Owais1723
Members-
Posts
19 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Owais1723
-
Yeah, for now, I can use this solution, Currenlty I am working on two other functionalities once I complete those then I have to go for the paid because I want it to be like that. And want to say thank you because you've helped me a lot like can't tell and if you want to see the project I can show it to you ?. Once Thanks a lot
-
@GreenSock Hello Greensock I have tried a lot like using different equations but haven't been successful. I have updated codepen if you look thier will be a black dot in center that is where i want to zoom in and out on that black dot (dot as reference for zooming so that you can understand). so far i have used: 1: ( gBottom - gTop ) / 2 -> for translate y (gRight - gLeft) / 2 -> for translate x (g = g svg element on which i am using x, y, scale for zooming ) 2: (gWidth - svgWidth) + gLeft -> for translate x (gHeight - svgHeight) + gTop -> for translate y i am getting these values using getboudlcientrect()
-
No no, not like that what you have is already implemented in my codepen, But i want it work like any normal zoom, so it should zoom on the part which is in view, Currently if you zoom in and the center point is not in view you'll see that it zoom in on that center point which 50%, 50% where i should have zoomed on the box which is in view. Thank you for helping me out as always❤️ here is a refernce of zoom i wanted it to be like that: https://pavellaptev.github.io/warp-svg/
-
Hola, I am implementing zoom in and out functionality in svg using wheel eventListener in js. How ever the zoom in and out works fine. But the transform origin of the svg g is at 50 % and 50% so it zoom's in only towrads those points, even when the center 50%, 50% is not in view, I've tried it using the methode of finding the transform origin for the box that is in view then using that tranform origin it zoom in and out but i failed because the values in console were of the start transform origin of box g when it was rendered. I know their is some cleaner way to implement this since am newie don't know much tricks. It will be really appreciated if some one can help me out it this. I have provided the codepen. Thanks ?
-
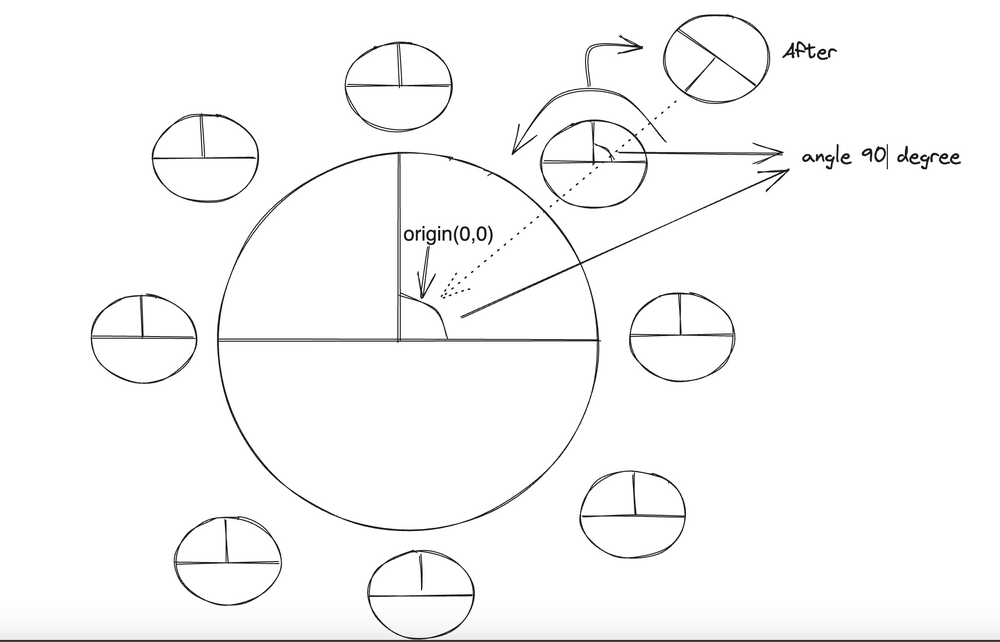
I have one big circle and I have small circles around it as it children now I am facing an issue is their angle rotation I want to rotate the children's circles so that their 90 degrees are towards the center of their parent circle which is (0, 0). how to do that if given the x and y of each child circle. I have provided the codepen please check it out its not that big but am poor in maths.
-
Man that was smooth. I didn't think about it that way thank you so much. And more favour hwo to prevent the radius decrease upto only 20 radius it shouldn't be able to decrease than 20.
