Search the Community
Showing results for tags 'timiline'.
-
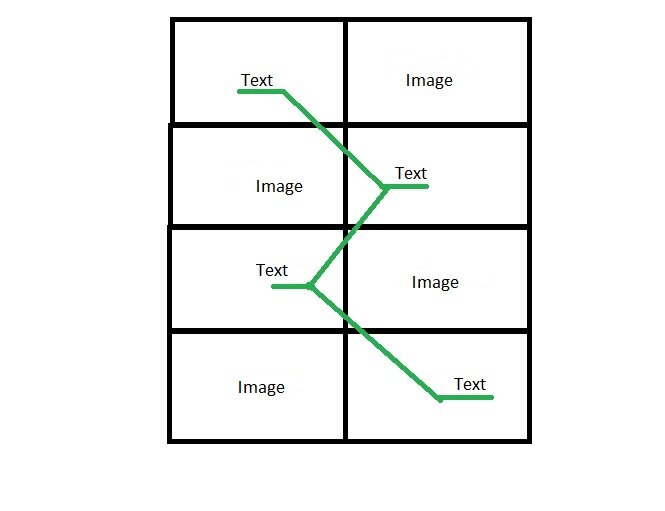
You need to make an animation on the site so that when you scroll the page, the picture moves around the site, moving from side to side. Site structure: on the right the picture on the left is tex, the next block on the right is the text on the left picture, so the blocks alternate. You need to make an animation on the site so that when you scroll the page, the picture moves around the site, moving from side to side. Site structure: on the right the picture on the left is tex, the next block on the right is the text on the left picture, so the blocks alternate. enter the description of the image here so that when the user scrolls through the site, the image follows him and smoothly shifts under the text block, as if highlighting the text.
- 3 replies
-
- gsap3
- scrolltriger
-
(and 2 more)
Tagged with:
-
Hi there, I am really starting to enjoy learning GSAP JS. I have a quick question. Lets say I have an animation on the TimeLine and I want to add some audio/music(MP3) to it, how would that be possible? Is it possible to maybe have an example? Will really appreciate your help. Thanks in advance, Praney