Search the Community
Showing results for tags 'angular'.
-
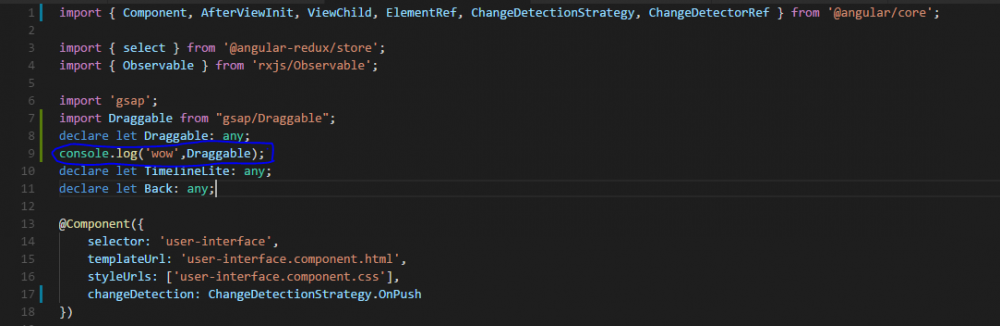
** upon further inspection a console.log(Draggable); comes up as undefined, This error is being thrown due to the Draggable module not being successfully included in the component. Good afternoon, I am using the npm library for gsap on my angular project, and have been attempting to implement this into an angular component. Error The error I am receiving is "ERROR TypeError: Cannot read property 'create' of undefined" Reference I have a fairly standard angular4 component pictured below. I did the standard "npm install gsap" I include the import statement for Draggable according to the npm repo for gsap Solutions tried I've looked on forums, and some past answers from 2016 say to include the library with a link in webpack, however, it seems like it would defeat the purpose of having a node_module to import.
-
Hello everyone. I know that there is topic about angular but I have checked every topics without having an answer to my problem. My problem is simple. How to implemenent properly ScrollMagic and gsap to an Angular-Cli (2/4) app. I have installed: npm install gsap npm install scrollmagic I have added to my .angular-cli.json: "scripts": [ "../node_modules/gsap/src/uncompressed/TweenMax.js", "../node_modules/scrollmagic/scrollmagic/uncompressed/ScrollMagic.js", "../node_modules/scrollmagic/scrollmagic/uncompressed/plugins/animation.gsap.js", "../node_modules/scrollmagic/scrollmagic/uncompressed/plugins/debug.addIndicators.js", ], In my component, I have: import { TweenMax } from 'gsap'; import * as ScrollMagic from 'ScrollMagic'; import "ScrollMagic/scrollmagic/minified/plugins/debug.addIndicators.min.js"; import 'ScrollMagic/scrollmagic/minified/plugins/animation.gsap.min.js'; And I use in my script.: TweenMax.to(calculator, 1.5, { scale: 2 }) ... new ScrollMagic.Scene(...) .setTween(TweenMax.to(calculator, 1, { scale: 2 })) And i get the following error: Cannot read property 'to' of undefined If I remove the path of TweenMax in angular-cli.json, and I remove the import of animation.gsap.min.js, the following action works. TweenMax.to(calculator, 1.5, { scale: 2 }) but the next action: .setTween(TweenMax.to(calculator, 1, { scale: 2 })) doesnt work and I have this error: (ScrollMagic.Scene) -> ERROR calling setTween() due to missing Plugin 'animation.gsap'. Please make sure to include plugins/animation.gsap.js And if I just remove the import {TweenMax} from 'gsap' in my component, I get the following error: ./~/ScrollMagic/scrollmagic/minified/plugins/animation.gsap.min.js Module not found: Error: Can't resolve 'TweenMax' in 'D:\...\...\node_modules\ScrollMagic\scrollmagic\minified\plugins' @ ./~/ScrollMagic/scrollmagic/minified/plugins/animation.gsap.min.js 3:53-103 @ ./src/app/cv/cv.component.ts @ ./src/app/app.module.ts @ ./src/main.ts @ multi webpack-dev-server/client?http://localhost:4200 ./src/main.ts So If someone know how to install it properly, that would be great. Thank you.
- 3 replies
-
- scrollmagic
- gsap
-
(and 1 more)
Tagged with:
-
When I am running my angular4 application and i start on a specific route, and navigate to any other route, I get this error ERROR TypeError: Cannot read property 'hasAttribute' of null When I search my entire project and all loaded dependencies, one of the files that uses hasAttribute is TweenMax and ScrollMagic. Does that mean my errors has to be somewhere in TweenMax or ScrollMagic. It looks like the app is trying to load or find a dependancy, as the error is piped out in the Webpack Bundle right before GSAP starts. If i start on app.about as my route, and goto app.contact or app.welcome or app.portfolio I get the hasAttribute error when I leave the about scene. I destroy a scrollmagic scene on leave but i do that in another place on another route and don't get this cryptic error. if i start on ANY other route, and goto about and then off about, i never get that error. So i guess my question is, do you think this is TweenMax related? assuming that error is thrown? or could there be a possibility that its something with webpack packing tweenmax, or maybe something else not necessarily TweenMax. I tried to clear the component in that route out to be 100% blank, and it still happens. The only time it doesnt happen is if i obviously start from another route, or I remove tweenmax and scrollmagic from my app, and then it works again.. i kinda feel this question will be hard to answer without someone just looking at the source 100%, so im not expecting much but just wondering if anything clicks for anyone?
- 1 reply
-
- typescript
- webpack
-
(and 1 more)
Tagged with:
-
The animation module for Angular 1 was a game changer, and has since been copied by other libraries like Vue and React. For Angular 2, they decided to take a different approach, and create their animation engine. At one point in time, they were looking at using GSAP, but went with using a declarative syntax with the Web Animations API instead. The end result has been pretty craptastic. Nobody uses it, not even the Angular Material team. So how do you animate state changes like this without using their engine? transition('inactive => active', animate('100ms ease-in')), transition('active => inactive', animate('100ms ease-out')) I didn't know if that was possible using GSAP, but @apploud shared a script with me the other day that can do something similar, allowing you to create animations like this. "fadeIn => fadeOut": () => TweenLite.to(this.element.nativeElement, 0.5, { autoAlpha: 0 }), "fadeOut => fadeIn": () => TweenLite.to(this.element.nativeElement, 0.5, { autoAlpha: 1 }) It's just a very basic implementation right now, and needs some work, but it could be really helpful for Angular users who want to use GSAP. I don't have time to work on it, but it would be awesome if somebody else could work on it, and maybe make it into an NPM module. Like I said, it's pretty basic right now, so it's not going to work with wildcard or void states like this. // enter transition "void => *" : () => TweenLite.from(this.element.nativeElement, 1, { autoAlpha: 0 }) // leave transition "* => void" : () => TweenLite.to(this.element.nativeElement, 0, { autoAlpha: 0 }) You can see how it works in this demo. https://www.webpackbin.com/bins/-KlC3WIhC60G0V7Ck5CN
-
Hi, I'm using Angular UI-router to build a one-page site with a looping, draggable navigation, and want to use TimelineMax to animate a sprite on the transitions. What I've got so far (see Codepen link) is that when the user drags or swipes the target area, the animation plays or reverses (depending on swipe direction) and the new section loads. So far so good. However, I want the drag/swipe action to actually control the progress of the sprite, so that users can scrub through the timeline. Then, when they release the drag or swipe, the rest of the animation to play and the next page to load. Another thing I've noticed is that once I've swiped through all section of the page and looped back the beginning, the sprite no longer animates - the Timeline just jumps to the next sprite image. If you change direction it then starts working again. Any help greatly appreciated! NB: The individual page content won't load on the Codepen demo, not sure why, but it doesn't matter to the issue I'm trying to resolve here. Cheers.
-
Anyone have any luck with angular2 and split text. when i try and run it on a component thats part of a template it bombs out complaining about SplitText .length which to me just says its not getting the template from Angular?? export class AboutBgComponent implements AfterViewInit { private spicy = "this is my text"; private mySplitText:any; constructor() {} ngAfterViewInit() { this.mySplitText = new SplitText(this.spicy, {type:"words"}); console.log(this.spicy) } } tried in the constructor, tried after init as well as a bunch of other things not included in this demo. So anyone who can spin up an angular2 app and let me know?
-
Hi , I'm looking for a table row animation. In code pen for each regular interval row is added. Here, can a sort of bounce animation can be achieved from left to right. Kindly help me out!! Thanks Phaneendra
- 2 replies
-
- row animation
- add row
- (and 5 more)
-
Hi, If i continuously to trigger another animation while ngAnimate is still animating,views in angular get overlapping. i am using GSAP animations for view animation (enter and leave) then i need to handle the cancellation event via a cancel callback in my animation definition. Please help me with sample code for angular animation
-
Hi, I'm sort of reintroducing myself here in the forums. I've used greensock in the past when I was working with Flash stuff. Now I'm mostly doing AngularJS SPA-type web applications. Recently, I've been given the task to make a button attached to a small menu off-screen initially that slides into view when the button is pressed. I'm using angular material UI, but this specific feature doesn't really fit the sidenav style or anything else, really on the site. It would be great if I could just make the popup with an absolute position and then tween it up with greensock (I know you can probably do it with css, but when I try it just looks css animation they end up looking too wonky). And now that I think about it, the fact that I am tweening something in an angular app probably doesn't really make a difference for the greensock library. BUT, I had heard about a framework called ngFX that combiens greensock with ng-animate. Is ngFX a legit library or just a thing that some guy made for fun one day? Should I go with that or would I be better off sticking to good 'ole greensock? And if you do you any examples / links about using greenock specifically with angular (or I guess good ones that don't use angular) feel free to share me the links! Thanks, Jim
-
Hi, I'm wondering if it is possible to use TeenMax functions inside of an angular controller (or in 2.0, component). Do I dependency inject it somehow? Thanks, Jim
-
Hi, I'm trying to create enter and leave animations with TweenMax and angular 1.4+. I have this code: .animation('.page', [function(){ return { enter: function(element, doneFn){ TweenMax.from(element, 1, { css: { transform: "scale(0.8)", opacity: 0 }, force3D: "auto" }); }, leave: function(element, doneFn){ TweenMax.to(element, 1, { css: { transform: "scale(1.1)", opacity: 0 }, force3D: "auto" }); } }; }]) The animations are working but the thing is the pages get stacked, since I don't tell angular when the animation is done. You are supposed to use "doneFn" for this but I don't know how to implement that in the code. https://docs.angularjs.org/api/ngAnimate
-
Hi All, So I recently decided to start learning angular, and it was all going really well. Then I decided to start using GSAP for my animations, exactly as I would usually. This worked but I wanted to really use an angular approach and completely remove my JS. So I followed this plnkr: http://plnkr.co/edit/midHzP?p=preview And it didn't work, but was clearly working on plnkr, then I realised my angular versions were different. Reverting back to 1.3 works a charm, however it would be nice to use the new version. Can anyone steer me in the right direction as to how to fix it? My angular is sadly still rather poor so I feel I will struggle for a few hours, where as someone on here could push me in the right direction and it will become clear a lot quicker. Cheers, Jamie
-
I'm trying to use the amazing Draggable plugin to create a re-orderable list of items in AngularJS. The implementation was easy to set up on static data, but when I switched to dynamic data using ng-repeat, there are z-order issues for any items dragged down the list. [see codepen] I attempted to manually set the z-order of the element, but that didn't change anything. I realize this is more of an 'angular' thing than a 'draggable' thing, but I was wondering if anyone has any potential solutions?
-
Creating dynamic animations in Angular 1.3 has dramatically improved. You no longer need to inject a service or access your scope to get values for your animation. All animation methods now have an options parameter where you can pass in values to your animation modules. There is also a new inline animate method where you can pass in from and to values and no longer have to deal with toggling a CSS class name. // In a directive link: function(scope, element, attrs) { scope.moveToMouse = function($event) { var from = { autoAlpha: 0, x: 0, y: 0 }; var to = { autoAlpha: 1, x: $event.pageX, y: $event.pageX }; $animate.animate(element, from, to); } // In your animation module animate: function(element, className, from, to, done) { TweenMax.fromTo(element, 0.5, from, to); done(); } Here's a simple demo of that code in use http://plnkr.co/edit/midHzP?p=preview And a more involved demo showing how to flip a card in the direction of the mouse and creating random bezier curves Demo: http://embed.plnkr.co/CIiLR4/preview Code: http://plnkr.co/edit/CIiLR4
-
Ask and Ye Shall Find! Hey GSAP Team, I present a solution not a problem this time Remember I asked about structuring a site w GSAP I found something on using AngularJS Framework that uses a bunch of different type of ways to animate. Below is an example using Greensock ( and other animation methods) to animate pages. http://www.yearofmoo.com/2013/05/enhanced-animations-in-angularjs.html Note: this is one way to do it you def dont have to use Angular but as a framework it seems to be picking up in popularity so it cant hurt. Like I mentioned in a previous post Im working on a site without a MV* Framework. Warning: AngularJS is not for the faint of heart, I am now learning the basics of it. You guys who are further along with javascript frameworks can do something with it. But once I get this down things should get really fun from here on out. Enjoy your holiday for those in the US. - Dwayne
-
Hi, I was wondering if there is some kind of interaction happening that would prevent a deferred from being resolved in the onComplete event of TimelineLite? I have tried a bunch of things to get it to resolve, but it never does: passing in the object, having the deferred be a local variable in the outer scope, etc. I am basically trying to create an animation that occurs before a route change in angular.js. There is a mechanism whereby I can create a deferred and the routing waits until it is either resolved or rejected. The problem is that while it works fine in a timeout callback, it doesn't work in an onComplete callback of TimelineLite. Can anyeone shed any light on why that would be? I can provide some code if you need it.


.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)
