Search the Community
Showing results for tags 'image transition'.
-
Hello Guys, I want to know to get this effect. Many websites have these. When we hover on a piece of text, images pop-up and when we move away from text, they disapper. Well, the major drawback for me is that I don't know the javascript at all! But I'm great at html&css. I just want a simple effect, image pop-up and move along as we move the cursor on text. I'm sharing the websites which have these effects. I'm including a codepen which has this effect but the problem is, when implement that javascript into my website, it has a part, this on const image = document.querySelector('img') This select all the img tag and I don't even why it has an empty img tag in the beginnning of html. It would be great, if you can help me in any way. https://www.craig-reynolds.com/ https://normal.studio/en/ Thanks & Have a great day!
- 5 replies
-
- image transition
- effect
-
(and 4 more)
Tagged with:
-
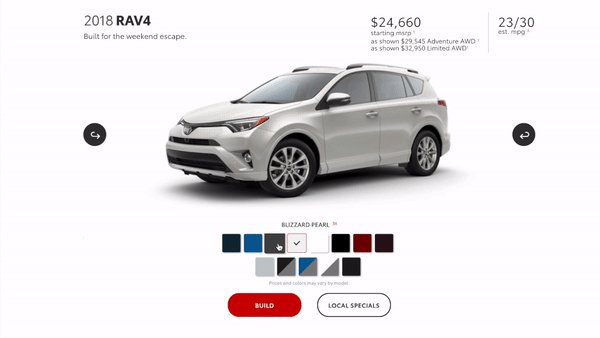
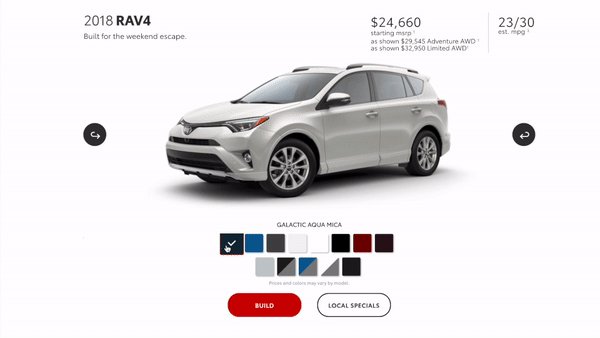
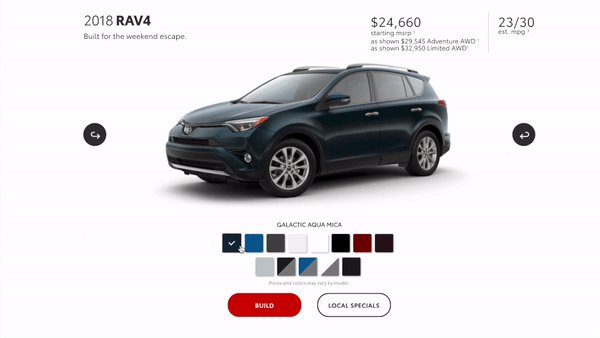
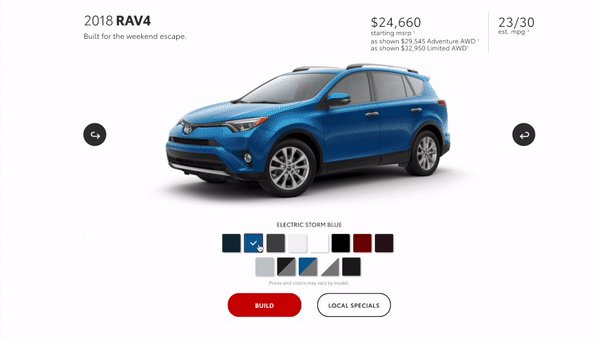
Hey guys, I was looking desperately to find out what they have done on this website (https://www.toyota.com/rav4/ or a gif image include below) on the color changing of the vehicle animation. If you pick different colors for the vehicle image, the new image renders from left to right and fills up the whole space while the previously showing image stays. --I want to implement exactly the same animation as to this on my website. I tried my very best but unfortunately, I still could not figure how to do this. It would be very much appreciated if I can get any kind of help. Best Regards, p.s. The below Codepen link I found is the closest one so far, but not quite as to what I want to achieve..