Search the Community
Showing results for tags 'clubplugins'.
-
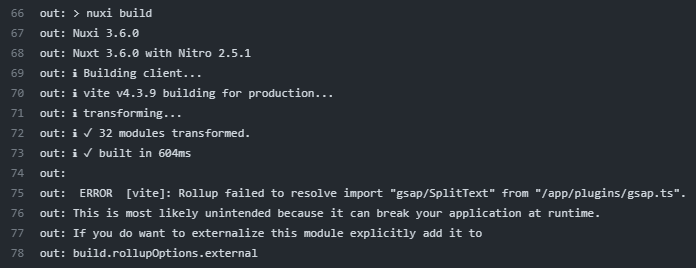
Hello, im trying to use SplitText club plugin, but i can't make it work. I've searched in forum but no similar issue found. 1. Club token added to `.npmrc` //npm.greensock.com/:_authToken=xxxxxxx @gsap:registry=https://npm.greensock.com 2. transpile gsap in `nuxt.config.ts` build: { transpile: ['gsap'] } 3. Register plugins in `/plugins/gsap.ts` (this also doesn't work `/plugins/gsap.client.ts`) such as: import gsap from 'gsap' import { ScrollTrigger } from 'gsap/ScrollTrigger' import { SplitText } from 'gsap/SplitText' export default defineNuxtPlugin(() => { gsap.registerPlugin(ScrollTrigger) if (process.client) { gsap.registerPlugin(SplitText) } }) Everthing works fine in local build, but not in actual build on server, this is my error: * Also I find here https://github.com/hypernym-studio/nuxt-gsap/pull/41 this comment: (actually same error using nuxt-gsap) So maybe somehow `gsap/SplitText` is not visible for build ? I tried to make minimal repo, which is oddly working fine (just add authToken to `.npmrc`): https://stackblitz.com/edit/github-fhtp4t-jgbsnt?file=nuxt.config.ts,pages%2Findex.vue,.npmrc
-
I am a club greensock member but the gsap zip file I've downloaded does not contain the bonus plugins. Any idea how I can get around this?
-
- 6 replies
-
- wordpress
- lavarel mix
-
(and 1 more)
Tagged with: