Search the Community
Showing results for 'not extensible'.
-

ScrollTrigger and cards animating vertically
Fernando Matias Cohen replied to Fernando Matias Cohen's topic in GSAP
I feel like I'm close to achieving at least the vertical slide animation, the cards appear one at a time correctly and go up, but I have 2 problems. The snap is not positioned well, since the card is not centered in the scroll, and when I scroll up, it seems that there is a glitch in the animation, could you guide me a little with that? https://codepen.io/designfenix/pen/bGybyrd?editors=0010 -
Howdy, brothers and sisters of the green sock. I'm getting up to speed on GSAP and while trying to dial in the type of ease I want for something, I was playing around with the Easing Visualizer of course. I noticed some of them take parameters but I cannot for the life of me find any documentation on what those parameters are in the official docs. After much searching outside the forum I found one or two old references mentioning amplitude and frequency for elastic but I like to be able to see the docs for the others as well. Are they right under my nose and I'm just overlooking them? Are they not documented? Appreciate any help!
-
Hi, Sorry but I really don't understand what the issue is here exactly. I tested your demo and tried different screen sizes and everything is working as it should. The only advice I would offer is to not make the body tag a flex container. Also I would advice you to create the ScrollTrigger that is pinning the container after creating the ScrollTriggers of the tabs, since those are not pinned they don't affect the start/end position of the pinned one, but the pinned one does have an impact because of the pin space is created. I'm not sure if you're looking for something like this: https://codepen.io/GreenSock/pen/GRaROvZ Hopefully this helps. Happy Tweening!
-
Hi, I believe the issue starts with the first error you have in the console there, then it kinds of dominoes in the wrong way with ScrollTrigger somehow. Without a minimal demo that clearly illustrates the issue, there is not a lot we can do I'm afraid. I haven't seen any issue like that when deploying to Netlify react/next and vue/nuxt apps before, so I couldn't tell you what the issue is 🤷♂️ Sorry I can't be of more assistance 😞 Happy Tweening!
-
Sorry about the issues but without a minimal demo that clearly illustrates the problem there is not a lot we can do. The only thing I can see in your code is that you have the isTweening boolean commented out in your onUp and onDown callbacks, so that will definitely won't work: // let isTweening = false; // console.log(isTweening); // Observer For Timeline Observer.create({ type: "wheel, touch, pointer, touchmove", target: window, preventDefault: true, wheelSpeed: -1, tolerance: 100, dragMinimum: window.innerWidth >= 480 ? 100 : 20, onUp: () => { // if (isTweening) return; // isTweening = true; // console.log(isTweening); if (mastertl.totalProgress() < 1) { mastertl.play(); } }, onDown: () => { // if (isTweening) return; // isTweening = true; // console.log(isTweening); if (mastertl.totalProgress() <= 1) { mastertl.reverse(); } }, }); Sorry I can't be of more assistance. Happy Tweening!
- 7 replies
-
- gsap
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi @WEB1995. That's actually a super complex thing to try to do because you've got some wild variation in the direction and pacing of the line. At some points the line is going UP...but you're scrolling DOWN. And sometimes it's going directly horizontal (so no vertical movement at all), while the page is scrolling down. So logically, it's literally impossible to have it "centered" the whole time (if the page is moving down and the line is moving up, see the problem?). You can sort of approximate things with the magic of that pathEase() helper, but it'll never be perfect: https://codepen.io/GreenSock/pen/BaeaZqd?editors=1010 The only way to have it perfectly centered is to take an entirely different approach, like by putting everything in a container that you then translate it dynamically to keep it centered. That's not a super simple thing either, and it's well beyond the kind of help we can provide for free in these forums, but you can contact us for paid consulting services. I hope that helps!
