CreativeRobot
Members-
Posts
12 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by CreativeRobot
-
Seeking Expert Guidance for GSAP Double Slider Implementation
CreativeRobot replied to CreativeRobot's topic in GSAP
@Rodrigo Thanks 🤩 this was a great suggestion. Kind Regards René- 3 replies
-
- slider timing consistency
- slider
-
(and 2 more)
Tagged with:
-
Dear GSAP Community, I hope this message finds you well. I am currently working on a project involving a GSAP double slider, and I find myself facing challenges in achieving the desired functionality and animation consistency. Despite my best efforts, I am struggling with overlapping issues when scaling down the browser window, and I'm encountering difficulties in ensuring the slider's timing, smooth animations, and effective control. I am reaching out to this vibrant GSAP community to seek assistance and guidance from experienced members who can share their expertise. Specifically, I am looking for insights on optimizing the slider's performance, refining animation timing, and establishing a stable control mechanism. As a novice in this area, I greatly appreciate any assistance, advice, or code snippets that could help me overcome these hurdles and enhance the overall effectiveness of my GSAP double slider. Thank you in advance for your time and support. I have attached image to illustrate how I want it to look on all screen sizes. Best regards, René
- 3 replies
-
- slider timing consistency
- slider
-
(and 2 more)
Tagged with:
-
Dear Coding Wizards, I've reached the limits of my current GSAP knowledge and require your expertise to realize my dream of launching an artwork gallery. The primary challenges I'm facing with my scripts are: Scroll Wheel Issues: Difficulty with implementing smooth navigation for next and previous slides using the scroll wheel. Keyboard Arrow Navigation: Challenges with enabling seamless navigation using keyboard arrows (up and down) to switch between slides. Mobile-Friendliness: I believe my project is mobile-friendly, but I'm not entirely certain. If there are any elements I might have overlooked or opportunities to make the project more contemporary and lightweight, your insights would be highly appreciated. Thank you in advance for your valuable assistance. Warm regards, René
-
Hey guys, Santa ? is stuck and cant get it to work. Im very green and not a pro coder at all. ? is it possible to mix / implement locomotive.js to this custom code? Is there a way to optimize the existing gsap coz the code acts weird. I know it is poorly written. All help appreciated. Thanks. Jolly regards.
-
I agree! Take care and again thank you for your help
-
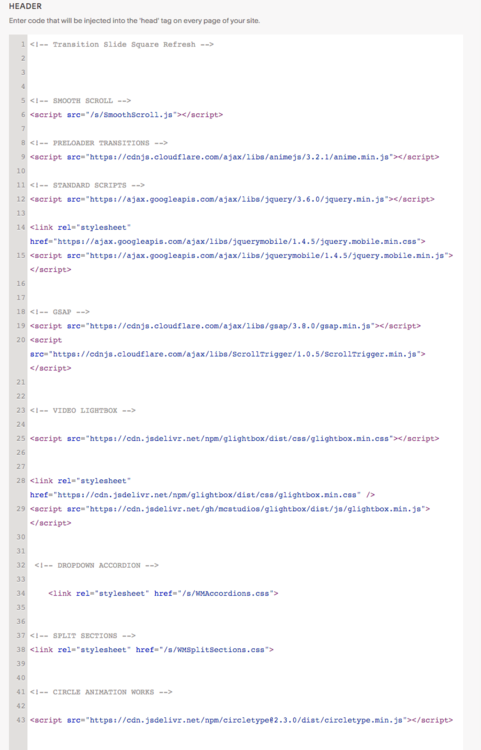
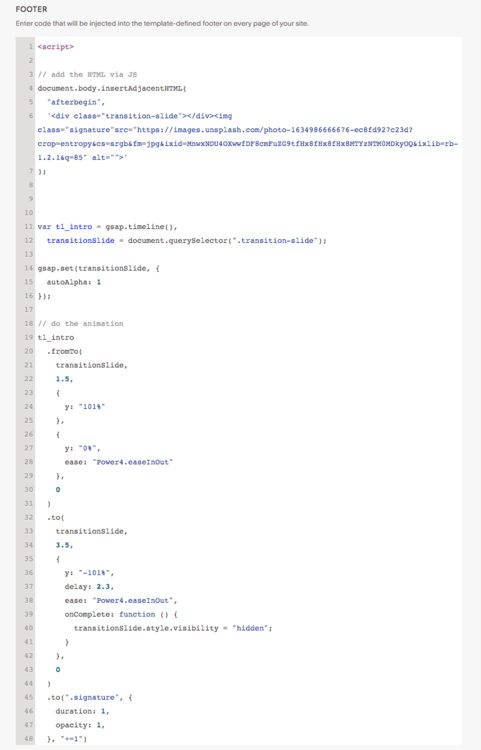
@Cassie Thank you very much. ? You are a code superhero. It kinda makes more sense for me when you write the code up like you just did compared to the other I have put together. It is a good question actually - I guess it should work, you apply the coding into the head and footer area and it would properly be better for the overall stability in the long run but what I have noticed is, that people tend to target divs and then implement GSAP, jquery and so on. My best guess is that DOM tweaking can *%$# up the predefined templates somehow. I know there is a way to enter the backend but I do not dare to go in there ? ? See the attached images of the code injection area within squarespace if you are interested.
-
Hello @Cassie Thanks for your feedback I appreciate it. I wish I could understand code language better haha but my expertise is very green and very low if I have to be honest. Dont know what the DOM is? The code is a mix of other codes here and there, that I have tried to put together for my website on the website builder squarespace. I am a brand designer not a back / frontend developer. I´m just trying my best to make it work with gsap.
-
Hi and hello . Working on a custom code for a online platform but I can not at all figure out > how to implement a simple GIF preloader via my internal scr link? Is it possible to implement some kind of simple code to my existing code. The GIF preloader needs to load and fade in / out when the page transition start and ends? internal SRC link: <img src="/s/galleri-studio-artwork.gif"></img> Kind regards from Denmark. Thanks to @OSUblake for helping out with my other issue.
-
Hope you have had a great weekend guys I´ve already done some coding on codepen > using the amazing scroll trigger but I need help to finalize the code and make the scroll trigger & parallax nice and smooth if possible. Kind regards from Denmark. Question > is it possible for gsap to bend / warp the images as you scroll like on this awesome website? > https://kacper.ch/ Inspirational codepen > https://codepen.io/GreenSock/pen/wvMeNee
-
Sorry for the late response. I figured it out with your help so thank you very much
-
@Cassie Amazing - thank you for the quick response. Is it possible with gsap > to disable the Y scroll while the page transition is in play? Also, does the code you updated refresh the page transition automatically in all browser etc. or should I add some code to do that? René
-
Hey guys. I´m new to the whole coding business. Have i done it right or could I add something more to the gsap transition timeline, to make the code stronger ( better) ? Greetings from Denmark.