Search the Community
Showing results for tags 'arc'.
-
Hi everyone, I'm trying to follow a guide from this code pen i saw on this forum Canvas Basic Starter (codepen.io) which is about using gsap to animate canvas elements. This works with rect but when using arc to construct circles it's neither clearing the previous frames and changing color or looping like the guide. I'm not sure what's going on. please any suggestions?
- 1 reply
-
- canvas
- canvas gsap
-
(and 1 more)
Tagged with:
-
Hi everyone. I'm attempting to animate a block of text from straight horizontal line to an arc that would be a part of a circle. Here is the design that I have in mind: At first, I tried to use sine, cosine to calculate the horizontal and vertical distance that each character has to move to reach the arc. The problem with this approach is that I have to set `position: absolute` to each character. As a result, my attempt looks nothing like what I have in mind, with each character radiates from the center point of the imaginary circle instead of organically moving from horizontal line to the arc. So I'm rethinking: Maybe I should scratch that and try to animate a straight line to a Bezier curve using SVG, then place the characters on the curve to make them look like they are waving from straight line to curve. What do you think? Any pointer would be highly appreciated.
-
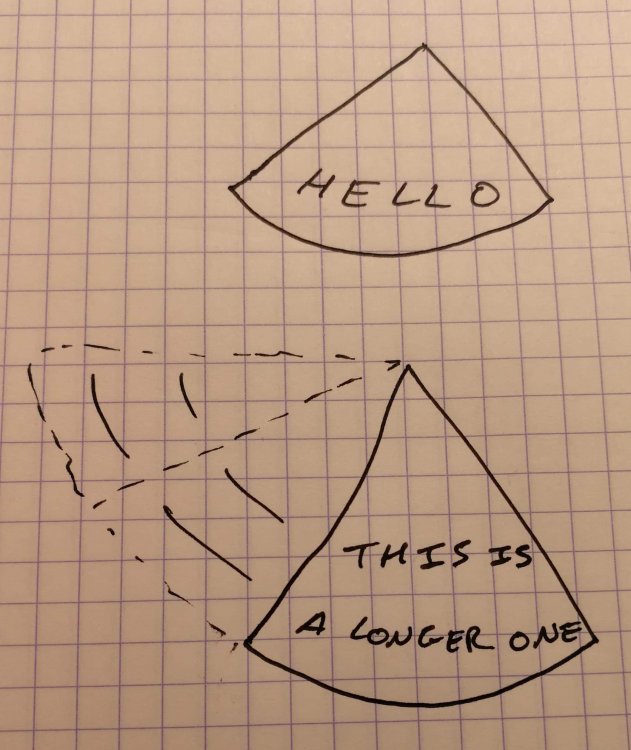
Hi ! I'm pretty new to SVG and struggling on some parts. I don't know how to center around a text path properly. To make it embrace the curved path, with dynamic length text (can be 5 letters or 25). I took @sdrasner workshop which was really helpful to gather some things quickly ! There are some cool things that I gathered on SVG Text Layout by Kurt Cagle blog post suggesting to use inlineSize. More Robust SVG Text was another resource, then I've tried startOffset="50%" text-anchor="middle" But none of them were giving me exactly what I wanted because the most important thing here is the width of the SVG text. Sarah talked (video #45) about a way of doing it with `stroke-dashoffset: -274` and with something like `document.querySelector('svg path')[0].getTotalLength()` but I do not get how the 2 can work in my case. The closest thing that I've achieved is this: TextPathAttributes, in pair with some ugly `tspan` as shown in my codepen... Yep, you guessed it, at that point I'm totally lost on what to try and I have to admit that the official documentation is pretty hard to get a grip on (too much things that I may not need ever)... So, to sum up my mess above, I want to: - get a centered text with something around 80/90% of the total arc width - wrap a longer sentence on 2 lines (the height static on the arc can stay static ofc) - still keep it responsive on desktop/mobile (should be ok since it's SVG) - as my draw below suggests, it will be on some kind of wheel and the text should keep the orientation aka face the opposite side of the center of the wheel - as far as I understood, I will not need DrawSVGPlugin, right ? ?
- 4 replies
-
- responsive text
- arc
-
(and 2 more)
Tagged with:
-
I've been using MorphSVGPlugin.pathDataToBezier to get the arc's path and all have been good, but I just can't make the first "handle" (and the other handles that aren't just simple circles) rotate and move correctly. any ideas? Also need a nice way to move the svg dots randomly inside the half circle. Thanks in advance
-
Given an SVG image with two circles, #innerCircle and #outerCircle, and other elements I don't care as much about - I want to have an easy way to animate the arc of #outerCicle with maybe easein. Tried snap.svg but it doesn't animate well (which is a point of contention on SO), wanted to try Raphael but it doesn't handle existing SVGs, looked up svgjs but it is pending svg adoption in the RC milestones. (function () { var ocx = 0, ocy = 0, oca = 0; function describeArc(x, y, radius, startAngle, endAngle) { var start = polarToCartesian(x, y, radius, endAngle); var end = polarToCartesian(x, y, radius, startAngle); var arcSweep = endAngle - startAngle <= 180 ? "0" : "1"; var d = ["M", start.x, start.y, "A", radius, radius, 0, arcSweep, 0, end.x, end.y, "L", x, y, "Z"].join(" "); return d; } function polarToCartesian(centerX, centerY, radius, angleInDegrees) { var angleInRadians = (angleInDegrees - 90) * Math.PI / 180.0; return { x: centerX + (radius * Math.cos(angleInRadians)), y: centerY + (radius * Math.sin(angleInRadians)) }; } Polymer('character-hitpoints', { maxHealth: 0, maxHealthChanged: function () { // NotImplemented }, increment: function () { // NotImplemented }, ready: function () { var character = this.character; var h = this.$.hpRing; var t = {}; // load the svg fragment into the element Snap.load("hpcircle.svg", function (f) { var s = Snap(h); s.append(f); var n = s.select('#outerRing').node; var np = n.pathSegList[2]; var a = n.pathSegList[1]; ocx = np.x; ocy = np.y; oca = a.r1; t = s.select('#characterName'); t.node.textContent = character; t.node.x = ocx + 10; t.node.y = ocy; }) }, animRing: function (divRing) { var hpRing = Snap(divRing.toElement.shadowRoot.querySelector('#svg2')); var max = Math.floor(Math.random() * 359 + 1) Snap.animate(0, max, function (val) { hpRing.select('#outerRing').attr({ 'd': describeArc(ocx, ocy, oca, 0, max) }); }, 2000, mina.bounce, function (val) { console.log('Animate done'); }); } }); })(); The last bit, animRing, changes the arc, but doesn't actually animate with a bounce, it just flips to the new size. Any advice is welcome, I've got a dent where I've been banging my head against my desk.