Search the Community
Showing results for tags 'start-end'.
-
Hello kind folks, First off I wanted to thank you for this fantastic tool Now I have an issue which I cannot wrap my head around. I have a timeline (scene) which is filled with a series of animated slides (sections) and no matter what I change in the end key ( for instance I have end: () => "+=" + scene.scrollWidth) there is an extra time/space between the last slide and the moment the timeline gets unpinned. It is as if there is an extra slide that extends the scrolling length. I couldn't figure out if this extension is linked to the background section which is wider (150vw) than its containing parent. I hope I am clear enough to get some help. Thank you in advance!
-
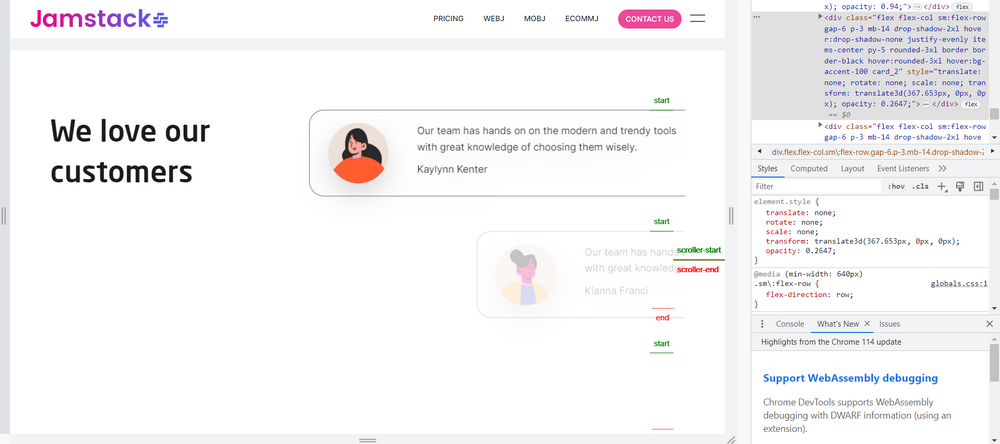
const cardsRef = useRef(null); useEffect(() => { const cards = Array.from(cardsRef.current.children); const timeline = gsap.timeline({ defaults: { duration: 3 } }); gsap.set(cards, { opacity: 0, x: 500 }); cards.forEach((card) => { gsap.to(card, { x: 0, opacity: 1, duration: 1, ease: "ease-in-out", scrollTrigger: { trigger: card, start: "top 60%", end: "+=400", scrub: true, }, }); }); }, []); Here is the code I am working with Next.js the the start market is going above the element and when we inspect the element it comes to the place first image is without inspect when first page load notice markers when we inspect the marker comes in place why it is happening please help this is my first post apologies for any if the post is not according to guidelines
-
I created this simple horizontal scroll, and I want to set start and end point to each section so I can individually target them for animation. Right now I'm facing issue to set Start: and End: point to SectionC (or any section), I can target a section for animation but start and end point not matching targeted section width.
- 3 replies
-
- scrolltrigger
- horizontal scroll
-
(and 1 more)
Tagged with:
-
Hi there, I'm very new to GSAP and JS in general, but I really love all the cool stuff that's capable off. Now I've created a tween and some functionality with it. It's all working, but not like I would want it to. For example: how do I define a starting situation from where the animation should take place. I know about the .from method, but when you look at my overlay, it would be in the way the whole time until you click the burger. When I code something hard in my in-line style or CSS like this: .overlay { right: 100%; } It doesn't work either. So I guess my question would be: how do I define a starting situation for a div that should slide on screen when a button is toggled on and slide off when the button is toggled off. My CSS could be off, my JS logic could be off... Tell me please, it would be greatly appreciated! Kind regards