battleaxe10000
Members-
Posts
21 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by battleaxe10000
-
Hi again, @Cassie Thank you very much for your advice. Now I have had some time to try the code you provided, and made some changes on my own. Thinking out loud here.... What about an outer container that is absolute and an inner container that animate on the x-axis when scrolling? That would require the window-width and the width of the inner container. (x: window.innerWidth - contentContainer.current.offsetWidth) If this solution, would it work with scrolltriggers (for example if you want to animate an image at a certain point)? This works so far ? https://codepen.io/battleaxe/pen/xxYBROb
-
@Cassie aaah. Thank you so very much. And thank you so very much for the explanation. My goal is to get better at this, and actually understand how it works, so it's great when an explanation comes along.
-
Hi all, I know this topic has been on this forum before, and I think I've read all of them (or at least almost all). Still I cannot get the horizontal scrolling to work. The major difference between my version and the versions I've watched is that I'm not using any panels/sections or anything else like that. Just one big container. So far I haven't been able to get any effect at all when scrolling. I've tried * to put the scrolling within a container, and without a container. * A whole lot of different versions to determine the x-width of what should be scrolled, and the same with the end value. * Different widths and units for the scrolling container and, when used, the wrapping container. * With refs, ids and classNames. I 've read and Still absolutely nothing. Help!!! ?
-
Animate all boxes to one pile with gsap flip
battleaxe10000 replied to battleaxe10000's topic in GSAP
@Cassie First off. Thank you so very much for your help. I really do appreciate your time and all your effort. Thank you very much for the react-link too. For my defence regarding the react part, I did write on the third row in my question: "I use react, and it's intentional because there are some differences in how you do things if you use js vs react.". I did this trying to make sure that the reader would understand that this was related to react. I appologize if it was unclear despite that. A problem, that I have seen more people having, is the convertion part between vanilla js and react. How do those of us, that could need some guidence here, ask questions that are gsap/react-related without causing too much trouble for those reading our question? Thanks again ? -
Hello, Starting with. I'm not a superman with codepen, but I've done my best to give an example of what I'm trying to accomplish. I use react, and it's intentional because there are some differences in how you do things if you use js vs react. The idea is to animate a bunch of elements (when you click on a box), from their absolute positions, to a pile (like a deck of cards). Right now the boxes I use are moving from point a to point b as they should, but there is no animation. 1. So, my first question is, what do I do wrong and how do I fix this? Should I use fixed positions for the innerwrappers, or how do you get them positioned over eachother? (the boxes should only more from scattered to center). 2. The second question is how to get the clicked box at the top of the deck. I'm considering using a class name on it (as active), and then just adding a higher z-index to that class name. Would you suggest anything else? I would really like to understand what is going on and how to work with this, so if you have the time and energy to give some kind of explanation I would be super grateful. Anyway, thank you so much for your time.
-
Thanks @Cassie, I will look into that.
-
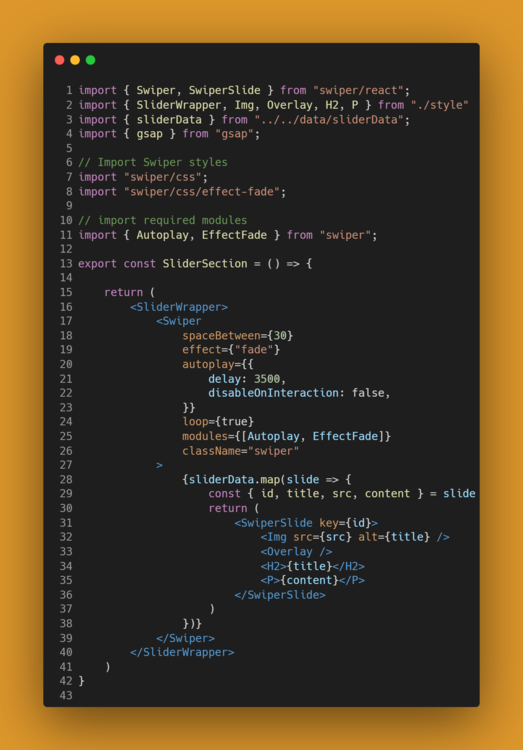
Firstly, I tried to get my swiperSlider into codepen, but I didn't do very well there I'm afraid (https://codepen.io/battleaxe/pen/qBxawaz) I do, however, have a more working version i vscode (see image) This slider autoslides and uses a fade-effect. What I'm trying to do is implementing some gsap to this slider. The problem is that the animation only work on the very first slide. I have tride refs, classNames, arrays, forEach, to write each "SwiperSlide" on its own (without looping), and more. But I always get the same result. I get that gsap reccons the first slide and start the animation, but I can't seem to make it clear to gsap when a new slide enters. Some help here would be great. Thanks If you need more info, just let me know. (And of course, if you know how to get it done in codepen ?).
-
Thanks again Blake ❤️
-
Thanks Blake. Yes, I know I should map through the whole shabang and just display them, but I thought this would work as well (got it from a vanilla js tutorial). The images comes from the unsplash asset in codepen, and I wasn't aware that you can even choose sizes there. I will have to look into that. Well, I'll give it a shot building it the proper way. Thanks
-
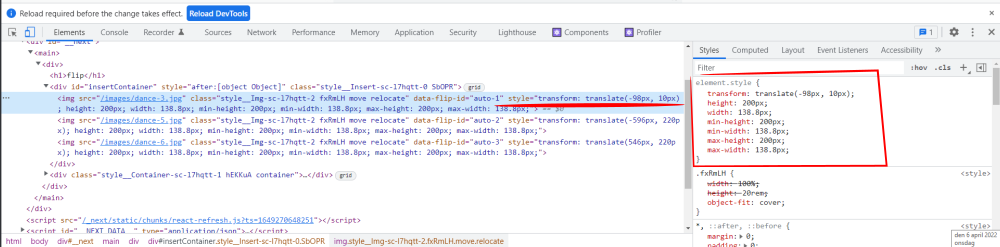
Hi, I'm actually trying to accomplish this same thing in next.js, but I couldn't find how to write next js in codepen. The problem is that the images are not moving to where I want them, but instead an 'element.style' gets added and transform the images to the totally wrong place. It's bad in codepen, but even worse in my next js app. If I add transform: transition(0,0) !important or similar, the images get where they're supposed to be, but the animation is lost. I have tried to find a way to remove the element.style, but no luck so far. Some help here would be highly appreciated. Thanks
-
Than you very much. I will look into that. If I can't make it work I will try with CodeSandbox.
-
I also tried <Card key={index} {...item} ref={cardRef} /> and useEffect(() => { let targets = gsap.utils.toArray(cardRef.current); gsap.fromTo(targets, 2, { scale: 0.1, y: 40, ease: "power2.inOut" }, { scale: 1, y: 0, stagger: { from: "center", amount: 1.5 }, }); }, []) But no luck
-
Hi, and thank you! Just an example of what I've tried. useEffect(() => { let targets = gsap.utils.toArray(".dataItem"); gsap.fromTo(targets, 2, { scale: 0.1, y: 40, ease: "power2.inOut" }, { scale: 1, y: 0, stagger: { from: "center", amount: 1.5 }, }); }, []) <ListSection className="dataItem" > {planets.map((item, index) => { return ( <Card key={index} {...item} /> ) })} </ListSection> I got the stagger from the page you linked, and just modified it a bit. Still, I can only reach the <ListSection> not each individual <Card>
-
Hi all, I'm sorry I can't duplicate this one on codepen, but I believe it's pretty straight forward. I am getting some data via an API-call and that data is displayed as a list of cards. So far so good. I would like to animate these card with a stagger when the user enters the page from the home page (like opacity 0 to opacity 1). I have been able to animte the whole card-container (<ListSection/>), but not each card on its own. I create each card in its own component (using react): <Card> <CardHeader>{name}</CardHeader> <PSmall>population</PSmall> <CardListHeader >{numeral(population).format("0,0")}</CardListHeader> <DetailButton to={`/data/${id + 1}`}>details</DetailButton> </Card> And then I use the Card in the List-component: <ListSection> {data.map((item, index) => { return ( <Card key={index} {...item} /> ) })} </ListSection> Some help please? Thank you
-
I thought I could share the solution I did to this, if anyone else needs it. In my Home.js: const Home = () => { const [loading, setLoading] = useState(false); window.onload = function () { gsap.to('#first', { duration: 1.3, delay: .1, top: '0', ease: 'Expo.easeInOut' }) gsap.to('#second', { duration: 1.3, delay: .3, top: '0', ease: 'Expo.easeInOut' }) gsap.to('#third', { duration: 1.3, delay: .6, top: '0', ease: 'Expo.easeInOut' }) gsap.to('#fourth', { duration: 1.3, delay: .9, top: '0', ease: 'Expo.easeInOut' }) gsap.fromTo('#innerSection', 1.3, { opacity: 0, scale: 0.2 }, { opacity: 1, scale: 1 }, 2) setLoading(true) } return ( <Section loading={loading}> <Overlays id="first" /> <Overlays id="second" /> <Overlays id="third" /> <Overlays id="fourth" /> </Section> ) } I am using Styled-Components, so in my style-file: background: ${({ loading }) => (loading ? "tranparent" : "black")};
