omarel
Premium-
Posts
68 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by omarel
-
Right, trying to access the DOM outside of useEffect could throw errors because the DOM may not be loaded so I can't test if doing DOM manipulations outside of useEffect causes the same error from above. Ultimately I haven't been able to reproduce the same error from above with the Scroll Trigger registerPlugin outside of useEffect, but the error is resolved with your suggestion either way!
-
I do appreciate the fix. Just a note: I did test adding properties to the body tag but it doesn't throw any error though. So perhaps worth looking into the cause of the console log error with registerPlugin at the top: useEffect(() => { //testing adding css to body - no console log errors document.body.classList.add("test-class"); document.body.style.color = "red"; //moving registerplugin to useeffect fixes console log error gsap.registerPlugin(ScrollTrigger); let ctx = gsap.context(() => { gsap.fromTo( h1Ref.current, { opacity: 0, }, { opacity: 1, duration: 3, } ); }); return () => ctx.revert(); }, []);
-
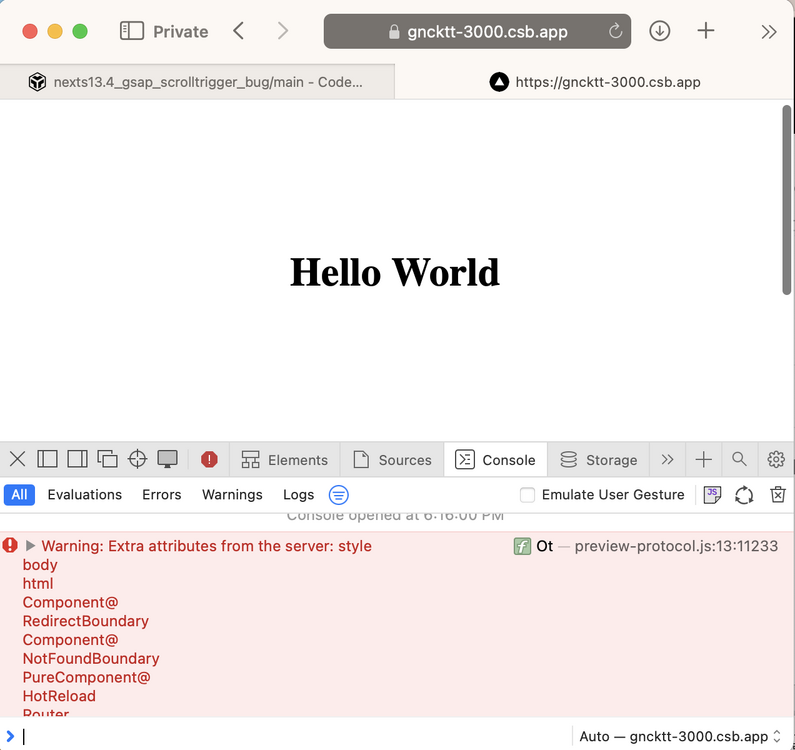
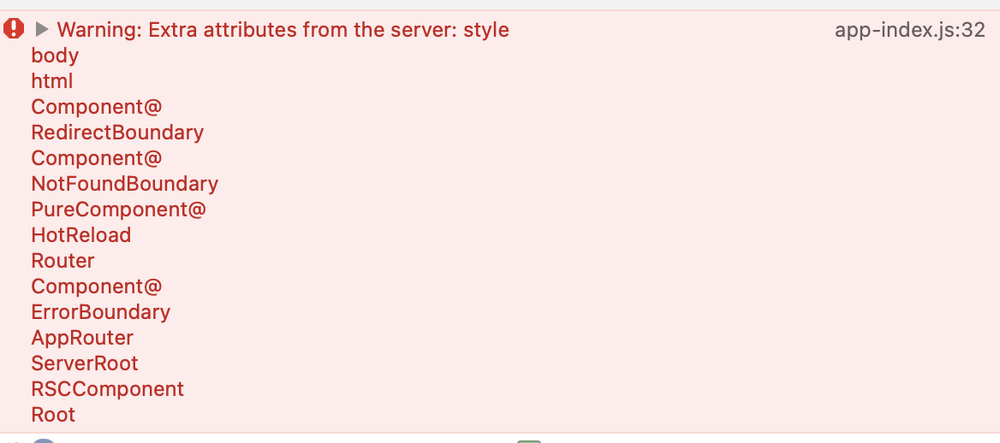
I guess you haven't seen it yet. Updated the link once again. I was able to access it logged out: https://codesandbox.io/p/github/oelbaga/nexts13.4_gsap_scrolltrigger_bug/main "use client"; import { useEffect, useRef, useState } from "react"; import Image from "next/image"; import styles from "./page.module.css"; import { gsap } from "gsap"; //importing gsap scrolltrigger throws console log error import { ScrollTrigger } from "gsap/ScrollTrigger"; gsap.registerPlugin(ScrollTrigger); export default function Home() { const tl = useRef(); const h1Ref = useRef(); useEffect(() => { let ctx = gsap.context(() => { gsap.fromTo( h1Ref.current, { opacity: 0, }, { opacity: 1, duration: 1, } ); }); return () => ctx.revert(); }, []); return ( <main className={styles.main}> <h1 ref={h1Ref}>Hello World</h1> </main> ); } Scroll Trigger import error: Warning: Extra attributes from the server: style
-
Hi I'm testing using scrollTrigger in NextJS 13.4 app directory where all components are server side first but this component is specified as a client component. For some reason, the simple importing of ScrollTrigger has a significant console log error. Whenever I remove the ScrollTrigger import the error goes away. Can we look into this? Sandbox: CodeSandbox Test by looking at the console and hide and unhide the import: import { ScrollTrigger } from "gsap/ScrollTrigger"; gsap.registerPlugin(ScrollTrigger); Produces the console log error: Warning Extra attributes from the server: style
-
The repo above was done in Next 12. So the first step I would do is take the repo above clone it on Next 13 as is and see if it works. Then if it does you know it works in 13 then you can move into debugging your own project.
-
There shouldn’t be any difference in using gsap with Next 13 app directory as far as I’m aware. The only thing is Next 13’s app directory uses React server components by default until you mark a component as client. You can’t use gsap in server components since server components do not allow useEffect() which gsap with React relies on. So use it in the components marked as client. (Also worth noting Next 13’s app directory is still in beta)
-
Firstly thank you Greensock for taking initiative on this! Just a question regarding this new feature to solve the double render issues: Is there any difference between the new context and @Cassie original solution in this thread to use immediate render false and .kill() on the animations. I love that we now have a more specific way to solve for this but just wondering if there’s any more differences with using .context() and .kill()? Because I notice with context you have to wrap all your gsap code in it whereas with .kill() you can just return it in the useEffect hook itself directly.
-
@Cassie Of course, but with React 18 running into these issues threw us off. Maybe just bad timing. 3.10 and React 18 nearly on the same day! I realize there are all these conditionals to go around mentioned above but simply not worth it for a basic .from fade in I can't speak for all devs but we want it to be simple as gsap is meant to be used. I did a fade in test with react 18 using Framer Motion and no issues. (updated the demo with framer motion) You are correct .to didn't give us an issue I updated the demo. I think the reliability of knowing either .from or .to works the same is important though. Certainly gsap is amazing and a lot to offer, I think Greensock should consider evaluating mitigating some of these issues thoigh. We will still use GSAP and see if we run into too many more issues with React 18. Ive already seen a few with ScrollSmoother I'll use other threads for but still testing. Dan did mention some potential workarounds for the GSAP API such as below. Thanks again. I really do love GSAP and what it has to offer. We'll figure it all out and work around what we can.
-
Thank you @GreenSock. If this does become part of the map to smooth out double calls I would love to look out for a future release or documentation. We would love to use GSAP with React 18 @gaearon I suppose this is more of a react question but related to the gsap implementation. Is the double invoking issue in the demo related to reactstrictmode being on or the keep alive feature. If reactstrictmode, the docs say reactstrictmode only runs in development. So can I understand if we technically ship an app to production this double invoking in the initial demo would not occur within the React app? Wont be realistic way to debug animations in development, but am curious. https://codesandbox.io/s/proud-dawn-uic35x Also, can we assume in React 18 that any useeffect in our demos even when called (with an empty dependency array) can now run more than once and is this tied to using ref?
-
@OSUblake I don’t think the issue is happening with only .from. I believe more tweens have the issue if I play with it more. I’ve seen it with .to I can create some demos. I did think @Cassie solution was pretty darn elegant while keeping reactstrictmode on and thank you @gaearon for all the wonderful specifics of exactly what's happening! It does seem like a more organic fix from Greensock is warranted in due time with some more analysis so that we don’t have to do all these conditionals. and some analysis on why some tweens get affected and others don’t with React 18. We just released a project with React 17 and gsap and didn’t see any of these issues. I’m so excited about the latest gsap 3.10 release and appreciate the hard work! I just so happened to see this while playing witb the latest 3.10 gsap release on the latest React because we always create new apps with the latest versions of react.
-
Ok wow! Thank you. This seems like it really needs a clear write up in the Greensock docs. The gsap animation does break when reactStrictMode is on in plain React and when used with NextJS (tested) Turning reactStrictMode off and keeping gsap syntax as is works or leaving reactStrictMode on with your solution which I do appreciate!! but does feel like it will become cumbersome to deal with as tweens grow but I suppose it's the only way. Hoping for some more weigh-ins on potential solutions, but thank you!
-
I was going bananas with this yesterday reviewing my syntax over and over. That the simplest gsap tween wasn’t working. The same issue is faced with autoAlpha and I don’t know what else at this point. Right the next major version of React: 18 has been released a few days ago. Im not sure how it breaks gsap if so but that would be quite disappointing.
-
I've been running into a lot of issues using .from and .to with opacity tweens with React so I did a simple example to demonstrate. .from seems to just stop before the full tween when used in react and .to doesn't animate. Opacity Tween stops in React (You can switch .from to .to and still no dice) https://codesandbox.io/s/proud-dawn-uic35x Same tween works in Vanilla - CodePen https://codepen.io/omarel/pen/WNdMbob Solution: This thread now addresses a larger issue between first render animations and React 18's useEffect empty dependency array's new "double" render in development mode - so I wanted to point to the specific solution by @Cassie to the original question as it does solve the issue.
-
So excited about this. Will this be available to be used with React?
- 21 comments
-
- release
- scrolltrigger
-
(and 5 more)
Tagged with:
-
Ah I thought matchMedia destroys and resets everything by default, but now I realize it doesn't remove inline styles gsap adds. Yup, saveStyles did the trick and I updated the demo as well. Thank you!
-
Silly mistake so this takes me back to my original question: How to truly reset the animation on mobile for scaling and pinning. In this demo, if you start on the sclae down and pinning animation and then resize to the mobile the animation does stop, but all the styles are still off and aren't reset, the image is overly scaled still and still position: fixed (pinned) on top of the third text section. https://codesandbox.io/s/black-tdd-rncum0?file=/components/bigphoto.js Here's a screenshot of starting mobile, http://www.giphy.com/gifs/80JsEd31CRinNVCYcr Then starting at desktop and resizing back to mobile: http://www.giphy.com/gifs/nCOUiVTjuU5l7PUHRZ
-
Just tested with a simple MatchMedia. I noticed it worked in Chrome, but it doesn't work in Safari. Is there something I'm missing? If you scroll down, the photo section would scale down and pin for a few pixels. https://codesandbox.io/s/black-tdd-rncum0?file=/components/bigphoto.js
-
?? if these do all that I’ll dig into the docs and be back.
-
Got you. I don’t believe our issue is with media sizing but more so getting the timeline to stop and reset itself and just go away on mobile and can come back on desktop
-
Thank you! That worked.
-
I have a gsap timeline in a React component triggered by ScrollTrigger. I'd like to simply reset the animation, clear all inline styles and stop it when resized for mobile and then have it come back when resized to desktop. I don't have any issues with resizing and catching the width, but everything I've tried doesn't work to reset the timeline. I've tried: tl.current.kill, tl.current.set(element, {clearProps: 'all'}), tl.current.disable and also just getting errors that the object is undefined. I would appreciate any help on how to adjust GSAP when it gets to these smaller dimensions. Thank you so much!! Working example here: https://codesandbox.io/s/black-tdd-rncum0?file=/components/bigphoto.js Full Code of component here: import { useEffect, useRef } from "react"; import styles from "./bigphoto.module.scss"; import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/dist/ScrollTrigger"; gsap.registerPlugin(ScrollTrigger); export default function Bigphoto() { const section = useRef(); const tl = useRef(); useEffect(() => { //gsap mobile adjustments //gsap timeline tl.current = gsap.timeline(); tl.current.fromTo( section.current, { scale: 2, y: 300, duration: 1 }, { scale: 1, y: 0, scrollTrigger: { trigger: section.current, start: "top 0%", end: "+=1400", scrub: true, pin: true, toggleActions: "play none none reverse" } } ); let browserWidth = window.innerWidth; window.addEventListener("resize", handleResize); function handleResize() { browserWidth = window.innerWidth; console.log("resized to: ", browserWidth); if (browserWidth < 768) { //do gsap mobile //all kill and disable throw errors. // tl.current.kill(); // tl.scrollTrigger.kill(); } } return () => { // all kill and disable throw errors. // tl.current.kill(); // tl.scrollTrigger.kill(); }; }, []); return ( <> <div className={styles.section} ref={section}> <div className={`${styles.photo}`}> <img src={`Img__URL`} alt="" /> </div> </div> </> ); }