tmusharraf
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by tmusharraf
-
-
Hi,
I have updated the code and fixed the previous error, but there are still some new issues.
1. The first issue is that I tried to make the elements responsive by setting the x value of gsap.set to a percentage, but it appears very small on mobile devices. You can view the code here:
See the Pen ExeGBgW by Tahir-Musharraf (@Tahir-Musharraf) on CodePen
2. The second issue is related to image sizes. I am trying to set the first image on the left, the second on the right, and the fifth one in the center using the gsap.set function. However, the image size suddenly becomes very big when I do so. Here is the code:
gsap.set(images, {
width: "random(25, 35)" + "%",
x: function(i, target) {
if (i === 0) {
return "0%";
} else if (i === 1) {
return "50%";
} else if (i === 4) {
return "25%";
} else {
return "random(-10, 60)" + "%";
}
}
});Thanks.
-
30 minutes ago, GreenSock said:
Why don't you give it a shot and then if you get stuck, please post a minimal demo (like a CodePen...you can fork the one from Rodrigo)?
I'm not entirely sure what you mean. You can definitely build responsive things with GSAP. You might want to look at gsap.matchMedia(). If you just mean adjusting the size of images at different breakpoints, that's pretty simple to do in the CSS layer. Again, if you're stuck, please provide a minimal demo along with your specific question and a description of your goal. We're happy to answer any GSAP-specific questions.
Also, be careful about this:
<img loading="lazy" />
When you do lazy loading, that means the page will fire its "load" event BEFORE those images finish loading. ScrollTrigger listens for that "load" event to know when it should call its ScrollTrigger.refresh() and calculate all the start/end points. So if you're doing lazy loading that may shift the layout around (thus affecting start/end positions), you'll need to make sure you manually call ScrollTrigger.refresh() when you're sure that all the layout shifting is done (images are loaded).
Thanks for the help. Yes, I tried here minimal demo I removed the extra things:
See the Pen oNPJyGB?editors=1000 by Tahir-Musharraf (@Tahir-Musharraf) on CodePen
The issue is some images are overlapping and not working as expected. sometimes when I use webflow image URLs only the div doesn't move.
This the minimal demo for GSAP working with some images:
See the Pen zYJyajv by Tahir-Musharraf (@Tahir-Musharraf) on CodePen
I failed to identify the problem, it's due to the number of images increasing or may be something else. Please have a look.
-
Thanks for your help.
I need to achieve the functionality of the when hovering on image show text below the image. that's why I'm using this HTML structure to only display the
<div class="container"> <div class="wst-image-container"> <div class="wst-image-item-wrapper"> <a href=''><img loading="lazy" src="https://fastly.picsum.photos/id/866/200/300.jpg?hmac=rcadCENKh4rD6MAp6V_ma-AyWv641M4iiOpe1RyFHeI" alt="" class="wst-image-item"></a> </div> <div class="wst-img-overlay">overlay text</div> </div> </div>
Can we make the images responsive using GSAP or we can do with CSS?
-
[UPDATE]
The code is the same but on my local files first div not working and sometimes some images stop and wait till all the animation is complete. but in the demo code version images stop and wait till all the animation is complete.
---
Hello there. ( this problem is related to the old question:
Now the problem is when I add image src's from the outside its only move the first div not all. I'm trying to achieve like the animation here: https://www.elite-designstudio.com/ .
The old question solved my problem but when I added other required features like a stop on hover and show animations. I have to use the left property instead of the gsap.set() . as the scale property was not working.
Also, I want the width of the images to be different as in the site, How I can do this?
here is the demo: https://stackblitz.com/edit/web-platform-7yxssv?file=index.html (I'm using it on Webflow so that's why I'm using it in a single file)
Thanks
-
Thanks, It simply solves my problem. I'm not using React for this project but can read React and successfully implement the code. Thank You!
-
 2
2
-
-
12 hours ago, Rodrigo said:
Hi,
You should try implementing the Vertical Endless Loop helper function:
That stems from the Horizontal Endless Loop helper:
https://greensock.com/docs/v3/HelperFunctions#loop
Give that a try and let us know how it works.
Happy Tweening!
Thank you. I tried this function but still did not get what I try to achieve. At first, it was not working then I changed the class from
class="wst_image_container"' toclass="wst_image_container wst-moving-images"and remove the class from images. JS and HTML is updated. Here is new code: https://stackblitz.com/edit/web-platform-7qkkan?file=index.htmlCan you please help me to identify the problem? Thanks -
Hello everyone,
I need some help achieving an animation similar to the one on this website: https://www.elite-designstudio.com/ on my home page. I have already created the layout with different images and applied GSAP.
