Search the Community
Showing results for tags 'scrollbar'.
-
Hello! I have a strange behavior in mobile scrolling. On desktop the website is ideal for me. The problem occurs on Android devices. I have tested this with Google Pixel 6 and on one noname Android tablet. Both devices don't have any performance problem with another websites or something else. From time to time, the page hangs and I can't scroll at all. Then I noticed that I can't scroll with one finger, but I can with two! Another thing I've noticed is that I can't refresh the page by dragging it down. Maybe someone is familiar with this misbehavior? Sometimes scrolling is possible, but then the animations no longer work. They start to run and then they break at one or another point. There is just empty space where they should have appeared otherwise. I have removed all errors shown by W3 Validator in the html. I have tried to exclude various scripts or parts of my code to find the error. At the end i have removed all my other scripts, I have removed jQuery. Only GSAP scripts remained (and bootstrap). The problem is also, I can only test this badly - if I simulate the page as mobile in Chrome Developer Tools, there is no misbehavior and no error messages. You can view the pages here: /// I have now removed the links /// Perhaps someone will recognize the problem immediately, because it has already been seen? I can of course proceed as usual, with a minimal demo, but as mentioned it is complicated to test - i can't reproduce the problem on the desktop in the Chrome Developer Tools, only mobile devices. Thank you very much in advance!
-
Hi! I've been trying to use gsap scroll trigger & motion path plugin in combination. I'm trying to create a horizontal path scroller but on an inner container that overflows which I think should've made the inner container as the trigger. Somehow gsap refuses to work when I set the `sc-trigger` class on the container that overflows. I'm not sure if what I'm doing somewhat wrong. - Goal: I want to use the inner scrollbar to move the car across the path instead of the window scrollbar. - nextjs-gsap repro: https://stackblitz.com/edit/stackblitz-starters-j4gryt?file=app%2Fpage.tsx
-
Hello, I want to make the scrollbar special in the body by installing the Smooth Scrollbar plugin in the gsap project, but when I add it to the project, nothing appears in the body and the scroll does not work. Can you help me? I tried to do like in the example but it didn't work https://bayviewholidayapartments.com/ https://theresmoretolife.co.uk/
- 4 replies
-
- gsap
- scrollsmoother
-
(and 1 more)
Tagged with:
-
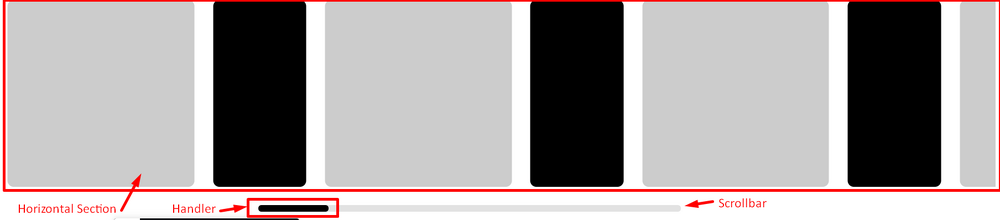
Hello everyone! As I was advised in the last post, I used the Draggable plugin to create a scrollbar to see the progress of my Fake-Horizontal section. I'm expecting that .scrollbar__handler move whenever any scroll happens to move the handler to the corresponding ratio according to the scroll position of the .reviews__inner ( Fake-Horizontal section ) The problem is that the handler doesn't move at all. Scroll was made an example of this post. I attach a demo and a photo with a description of the elements:
-
Hello everyone! I apologize in advance for such a simple question, but I cannot find any information about this or a suitable example for my case. I am expecting a scrollbar for my fake-horizontal scroll section as shown in the photo, but I don't know how exactly to do this, which GSAP plugin is needed for this? Please, see clearly what the section to which this scrollbar is needed looks like, I leave a link to the codepen. I'd welcome any information about it. Link to the documentation on the creation of such, video/example work. Thank you in advance, if you need more information, please let me know!
-
Hello! Please help me. I have a sample code on Codepen https://codepen.io/victor_trunov_/pen/vYgKmwM I have the following problem: 1) I clean the Google Chrome browser cache on Android. 2) I open the page and move to the end of the page. 3) All the effects that I applied through GSAP are updated in the visible area. The effect of blinking is created. Please help solve it. P.S. If I just refreshed this page without cleaning the cache, then there will be no problems.
- 9 replies
-
- scrolltriger
- animation
-
(and 1 more)
Tagged with:
-
Hey! Suuuuper new to GSAP. ? I'm setting up a timeline, and I have ScrollTrigger attached to the scrollbar. There are certain elements on the timeline that I want to slow down their animation 'cause they fly onto the page at the slightest touch of the scroll bar. What property or properties do I need to add or adjust to do this? Here's my code: ** And to add, I've tried changing the duration, delay, and scrub; none of those seem to have had an effect on the time it takes to scroll through an animation. let hcSection = gsap.timeline({ scrollTrigger: { trigger: "#healthcareHome", pin: true, start: "top top", end: "+=1000", scrub: 2, } }); hcSection.from('#healthcareHome .circle svg', { duration: 2, delay: 0.5, x: '+=200px', y: '100%', scale: 0, autoAlpha: 0, rotation:'360', ease: "power4", }).from(".healthcare-home-text", { duration: 2, delay: 0.5, y: '90%', autoAlpha: 0, ease: 'power4', }).from("#healthcareHome .web-browser",{ duration: 2, delay: 0.5, y: '90%', autoAlpha: 0, ease: 'power4', }).from("#hcBrowserSVG path, #hcBrowserSVG circle, #hcBrowserSVG g, #hcBrowserSVG text", { duration: 2, scale: 1.5, ease: "linear", force3D: true, opacity: 0, delay: 0.2, stagger: 0.2, transformOrigin:'50% 50%', }).to('#healthcareHome .row', { duration: 2, scale: 1.5, ease: "linear", force3D: true, opacity: 0, delay: 0.5, stagger: 0.2, transformOrigin:'50% 50%', });
-
Hi, I started to use gsap, I'm a web designer, not a developer. Gsap is an awesome framework and I'd like to use it in my projects. I'm trying to apply various animations on a Wordpress template, but as you can see, a strange second scrollbar appearing on the inner div of the template and disappearing after the animation ends. I tried to force overflow-y: hidden but it doesn't work at all. Is there a way to hide it? You can view it here: http://newsite.cortedeimori.it/ Thanks in advance
-
Hey guys, First of all, let me appologize for my bad english because i'm french. I have a problem with scrollmagic. Usually, i put th code below to customize my scrollbar with CSS. But when it's with scrollmagic, it has no effect. ::-webkit-scrollbar-track { background-color: #fff; } ::-webkit-scrollbar { width: 8px; background-color: #000; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #000; border-radius: 8px; border: 2px solid #fff; } Does a solution exist for this issue or i'm blocked with the default weird scrollbar ? you can see the result in this url : http://test.jdo-univers.eu
-
i'm trying to use the window vertical scrollbar of the browser as slider of an istance of timelineMax. i'm also using the plugin scrollToPlugin. all seems working, with the not negligible detail that the timeline.progress is not the same of the scrolling percentage. Both, timeline progress and scrolling start from 0 and end to 1, but in all other points are differents. so, if i try to move the verical scrollbar (as timeline slider) and then i set the timeline.progress with the scrolling percentage, the scrollbar (and the page) move immediatily to another position, very different position. I prepared a simple page at this address www.attivitacollaterali.it/testArea/scrollTimeline.html (all the scripts are in the head - do no use the mouse wheel when scrolling) Maybe all the world knows "why" this strange behavior, excpet me. Thank you.
- 2 replies
-
- scrollbar
- timelinemax
-
(and 2 more)
Tagged with:
-
Hello , I managed to find solution to drag content of TextBox up and down but its not stable . once you hold down the scroll-bar and start dragging its working but if u leave the scroll and try to do it again its not working Can i use GreenScok draggable to do that professionally ? I really feel sad i bought green-sock membership thinking that draggable will work fine but its been few days no success this is the example code i hope someone with experiance can guide me how to drag content inside Movie Clip at the stage using same concept " am using Adobe animate cc Canvas Project is attached . --- tl = this; createjs.Touch.enable(tl); linesOfTextF(200); function linesOfTextF(n){ for(var i=0;i<n;i++){ tl.TextBox.text += 'this is line '+i+'\n'; } } paramF(0, 48, 146-20 , 48+146-tl.TextBox.getBounds().height); function paramF(x1,y1,x2,y2){ tl.m = (y1-y2)/(x1-x2); tl.b = y1-tl.m*x1; } //this tl.sb.thumb.addEventListener('mousedown',startdragF); function startdragF(e){ stage.addEventListener('stagemousemove',dragF); stage.addEventListener('stagemouseup',stopdragF); } function stopdragF(e){ stage.removeEventListener('stagemousemove',dragF); } function dragF(e){ if(e.stageY>=48 && e.stageY<=48+146-20){ tl.sb.thumb.y=Math.floor(e.stageY-tl.sb.y); tl.TextBox.y = Math.floor(tl.m*tl.sb.thumb.y+tl.; } } --- Thanks test2.zip
-
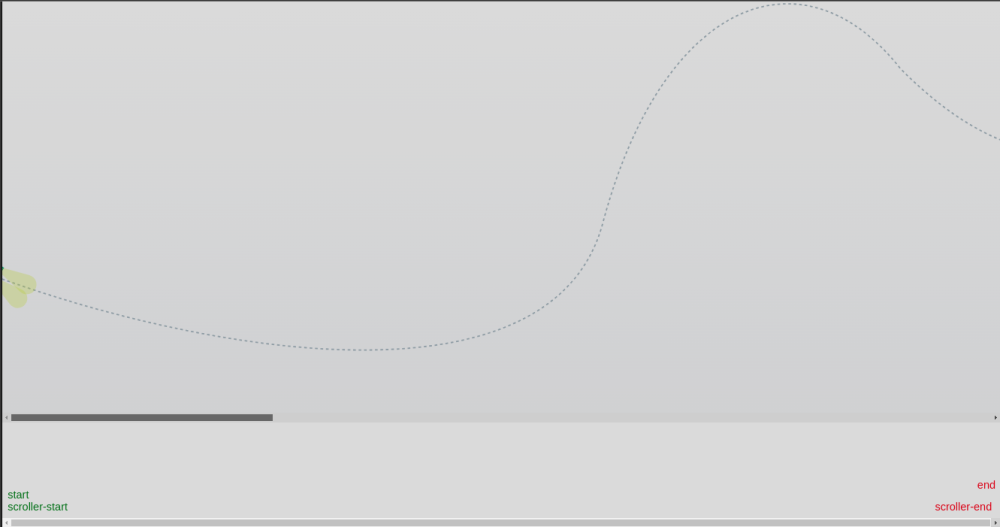
Hello, What I am trying to do is combine the DrawSVG plugin with this awesome pen, so that a line can be drawn based on the location of the browser scrollbar. Ultimately I would like to make the dotted line reveal with the rocket ship, so that it appears as though the rocket is leaving the line as a tail behind it. What I hoped to do was create 2 timelines so that I could match up the timings of the rocket and the line reveal. What I can't seem to do is get the DrawSVG plugin to respond to the custom code which links up the timeline to the scrollbar. I was also thinking there might be some simpler way to do this by revealing the line with a mask, but I was not able to find any methods which might work with the browser scrollbar. I'd really appreciate any tips, similar projects, or help you might be able to give. Thanks a ton, Savana
-
When calling Draggable.Create() on any element on the page, there is a momentary blip of horizontal and vertical scrollbars in IE11 (works fine in IE 9, 10, Chrome, Firefox, Safari). In the codepen I set up a case where 1000 divs have the Draggable applied, but the issue still exists when applied to a single element. I set it up this way so it could be easily demonstratable and the scrollbars would appear for a longer period of time. On a site with a lot of elements and extensive javascript the scrollbars appear long enough for the user to notice. http://codepen.io/anon/pen/gaBYGe
- 35 replies
-
Hello, is there a possibility to manually set the position of my draggable element? I want to use it as an scrollbar that move synchronized with my timeline and it should automatically get updated when the timeline continues. Ive already added an onUpdate handler to my timeline and an onDrag handler to my draggable with all the calculations already implementet. I just dont know how I can set the position of my draggable. My Markup is the following: <nav id="drag-nav"> <div class="dragger"></div> </nav> Javascript: $dragNav = $("#drag-nav"); draggerInstance = Draggable.create(".dragger", { type: "y", bounds: $dragNav, onDrag: onDragHandler })[0];
-
Hi all, I am looking for a custom scroll bar with Draggable Scroll. For simulate a scroll like mcustomscrollbar or iscroll and keep the touch fonction for mobile. I don't like the native scrollbar, i am looking for a thin/cute bar who appear only on mouse move. Anyone have something like this ? I have see : http://codepen.io/MAW/pen/WbvOrM But not working on FF/IE Thanks for reading
-
Hi All, I could do with some help! I'm using the draggable plugin to build a custom scrollbar for a horizontally scrolling element. It works great when dragging the scrollbar, but I also need to update the scrollbar if they scroll using a mouse or swipe with a finger. I'm attempting to access a few variables stored within the draggable instance, but I'm always returned undefined. Here's a simplified version of my code: var scrollbar = Draggable .create($scrollbar.grip, { type: 'x', bounds: $scrollbar.track, cursor: 'ew-resize', onDrag: scrollContent, onThrowUpdate: scrollContent }); This is where I'm getting lost. If I access scrollbar I can see some information stored, but not the three bits I need: max x min x current x (I can work all these values out myself, but as the work has already been done, and I just don't know how to access it, I'd rather not duplicate it and instead learn the right way.) $content .on('mousewheel', function(e){ $content[0].scrollLeft += e.deltaX; console.log(scrollbar.maxX); // This is undefined e.preventDefault(); }); Any ideas? Thanks, Will
-
Hi, I'm using scrollTop on a div and would like the native scroll bar to show on mobile. It does on the desktop and Chrome on Android 4.1.2 but doesn't on iOS 7.1.1 on iPhone 4S in either Safari or Chrome. I have set -webkit-overflow-scrolling:touch in the css but it's not helping. Any ideas? Thanks
-
Hi, I am a total newbie to greensock. I've used Flash for a while, but even with that I usually find code and copy and paste it over and over again (not a true coder). I want to get a simple file that will control a CSS element to animate with the scroll bar but I can't seem to find anything simple enough to break apart. I have done several tutorials... http://www.instantsh...llorama-scroll/ but I can't seem to extract what I need. Any help would be greatly appreciated.
-
I'm trying to create an animation (timelineLite animation) that can be controlled by a scrollbar or scrubber. a perfect example of which, is the demo swfs on the TimelineLite page as well as the TimelineMax page. The scrollbar has to allow the viewer to play the animation forward and scrub the animation in reverse. Thanks in advance!
- 3 replies
-
- timelinelite
- animation
-
(and 3 more)
Tagged with: