Search the Community
Showing results for tags 'css'.
-
Anybody have an issue with className? I use className to add a class to stop the main page from scrolling when a window(modal) is in view. Sometimes it is removed on timeline reversal. Sometimes it doesn't remove. When it doesn't remove it leaves the main page un-scrollable. I've got 3 sites in production at the moment and this happens on all of them.
-
Hey guys, First of all, let me appologize for my bad english because i'm french. I have a problem with scrollmagic. Usually, i put th code below to customize my scrollbar with CSS. But when it's with scrollmagic, it has no effect. ::-webkit-scrollbar-track { background-color: #fff; } ::-webkit-scrollbar { width: 8px; background-color: #000; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #000; border-radius: 8px; border: 2px solid #fff; } Does a solution exist for this issue or i'm blocked with the default weird scrollbar ? you can see the result in this url : http://test.jdo-univers.eu
-
In other instances (if I'm remembering correctly), I've been able to chain multiple transforms (ex: translateX and scaleX) and animate them, but it doesn't seem like I can achieve the same thing with multiple filters. `.to(clearSVG, 1, {css:{opacity: 1, width: '92px', filter: 'drop-shadow(0px 0px 0px rgba(255, 255, 255, 0.7)) blur(0px)'}})` Attempting to troubleshoot this I've tried just animating one of the properties and... If my css is: `.clear-svg { filter: blur(15px) drop-shadow( 10px 10px 15px rgba(255,255,255,.7) ); }` and my tween is: `.to(clearSVG, 1, {css:{opacity: 1, width: '92px', filter: 'drop-shadow(0px 0px 0px rgba(255, 255, 255, 0.7)) blur(0px)'}})` OR `.to(clearSVG, 1, {css:{opacity: 1, width: '92px', filter: 'blur(0px)'}})` it won't trigger or it just snaps to the end CSS. If I have just one property or the other in CSS and have the same prop in JS, it will tween. But I can't tween *both*. Do I need to set up some sort of function to slowly tween all the numerical values (similar to: https://codepen.io/joemidi/pen/omsrL?editors=1010) or can I target both filter props with the GSAP tween?
-
Hey guys, I'm trying to create an animation for a cup of coffee that has hot steam leaving it. The idea is to have 2 curved lines that constantly move up on the y-axis. The top and bottom of the paths are hidden behind a mask. My goal is to have the paths constantly move up with the illusion that it's constant. Right now you can see the path has to stop, then reset its position before moving back up. I hope this makes sense. Is this possible?
-
Please check my tutorial on my Layout Helper tool to create banners faster:
-
Can you share your methodology for HTML and CSS when working banners. You know, the non-GSAP part? I usually chop up the PSD to get my images. I name images as I will reference them on CSS, HTML and JS; so product.png will be <div id="product" class="animated"><img src="product.png" /><div> then on CSS I will have .animated { display: block; position: absolute;} #product { left: 10px; top: 35px;} Then when the layout is done I start the GSAPing from there.
-
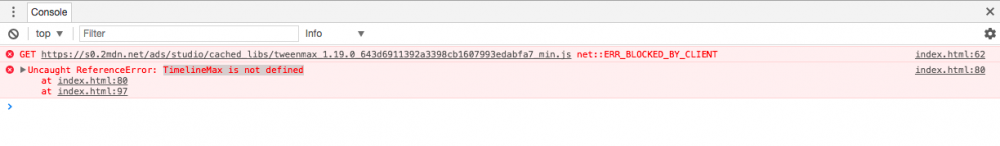
Hi, I was using these two scripts in my HTML5 banner ads: <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.1/TweenMax.min.js"></script> I had to put these two banner ads through google so as per the https://support.google.com/richmedia/answer/6307288, I changed the above scripts to: <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.19.0_643d6911392a3398cb1607993edabfa7_min.js"></script> After running the code, it throws an error saying that "TimelineMax is not defined". Can anyone please tell me what am I suppose to do to fix this? Thanks
-
Hey guys, When i upload the code from illustrator the background color outlines my graphics. You can see it on the cats head and arm. It's also outlining where the mans head touches his shoulders. In illustrator the graphic are perfectly lined up. Any advice on how to avoid this?
- 3 replies
-
- svg
- illustrator
-
(and 3 more)
Tagged with:
-
Hey guys, When i upload the code from illustrator the background color outlines my graphics. You can see it on the cats head and arm. It's also outlining where the mans head touches his shoulders. In illustrator the graphic are perfectly lined up. Any advice on how to avoid this?
- 1 reply
-
- svg
- illustrator
-
(and 3 more)
Tagged with:
-
I'm trying to have .scene1 slide off the page to the left side of my animation. My goal was to add a property of overflow:hidden to a group named .screen-wrapper. The idea is that once .scene1 slides off the screen it would not be seen beyond the white screen. Sadly this is not working. When checking out the code it seem to be taking the attribute. Is there a way to-do overflow:hidden, or am i doing it wrong? Any help would be great.
-
Start and Stop Animations with Scroll Jquery Event - Not Working
foxhound3311 posted a topic in GSAP
This is my first GSAP animation. I'm very new to this and Jquery. I'm trying to create an animation that will play once the user scrolls to it on the website. I created a scroll script that works great when i'm simply changing a background-color when the users scroll to the element, but i can't figure out how to attach it to my SVG animation. I thought it would be as simple as nesting my GSAP code within my Jqeury but it's not working. My goal is to have the SVG play once the user scrolls to it, and then stop playing if the user scroll away from the icon. I also notice the SVG is floating outside of the Div. Any advice would be appreciated. -
This might not the right forum, but would appreciate any thoughts. In my codepen I am animating a div with an image in it. The issue is that I am animating my div left from 100% to -100%. However -100% is WAY longer than when the rightmost edge of the div is off of the screen, adding extra time. I essentially want it to end up at right: 100%. Is there a way using CSS to get it to stop at the equivalent of right: 100%, but while animating left? I was able to solve the issue by calculating the values dynamically on window.resize and killing and redeclaring the tween. Surely there has to be a better way? Thank you.
-
I have an image: and I want to fill the missing part of it. The best way I found was to convert the missing part of the image to SVG and then start filling the missing part using tweenmax. For reference, I have added the animation for filling the svg but it is not animating like what I need i.e. it is increasing from center point. I need to blend the animation like the image missing area is filling from one end. I can change the way of animating if there is any other way we can fill the missing part of the image? I have also tried other solution of fill mode but smooth transition is not happening in it.
-
How can I make a text float in like a wave from left to right. I am able to get the text into the frame normally but not like a wave form. Is there a way of doing it?
-
Hi guys, I can't figure out why the colors aren't animating in Safari + Firefox. I used all the vendor prefixes. Works fine in Chrome...Any ideas? Thanks!
-
Hi I have problem when animating with CSS calc(). It's just jump to new position, without delay and animation. Is there any special way to do css math when tweening? How to make tween relative to viewport or container?
-
Hi all, I have been stuck because of this click function I want to work. Basically what I want to achieve is if you hover on the item the animation wil start and when unhover the animation wil reverse, this happens to work really good. The part i'm having problems with is the click function. if the user click on the button the div that is related to the button will be shown. Right now if the button is clicked the div will hide or not being shown. I think the reason for the related div not being shown is because of the Gsap animation. I could help some advice for keeping me in the good direction how I could make this work. see my codepen
- 8 replies
-
- javascript
- onclick
-
(and 4 more)
Tagged with:
-
I'm trying to make a line appear my text which starts from width: 0 and expands to the width of the text. The way it works currently is it starts from the left (width: 0) and expands all the way to the right (width: 100%). The way i want it to work is: It starts from the center and expands to the left and to the right until it reaches width of text. How can you do this?
-
I am working on a webpage where I use ScrollMagic and GSAP for animations. I usually work on one general layout and then refine it for different screen sizes. I just divided my css by media query so I can target different screen sizes and all my animations stopped working!? The CSS is the same- the only difference is whether it is just one style or the same style divided by query. Do you know the reason for this happening?
-
I am working on this map (not sure why the animation itself is not working on the Codepen). I made it on a 27in monitor and on a big screen it works fine. However, when I started working on the stylesheet for smaller screens I realised that this map on a typical 13in Mac laptop (1280x800) I realised that I have a bit of a white border at the bottom because the monitor is of different proportions to my image. Is there a way of stretching the SVG to cover the full height of the DIV? I tried adjusting many different parameters but none of them seem to do anything. I also noticed that adjusting padding-bottom on <div class="svg-container" style="padding-bottom: 58%;"> does not do anything to the size of the image!?
-
Hi, I am trying to slide two lines in a campaign (one line in one frame and the second in the second frame). I want the second line to follow the first line after few seconds. I am able to slide in and slide out the first line but when I add the second line in the code, the code does not work. Can anyone help me out in this. Here is the link to the jsfiddle: https://jsfiddle.net/5pq750ko/ (If you remove line 4 and 5 from the JS code, you will see the code working. But when I will add the lines back, the code stops working) Thanks
-
Hi, I am new to greensock and I need little help with it. I am trying to reveal few words (2-3 words in a line) as the ball rolls across the x-axis. Is there a way to do that? In my code, the ball rolls till then end and then displays the text, but I want the text to be displayed as the ball moves across. Codepen link: http://codepen.io/anon/pen/pROjra http://codepen.io/anon/pen/pROjra Thanks
-
Hi guys, Just quickly (I haven't got time atm to slap an example codepen together), is there a way to toggle the CSS className attribute? I have an object that's being manipulated a lot, and one of the tweens is removing a class from an element, and animating it's new position accordingly. className: '-=responsive-example_small' This works fine, until I reverse the timeline... At which point the class isn't re-added to object, and obviously, no animation occurs, resulting in a broken reverse animation. I know I can remove the "-=", but that overwrites all the classes on the element in question as well, which is again, undesirable and dangerous to maintain. Is there a toggle for ClassName that I simply haven't come across before? Much like JQuery's $(e).toggleClass('someClass')? If not, is it a possibility for the future? Thanks a lot!
-
Tab info
- 12 replies