However, I am facing two issues. First, the images don't appear from the bottom after reaching the top, instead, they appear from their initial position. Second, all images are moving upward until the last image reaches the top, but I don't want that.
I have tried using the ModifiersPlugin (https://greensock.com/docs/v3/GSAP/CorePlugins/ModifiersPlugin#:~:text=utility function%3A-,Carousel Wrap,-Have you ever) but I couldn't get it to work. Here is my demo code: https://stackblitz.com/edit/web-platform-7qkkan?file=index.html.
Thank you in advance for any help you can provide.
-
Thanks for the help @Cassie and @GreenSock. I solved it by using @Cassie and applying logic idea from the @GreenSock.
Thank you GSAP team you are just amazing ❤️
-
 1
1
-
-
@GreenSock thanks
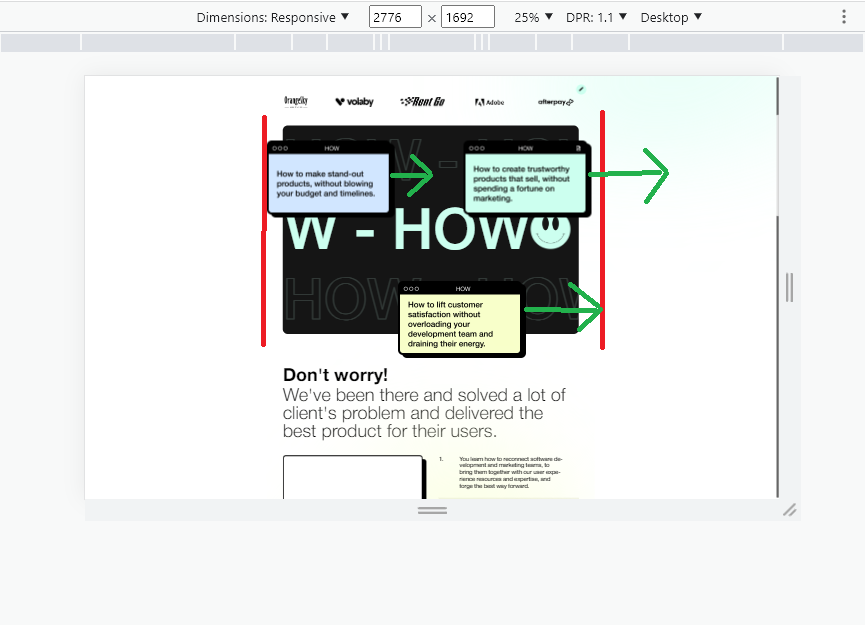
Yes, I solved that issue now its working but they are not sync. can you please see what's the problem now?
I think the problem is in the CSS or could be fixed by using the gsap.set().
I'm attaching a video so you can see the first issue was the issue on the top tight side of video:
-
Hello there,
I'm creating a animation where text is moving from right side to left, text on reaching left (when not visible), it will again visible from the right side. I'm using react GSAP and I found GSAP helper function but it is not working as expected.
Problems:
- There is gap between first span text and last span text.
- The second problem is the text starts from the visible area I can see the text is recreated which doesn't create smooth animation.
Is GSAP is good for this type of animation or we can use Pure JS or CSS. Thank you.

I created a minimal demo here: https://stackblitz.com/edit/react-nzzaz1?file=src/App.js
This might help to visualize what I'm trying to achieve.
-
On 12/17/2022 at 5:02 PM, Cassie said:
Hey there!
There's a great helper function in the docs for seamless looping
https://greensock.com/docs/v3/HelperFunctions#loopPlease check it:
https://stackblitz.com/edit/react-beah3w?file=src/App.js
-
DEMO: https://stackblitz.com/edit/react-beah3w?file=src/App.js
Thank you. the problem is I'm not getting the way I want it to be. I shared a minimal demo. Hope you can check it and found what I'm doing wrong.
Problems:
On some screens space between first and third(last) is large.
and they are not sync with background timeline.
I try to run the function, but in the demo its even not working. I don't know why, the problem mentioned are above.. I simply want something like the website "https://www.banky.io/" the animation you see in the footer section.
I know you might be busy, you can write the code others wise just give me the idea like do this and that I'll write code by myself. Or can I can use something else like CSS, pure JS, React.js etc. for this type of animation. Thanks
-
-
-
14 hours ago, Rodrigo said:
Hi,
I think you are overcomplicating this a bit. On top of that creating a single timeline for all the animations might not be the best way to tackle this.
