repeat: -1 }); tween.to(".slideshow_item_large-5", { opacity: 1, duration: 0 }) .to(".slideshow_svg_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.5 }, duration: 0 }, "<") .to(".slideshow_img_item_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.5 }, duration: 0, }) .to(".slideshow_item_large-5", { duration: 0.5, ease: "cubic.out", opacity: 1, delay: 4 }) .to(".slideshow_svg_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_item_large-5", { duration: 0.5, ease: "cubic.out", opacity: 0, delay: 0.5 }, "<") .to(".slideshow_item_large-1", { duration: 0.5, ease: "cubic.in", opacity: 1, delay: 0 }, "-=1") .to(".slideshow_svg_large-1", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-1", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_svg_large-1", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 4 }) .to(".slideshow_img_item_large-1", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_item_large-1", { duration: 0.5, ease: "cubic.out", opacity: 0, delay: 0.5 }, "<") .to(".slideshow_item_large-2", { duration: 0.5, ease: "cubic.in", opacity: 1, delay: 0 }, "-=1") .to(".slideshow_svg_large-2", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-2", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_svg_large-2", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 4 }) .to(".slideshow_img_item_large-2", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_item_large-2", { duration: 0.5, ease: "cubic.out", opacity: 0, delay: 0.5 }, "<") .to(".slideshow_item_large-3", { duration: 0.5, ease: "cubic.in", opacity: 1, delay: 0 }, "-=1") .to(".slideshow_svg_large-3", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-3", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_svg_large-3", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 4 }) .to(".slideshow_img_item_large-3", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_item_large-3", { duration: 0.5, ease: "cubic.out", opacity: 0, delay: 0.5 }, "<") .to(".slideshow_item_large-4", { duration: 0.5, ease: "cubic.in", opacity: 1, delay: 0 }, "-=1") .to(".slideshow_svg_large-4", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-4", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_svg_large-4", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 4 }) .to(".slideshow_img_item_large-4", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_item_large-4", { duration: 0.5, ease: "cubic.out", opacity: 0, delay: 0.5 }, "<") .to(".slideshow_item_large-5", { duration: 0.5, ease: "cubic.in", opacity: 1, delay: 0 }, "-=1") .to(".slideshow_svg_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<"); tween.totalProgress(progress); } animateOnPath(); window.addEventListener("resize", animateOnPath); }
-
Apologies in advance for the question that is more related to Barba.js than GSAP but you guys always point me in the right direction. I have researched different methods, but my JS knowledge is limited so I am not sure on what strategy to use. I want to do a simple page transition between two pages with separate JS files that have many GSAP timelines and event listeners. Ideally I would like to use the views / beforeEnter hook to re initialise my JS scripts, but I don't know how to do this. Or do I need to break up my JS files into functions and call them using hooks; I also have different JS files for mobile version so if it is possible to on page transition to load / run my JS files that would be ideal. barba.init({ views:[ { namespace: 'detail', beforeEnter(){ } } ], transitions: [ { name: 'general-transition-opacityfade', once({next}){ animationEnter(next.container) }, leave: ({current}) => animationLeave(current.container), enter({next}){ animationEnter(next.container); } }, { name: 'detail', to:{ namespace:['detail'] }, once({next}){ navigation1(next.container) }, leave: ({current}) => animationLeave(current.container), enter({next}){ navigation1(next.container); navin2(next.container); navin3(next.container); } } ] })
-
Hello, I am having trouble with keeping the state that controls various parts of a layout in sync with the use of Flip toggle on that page. A little context: I am working on a image gallery page that uses GSAP's Flip plugin to toggle between two layout states: a grid four-column view and a full single-column view. The state (`isGridView`) is used to control the srcSet that is provided to the images — so that the appropriate size images are rendered depending on the layout. Additionally other parts of the layout depend on the state but must be sequenced in the correct order of the Flip animation, i.e. when we transition to the grid view, we need to fade in captions for the images after the animation completes, but when we transition to the full view we need to fade out those captions before the animation. My problem: when the page transitions a couple of times, the state stops being matched to the correct Flipped layout. This results in captions showing in the full view (incorrect) or images appearing blurry (incorrect srcSet). I have tried to set up my Flip to depend on the state of the layout. However my main difficulty is not knowing when / how best to update the React state before / during / after the Flip transition. I am currently using onComplete, but that only updates after the captions have completed their staggered fade-in, and it is very plausible that the user clicks to transition again before the stagger animation has completed, and as a result the state never gets updated for that cycle. I have tried to test with onStart and onUpdate, but onStart means that the srcSet changes too early, resulting in flashes during the transition, and onUpdate seems unreliable for keeping the state in sync in my testing too. I have a feeling I am not setting this up in the best React way. I would be so grateful if anyone has time to take a glance at my StackBlitz reproduction linked in this post to see where I am going wrong. I currently have a function `performLayoutFlip` that is called to do the Flip transition; it could be nice to have a timeline that gets reversed, but I need to account for controlling the captions (fade in after a delay vs fade out immediately) so I don't know how I would manage a timeline that isn't exactly symmetrical. (PS If you click on the images to transition a few times you should see the captions and images come out of sync). Let me know if I can help clarify anything, many thanks in advance! Stackblitz minimal reproduction
-
Hi! If I switch pages within the same namespace, with a async page-transition in between, the delay time I assign to the timeline for this namespace doubles. This only happens when I switch between pages in the same namespace and not between pages in different namespaces. Does anyone have an idea how I can solve this? I appreciate any help you can provide. Thanks!
-
Hello there, Im trying to achieve a specific page transition using nuxt 3 and gsap. I saw the starter code of a simple page transition when you define a custom transition in a seprate file and import it in every page using definePageMeta function and the specify the pageTransition to the one you defined and it work, however i want a specific pattern. I'm going to explain my situation using tailwindcss What I'm trying to achieve is this: Make a page transition that have a div initially with 'absolute w-full h-full bg-black top-0 left-0 ' so this div is covering the hole page even the default layout. On onEnter i want to translateY by -100% so the page and the layout is visible. On onLeave set translateY by 100% then animate translateY by -100% ... This easely achievable using gsap However the implementation in nuxt 3 is hard i think, i couldn't do it because in the page transition if i the definePageMeta the el the return in the onEnter or onLeave is the root of the page ex: index.vue And if i add and another div in index.vue i got an error about the Transition component can't do animation if there is not one root element , i tried to make a seprate component for the transition and add this component inside every page however the animation did not triggered for the onEnter and onLeave methods when change routes using the NuxtLink component or use router.push('url'), i don't know where is the problem, if anyone knows how to do this, please help, Visit Dennis website and try to change routes you will understand what i want to achieve. And thank
-
Hello im trying to get my barba.js to work and animate to different pages. When it goes to the second page it doesnt do anything. None of the buttons work either. Also I tried uploading to codepen but im not sure how to do multiple pages on there. here it is live and and git hub code
- 3 replies
-
- gsap
- locomotivescroll
-
(and 3 more)
Tagged with:
-
Working on Nuxt3 Page Transtions and want to the scroll position to be retained on the .page-transition-leave-active element. Currently if you scroll down from the top position, navigate to a new route, the page snaps to the top position before routing. https://stackblitz.com/edit/nuxt-starter-ncqyhu?file=pages%2Findex.vue To recreate the issue in the Stackblitz Min Dem. 1.) Go to the "ScrollTrigger" Route. 2). Scroll to the bottom (Orange Section) 3.) Click on the Layers Section Route. The orange section will snap to the blue (first section on the page), then animate out. A couple of things to assist. I have added the below css to allow the entering and leaving "pages" to overlap, creating more of a seamless transition. So this may play a role. .page-transiton-enter-active { position: fixed; height: 100%; width:100%; top:0; left:0; right:0; bottom:0; z-index:9; } .page-transiton-leave-active { position: fixed; height: 100%; width:100%; top:0; left:0; right:0; bottom:0; /* z-index:4; */ } I have also set the pageTransition mode property to null, this allows the enter/exit pages to be in the DOM at the same time const pageTransition = { name: 'page-transiton', // mode: '', onEnter: (el, done) => { Lastly, in my project I am using scrollSmoother, but was able to recreate the issue without S.M. Although, not sure if SM could be used as a tool to fix the issue. <template> <div id="smooth-wrapper" ref="wrapper"> <div id="smooth-content" ref="content"> </div> </div> Thanks in advance
-
Hey, this question is not directly related to GSAP but I thought you guys might have some good insight about this: I'm trying to create a page transition similar to this site: https://vucko.co/ but I struggle to find a way to make the page transition seamless so that the previous & next page are visible at the same time for a brief moment, this creates the effect that the page never changes while the next page is transitioning from bottom to top. My main problem is that when I create a javascript transition with Nuxt & GSAP the previous page has to go away before the next one even has a chance to be visible. I'm not an expert with page transitions so I might be missing something fundamental here. Here is a basic demo of a Nuxt transition setup I have been using: https://stackblitz.com/edit/nuxt-starter-lq1ckq?file=helpers%2FtransitionConfig.js
-
Hi Guys. This should be a very straight one. So i have this animation that uses scroll trigger and pinned the page. Pretty smooth with no issue. Check it out https://stackblitz.com/edit/circle-scroll-trigger?file=src%2FApp.js Now i have another project that uses React page transition. So i added the above animation to the scroll trigger page. Check it out here https://stackblitz.com/edit/react-spyzevefwe?file=src%2Fviews%2FScroll.js The issue comes when i switch between pages and i tried to scroll down to the animation, It just disappeared. But if i refresh the page, everything works fine. I think the page transition is interfering with the scroll trigger animation. Appreciate all the help i can get. Thanks.
