atulraj89
Members-
Posts
23 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by atulraj89
-
I need to create the background on my site similar to this(just learning purpose.), it should be interactive as the given example and I need a custom shape in BG where right now a D like shape is. is it possible with GSAP only? if not then by Which library it can be achieved. Example site: https://www.ddd.it/
-
Thanks a ton Mikel. I have invested time to debug it, and it was my blunder, Thanks again
-
Hello All, I am having a small issue while morhping with Timeline, Check the given codepen on smaller screen (Like mobile), and see the animation of "AIM", so problem here is , I have given the same time to all three paths to morph but as you can see , sometimes A, I , M are having different morph rate, or you can say speed, ideally the whole AIM word should morph as the same time as I have used "<" this operator in TL. why this is going different, beside all other words are morphing together as per the timeline. I hope I am able to explain what is the problem here. Here is the screenshot of the problem for more clarification. as you can see the m is faster than AI, NOTE: it will be very hard to see this problem here, you need to open it in codepen window and make the result side smaller in width, re-run it 2 or 3 times to see the exact effect
-
Hello @ZachSaucier, Yes I have the index in active slide, I should Edit the main questions headline, Actually I need to add class on the section (scroll-able section) with the current index of active slide, So I want to know is there any GSAP way to do this, or I need to add it manually by JS like this. So what I am doing here, removing class active from all the slides and adding the class only on selected index and this is what I need. just want to know is this ok to do it like this or is there any GSAP way to do this? I mentioned this in question body.
-
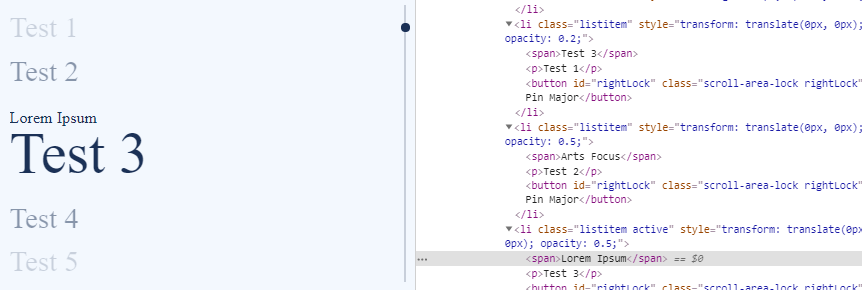
Hello Everyone, in Timeline, I want to get the index of current animated item, How to do that? for example when scrolling or dragging in this vertical slider, dots animating and animated dot has active class, I want to get the index of the animated dot, or you can say active dot and add the same active class on the sections, so they can relate and I can style the specific section. note: This is vertical slider created by CRAIG, I just modified it as per my needs.
-
Hello Everyone, Maybe someone also come here like I did searching for the same clip-path issue on Mozila. So its fixed in the latest versions, All you need to do is update your firefox mozila. and clip-path issue will be fixed.
-
I have already tried this, but its not working , check this latest example, I have did some modifications and made it as I needed, but that problem of window scroll while the mouse on the masterWrap is still there, Can you please have a look. https://codepen.io/atulraj89/pen/ExPMoqj So the need is, when I am using mouseWheel to run slider and my Mouse is over the slider, its should not scroll the window, olny slider needs to run.
- 35 replies
-
- vertical
- horizontal
-
(and 2 more)
Tagged with:
-
@PointC, Thanks Craig, Its awesome and helped me a lot, but after modification it has a small problem, I should't say this a problem but a small UX issue, Just mentioning here, so that you will suggest some solution of that as well. So once you are using it in a window sized 100vh or less, or body's overflow hidden, then with mouse wheel scroll its working superb as expected, but when you use it within a page which has scroll or more content in body, then with mouse wheel scroll its scrolling the items and page too. ideally if we have mouse over the #masterWrap, then only carousels should move not the body, But its completely understood as this is not a normal slider and a full page slider, so its working a expected.
- 35 replies
-
- vertical
- horizontal
-
(and 2 more)
Tagged with:
-
Hello @PointC, Thanks for the solution, awesome it is, Actually initially I want to show only first 3 items, that's why that padding was there, but its messing with the drag. One more question: is it possible to loop it, like infinite scroll? Thanks Again
- 35 replies
-
- vertical
- horizontal
-
(and 2 more)
Tagged with:
-
Hi @PointC First of all thanks for this awesome Slider. I have left private message to you, but after reading the complete thread I feel I should Ask it here , so it will maybe useful for someone else too. So using the example of yours, which is a full page slider, I am trying to create a slider which is not full page and shows 5 items at a time, I have forked the pen and create this, with a small function which will run this on keyboard up and down arrow key too. https://codepen.io/atulraj89/pen/yLewvZe So my problem is, related to dragging, Everything is working as expected, but while dragging, after item-15, I am not able to drag it further, Because of height, I can see item 16 and 17, but not 18, is it possible to drag it to the end like its working with Mouse wheel and keyboard?and same thing happening while dragging back to upwards, I am not able to drag it before item 3. So how drag function working here, how you calculating the drag area? I have tried to find the code related to it but not able to, need your expertise on this.
- 35 replies
-
- vertical
- horizontal
-
(and 2 more)
Tagged with:
-
Hello All, I am creating vertical slider kind of functionality, with smooth scroll. I have found in a discussion the window smooth behave by @OSUblake , https://codepen.io/osublake/pen/QqPqbN, but its a smooth scroll which depends on the mouse wheel, and its scrolling depending on the mouse wheel speed, I have 2 questions here, 1. in this example whole window is scrolling with smoothness, is it possible to apply same thing on a div? 2. if yes, then is it possible with GSAP to scroll one item at a time. like in the given image, I want one test item to scroll with one mouse wheel stroke and smoothly, Just an Idea needed. Here is the thing Which I am creating, Note: I have shockingly green, if any paid plugin need to use in this example to achieve the result.
-
Hello, @mikel Its nice idea, Thanks for it. @ZachSaucier Thanks for the learning path above.
-
Just watched it, Thanks a lot for the support, Love this community, Any path if you can suggest me to learn GSAP in and out?
-
Hey @ZachSaucier, Thanks a ton, Everything now working as expected, as you suggested to use GSAP's Timeline to sequence things more easily. I have tried this, but I am stuck with syntax, when I using Timeline, each and every item going as per TL, which Mean, first M is animating and once it complete the animation, then the h starts animating, But I want a set of GSAP animation to run once and then the second once, For Example, when I am converting the below code to TL based, every line is executing after the previous one completes, And yes this is the use of TL. // animate M in aim for first effect gsap.to("#m-o", { duration: 2, morphSVG: "#m-fc" }) // animate high for first effect gsap.to("#h-o", { duration: 2, morphSVG: "#h-fc" }) gsap.to("#hi-o", { duration: 2, morphSVG: "#hi-fc" }) gsap.to("#hig-o", { duration: 2, morphSVG: "#hig-fc" }) gsap.to("#high-o", { duration: 2, morphSVG: "#high-fc" }) gsap.to("#dot-1-o", { duration: 2, morphSVG: "#dot1-fc" }) But I want this whole animation run at once, and then the second part of my animation, for which I am using delay for now, gsap.to("#a-o", { duration: 2, morphSVG: "#a-sc", delay: 2}) gsap.to("#ai-o", { duration: 2, morphSVG: "#i-sc", delay: 2}) gsap.to("#m-o", { duration: 2, morphSVG: "#m-sc", delay: 2}) // animate high for second effect gsap.to("#h-o", { duration: 2, morphSVG: "#h-sc", delay: 2}) gsap.to("#hi-o", { duration: 2, morphSVG: "#hi-sc", delay: 2}) gsap.to("#hig-o", { duration: 2, morphSVG: "#hig-sc", delay: 2}) gsap.to("#high-o", { duration: 2, morphSVG: "#high-sc", delay: 2}) how to use it in TL, so that the upper code will run and then the below part, which is using delay for now.
-
Thanks a Ton @ZachSaucier, You are a life saver, but again this beginner need more help of yours, I have created the SVG , the way you guide me above, and results are now 99% what I wanted it, Thanks again, So 2 things I need your help and guidance on, 1. As you suggest just merge the layers and morph between states, but When I am merging the layers with AI, its wrapping all the layers in a G, group element, and as per docs, morphing do not work on whole Group, it works only on D attribute of a Path, So how to morph between states? So once I was not able to do this with Whole state, I choose to go one by one, and 2. I need your more help on clipping, as you can see in the above pen, without clipping, its working fine, the way I want, but When I clip it with image, its not working as expected, Is it possible to clip it on the go, as I want to show the Blue text in start and then clip it when animation starts, but The way I am clipping the Original H or M as you suggested, its showing clipped from the very beginning. the way I am clipping it <clipPath id="shape2"> <polygon id="m-o" class="cls-1" points="207.11 86.61 207.66 86.61 236.29 284.65 262.33 284.65 290.96 86.61 291.43 86.61 291.43 284.65 320.62 284.65 320.62 3.29 275.34 3.29 249.31 181.2 248.76 181.2 223.28 3.29 177.45 3.29 177.45 284.65 207.11 284.65 207.11 86.61" /> </clipPath> <image clip-path="url(#shape2)" xlink:href="../assets/intro-BG-asset.jpg" /> Thanks in advance. Actually I got an Idea and trying to implement it, for fixing the H in high in the end, and it worked, bold part in 2nd question above is still the pain. So what I did to solve the last H, is : gsap.to("#high-sc", { duration: 0.3, opacity: 1, delay: 1.8}) so when the second animation is about to end, this only H element changes its opacity to 1, and showing perfectly, is this a valid and ok approach?