I think is a better approach to create a single tween for each element, set a different progress for each one and loop those instances. Here is a simple demo:
https://stackblitz.com/edit/gsap-react-basic-f48716-9bv1q6?file=src%2Fstyle.css,src%2FApp.js
I also made a few changes in the CSS since I'm using transforms instead of top left, which will give you better performance.
Hopefully this helps.
Happy Tweening!
Thanks, How to stop them onMouseEnter?
-
1 hour ago, mvaneijgen said:
There is a lot happening in your code and I can't make heads or tails from it. That said I'm not a React dev.
I do see that you animate the property left: which isn't that performant it is better to animate x: or in your case xPercent: that way you can just feed it a number instead of having to calculate percentages with each other. I would try that or provide a minimal demo with just some colored divs and the minimal amount of code to demonstrate the issue, this would increase your chance in getting a better answer.
Thanks for the reply, I try to create the minimal demo here: https://stackblitz.com/edit/gsap-react-basic-f48716-6tfu2d?file=src/App.js
I want to a similar `Carousel Wrap` you'll see here at the end of the article:
Now as you can see in demo there are two main problems:
1. When boxes reach 100% its doesn't stop and reappear from the left side, Instead they appear when first box reaches 100%,
2. When it reaches 0 you can see even I applied the CSS property of
left: -50%to classmoving_boxPossible Solutions:
I can imagine the solution but unable to achieve it.
1. By using the modifiers, we can reset the left to -50% whenever box reaches 100% so It will not pop-up suddenly instead create smooth animation?
2. we can use the 6 boxes instead of three so it will mimic the animation like: https://greensock.com/modifiersplugin/
Thanks
-
37 minutes ago, GSAP Helper said:
It's pretty tough to troubleshoot without a minimal demo - the issue could be caused by CSS, markup, a third party library, your browser, an external script that's totally unrelated to GSAP, etc. Would you please provide a very simple CodePen or CodeSandbox that demonstrates the issue?
Please don't include your whole project. Just some colored
<div>elements and the GSAP code is best (avoid frameworks if possible). See if you can recreate the issue with as few dependancies as possible. If not, incrementally add code bit by bit until it breaks. Usually people solve their own issues during this process! If not, then at least we have a reduced test case which greatly increases your chances of getting a relevant answer.Here's a starter CodePen that loads all the plugins. Just click "fork" at the bottom right and make your minimal demo:
If you're using something like React/Next/Vue/Nuxt or some other framework, you may find StackBlitz easier to use. We have a series of collections with different templates for you to get started on these different frameworks: React/Next/Vue/Nuxt.
Once we see an isolated demo, we'll do our best to jump in and help with your GSAP-specific questions.
Here is the code: https://stackblitz.com/edit/gsap-react-basic-f48716-ontwbj?file=src/style.css
-

HERE is the CODE: https://stackblitz.com/edit/gsap-react-basic-f48716-ontwbj?file=src/App.js
I want to create the carousel. Boxes move from left to right and when the left: 100% it should start from the left: -40%
Here is my code:
CSS:
.moving_box{position: absolute;left: -50%;}React:
useLayoutEffect(() => { const ctx = gsap.context((self) => { var last_box_x_value = windowSize.innerWidth <= 424 ? "281%" : "200%"; gsap.set(".moving_box", { y: (i) => i == 2 ? last_box_x_value : "60px", left: (i) => i == 0 ? "0" : i == 1 ? "60%" : i == 2 ? "40%" : "" }); HowToSectionT1.current = gsap.timeline({ defaults: { repeat: -1, ease: "Linear.easeNone", align: "start" } }) .to(".box_1, .box_2, .box_3", { left: "+=100%", duration: 10, modifiers: { left: (x) => { // return x > 100 ? "-40%" : x + "%"; <- Problem is here return x; } } } ) }, HowToSectionRefContainer); // <- Scope! return () => ctx.revert(); // <- Cleanup! }, []);
The Problem:
The problem is when I try the this code the all the boxes move to right but not follow the modifier (when left is 100% go back to -40%). thanks
-
On 12/1/2022 at 7:50 PM, Rodrigo said:
Hi,
In your code you are not using a ref for your GSAP instance:
let MovingBoxTimeLine = gsap.timeline({ defaults: { repeat: -1, ease: "none", } })
That right there is going to be initialized everytime your component re-renders. The timeline has to be in a ref when the components are re-rendered because of state changes, otherwise that instance is not the same being controlled in the useEffect hook.