-
Hi Crew, I have slightly modified the existing stackblitz for Nuxt3/GSAP but simplifying the animation to one tween in and out for simplicity. Im trying to achieve a seamless side to side transition where effectively both the out animation and the in animation occur at the same time. I can achieve this effect with css only, but really want GSAP for the flexibility. I have tried playing around with the hooks, but cant get it to work. I think they hooks are right. https://stackblitz.com/edit/nuxt-starter-d3iqbd?file=helpers%2FtransitionConfig.js Thanks in advance.
-
Hi guys. Here is a starter code provided by GSAP team on Page Transition with NextJS https://stackblitz.com/edit/nextjs-13cw4u?file=components%2FTransition.js I however discovered that it doesn't work with NextJS app router but works with page router. In app router, the exiting route and the entering route is always the same thing. I will appreciate if someone can create a template for this page transition using App Router. Thanks
-
I'm facing a specific issue with the page transition animation (GSAP + Barba) on my website. The problem is occurring only on mobile browsers such as Safari on iPhone and Chrome on mobile devices. Test flow: scroll down the home page to the section with the black background and click on either link: "Conoce el estudio" or "Contacta" Problem Description: When transitioning between two pages, I've implemented an effect where the current page slides out to the left and the new page comes in from the right. During this transition, I apply an instant translateY to the elements of the current page based on the scroll position and use scrollTo to ensure the new page appears at the top. The code I'm using is as follows: barba.hooks.beforeEnter((data) => { const currentContainer = data.current.container const scrolledPixels = window.scrollY * -1 gsap.set(currentContainer, {y: scrolledPixels}) window.scrollTo({top: 0, left: 0, behavior: 'instant'}); }); On desktop browsers, everything works perfectly. However, on mobile devices, I experience a brief "flickering" or flash with the text elements during the transition. Usually, images remain static as expected, but the text seems to re-render, causing a brief flash of the top of the page before snapping back to the desired position. Has anyone faced a similar problem or has any suggestions on how to solve it? Any guidance or direction would be greatly appreciated. What I've Tried: TranslateY it in plain JS Disable force3d to prevent hardware acceleration. Disabling any other simultaneous animations or transitions. Optimizing the CSS, adding will-change and checking properties related to text rendering. Using requestAnimationFrame to synchronize animations. Intercept native scroll behavior with ScrollTrigger.normalizeScroll(true) None of the above solutions has resolved the issue. I'm aware that the question may not be 100% related to GSAP, but I just hope to find someone who knows what the magic trick is.
-
Hi I'm working on page transition in Nuxt 3 with gsap, following this Stackblitz: https://stackblitz.com/edit/nuxt-starter-bthjlg?file=README.md Is it possible to wait the page leaves and then revert the context? Otherwise you see weird behavior, for example when you are on the Layer section page, you scroll to a pinned section and then you navigate to another page it should stay to that section and not jumping to the top. Thanks in advance for your help!
-
Hello GSAP community, I'm working on a React project where I'm attempting to create a smooth page transition with GSAP and React Router. The specific effect I aim to achieve is this: when a user clicks on a button (which is text with a background image), I'd like the image within the text to grow and eventually become the background image of the new route. Here's the scenario in detail: - I have a list of clickable project cards on the homepage, each with text over a background image. - when clicking one of these text elements, I would like the background image to expand, filling the entire screen and then transitioning into the background of the next page So far, I have tried animating the scale of the element . However, I am running into two main issues: 1. The `scale` property does not seem to be the correct approach for making the image become the background smoothly. 2. The transition to the other route comes off as abrupt and I'm struggling to integrate the animation seamlessly into the page change. I would greatly appreciate any advice on how to create a seamless transition where the clipped background image expands to fill the screen and serves as a connector between the two routes. Here's a link to a current sample of the project on CodeSandbox: Codesandbox Exemple
- 4 replies
-
- react
- react-router-dom
-
(and 1 more)
Tagged with:
-
Hey, I have recently started to dig into Nuxt 3 javascript page transitions with gsap and I am unable to get this simple javascript fade transition to work properly. There must be something that I don't understand here since I'm assuming that the hooks & the animations are correctly setup to the transitionConfig.js but it still does not fade smoothly to the next page, the leave animation looks good but onEnter doesn't. I forked the Nuxt 3 page transition project on Stackblitz to match the setup in my local setup so I managed to reproduce the problem here: https://stackblitz.com/edit/nuxt-starter-sgqvct?file=helpers%2FtransitionConfig.js
-
Hey guys, I recently stumbled across https://anatoletouvron.fr/ 's portfolio. I really liked the page transition that was being used plus also realized he was making use of gsap for the same from a related article. This is the https://res.cloudinary.com/impower/video/upload/v1692899113/sample_yc3if0.mp4 transition video so as to specify which exact animation I'm talking about. I am new to gsap and would really love it, if you guys can guide me on how to go about this. Thank You
-
Subject: Seeking Help for Preloader Integration in GSAP Page Transitions Dear GSAP and Coding Wizards, I find myself facing a significant challenge while attempting to incorporate a preloader into the GSAP page transitions script that I've been crafting. Despite my best efforts, I've hit a roadblock and now I'm reaching out to you for your magical expertise to help me achieve my goal! ? My objective is to seamlessly fade in and out / start and end > the preloader logo alongside the initiation and conclusion of the GSAP page transitions. I hope my request is clear and resonates with you. https://codepen.io/Ren-Winther-the-styleful/pen/LYMEEZB Warmest regards, René
-
On clicking the link scrollTrigger in the below error demo and scrolling the section is not being pinned but on manually refreshing the page the it is getting pinned and works fine, on removing any transition animations the pin works as well still works. Here's a link to the same error that I replicated. https://stackblitz.com/edit/nextjs-rdx4ro?file=pages%2Fscroll.js P.S I am a gsap noob and im still learning
- 4 replies
-
- nextjs
- scrolltrigger
- (and 6 more)
-
Hi there! This is a StackBlitz of a minimal demo showing two routes that I want to transition between: https://stackblitz.com/edit/sveltejs-kit-template-default-2zmrub?file=src%2Froutes%2F%2Blayout.svelte The transition should be a simple wipe from bottom to top – meaning the old page is wiping away and revealing the new page underneath. Sounds simple, but I'm struggling with implementation. Without the transition, everything works just fine. But when I work on the transition, I have the following problems: 1. During transition, Svelte puts the HTML of the new page next to the HTML of the old page. Since I am transitioning the <main> element, we have two <main> elements in the DOM for a short period of time. I want to keep the "old page" on top of everything. So I am using gsap.set to absolutely position the "old page" on top of everything and then animating the height property to reveal the "new page" underneath. Afterwards, Sveltekit unmounts the "old page". The positioning already works as you can see in the demo (after clicking the nav link, the "old page" stays there for 2 seconds before the new page becomes visible). But the wipe doesn't. If I am animating autoAlpha instead, it does work. 2. When I scroll down the page a bit and then clicking the link, the content is jumping up to the top of the page and then animating to the new page. Is this a Sveltekit behavior? Or GSAP? I tried window.scrollTo to the value of window.scrollY just before animating but that did not work (it did work without ScrollSmoother, though). 3. The SmoothScroll doesn't work after route change. Weirdly, this works on my local project which is setup the same way. 4. There is a gap at the end of the page and I don't know where it comes from. I should add that I got the transition working without SmoothScroller. And I got SmoothScroller working without the transition. Just together, everything falls apart. So my best guess is, it has something to do with absolutely positioning the elements, since SmoothScroller uses a fixed element as a wrapper. Pushing me in the right direction would already help me tremendously. I can then figure out the details. Thanks so much!
-
Hello, I'm new to using GSAP overall, and I'm trying to achieve page transitions similar to this website (Eugene Ling – Portfolio). Is there some examples here that I can use as a guide for my project? I'm using React.js.
-
https://stackblitz.com/edit/nuxt-starter-bthjlg?file=README.md Bug: When I changed the URL quickly in the navigation header ( click many times fast ) I checked the reach Next.js version, and there is no bug.
-
Easiest Way to Create Page Transitions using GSAP useGSAP() Hook on Next.js
christopherha replied to whizbbig's topic in GSAP
@Rodrigo Hi, I'm coming from Framer Motion where the /app/ router issue for page route transitions has been a widely discussed topic for a while and still remains unfixed. I'm currently building a project with Next.js App Router + GSAP for work, but plan to migrate to Next.js Page Router + GSAP in order to utilize page route transitions for my next project. From what I understand, the solution you linked uses React Transition Group as a wrapper to handle onEnter and onExit, where we are using GSAP to animate some components. Is this the most common pattern? I'm looking for further documentation on this and would appreciate if there was a link to the origins of this example or if there was more documentation around page transitions Next.js pages router and GSAP (with useGSAP hook). Thanks! -
hi on my page: https://sharkleads.co/ im using gsap with barba js for page tranasitions. How can i achieve to noT transform logo in the page transition? So that the logo doesnt change shape. click on any link and you will se page transition. Html: <div id="layer-barba-transition"> <div class="logo-transition no-animation" style="translate: none; rotate: none; scale: none; transform: translate(0%, 100%) translate3d(0px, 0px, 0px);"> <svg width="148" height="67" viewBox="0 0 148 67" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M12.4402 29.6307C13.5416 29.6307 14.4365 29.562 15.1249 29.356C15.8132 29.1499 16.4328 28.9438 16.8458 28.6003C17.2588 28.2568 17.603 27.9133 17.7407 27.5011C17.8784 27.089 18.016 26.6081 18.016 26.0585C18.016 24.9594 17.4653 23.9976 16.4328 23.2419C15.4002 22.4863 13.5416 21.7306 10.9946 20.8375C9.8932 20.4254 8.72296 20.0132 7.62156 19.4636C6.52016 18.9827 5.4876 18.2958 4.59271 17.5401C3.69782 16.7844 2.94061 15.8227 2.38991 14.7235C1.8392 13.6244 1.56385 12.2504 1.56385 10.6704C1.56385 9.09038 1.8392 7.64774 2.45874 6.4112C3.07828 5.10596 3.90433 4.07551 5.00573 3.18245C6.10713 2.28939 7.41505 1.60242 8.99831 1.12154C10.5816 0.640661 12.3025 0.43457 14.23 0.43457C16.5704 0.43457 18.5667 0.709358 20.2188 1.19024C21.9398 1.67111 23.3165 2.22069 24.3491 2.83896L22.1463 8.95298C21.1826 8.47211 20.15 7.99123 18.9798 7.64774C17.8095 7.30426 16.3639 7.09817 14.7118 7.09817C12.8532 7.09817 11.5453 7.37296 10.7193 7.85383C9.8932 8.33471 9.48018 9.15907 9.48018 10.1895C9.48018 10.8078 9.61785 11.3574 9.8932 11.7696C10.1686 12.1817 10.5816 12.5939 11.1323 12.9374C11.683 13.2809 12.3025 13.6244 12.9909 13.8992C13.6793 14.1739 14.5053 14.4487 15.3314 14.7922C17.1211 15.4792 18.7044 16.0975 20.0123 16.7157C21.3202 17.334 22.4216 18.0897 23.3165 18.9827C24.2114 19.8071 24.831 20.8375 25.244 22.0054C25.657 23.1732 25.8635 24.5472 25.8635 26.1959C25.8635 29.4247 24.7621 31.8977 22.4905 33.6152C20.2188 35.4013 16.8458 36.2256 12.3025 36.2256C10.7881 36.2256 9.41134 36.157 8.17226 35.9509C6.93319 35.7448 5.83179 35.5387 4.9369 35.2639C3.97317 34.9891 3.21596 34.7143 2.52758 34.4395C1.83921 34.1647 1.2885 33.89 0.806641 33.6152L3.00944 27.5011C4.04201 28.0507 5.28108 28.5316 6.79551 29.0125C8.44761 29.4247 10.2374 29.6307 12.4402 29.6307Z" fill="#141414" /> <path d="M99.519 0.84668C104.682 0.84668 108.606 1.73974 111.359 3.59456C114.113 5.44937 115.489 8.26594 115.489 12.113C115.489 