-
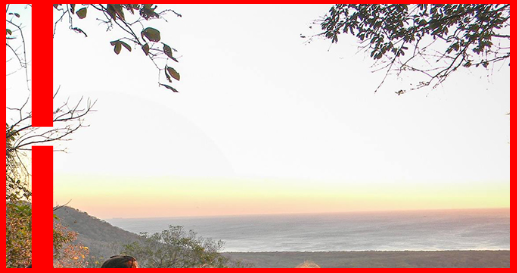
After reading your comment 2 or 3 times, I got what you actually want to say about the assets Prep, Actually I am not familiar with AE, that's why this confusion happened, So Got the point about the Assets prep as I took help from a friend to understand this, One more this I want your suggestion on, like you gave for the animation above, So this is the complete scenario, Screen start with this view, (yellow part is the full viewport) then it will change to this with in a span of 2 or 3 second animation, and once it will go to the end of the screen, it will shrink from its left, and become this So I need your suggestions for the SVG prep and animation tricks? The morph-SVG approach I am trying right now is good for this type of animation, or you suggest something else? I really appreciate the time and effort you are doing for me,I will be grateful for this help.
-
Hi @ZachSaucier, Thakns for the reply Yes I have purchased it with other ID and now I am using this with my VUE project, Thanks for helping in that as well in another post of mine. by using awesome instructions given by you, I have managed a fair SVG combination, But still I am getting the problem with its transition Position, As you can see the updated Codepen Above, The Last H is still moving from its position to left, and this is because I have translateX the clipped Image, which is not right I guess, So if you can see it once and help me out to move H its original Position to its right, Like this and when this H is getting morph, the Full Stop next to it, should also move with it to its right, So if I need the same animation with M in AIM and need to move whole HIGH word, so I can manage both the thing with same trick. any Suggestions for updated code please?
-
Hello All, I am quite new to GSAP and just purchased the Shockingly Green and trying to make an animation with Morph SVG, I have attached the Codepen link as well, what I am trying to achieve, Right now I have a single alphabet written H , I want to show an image into the alphabet and like this: Ignore the red background for now. I have tried to mask this image into H with AI, and the above result is the preview of that, but when I am trying to morph a normal H alphabet with this Shape, the image is not showing there, NOTE: I have data image in SVG with Clip path. I dont know if this is the right way to do this. Just scroll down below in codepne, You can see the second SVG There is 2 questions I have: 1. While moprhing, how to show this 2nd SVG into the H alphabet in First SVG path. 2. I want this H to move its right while morphing, right now its going to its left.
-
I have just purchased the Shockingly Green, and I mainly want to use scroll-trigger and MorphSVG in my VUE Project. What is the ideal way to use it? There are many files in SRC folder, which oof them one is all.js, 1. so is it okay to include all.js in my HTML file and keep all the JS files in assets or should I go for the specific files only to make it lighter? 2. and if specific files are the best way, then I only need the specific plugin file along with gsap-core.js? 3. last thing, I have seen the examples which are on morph plugin doc page, which is still using Tweenlite and tweenmax, so is it okay to use it or should I go with new way, which use GSAP?
-
I have this SVG which is a text written Higher, I have seen Mask Reveal Question and its not hard to reveal the part of the SVG to show Background, but how to make it look like the part of alphabet as well. So after animation this AIM Should Look Like this Just an Idea needed. or if someone already has something like this, I would be grateful for a working example.
-
is this free?
- 28 comments
-
- animation
- scrollscene
-
(and 4 more)
Tagged with:
-
I am trying to create this banner animation just for learning, https://www.apple.com/iphone-se/ I only need first part of the above link, what I am trying to achieve is, there is a background image and some text on it, I need to show text one by one on scroll, I have tried many thing, since I am new to GSAP, I have tried to use it with Scroll magic but no luck. Can anyone guide how to achieve this result.