As mentioned before is really hard for us to troubleshoot without a minimal demo. Here is a starter template that you can fork and use to create your demo:
https://stackblitz.com/edit/gsap-react-toggle-timeline?file=src%2FApp.js
As you can see the timeline is stored in a ref and toggled using the state, you should follow the same approach in your case.
Happy Tweening!
Thank you, I was not using a ref for GSAP instance.
-
10 hours ago, Rodrigo said:
Hi,
The only issue I can think of with the information you are providing is that your timeline instance is being created on every component render:
const [MovingBoxTimeLineAnim, setMovingBoxTimeLineAnim] = useState(true); let MovingBoxTimeLine = gsap.timeline({ ... })
Every time you update your state
MovingBoxTimeLinewill be created again which is why the pause method might not be working as expected. The solution for GSAP instances that are used many times during the life cycle of a React App is to store them in a useRef object that will keep the GSAP timeline untouched through re-renders:const [MovingBoxTimeLineAnim, setMovingBoxTimeLineAnim] = useState(true); const MovingBoxTimeLine = useRef(); useLayoutEffect(() => { let ctx = gsap.context(() => { gsap.set(".moving_box", { ... } MovingBoxTimeLine.current = gsap.timeline({paused: true}) .to(".moving_box", {...}); }, howToSectionAnim); return () => ctx.revert(); // cleanup }); // END OF: useLayoutEffect useEffect( () => { MovingBoxTimeLineAnim ? MovingBoxTimeLine.current.resume() : MovingBoxTimeLine.current.pause() }, [MovingBoxTimeLineAnim]);
Hopefully this helps you get started. If you have more questions please use this starter codesandbox example:
https://codesandbox.io/s/gsap-react-setup-zvbntr?file=/src/App.js
https://codesandbox.io/s/gsap-react-starter-ueftpb
Happy Tweening!
Thanks for the reply, Actually I was using the useRef but still not able to achieve what I want to achieve. Below is my complete code. I hope you can see what's the real problem. Thanks
export const HowToSection = () => { const [MovingBoxTimeLineAnim, setMovingBoxTimeLineAnim] = useState(true); let MovingBoxTimeLine = gsap.timeline({ defaults: { repeat: -1, ease: "none", } }) const howToSectionAnim = useRef(); useLayoutEffect(() => { let ctx = gsap.context(() => { gsap.set(".moving_box", { y: (i) => i == 2 ? "200%" : "60px", x: (i) => i == 0 ? "34px" : i == 1 ? "80vw" : i == 2 ? "50vw" : "" }); MovingBoxTimeLine.to(".moving_box", { x: "+=150vw", duration: 10, modifiers: { x: gsap.utils.unitize(x => parseFloat(x) % 150, 'vw') } } ) MovingBoxTimeLine.pause() }, howToSectionAnim); return () => ctx.revert(); // cleanup }, []); useEffect( () => { MovingBoxTimeLineAnim ? MovingBoxTimeLine.resume() : MovingBoxTimeLine.pause() }, [MovingBoxTimeLineAnim]) const StopAnimation = () => { console.log('stop') setMovingBoxTimeLineAnim(!MovingBoxTimeLineAnim) } const ResumeAnimation = () => { console.log('resume') setMovingBoxTimeLineAnim(!MovingBoxTimeLineAnim) }
-
I'm working with GSAP and using the timeline. I'm updating the GSAP timeline pause or resume based on the useState. I created a env here please have a look at it.
const [MovingBoxTimeLineAnim, setMovingBoxTimeLineAnim] = useState(true);let MovingBoxTimeLine = gsap.timeline({ ... })useLayoutEffect(() => {let ctx = gsap.context(() => {gsap.set(".moving_box", { ... }MovingBoxTimeLine.to(".moving_box", {...})MovingBoxTimeLine.pause()}, howToSectionAnim);return () => ctx.revert(); // cleanup}) // END OF: useLayoutEffectuseEffect( () => {MovingBoxTimeLineAnim ? MovingBoxTimeLine.resume() : MovingBoxTimeLine.pause()}, [MovingBoxTimeLineAnim])const StopAnimation = () => {console.log('stop')setMovingBoxTimeLineAnim(!MovingBoxTimeLineAnim)}const ResumeAnimation = () => {console.log('resume')setMovingBoxTimeLineAnim(!MovingBoxTimeLineAnim)}StopAnimation and ResumeAnimation called when clicked on a button





Only first div is moving. expected all the div(s)
in GSAP
Posted
Thanks the issue was with css and I fixed it. Thank you all.