14.5174 114.939 16.5096 113.837 17.9522C112.736 19.3948 111.153 20.6314 109.019 21.5244C109.707 22.3488 110.464 23.3793 111.221 24.4784C111.979 25.5776 112.736 26.7454 113.493 27.9133C114.25 29.0811 114.939 30.3863 115.627 31.6916C116.315 32.9968 116.935 34.3021 117.554 35.5386H108.881C108.261 34.4395 107.642 33.2716 106.953 32.1038C106.265 30.9359 105.646 29.8368 104.957 28.7376C104.269 27.6385 103.58 26.608 102.961 25.6463C102.273 24.6845 101.653 23.7914 100.965 23.0358H97.1786V35.5386H89.4688V1.73974C91.1897 1.39625 92.9106 1.19016 94.7004 1.05277C96.4902 0.915376 98.0735 0.84668 99.519 0.84668ZM100.001 7.44158C99.4502 7.44158 98.9683 7.44158 98.4865 7.51028C98.0046 7.51028 97.5916 7.57897 97.2474 7.57897V16.8531H99.4502C102.341 16.8531 104.407 16.5096 105.714 15.7539C107.022 14.9982 107.573 13.8304 107.573 12.0443C107.573 10.3268 106.953 9.159 105.646 8.47203C104.338 7.78506 102.479 7.44158 100.001 7.44158Z" fill="#141414" /> <path d="M137.932 35.5385C137.243 34.4394 136.417 33.2028 135.453 31.8976C134.49 30.5924 133.526 29.2871 132.425 27.9819C131.323 26.6766 130.222 25.3714 128.983 24.2035C127.812 22.967 126.573 21.9366 125.403 20.9748V35.4698H117.693V1.25879H125.403V14.1051C127.399 12.0442 129.396 9.8459 131.461 7.5789C133.526 5.31191 135.385 3.1823 137.106 1.25879H146.261C143.92 4.00666 141.58 6.68584 139.24 9.29632C136.899 11.9068 134.421 14.4486 131.805 17.0591C134.559 19.3261 137.174 22.0739 139.721 25.1653C142.268 28.3254 144.747 31.7602 147.087 35.5385H137.932Z" fill="#141414" /> <path d="M47.6855 60.8187V65.6961H30.8203V40.4844H36.5338V60.8187H47.6855Z" fill="#141414" /> <path d="M47.3418 56.2847C47.3418 54.5672 47.6171 53.1246 48.099 51.8194C48.5809 50.5141 49.3381 49.4837 50.1641 48.6593C50.9902 47.8349 52.0227 47.148 53.1242 46.7358C54.2256 46.3236 55.3958 46.0488 56.566 46.0488C59.3195 46.0488 61.4535 46.8732 63.0368 48.5219C64.62 50.1706 65.3772 52.6437 65.3772 55.8725C65.3772 56.216 65.3772 56.5595 65.3772 56.9029C65.3772 57.2464 65.3084 57.5899 65.3084 57.9334H52.9176C53.0553 59.0325 53.5372 59.9256 54.5009 60.6126C55.4646 61.2995 56.6349 61.5743 58.2181 61.5743C59.2507 61.5743 60.2144 61.5056 61.1782 61.2995C62.1419 61.0934 62.8991 60.8874 63.5186 60.6126L64.2758 65.0092C64.0005 65.1466 63.5875 65.284 63.1056 65.4213C62.6237 65.5587 62.073 65.6961 61.4535 65.8335C60.834 65.9709 60.2144 66.0396 59.526 66.1083C58.8377 66.177 58.1493 66.2457 57.4609 66.2457C55.74 66.2457 54.2256 65.9709 52.9865 65.49C51.7474 65.0092 50.646 64.2535 49.8199 63.4291C48.9939 62.6048 48.3744 61.5056 47.9613 60.2691C47.5483 59.0325 47.3418 57.7273 47.3418 56.2847ZM60.1456 54.2238C60.1456 53.7429 60.0079 53.3307 59.9391 52.8498C59.8014 52.4376 59.5949 52.0255 59.3195 51.682C59.0442 51.3385 58.7 51.0637 58.287 50.8576C57.8739 50.6515 57.3232 50.5141 56.7037 50.5141C56.0842 50.5141 55.6023 50.6515 55.1204 50.8576C54.6386 51.0637 54.2944 51.3385 54.019 51.682C53.7437 52.0255 53.4683 52.4376 53.3307 52.8498C53.193 53.3307 53.0553 53.7429 52.9865 54.2238H60.1456Z" fill="#141414" /> <path d="M73.7068 46.0488C75.2901 46.0488 76.6668 46.2549 77.6994 46.5984C78.732 46.9419 79.6269 47.4915 80.2464 48.1784C80.8659 48.8654 81.3478 49.6898 81.6231 50.6515C81.8985 51.6133 82.0362 52.7124 82.0362 53.8803V65.1466C81.279 65.284 80.1776 65.49 78.8008 65.7648C77.424 65.9709 75.7031 66.1083 73.7757 66.1083C72.5366 66.1083 71.4352 65.9709 70.4026 65.7648C69.3701 65.5587 68.544 65.2153 67.7868 64.6657C67.0296 64.1161 66.4789 63.4978 66.1347 62.7422C65.7217 61.9178 65.584 60.9561 65.584 59.7882C65.584 58.6891 65.7905 57.7273 66.2724 56.9716C66.7542 56.216 67.3049 55.5977 68.0621 55.1168C68.8194 54.6359 69.6454 54.2925 70.678 54.0864C71.6417 53.8803 72.6743 53.7429 73.7068 53.7429C74.3952 53.7429 75.0147 53.7429 75.5654 53.8116C76.1161 53.8803 76.5292 53.949 76.8733 54.0177V53.5368C76.8733 52.6437 76.598 51.8881 76.0473 51.3385C75.4966 50.7889 74.5329 50.5141 73.1561 50.5141C72.2612 50.5141 71.2975 50.5828 70.4026 50.7202C69.5077 50.8576 68.7505 51.0637 68.0621 51.2698L67.3738 46.8732C67.7179 46.8045 68.0621 46.6671 68.544 46.5297C69.0259 46.3923 69.5077 46.3236 70.0584 46.2549C70.6091 46.1862 71.2287 46.1175 71.8482 46.0488C72.4677 46.1175 73.0873 46.0488 73.7068 46.0488ZM74.1887 61.9178C74.7394 61.9178 75.2212 61.9178 75.7031 61.9178C76.185 61.9178 76.598 61.8491 76.8733 61.7804V57.6586C76.6668 57.5899 76.3226 57.5899 75.9096 57.5212C75.4966 57.4525 75.0836 57.4525 74.6705 57.4525C74.1887 57.4525 73.7068 57.4525 73.225 57.5212C72.7431 57.5899 72.3989 57.7273 72.0547 57.8647C71.7105 58.0021 71.4352 58.2769 71.2287 58.5517C71.0222 58.8264 70.9533 59.2386 70.9533 59.6508C70.9533 60.4752 71.2287 61.0934 71.7794 61.4369C72.3989 61.7804 73.1561 61.9178 74.1887 61.9178Z" fill="#141414" /> <path d="M101.173 65.0781C100.691 65.2155 100.141 65.3529 99.5211 65.4902C98.9015 65.6276 98.2131 65.765 97.5248 65.8337C96.8364 65.9024 96.148 66.0398 95.3908 66.0398C94.7024 66.1085 94.0141 66.1085 93.3257 66.1085C91.7424 66.1085 90.3657 65.9024 89.0577 65.4215C87.7498 64.9407 86.7861 64.3224 85.8912 63.4293C85.0652 62.605 84.3768 61.5058 83.9638 60.2693C83.4819 59.0327 83.2754 57.6588 83.2754 56.1475C83.2754 54.5674 83.4819 53.1935 83.8261 51.957C84.2391 50.7204 84.7898 49.6213 85.4782 48.7969C86.1666 47.9725 87.1303 47.2856 88.1629 46.8047C89.1954 46.3238 90.4345 46.1177 91.8112 46.1177C92.5685 46.1177 93.2568 46.1864 93.8075 46.3238C94.4271 46.4612 94.9778 46.6673 95.5973 46.9421V38.355L101.035 37.4619V65.0781H101.173ZM88.9201 56.0101C88.9201 57.6588 89.2643 59.0327 90.0215 60.0632C90.7787 61.0936 91.8801 61.5745 93.3945 61.5745C93.8764 61.5745 94.3582 61.5745 94.7713 61.5058C95.1843 61.5058 95.5285 61.4371 95.8038 61.3684V51.5448C95.4596 51.3387 95.0466 51.1326 94.4959 50.9952C93.9452 50.8578 93.3945 50.7891 92.8438 50.7891C90.1591 50.7891 88.9201 52.5065 88.9201 56.0101Z" fill="#141414" /> <path d="M109.089 61.8498C110.121 61.8498 110.81 61.7811 111.223 61.575C111.636 61.3689 111.842 61.0254 111.842 60.4758C111.842 60.0636 111.567 59.6515 111.016 59.308C110.466 58.9645 109.64 58.621 108.607 58.2088C107.781 57.8653 106.955 57.5905 106.267 57.2471C105.578 56.9036 104.959 56.4914 104.477 56.0105C103.995 55.5296 103.651 54.9801 103.375 54.2931C103.1 53.6061 102.962 52.8505 102.962 51.9574C102.962 50.1713 103.651 48.7286 104.959 47.6982C106.267 46.6677 108.125 46.1182 110.466 46.1182C111.636 46.1182 112.737 46.2556 113.839 46.4616C114.871 46.6677 115.766 46.8738 116.386 47.1486L115.422 51.4078C114.802 51.2017 114.114 50.9956 113.357 50.8583C112.6 50.7209 111.774 50.5835 110.879 50.5835C109.158 50.5835 108.332 51.0643 108.332 52.0261C108.332 52.2322 108.332 52.4383 108.469 52.5757C108.607 52.7131 108.676 52.9192 108.882 53.0565C109.089 53.1939 109.433 53.4 109.777 53.6061C110.121 53.8122 110.603 54.0183 111.223 54.2244C112.393 54.6366 113.426 55.1175 114.183 55.5296C114.94 55.9418 115.56 56.4227 116.041 56.9036C116.523 57.3845 116.799 57.934 117.005 58.5523C117.212 59.1706 117.281 59.8575 117.281 60.6819C117.281 62.6054 116.592 63.9794 115.147 64.9411C113.701 65.9029 111.705 66.3837 109.089 66.3837C107.368 66.3837 105.991 66.2464 104.821 65.9716C103.72 65.6968 102.893 65.422 102.48 65.2159L103.375 60.8193C104.27 61.1628 105.234 61.5063 106.198 61.6437C107.161 61.7811 108.125 61.8498 109.089 61.8498Z" fill="#141414" /> <path d="M53.8799 35.5385H53.7422C53.7422 35.5385 54.4994 35.5385 55.532 35.3324V1.25879H47.7533V14.3799H34.8119V1.25879H27.0332V35.5385H34.743V20.9748H47.7533V35.5385H53.8799Z" fill="#141414" /> <path d="M86.2342 25.3027C85.064 22.1426 83.9626 19.1887 82.7923 16.4408C81.6221 13.6929 80.5895 11.0137 79.4881 8.54066C78.3867 6.06757 77.2853 3.59448 76.1839 1.25879H68.8183C67.6481 3.66318 66.5467 6.06757 65.4453 8.54066C64.3439 11.0137 63.2425 13.6929 62.1411 16.4408C61.0397 19.1887 59.8694 22.1426 58.6992 25.3027C57.5289 28.3941 56.3587 31.7602 55.0508 35.4011C56.634 35.1264 59.181 34.4394 60.6266 32.6533C69.1625 18.2269 81.9663 15.1356 81.9663 15.1356C78.5932 20.4939 78.3867 25.9897 78.3867 25.9897L76.7346 27.1575L78.3179 28.0506C78.2491 29.6306 78.3179 31.1419 78.4556 32.5159C78.9374 33.0655 79.6258 33.6837 80.5895 34.302C82.104 35.1951 83.5495 35.4698 84.7198 35.6072H89.9514C88.6435 31.8289 87.4045 28.3941 86.2342 25.3027Z" fill="#141414" /> </svg> </div> </div> JS: function pagetransition() { var tl = gsap.timeline(); // Set the initial scaleY of the inner logo to 1 gsap.set(".logo-transition", { scaleY: 1 }); tl.to("#layer-barba-transition", { duration: 0.9, scaleY: 1, transformOrigin: 'top', ease: Power3.easeInOut, }); // Add a delay to give time for the scaling animation to finish tl.add(delay(700), 0); // 700ms delay to match the scaleY animation duration // Scale the outer div to 0 tl.to("#layer-barba-transition", { duration: 0.7, scaleY: 0, transformOrigin: 'bottom', ease: Power3.easeInOut, delay: 0 }); // Set the scaleY of the inner logo back to 0 tl.set(".logo-transition", { scaleY: 0 }); } // Function to Delay function delay(n) { n = n || 1000; return new Promise(done => { setTimeout(() => { done(); }, n); }); } // Initial Content Animation function contentAnimation() { var tl = gsap.timeline(); tl.from(".left", { x: -200, y: 0, duration: 1, ease: Power3.easeInOut, opacity: 0 }); }
-
Hi there! I'm using astro + https://vuejs.org/ components and swup.js for page transitions. I'm also using GSAP for animations I've found a problem while navigating. On first load, text in "TransformAnimation.vue" prints with animation and everything looks and works cool. If I then go to some other page (About, blog..) the text disappears even though js runs and works correctly I thought it was because of swup, but I've seen that if I comment/delete the SplitText GSAP part, the text always appear... I don't get why my GSAP code is deleting the text? :/ I leave a minimal demo(thanks @GreenSock): https://stackblitz.com/edit/testing-astro-swup-vue?file=src%2Flayouts%2FLayout.astro,src%2Fpages%2Findex.astro,src%2Fpages%2Fabout.astro,src%2Fpages%2Fblog%2Findex.astro,src%2Fcomponents%2FTransformAnimation.vue,src%2Fcomponents%2FHeader.astro Thanks!