-
Thank you very much OSUblake ?
-
Hi, I'm trying to make a stagger effect on the landingpage. The idea is, that the stagger displays when the user enters the site, and then no more. The problem is when you click on a link and then get back to the landingpage. The landingpage will then reload and play the animation again (which it shouldn't). I tried with "window.onload = function(){}". This works regarding only loading once, but in regard it completely removes the wanted background (since the animation doesn't run). So, with this in mind, I should have an animation that run once, and then stays in that "after run" state. I'm thinking something like: const [hasRun, setHasRun] = useState(false); inside the onload function: setHasRun(true) But this feels a bit hacky. This is not the first time I encounter this problem, so I would really appreciate some help to solve this. Thank you very much! https://codesandbox.io/s/gsap-satgger-1usqn
-
I was only thinking if it was a common problem with a simple solution. I'll get back to it and see if I can fix it. Thank you for your feedback.
- 2 replies
-
- locomotive scroll
- pin
-
(and 1 more)
Tagged with:
-
https://hopeful-almeida-c45621.netlify.app Hi, I couldn't get this to work on codepen, so on codepen is my code and in the netlify-link is how it looks like right now. If anyone can help me how to make it work on codepen it's obviously a big bonus My actual questions are: 1) How can I pin my page2 so that all the content that is scolling fits. At the moment the pin lets go a bit too soon, making me miss the last lines of text under the header "seven". 2) My image in page2 is moving downwards as I scroll, even though I've tried to pin it. Why, and how can I fix this? The goal: Is to pin the entire page2 and the image as long as the text scrolls. I might try to do something with the text to eventually, but I feel I have to get the pinning working first. Thank you very much for your time ?
- 2 replies
-
- locomotive scroll
- pin
-
(and 1 more)
Tagged with:
-
Thank you so very much
- 2 replies
-
- smooth scolling
- scrolltriger
-
(and 2 more)
Tagged with:
-
Hi, I'm new here and I hope I do this correct ? In my codepen I think you can see what I'm trying to do. The page scrolls vertically until it gets to the projects-section where the pages starts scrolling horizontally until the last contact-section. Now, everything works, but I'm not happy with the result. 1. When you scroll down, and leave the last project, the page kind of takes a "shortcut" down to the contact part. In reverse the same happens when you leave "projects" and enters "about". I believe this has to do with the scrub-function(?), but is there a way to get around this? 2. The horizontal part scrolls smooth, but too fast I think. Help please. 3. As mentioned, the horizontal part scrolls smooth, but not the vertical. Can I wrap the whole thing in another scrollTrigger and add a scrub, or is there a better way to get smooth scrolling through the whole page? I know it was a lot, but if I just could get a hint on at least one question I would be super thankful. Cheers
- 2 replies
-
- smooth scolling
- scrolltriger
-
(and 2 more)
Tagged with: