Search the Community
Showing results for tags 'react'.
-
I'm hovering on a div with mousover/mouseout handlers. hoveron/hoveroff runs just fine... but.. hovering back on... forces it to stick so that hoverOff is never triggered. I feel like I've seen this before, but I can't tell where. I'd really appreciate any help on this. Many thanks in advance! Sincerely, Beau link to video handleMenuHoverOn(arg) { const {tl, refs } = this; BtnDB.btns.forEach((btn, idx) => { tl.to( refs[`dot-${btn.id}`], 0.15, { x: btn.hoverPos }, '-=0' ); tl.to( refs[`text-${btn.id}`], 0.5, { opacity: 1 }, '-=.5' ) }); } handleMenuHoverOff(arg) { const { tl, refs } = this; BtnDB.btns.forEach((btn, idx) => { tl.to( refs[`dot-${btn.id}`], 1, { x: 0 }, '1' ); tl.to( refs[`text-${btn.id}`], 0.5, { opacity: 0 }, '-=.5' ); });
-
Hello everyone. I have been trying to use MorphSVGPlugin for the last 24 hours and I don't fine my way out. I'm writing a react App, using rekit which is based on create-react-app. It includes Babel, Webpack 3 for bundling, React hot loader for hot module replacement and so on. So following other threads from this forum, I installed gsap by npm and then copied the membership plugins for npm users into node_modules/gsap, and then I can write import { TweenLite, TweenMax, MorphSVGPlugin } from 'gsap' ... TweenMax.to("#start", 0.5, {morphSVG:"#end"}) When I try to use it I get "invalid morphSVG tween value: #end" From what I've read it means MorphSVGPlugin is actually not added. To confirm I tried: console.log(TweenLite) console.log(TweenMax) console.log(MorphSVGPlugin) An only the last one shows undefined The problem I think it's that MorphSVGPlugin is marked as unused and not added to bundle.js. As I'm not familiar with the bundling process, I've trying to Google how to change the webpack config file or forcing the compiler to add it, but no luck so far. I hosted it in https://s3.amazonaws.com/gsap-forum/index.html just for reference, but I think it's not necessary. Can you please help? Thanks in advance. build.js package.json
-
Hi folks, i moved my first steps in the Green Sock world and i find it amazing Thanks a lot for all the goodies. I'm trying to develop a card game in react and i've read a lot of resources in the forum to know how match React+GSAP and i think i get it (in particular i love this) I don't really have a GSAP related question, it's more an abstract question on how to correctly implement the whole flow of my app because i'm getting stuck in the animation part. I posted the question in stack overflow HERE but i would love to hear some impressions by the forum experts because typically they give wonderful hints If you feel this post does not belong to this forum feel free to delete it, thanks anyway.
-
Hi guys. Just wondering if it would be possible to use GSAP for animating simple page transitions in React? I have my index.js file rendering my app: // React Common Modules import React from 'react'; import ReactDOM from 'react-dom'; import { TransitionGroup, CSSTransition } from 'react-transition-group' import { BrowserRouter, Switch, Route, Link, withRouter } from 'react-router-dom' import thunkMiddleware from 'redux-thunk'; import createLogger from 'redux-logger'; import { createStore, applyMiddleware } from 'redux'; import { Provider } from 'react-redux'; import Reducer from './Reducers/Reducer'; const loggerMiddleware = createLogger(); const createStoreWithMiddleware = applyMiddleware( thunkMiddleware, // Middleware for dispatch() loggerMiddleware // Middleware for loging )(createStore); let store = createStoreWithMiddleware(Reducer); // Main SCSS import './index.scss'; // Root React Component import App from './App'; ReactDOM.render( <BrowserRouter> <App/> </BrowserRouter>, document.getElementById('root') ); Then I have my app.js // React Common Modules import React, { Component } from "react"; // React Router import { BrowserRouter, Switch, Route, Link, withRouter } from 'react-router-dom' import { TransitionGroup, CSSTransition } from 'react-transition-group' import 'gsap/TweenLite' import 'gsap/CSSPlugin' import 'gsap/EasePack' import 'gsap/TimelineLite' // Own Modules import { DefaultPage } from "./Pages/"; import { AboutPage } from "./Pages/"; class App extends Component { constructor(props) { super(props); } render() { return ( <TransitionGroup> <CSSTransition key={location.key} classNames='fade' timeout={1000}> <Switch location={this.props.location}> <Route exact path='/' component={DefaultPage} /> <Route exact path='/about' component={AboutPage} /> </Switch> </CSSTransition> </TransitionGroup> ); } } export default App; And then I have a SideMenu component with all my <Link> 's. Everything is working fine, I just can't get it to create a transition in between the routes, which is where I'd like to use GSAP. The timeout simply doesn't work. Here's the scenario I'm trying to accomplish: User is on the Landing Page Clicks /about link Color slides in from the left and covers the entire screen (using GSAP) while the landing page is still there beneath the color. The landing page leaves behind the color. The color slides out. About page is revealed. Does anyone know how to do this? Thanks!
-
Hello GSAP community, I am trying to play 2 timelines one after the other. when timeline 1 finishes, immediately play timeline 2. After lots of trying and reading the forum, I still haven't found a solution yet. My problem is when I get some panels open and I click on the menu button, I want the open panels to slide back then immediately animating all the panel to go offscreen So far I need to click twice on the menu button for this to happen I am using a master timeline, as i understand is the way to do such things. what do I do wrong in the master timeline? why are the timelines not chaining? Sorry the code is a bit messy but I’ll work on refactoring soon, however, any tips will be welcome Thanks a lot
- 9 replies
-
- react
- mastertimeline
-
(and 1 more)
Tagged with:
-
Hi, I have a React component that is a replica of the Reddit character. It is composed of several grouped paths and I would like to conditionally render a different face on the character based on the value of this.state.face in the component and tween the animation when the faces change. In the codepen example, I have two alternative groups of paths: base_face and angry_face. I use a ternary operator to click and show each version, but I can't figure out how to tween a group of paths to animate from base_face to angry_face and vice versa. Any help would be greatly appreciated. Thanks, Paul
-
I have a GSAP animation working in a React component on codepen (thank you @rodrigo). Now I am trying to use it in my React project, but I get an error message saying, "'../../index' does not contain an export named 'TweenMax'." I'm guessing my strategy of placing the cdn links for TweenMax and MorphSVGPlugin in the public/index.html was not the correct way to add GSAP to the project. Do I have to download the source code and place it in the project or can I still use the CDN - and if so, where do I place the link? Thanks for any suggestions. Paul
-
Hi guys, I'm new to React and using GSAP with it. I'm trying to do something really simple. I'm calling an animation on componentDidMount() and now I would like for this animation to leave as well. Now, I though I could do it using componentDidUnmount(), but that is not working. Can anyone help animating something out? Code: componentDidMount(){ this.loadOverlay = TweenLite.to(this.loaderOverlay, 1, { width: "110%", zIndex: "900", ease: Expo.easeInOut, delay: 2.1 }); } componentWillUnmount(){ this.loadOverlay = TweenLite.to(this.loaderOverlay, 1, { width: "0", right: "0", left: "initial", ease: Expo.easeInOut, delay: 4 }); } Thanks!
-
Hi GSAP community, Let me start out by saying that I'm very new to React, but I'm looking to do a smooth animation on page load using GSAP. I've done several animations before using GSAP, but when it comes to React, animation just seem really complex. Right now, all I'm looking to do, is having my loading screen, slide of to the right using Expo.easeInOut after a couple of seconds, revealing the page beneath it. But all documentation about animating in React seems extremely complex, compared to what usually takes 2-3 lines of code to do. Can anyone of you help? Thanks!
-
I'm getting an error when trying to use TweenMax in React component. I create the component like this below. import React, {Component} from 'react'; import {connect} from 'react-redux'; import Thumbnail from './thumbnail'; import TransitionGroup from 'react-transition-group/TransitionGroup' import {fetchHomeCollection} from '../../actions/client'; import styles from '../../../styles/client/home.scss'; class Home extends Component { constructor(props){ super(props); } componentWillMount(){ this.props.fetchHomeCollection(); } firstChild(props) { const childrenArray = React.Children.toArray(props.children); return childrenArray[0] || null; } renderThumbnails(){ const {collection} = this.props; if(collection.length <= 0) return <div>Loading...</div> return collection.map((photo, index)=>{ return( <TransitionGroup component={this.firstChild} key={photo._id}> <Thumbnail {...photo} delay={0.5 * index} key={photo._id}/> </TransitionGroup> ) }) } render(){ return ( <div id="home" className="flexbox-container"> {this.renderThumbnails()} </div> ) } } function mapStateToProps({photos}){ return{ collection: photos.collection } } export default connect(mapStateToProps, {fetchHomeCollection})(Home); then in my Thumbnail component I use the componentWillAppear to call my TweenMax fromTo method. import React, {Component} from 'react'; import { Link } from 'react-router-dom'; import {TweenMax} from "gsap"; export default class Thumbnail extends Component{ componentWillAppear(callback){ const el = this.container; TweenMax.fromTo(el, 0.3, {opacity: 0}, {opacity: 1, onComplete: callback}); } } Anyone know why I might be getting this error ?
-
Hi Everyone, I'm trying to figure out how to use timelineLite with React properly. I attached a codepen that works but I have read is not best practice. The key thing I need is a parent component that will contain the timeline object as a state and then a series of child components that I iterate over. I read this blog post that claims that it is important to use the onComplete() call back when I am setting up my timeline entries. The callback gets triggered within the ChildItem when it appears or disappears. The problem with react is that data flows from the top on down, so I can't for the life of me figure out how I can get the callback up into the parent component so I can register it properly. Can anyone suggest the best way to handle this particular problem? Are there any other changes I should make to this codepen? I heard that I should be using refs instead of ReactDOM but I haven't been able to figure that out either. Thanks!
-
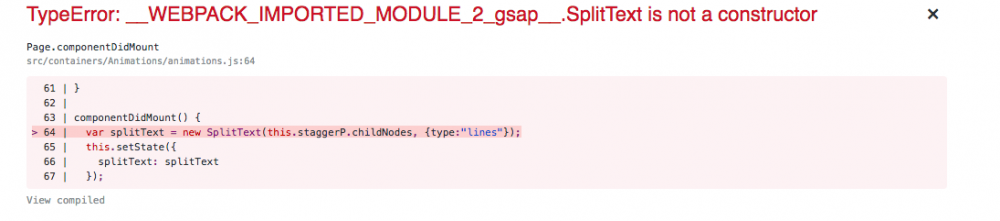
Hello, i have this problem with react and splitText... I have replace all the files in the gsap/node_modules from my 'bonus-files-for-npm-users' and import like this : import {TweenMax, Sine, SplitText, ease, Back} from 'gsap'; How can i fix it ? thanks Yves
-
Hi everyone! This is my first time using GSAP, and as a learning experience, I'm trying to create a clone of the Twitter heart animation, seen here. I've came to a stumbling block, however, when it comes to step 6 on the above link (the hollowed-out circle). My initial plan was to simply create an SVG with a transparent fill-colour and then animate the width of the circle, but stroke-widths aren't animatable in GSAP (and it appears anywhere), so does anyone have any suggestions of how to create this step? The centre of the circle needs to be transparent, so the "hacks" that have came to mind so far won't suffice. For example, creating two circles, with a smaller white one on top of a larger one to fake the hollowed-out centre (if that makes sense?). That won't work because the SVG will need to be transparent to fit on photos, for example. Does anyone have any ideas of how to solve this problem? Thanks!
-
Hi all, I started working on an idea and want to stop before I go further and ask a few questions and get some criticism on best practices. I'll preface with saying that I'm only concerned with modern browsers. First, GSAP performance. Is there a better approach I could take to accomplish the same thing and would perform better? Second, React with GSAP. This should probably be a separate question... I've been building react apps via `create-react-app` for a while and in the past, I had some issues using GSAP in React. Mostly, with using plugins that `require TweenLite`, requiring me to eject the `create-react-app` and customize the webpack config to resolve the alias. (As an aside, I now get around ejecting for simple things like this by using react-app-rewired). There are some edge case issues in particular I'm trying to solve. When you move the mouse quickly from left to right, sometime the cube will spin too much. I've played around with some boolean checks to see if I'm overlapping tweens or something but nothing seems to help. I suspect it's based on the way I'm "snapping" the cube's most forward face to the center when the mouse moves back to the center. EDIT 1... is it possible that this is related to React state? I wonder if react-gsap-enhancer would help. EDIT 2... looks like the codepen may even have other issues that aren't present in my local setup. If you move the mouse too far past the cube it stops, which should only occur when the mouse is over the cube. And it's more difficult to see the real issue I'm trying to solve in the codepen.
-
Hi I have problem when animating with CSS calc(). It's just jump to new position, without delay and animation. Is there any special way to do css math when tweening? How to make tween relative to viewport or container?
-
I am using azazdeaz's great React GSAP library on a project. Thanks for your work azazdeaz! In my demo, you can see a bubble entering in from the bottom and leaving to the top. However in the `render` method's `return` you can see that more bubbles are meant to render based on the `state`'s `phase` value. The state value is incrementing as can be seen in the console log and React Dev Tools. So I guess the `slideAnim` function isn't updating when the `render`'s contents update. First solution I thought of was to run the animation again from a `componentDidUpdate`, but then it runs many more times than I want. As I write this I realise using `ReactCSSTransitionGroup` might be the ideal solution here. Could there be a neat solution for this situation using the React GSAP library?
-
If you are someone like me and has ZERO experience with React, Facebook's Create React App, webpack and the sort, you might want to have a read about my adventures working in a live project here. As stated I'm working in a project that uses the Create React App - The idea is quite cool. They hide away the vast majority of the config and common files that end up being clutter when working on a simple project. The upside is that things are super simple and look really neat. The downside is that for someone who has no idea what one's doing, it's very confusing. I will try and put a little summary of what's happening so that my pain can be shared. Day 1: Read this post from cjke.7777 and digest it completely, it's full of very important and useful information. Don't include GSAP in your bundled files, there's really no reason for that. GSAP is hosted in a CDN, make use of it and all of its benefits. Pro Tip from OSUblake, you don't need to do anything else after including the CDN. No 'require', no 'include', nada. Gotcha 1 - The linter included in the Create React App will throw a hissy fit and fail to compile because TweenMax is a global variable. In their docs they suggest two options: 1) Creating a new variable directly from the window Object (please don't). 2) Adding a comment line for the linter to ignore (the lesser of the two evils, in my view). Your tween will end up something like: TweenMax.from(this.el, 1, { // eslint-disable-line autoAlpha:0, }); Don't worry about the 'this.el' bit, I'll explain it later. After all, I still need to finish this project in time. Bonus reading (Also from OSUblake): https://medium.com/@cheapsteak/hi-tadeouy-thank-you-for-the-kind-words-44dfc75190b8 https://medium.com/@cheapsteak/reusing-reacttransitiongroup-animations-with-higher-order-components-1e7043451f91 Just don't worry about using findDOMNode as cjke.7777 points out in his post.
-
Hi all, Been working on an explosion component in React and ran across the Confetti Cannon on Codepen. Excellent GSAP work there. Then I forked that and tweaked it a bit to what I was aiming for in this codepen. So far, so good. Then I started integrating this with React and found that I had to do things a bit different due to the way React works. After a bit of mucking around I feel like I've got things at least set up right but I'm encountering a peculiar outcome I'm wondering if anyone could assist with. I'm not sure if my issue lies in React, GSAP, or possibly even the layout with CSS. Here's the React Explosion pen I'm working on (the main Codepen URL on this post). It appears as if everything seems to be working aside from the Physics2DPlugin. Anyone have any thoughts?
-
Hello, First thanks for this nice library and fine the documentation you produced. I am working on a 2D SVG game built with react.js. Why react? Because its something I have already used and know and also because react.js is the hot lib nowadays... Turn out that I needed a solution to animate my SVG, I first tried plain CSS animation but the result weren't the same in different browser or platforms so I spent some time to look for a more robust solution and I end up going for GSAP. I quickly found out that GSAP and React aren't the best friend but things could be worked out, after reading forum I tried react-gsap-enhancer but well It didn't solve my issues. One of my goals was to have some SVG element animation in a loop inside different components and containers all getting their props from redux store. What happened is that loop were working fine at first but at some point after some rendering due to game activity loop animation stopped definitely... , I solved some of those issues by creating a react component (not stateless) for each svg I wanted to animate, using ref callback to get the element and starting the animation when componentDidMount() and preventing the component the rerender using shouldComponentUpdate(){return false} in order to prevent react from rerendering the component on every tick of a timer for example. So I thought I found a solution, I got my simple animation loop going in background only tweening 1 or 2 attribute like scale, a total of 5+ animation loop. Thats when I started to realized that the app got slower and checking the CPU usage it was at best around 140 just in idle mode (only open the web page), i removed all loop and it was back to 0 in idle mode. Thus here I come asking for help..., I do need animations for the game... I was about to go premium so I could add even more animation like particles and text animation... but now I do not know what I can do to prevent animation from killing players CPU also the game main target will be mobile phone... Is there anyway to hire a GSAP expert to look into those issues ? (please note its an indie game not so much $) Has anyone managed to make react and GSAP play well together to animate a bit more than just a svg rectangle or circle... but complex SVG with hundreds of paths ?
-
Hi Everyone, I am having an issue integrating React with Timeline lite. I can successfully play, pause, and rewind a timeline but when I try to read the current time using .progress() on the timeline object, I get undefined. I want that progress() function because I want to create a slider bar that will report the progress of the timeline and hopefully also allow for it to be adjusted. My app is laid out like this, I have a container LectureLayout that has a draggableObjects container which itself has many draggable object components. I have a controls component which has the play, pause, reverse buttons. <LectureLayout> <DraggableObjects timeline={timeline}> <DraggableObject1> <DraggableObject2> <DraggableObject3> <Controls timeline={timeline}> I create a TimelineLite() and pass it as a prop into the draggable objects and controls components. I load up all of the tween animations in the Draggable Objects container but since it is a prop of the LectureLayout container, I can read that successfully in the Controls component. My main question is how can the .progress() function be returning undefined when I can use all of the other functions like play() and I can clearly see the timeline when I run a console.log export class Controls extends React.Component { constructor(props, context) { super(props, context); } play(event){ event.preventDefault(); this.props.timeline.play(); } componentDidMount(){ console.log(this.props.timeline) //Successfully gives me a timeline object console.log(this.props.timeline.progress()); //This comes up as undefined } render(){ console.log(this.props.timeline) //Successfully gives me a timeline object console.log(this.props.timeline.progress()); //This comes up as undefined return( <div> <Row> <ProgressBar/> </Row> <Row> <Button onClick={this.play.bind(this)} id="play">play()</Button> </Row> </div> ) } };
- 10 replies
-
- timeline lite
- react
-
(and 1 more)
Tagged with:
-
Hi guys, Long time GSAP user, started using react about half a year ago and discovered that complex animations has been a somewhat overlooked topic. One of my colleagues was sure that react didn't have anything to allow for js animations (they did bury the documentation pretty far down the page) So I wrote a post showing how to use React's transition api to do JS animations using GSAP, please have a look and let me know what you think https://medium.com/@cheapsteak/animations-with-reacttransitiongroup-4972ad7da286#.jfposelsa
-
Hi, Is that possible to change target of an existing tween (without recreating it like here)? Or clone the tween or timeline with the current var-s and the new targets? It's is important to use the same tween because it can contain some randomly generated var-s which aren't stored anywhere else. I'm thinking on something like: var animation = TweenMax.to(nodeFirst, 1, {x: Math.random()}) function duringTheAnimation() { time = animation.time() animation.invalidate() magicallyReplaceTargets(animation, nodeFirst, nodeSecond) animation.restart() animation.time(time) } I'm experimenting with a tool to use React and GSAP together. The goal is to let React to rerender any time it wants during the animations while GSAP can directly animate the DOM nodes (not messing with the React component state). It's going well so far, but it would be great to solve the case when the component remount the targeted element.