-
Hello Everyone I hope you are doing well. I have a problem relating to the circle radius increase decrease pointer. so it works like when you drag the pointer away from the circle's center point it increases its radius and decreases when dragging towards the center point. it works fine but the pointer moves away from the circle border when you drag your mouse away from the pointer on the x-axis. I have provided the code pen so you can check it out thankyou ❤️.
-
sorry for the that i have updated codepen please check my reply the codpen is updated. i am sorry for the unclear conversation its first time. https://codepen.io/Owais-Ahmad/pen/MWPOrdj I need two draggables on table because i want to drag and drop table on svg canvas and also rotate it so thats why i need two draggables one for drag and drop and one for rotation
-
Hello, admin thank you for your guidance. I have made this minimal demo in code pen https://codepen.io/Owais-Ahmad/pen/MWPOrdj Here i am facing two problems that are. 1: I tried a lot but I am not able to get around it that I can not register two draggable on one element then the first draggable disables by it self and the second works fine which is table group first one is draggable.create(table, { type: 'x,y' }), and the second one is draggable.create(table, { type: 'rotation', tigger: dot }). 2: Second is that I want the table group to rotate around the circle center point when I select the dot on its borders. These are not big problems but i am newbie Thank you again for helping me out
-
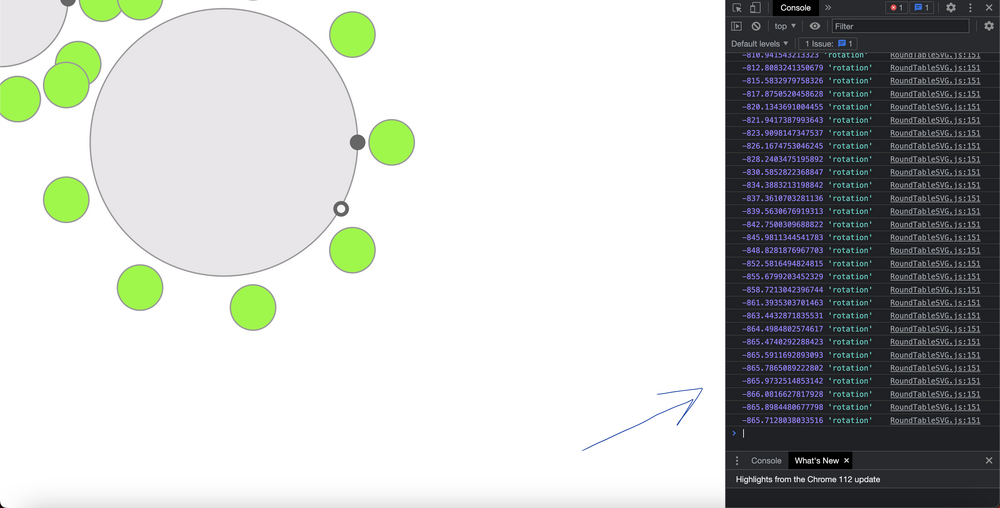
Hello I Hope you all are doing well. I am facing some issue is that Draggable onDrag returns this.rotation angle value incorrect. Please see the Image const pointer = Draggable.create(".rotate-pointer", { type: "rotation", onDragStart: (e) => { const gElement = e.target.closest("g"); const idx = gElement.getAttribute("id"); selectedRadiusPointer = idx; roundTableDraggable[idx].disable(); // pointer[idx].disable(); }, onDrag: function () { const rotation = e.target.getBoundingClientRect(); const parentG = document.getElementsByClassName(`table-${selectedRadiusPointer}`)[0]; TweenLite.to(parentG, { rotation: this.rotation || 0, transformOrigin: 'center center' }); console.log(this.rotation, 'rotation') }, onDragEnd: () => { roundTableDraggable[selectedRadiusPointer].enable(); }, }); This is my code and this is rotation angle values
-
Hello I hope you are doing well. I want to achieve that the small circle located on the border of circle when someone drag this in any the circle or svg group should rotate in that direction i'll post an examples so that you (respected helper) can understand. i have provided the code so please update it their. Thank you very much this comunity is very helpful i am loving it thanks : )
-
Hello i want to bound the object to be dragged only the border of the circle . i have provided the codepen in which small circle is bound to be dragged only inside circle but i want to bound it to be dragged only on the border this codepen is not but please modify this code alittle so that it meets my requirments thanks alot : )