All Activity
- Past hour
-
xwma joined the community
-
chidaihuashi joined the community
-
okada joined the community
- Today
-
G54P joined the community
- Yesterday
-
Chitransh joined the community
-
Terabyte Interactive joined the community
-
yahya_designer changed their profile photo
-
Dagmawi_Negatu joined the community
-
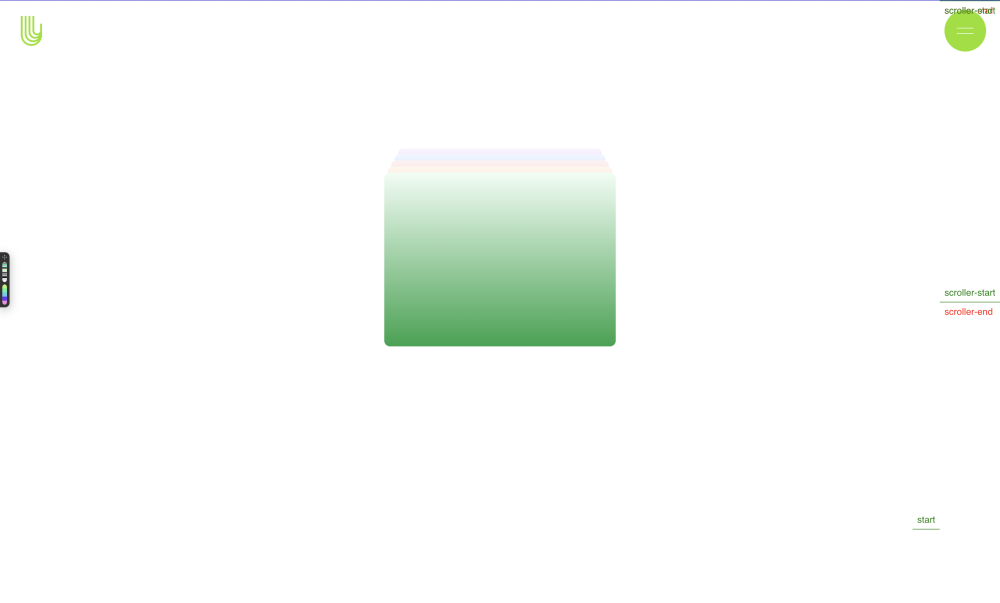
this is how it looks. i want the start to be on top of the background, the moment the white background hits on top of the viewport, section pins then scroll animation takes place.
-
@Rodrigo your codepen earlier worked but now the issue I am facing another issue. the START always appears below even after duplicating your codepen in my project. I still find it below the boxes. is there a way I can move the start to when the white background hits the top of the viewport? I have start: "top top" set but still not working for me
-
GreenSock started following How to fix this little jump after the animation? and Update ScrollTrigger on window resize
-
I don't have much time right now, but I very quickly made an edit: https://codepen.io/GreenSock/pen/gOJPZqM?editors=0010 You were just killing the scrollTween and creating a whole new one, but you forgot to reset the position. So, for example, if you resized the window after the scrollbar was already 500px down from the top, you'd be creating the new scrollTween from that [new] position instead of from 0.
-
Hm, I'm not quite sure what you mean. I'm not seeing any jump at all. Please also keep in mind that SplitType is not a GreenSock product, so we can't really support that here. Is there some secret to seeing this "jump" that you're describing?
-
cdwills79 joined the community
-
@Rodrigo Errors: yarn add gsap@npm:@gsap/shockingly does not work: YN0000: ┌ Resolution step ➤ YN0001: │ Error: gsap@npm:@gsap/shockingly isn't supported by any available resolver
-
gkrcoder joined the community
-
kant joined the community
-
Hi @Rodrigo thank you for the info. I will check these resources out now and give it a go.
-
Here you go! This one should get you started https://codepen.io/GreenSock/pen/oNjgEjm?editors=1100
- 1 reply
-
- scrolltrigger
- pin
-
(and 1 more)
Tagged with:
-
SAVIBES247 changed their profile photo
-
businesstripmassage5 changed their profile photo
-
Steane started following Looking to hire developer for GSAP / Locomotive Scroll
-
Looking to hire developer for GSAP / Locomotive Scroll
Steane replied to ElevateBrands's topic in Jobs & Freelance
Hi @ElevateBrands. I am a software engineering student and game developer. I just finished a project on this specifically and am happy to help you out. Not really looking for payment, happy for resume cred. Here is the project: https://greensock-demo.vercel.app Please view in 1920x1080 as I didn't have time for media breakpoints. - Last week
-
Thank you so much. areally do appreciate you help
-
Hello again, There is something else that I wanted to understand. I managed to resolve the problem but I do not understand how it resolved it. I wanted to animate a div, in order to do so I have first created a ref element in the parent component and I have attached it to this div (Which stands in the children component). I have animated the div with a timeline and useGSAP (that are also in the parent component) and I have said that onComplete I want to revert the animation. But I have noticed two weird things: - first, when the component is mounted for the first time in strict mode, I saw that the ref returned undifined instead of the div element before showing the div element once mounted a second time. - secondly, when I have added to revert the animation, the animation did not play at all. I manage to resolve this issue by passing the ref and the useGSAP directly to the children component, but I do not understand how it resolved the problem so if anyone know what happened please let me know. How the code was before: Parent component: const animatedRef = useRef(null); const timelineAnimationRef = useRef( gsap.timeline({ repeat: 6, repeatDelay: 0, onComplete: () => { console.log("animation finished"); if (animatedRef.current && timelineAnimationRef.current) { // timelineAnimationRef.current.revert(); } }, }) ); useGSAP( () => { if (animatedRef.current) { console.log(animatedRef.current.id); } if (animatedRef.current && animatedRef.current.id == 2) { timelineAnimationRef.current .to(animatedRef.current, { rotate: "-5deg", duration: 0.06 }) .to(animatedRef.current, { rotate: "5deg", duration: 0.06, }); } }, { dependencies: [displayToNumber, content] } ); return ( <div id="story" className="container w-4/6 flex flex-col items-center"> {content.map( (contentObject, index) => displayToNumber >= index && ( <StoryFragment animatedRef={animatedRef} /> ) )} </div> ) Children component: return ( <div ref={animatedRef} id={content.id} className={`w-full h-min relative overflow-hidden`} > </div> ) Now everything has been sent to the root of the children component
-
Hi, hope everyone is doing great. I would like to be able to achieve an effect that is done with scrollmagic but with scrolltrigger. It layers 2 images on top of each other and the second image is hidden. But when you scroll the second image and section is revealed on top of the first section. You can understand the effect more from this gif - I hope its not too much of a trouble and I can get a starting point here as I am not very good with code. Thank you so much. Have a great day!
- 1 reply
-
- scrolltrigger
- pin
-
(and 1 more)
Tagged with:
-
Hello again, It's been very helpful. After I replaced useEffect with useGSAP, I realized it's also not working on local properly, it was a visual illusion. I cleaned the code and solved the issue. Thanks for your help 🙏
-
torrente started following How to fix this little jump after the animation?
-
In the given example, the jump appears small; however, in my project, with larger font sizes and different fonts, this issue becomes more pronounced. After the animation completes and the new text appears, the text jumps as if it is reverting to its original position.
-
VecchiaPrugna started following Update ScrollTrigger on window resize
-
I created a custom scrollbar with this setup: - lenis for smooth scroll - a few lines of css to hide default scrollbar - GSAP scrollTrigger to sync the thumb position with the scroll position - GSAP Draggable to enable scroll by dragging the thumb It works great, but if I resize the window (so that the height changes) it does not work anymore. My idea was to kill the scrollTween and the reinitiate it on window resize, but it doesn't seem to work. Sometimes it does on first resize but then if you keep resizing it starts messing up. Only thing that works is that the thumb height is properly resized IMPORTANT: To see the problem I'm trying to point, open the codepen and try resizing the window a couple times, then try to scroll up and down the whole page
-
Leptitnouveau started following useGSAP understanding
-
Hello, I've started my React journey recently. For my final university college project, I want to create a "Your own adventure webcomic". I want to animate the every panels and in order to do so I had to use GSAP or "useGSAP" (I am proud of this one). I have watched those two videos to understand how it works: https://www.youtube.com/watch?v=DwU72sp_gGI https://youtu.be/l0aI8Ecumy8 But I am not sure if I have fully understood how it works. useGSAP automatically revert the animation at the end, so does it mean that I am not supposed to see things like this once the animation finished? Or is it only when the component is dismounted? I also wanted to ask if I use it properly. So here is an example of how I have used it in my code: const [isMounted, setIsMounted] = useState(false) const shakingRef = useRef(gsap.timeline({ repeat: 2, repeatDelay: 0 })); useEffect(() => { setIsMounted(true); }, []); useGSAP( () => { if (isMounted == true) { if (healthRef.current > elvan.health) { shakingRef.current .to(elvanRef.current, { xPercent: -5, yPercent: -5, duration: 0.1 }) .to(elvanRef.current, { xPercent: -0, yPercent: -0, duration: 0 }) .to(elvanRef.current, { xPercent: 5, yPercent: 5, duration: 0.1 }) .to(elvanRef.current, { xPercent: -0, yPercent: -0, duration: 0 }); } } }, { dependencies: [elvan.health], scope: elvanRef.current, } ); Thank you in advance for your answer (And sorry if I have made some mistakes, English is not my mother tongue).
-
lovemenights changed their profile photo
-
wwqqw started following Animate to height auto
-
Hi, Maybe something like this: https://codepen.io/GreenSock/pen/QWRyNOZ Hopefully this helps Happy Tweening!
-
Thanks for sharing those examples, I can see how some of those might be helpful in dealing with the math/rotation of the SVG. I played around with using motionPath for the autoRotate feature and it's getting closer https://codepen.io/dpickering/pen/LYoGpbO If you move your cursor up or down you'll see that each tire track svg isn't following each other by staying on the polyline.
-
Thank you, Jack! This definitely works better. But I still encounter a bug. For example, I didn't change your code at all, but I changed the text from: <div>Tell us<span class="text-gradient"> more</span> about your business</div> to: <div>Where is your<span class="text-gradient"> business</span> based?</div> And damn, now it splits the text into two lines, but it doesn't do it correctly. I am attaching my codepen where you can see this: https://codepen.io/ProjectDCL/pen/xxNZZXm Also if you add other text: <div><span class="text-gradient">Additional</span> information</div> With this approach, the text inside the span is wrapped in two divs. This isn't exactly a problem from a styling point of view, but this behavior doesn't exist when adding other text. And truly, when I switch between my slides in project sometimes (in 10-15% I still see how some words stick together). I just don't understand why this happens. I use SplitText on many projects and have never seen such a problem. You are doing amazing things, maybe I am doing something wrong. Will you have opportunity to check again please?
-
Mhh.... maybe you have both packages installed but installing the premium one with this command line should replace the previous installation: npm install gsap@npm:@gsap/CLUB-LEVEL What you could try is remove GSAP and delete the package-lock.json file and then install GSAP with the bonus plugins. The other thing that I missed in the first post is that you're working with NextJS, so you need to import from the dist folder in order to use the UMD modules: import gsap from "gsap"; import { MorphSVGPlugin } from "gsap/dist/MorphSVGPlugin"; if (typeof window !== "undefined") { gsap.registerPlugin(MorphSVGPlugin, useGSAP); } Hopefully this helps. Happy Tweening!
-
Hi, The container of the element you are rotating needs a perspective applied to it, otherwise the rotation will be applied in 2D; https://developer.mozilla.org/en-US/docs/Web/CSS/perspective https://3dtransforms.desandro.com/perspective Something like this in your CSS: .home__contact__bean__container { position: absolute; width: 100%; height: 100%; right: 0; top: 0; perspective: 250px; overflow: hidden; } Play with the value and see what works better for your taste. That value looks good IMHO. Hopefully this helps. Happy Tweening!
-

Smoothing between keyframes seemingly unaffected by ease
Rodrigo replied to philcharitou's topic in GSAP
Hi @philcharitou and welcome to the GSAP Forums! Just a syntax issue! In keyframes land the easing for each keyframe is easeEach not ease: // Wrong gsap.to(".animate-sway", { keyframes: { y: [0, 18, 8, -8, 0], rotate: [-8, 3, 8, -3, -8], ease: "none", }, repeat: -1, duration: 3, }); // Right gsap.to(".animate-sway", { keyframes: { y: [0, 18, 8, -8, 0], rotate: [-8, 3, 8, -3, -8], easeEach: "none", }, repeat: -1, duration: 3, }); https://gsap.com/resources/keyframes/#percentage-keyframes---v39 Here is a fork of your demo: https://codepen.io/GreenSock/pen/YzbwwYz Hopefully this helps. Happy Tweening! -
I am trying to rotate Image in the example i shared but its too vague, how i can make it more good? like interms of 3d Example: https://stackblitz.com/edit/stackblitz-starters-pmqxre?file=app/page.tsx

.thumb.png.6ae63ed799f6e4e6e802e34b0c15ad44.png)





(1).thumb.jpeg.e3780fe32b40a293b64c3f7e2f6cc716.jpeg)


.thumb.jpg.b4fac0b644fd455d6cb921d0cd49165e.jpg)