-
Yeah, there is a bunch of huge SVG elements with filters and when you do that performance is out the window. I remember talking to the owner and project manager about going with WebGL but the designs were already made in SVG and paid so there was no turning back from that. At the end some things were made in order to improve performance a bit, but yeah is no bueno 😬. At the end we're paid to do what the client wants to do, even if the result is like this, not to convince clients about the best approach, so the moral of the story is: "The client is right even when is wrong" 🤷♂️ Great to hear that you were able to solve your issues 🥳 Happy Tweening!
-
Firstly, I want to express my gratitude for your swift response! I apologize for not providing a minimal demo earlier. You can access it via the following link on Codepen: Minimal demo As mentioned previously, I've observed that when resizing the window with elements using pixel units, the scrolling functions seamlessly. However, when the elements utilize "vw" units, the content gets cut off at the end. I hope this clarifies the issue. If further explanation is needed, please don't hesitate to ask. Thank you once again for your assistance.
-
Hello, I am trying to animate a counter that animates a number from 0-x where x is some target number. The animation works but when I want it to happen on ScrollTrigger, it doesn't work. I followed GSAP guidelines and "Common Mistakes" but it still not working. Expected result: The counter should animate when a user sees the number on different devices. Actual result: The counter animates as soon as the page refreshes. How to reproduce the problem: Refresh the page or scroll to the bottom of the page then hit refresh and wait for 5 seconds then scroll up and the animation finishes. EDIT: The stackbit URL to the demo mentioned in GSAP guidelines: https://stackblitz.com/edit/stackblitz-starters-rvhe3n?file=app/page.tsx
-
ScrollTrigger animations triggered in fixed sections with fade in and out
xtinepak replied to SpaceHorse's topic in GSAP
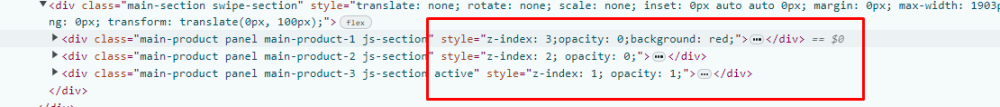
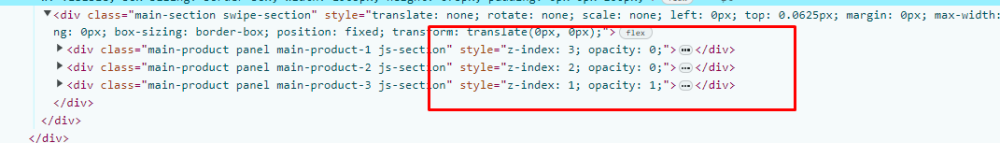
Hi @Rodrigo I'm facing an issue where I can't hover/click on the next elements due to z-index as the previous elements comes on the top of the other elements, please see below: Here's my updated code: document.addEventListener('DOMContentLoaded', function () { let allowScroll = true; // sometimes we want to ignore scroll-related stuff, like when an Observer-based section is transitioning. let scrollTimeout = gsap.delayedCall(0.8, () => allowScroll = true).pause(); // controls how long we should wait after an Observer-based animation is initiated before we allow another scroll-related action let currentIndex = 0; let swipePanels = gsap.utils.toArray(".swipe-section .panel"); // set z-index levels for the swipe panels gsap.set(swipePanels, { zIndex: i => swipePanels.length - i}) // create an observer and disable it to start let intentObserver = ScrollTrigger.observe({ type: "wheel,touch", onUp: () => allowScroll && gotoPanel(currentIndex - 1, false), onDown: () => allowScroll && gotoPanel(currentIndex + 1, true), tolerance: 10, preventDefault: true, onEnable(self) { allowScroll = false; scrollTimeout.restart(true); // when enabling, we should save the scroll position and freeze it. This fixes momentum-scroll on Macs, for example. let savedScroll = self.scrollY(); self._restoreScroll = () => self.scrollY(savedScroll); // if the native scroll repositions, force it back to where it should be document.addEventListener("scroll", self._restoreScroll, {passive: false}); }, onDisable: self => document.removeEventListener("scroll", self._restoreScroll) }); intentObserver.disable(); // handle the panel swipe animations function gotoPanel(index, isScrollingDown) { // return to normal scroll if we're at the end or back up to the start if ((index === swipePanels.length && isScrollingDown) || (index === -1 && !isScrollingDown)) { intentObserver.disable(); // resume native scroll return; } allowScroll = false; scrollTimeout.restart(true); let currentPanel = swipePanels[currentIndex]; let targetPanel = swipePanels[index]; gsap.set(currentPanel, { opacity: 1 }); // Reset opacity of current panel gsap.set(targetPanel, { opacity: 0 }); // Set opacity of target panel to 0, so it fades in gsap.to(currentPanel, { opacity: 0, duration: 0.75 }); gsap.to(targetPanel, { opacity: 1, duration: 0.75 }); currentIndex = index; } ScrollTrigger.create({ trigger: ".swipe-section", pin: true, start: "top top", end: "+=100", // just needs to be enough to not risk vibration where a user's fast-scroll shoots way past the end onEnter: (self) => { if (intentObserver.isEnabled) { return } // in case the native scroll jumped past the end and then we force it back to where it should be. self.scroll(self.start + 1); // jump to just one pixel past the start of this section so we can hold there. intentObserver.enable(); // STOP native scrolling }, onEnterBack: (self) => { if (intentObserver.isEnabled) { return } // in case the native scroll jumped backward past the start and then we force it back to where it should be. self.scroll(self.end - 1); // jump to one pixel before the end of this section so we can hold there. intentObserver.enable(); // STOP native scrolling } }); }); Please advise. Thanks so much -
Hi Guys, Need some help for section shrink issue. While shrinking the section after sometime its going left side instead remain center of view port. Thanks
-
Hi everybody ! Do you think it is easily possible to adapt this demo by adding a pinned section with scrollTrigger? I've done a lot of testing, but there must be something I'm not picking up on... Thank you in advance for your help !
-
Hi, I'm a bit rusty with gsap, and need some help. I did a bit of vanilla js to pin a div for a moment, and it's working fine, (even though sometime it's a bit laggy on the first scroll) but since I'm using gsap and scroll trigger for something else on the same page, I though it would be better to use it too here, but I'm not sure how to do it. The pinned div has an absolute position, with a 50% top and transform translateY -50%, and when you scroll it push is it down so it look fixed. The cover_parallax div has a 200vh Height, so when it's scrolled to the bottom of the warper it stop. here is the code : window.addEventListener('scroll', checkContainerVisibility); ////////////////////// function toggleFixed() { isFixed = !isFixed; if (isFixed) { // Set initial position when becoming fixed updateFixedPosition(); window.addEventListener('scroll', updateFixedPosition); window.addEventListener('resize', updateFixedPosition); } else { // Clean up when no longer fixed window.removeEventListener('scroll', updateFixedPosition); window.removeEventListener('resize', updateFixedPosition); } } // Function to update the position of the fixed element based on scroll and resize function updateFixedPosition() { const scrollTop = window.pageYOffset || document.documentElement.scrollTop; // Adjust the top position of the fixed element content.style.top = `calc( 50% + ${scrollTop}px`; } function checkContainerVisibility() { var bounding = cover_parallax.getBoundingClientRect(); if ( bounding.bottom < 0 ) { cover_parallax.classList.add('annimeover'); } else { cover_parallax.classList.remove('annimeover'); } } How would you do the same with a gsap scroll trigger ?
-
Hey @Rodrigo, This approach is not working for me, is there any other way to stop touchpad too many scroll events? Or is there something wrong with my code. const gsapInitialization = () => { console.log("gsapInitialization is done...") gsap.registerPlugin(ScrollTrigger); gsap.config({ easeInOutCubic: function (progress) { return progress < 0.5 ? 4 * progress ** 3 : 1 - Math.pow(-2 * progress + 2, 3) / 2; } }); // let sectionEase = "Power1.easeInOut"; let sectionEase = "easeInOutCubic"; // let slideEase = "Power1.easeInOut"; let slideEase = "power3.easeinOut"; let otherAnimationEase = "easeInOutCubic"; let sectionDuration = 0.7; let slideDuration = 0.6; // VodaMedia Development Page Specific GSAP Animation gsap.registerPlugin(ScrollTrigger); gsap.registerPlugin(ScrollToPlugin); gsap.registerPlugin(Observer); let mastertl = gsap.timeline({ paused: true, defaults: { // ease: "power3.inOut", // ease: "Power1.easeInOut", ease: otherAnimationEase, duration: 0.3, autoAlpha: 0, }, }); gsap.set('.graph_slide_heading', { width: window.innerWidth >= 767 ? 550 : 240, y: 100, autoAlpha: 0, }) mastertl .from('.banner_description', { y: 100, // onComplete: () => (isTweening = false), }) .addPause() .to(window, { scrollTo: { y: '.horizontal_scroller_module', autoKill: false }, duration: sectionDuration, ease: sectionEase, }) .from('.hs_container_1_text', { xPercent: -100, // onComplete: () => (isTweening = false), }) .addPause() .to('.hs_inner', { xPercent: -50, autoAlpha: 1, ease: slideEase, delay:0.5, // onComplete: () => (isTweening = false), }) .addPause() .to(window, { scrollTo: { y: '.one_col_module', autoKill: false }, duration: sectionDuration, ease: sectionEase, }) .from('.one_col_text', { y: 100, // onComplete: () => (isTweening = false), }) .addPause() .to(window, { scrollTo: { y: '.two_col_module', autoKill: false }, duration: sectionDuration, ease: sectionEase, }) .from('.tc_telco_content', { y: 200, autoAlpha: 0, // onComplete: () => (isTweening = false), }) .from('.tc_telco_image', { y: 100, autoAlpha: 0, // onComplete: () => (isTweening = false), }, "<") .addPause() .to('.tc_telco_content', { y: -100, height: 0, autoAlpha: 0, // onComplete: () => (isTweening = false), }) .from('.tc_digital_content', { y: 100, height: 0, autoAlpha: 0, // onComplete: () => (isTweening = false), }, "<") .to('.tc_telco_image_container', { autoAlpha: 1, scrollTo: { y: '.tc_telco_image_in_2', autoKill: false, ease: sectionEase, } }, "<") .addPause() .to(window, { scrollTo: { y: '.two_col_module_V2', autoKill: false }, duration: sectionDuration, ease: sectionEase, }) .from('.tcV2_main_slide_heading ', { y: 100, // onComplete: () => (isTweening = false), }) .addPause() .to('.two_col_module_V2_inner', { xPercent: window.innerWidth >= 767 ? -60 : -100, autoAlpha: 1, ease: slideEase, duration: slideDuration, // onComplete: () => (isTweening = false), }) .addPause() .to(window, { scrollTo: { y: '.two_col_logo_module', autoKill: false }, duration: sectionDuration, ease: sectionEase, }) .from('.two_col_logo_heading, .two_col_logo_description', { y: 100, // onComplete: () => (isTweening = false), }) .from('.two_col_logo_module .two_col_logo_image', { y: 100, // onComplete: () => (isTweening = false), }) .addPause() .to(window, { scrollTo: { y: '.graph_module', autoKill: false }, duration: sectionDuration, ease: sectionEase, }) // .from('.graph_module_heading', { // y: 100, // }).addPause() // .to('.graph_module_inner', { // xPercent: -100, // autoAlpha: 1, // ease:slideEase, // duration:slideDuration, // }) // .from('.graph_slide_heading, .graph_module_image', { // y: 100, // stagger: 0.8, // }) .to('.graph_slide_heading', { y: 0, autoAlpha: 1, // onComplete: () => (isTweening = false), }) .addPause() .to('.graph_slide_heading', { width: window.innerWidth >= 1024 ? 350 : (window.innerWidth >= 767 ? 240 : "100%"), autoAlpha: 1, ease: sectionEase, // onComplete: () => (isTweening = false), }) .from(' .graph_module_image', { x: 100, // onComplete: () => (isTweening = false), }, "<") .addPause() .to(window, { scrollTo: { y: '.logo_slider_module', autoKill: false }, duration: sectionDuration, ease: sectionEase, }) .from('.logo_slider_heading , .logo_slider_description', { y: 100, // onComplete: () => (isTweening = false), }) .from(' .logo_slider_module .two_col_logo_container', { y: 100, // onComplete: () => (isTweening = false), }) .addPause() .to(window, { scrollTo: { y: '.one_col_module_V2_r', autoKill: false }, duration: sectionDuration, ease: sectionEase, }) .from('.one_col_module_V2_r .one_col_V2_heading', { y: 100, // onComplete: () => (isTweening = false), }) .addPause() .to(window, { scrollTo: { y: '.contact_us_module', autoKill: false }, duration: sectionDuration, ease: sectionEase, }) .from('.contact_us_heading, .contact_us_description, .contact_us_form_container', { y: 100, // onComplete: () => (isTweening = false), }) .addPause() // let isTweening = false; // console.log(isTweening); // Observer For Timeline Observer.create({ type: "wheel, touch, pointer, touchmove", target: window, preventDefault: true, wheelSpeed: -1, tolerance: 100, dragMinimum: window.innerWidth >= 480 ? 100 : 20, onUp: () => { // if (isTweening) return; // isTweening = true; // console.log(isTweening); if (mastertl.totalProgress() < 1) { mastertl.play(); } }, onDown: () => { // if (isTweening) return; // isTweening = true; // console.log(isTweening); if (mastertl.totalProgress() <= 1) { mastertl.reverse(); } }, }); // Animation on Arrow Key document.onkeydown = CheckKeyFun; function CheckKeyFun(key) { key.preventDefault(); if (key.keyCode == '38') { // console.log("Up arrow"); if (mastertl.totalProgress() <= 1) { mastertl.reverse(); } } else if (key.keyCode == '40') { // console.log("Down arrow"); if (mastertl.totalProgress() < 1) { mastertl.play(); } } } // Nav Menu Link To Sections let hamIcon = document.querySelector('#headerModule .hamIcon'); hamIcon.onclick = linkListenerToNav; function linkListenerToNav() { let navTimeout = setTimeout(function () { // Menu Navbar let whatSetUsApartNav = document.querySelector('#menu-1-749d960 .whatSetUsApartMenu .elementor-item-anchor'); let whatDoWeDoNav = document.querySelector('#menu-1-749d960 .whatDoWeDoMenu .elementor-item-anchor '); let whatDoWeOfferNav = document.querySelector('#menu-1-749d960 .whatDoWeOfferMenu .elementor-item-anchor'); let ourClientsNav = document.querySelector('#menu-1-749d960 .ourClientsMenu .elementor-item-anchor'); let socialImpactNav = document.querySelector('#menu-1-749d960 .socialImpactMenu .elementor-item-anchor'); let contactUsNav = document.querySelector('#menu-1-749d960 .contactUsMenu .elementor-item-anchor'); const navMenu = [whatSetUsApartNav, whatDoWeDoNav, whatDoWeOfferNav, ourClientsNav, socialImpactNav, contactUsNav]; navMenu.forEach((menuItem) => { menuItem.addEventListener('click', function (e) { e.preventDefault(); if (menuItem.parentElement.classList.contains("whatSetUsApartMenu")) { // console.log("whatSetUsApart"); mastertl.progress(0.038).play(); } else if (menuItem.parentElement.classList.contains("whatDoWeDoMenu")) { // console.log("whatDoWeDoMenu"); mastertl.progress(0.19).play(); } else if (menuItem.parentElement.classList.contains("whatDoWeOfferMenu")) { // console.log("whatDoWeOfferMenu"); mastertl.progress(0.39).play(); } else if (menuItem.parentElement.classList.contains("ourClientsMenu")) { // console.log("ourClientsMenu"); mastertl.progress(0.752).play(); } else if (menuItem.parentElement.classList.contains("socialImpactMenu")) { // console.log("socialImpactMenu"); mastertl.progress(0.856).play(); } else if (menuItem.parentElement.classList.contains("contactUsMenu")) { // console.log("contactUsMenu"); mastertl.progress(0.93196).play(); } }) }) }, 100) } } window.addEventListener('load', gsapInitialization) // Scroll To Top Function function smoothScrollToTop() { // console.log('smoothscroll'); const rootElement = document.documentElement; rootElement.scrollTo({ top: 0, behavior: "smooth" }); } smoothScrollToTop(); window.addEventListener("load", smoothScrollToTop); window.addEventListener("beforeunload", smoothScrollToTop); document.addEventListener("load", smoothScrollToTop);
- 7 replies
-
- gsap
- scrolltrigger
-
(and 2 more)
Tagged with:
-
@Rodrigo first of all thanks for acknowledge my reply and the solution did not work by the way my problem in same and when i run my build folder the scroll automatically to the end without my scroll i use pin the image scroll system in which it scroll horizontall to the end at the start point not with the scroll bar see if you have any solution Happy tweening
-
Hello GSAP Community, I am working on a Vue 3 project and facing an issue with implementing RTL support for a tab navigation system where the active tab should center on click. My current implementation with GSAP's ScrollToPlugin works fine for LTR, but fails in RTL mode. Tabs are dynamically generated and centered using scrollTo from GSAP when clicked. Current Issue: Adding dir="rtl" to my scroll container breaks the centered alignment of the tabs. The function calculating the scroll position seems to not accommodate RTL. I tried to not use RTL direction and reverse sort the data + unshift when add new items but its a lot of works and introduce more bugs so if i can get help to fix RTL instead it will be the best choice. Thanks for your help
- 1 reply
-
- scrolltoplugin
- rtl
-
(and 1 more)
Tagged with:
-
Thanks, Rodrigo! And oof, that AI landing page is actually fairly heavy on the machine I use for perf testing, tho I feel it's likelier due to the assets than the scrolltriggers. (Run down late 2010s macbook pro with lots of browser tabs/windows open.) Anyway, I massively fixed my own perf since posting here, tho the solution is unrelated to GSAP. I have 14 SVGs with identical paths but differing in fill and stroke, and using GSAP to stagger them. Perf was not acceptable before — when I was inlining the SVGs (also tried importing them as component but no change - background-image is a no-go because I need dynamic styling from CSS variables). But! I finally tried out sprites in React/Next - was a little finnicky getting the styles to apply correctly, but wow, buttery smooth scrolling now. I probably no longer need to worry about multiple or single scrolltriggers now. Like you say, it's far better to maintain components with scoped functionality, with the exception of state or ref props or whatever. Good to know that multiple scrolltriggers are not really an issue tho.
-
Hi, I would always try to keep the animations for each component inside the component. Often is said as a best practice in React that a component should do just one thing, so I'm not really into the approach of having a component handling animations of elements that are not rendered by that component. I have a couple of code bases but those are protected by NDAs so I can't share them. One is this: https://wiredave.com/artificial-intelligence That's GSAP & Next(12), the project manager always talked about moving away to Nuxt for several reasons I won't share here but it seems they're still using Next. Every section in that site, regardless how small and simple it is, is a component and the animation resides inside the component and you can see that there is no lag, FOUC or any other issue with the initial load. There is no real gain in terms of creating a number of GSAP instances rather than just one, unless you create thousands of them at the same time, which rarely is the case. Also is always better to make your files more concise and smaller in order to make maintenance easier down the road. In 3 to 6 months or perhaps a few years down the road, it'll be far easier to decipher what you're doing in a smaller file rather than a large one. Those are my two cents on the subject. Hopefully this helps. Happy Tweening!
-
Hi, Sorry to hear about the issues, but the demo is working as expected, so definitely is not a GSAP related issue. Most likely something else in your setup (CSS most likely) is interfering with this, so you'll have to look for that. Also keep in mind that the particular demo that was linked is using this stylesheet as well: https://codepen.io/GreenSock/pen/xxmzBrw.css Maybe the styles you're missing are there. Hopefully this helps. Happy Tweening!
-
Hi, Two things. First, proper cleanup is very important with frameworks, but especially with React. React 18 runs in strict mode locally by default which causes your useEffect() and useLayoutEffect() to get called TWICE. Since GSAP 3.12, we have the useGSAP() hook (the NPM package is here) that simplifies creating and cleaning up animations in React (including Next, Remix, etc). It's a drop-in replacement for useEffect()/useLayoutEffect(). All the GSAP-related objects (animations, ScrollTriggers, etc.) created while the function executes get collected and then reverted when the hook gets torn down. Here is how it works: const container = useRef(); // the root level element of your component (for scoping selector text which is optional) useGSAP(() => { // gsap code here... }, { dependencies: [endX], scope: container }); // config object offers maximum flexibility Or if you prefer, you can use the same method signature as useEffect(): useGSAP(() => { // gsap code here... }, [endX]); // simple dependency Array setup like useEffect() This pattern follows React's best practices. We strongly recommend reading the React guide we've put together at https://gsap.com/resources/React/ Two, you have this on your setup: onUpdate: (self) => { const progress = self.progress; const index = Math.floor(progress * images.length); // HERE setCurrentPrayerIndex(index); gsap.set(`#image-${currentPrayerIndex}`, { rotation: 0, scale: 1, zIndex: prayers.length, }); // Reset rotation, scale, and z-index }, The onUpdate callback of a ScrollTrigger instance is going to fire everytime the scroll position is updated. Do you really want to update the state of your component everytime the user scrolls? On top of that since that state property you're updating is on the useEffect hook and you're not doing proper cleanup, the GSAP Timeline is being created again and again and again, so everytime the user scrolls you have more and more GSAP Timelines and ScrollTrigger instances, which is a memory leak. I would strongly recommend you to not use ScrollTrigger for now, just focus on creating the animation. Once the animation is working the way you intend, then you can add ScrollTrigger back into the mix. Also take a look at the useGSAP hook and the article link I shared in order to bbetter understand how things are wired up when using GSAP in a react app. Happy Tweening!
-
Hi, This is not actually related to GSAP but just the way browsers work and the inner works ScrollTrigger has to do in order to do it's calculations. ScrollTrigger takes the page back to the top in order to make the calculations and make sure everything is rendered and positioned the way it should, something that is more difficult if the scroll position is not at the top. In your particular case, since you have toggleActions in your setup, that tells ScrollTrigger to play the timeline which hides the large logo and shows the small one. What you could try is to store if the scroll is more than 0 (meaning that is not at the top) in local/session storage. Then when the page is refreshed you check that if it is, you could set the timeline's progress at 1. Maybe the ideas in these threads could help: Hopefully this helps. Happy Tweening!
-
Hi, I believe the issue here is that the trackpad keeps dispatching a wheel event even after the user's interaction with the trackpad has ended. This is not a GSAP related issue, but the way trackpads (and apple magic mouse I believe) works. What you can do is create a safeguard, like a boolean that gets toggled when the wheel event is fired and then toggled back when the animation has completed. Something like this: https://codepen.io/GreenSock/pen/NWVKVwx Hopefully this helps. Happy Tweening!
- 7 replies
-
- gsap
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi, Maybe a different logic for every element that is not the first, instead of selecting the ScrollTrigger for the current element and using that start point, use the previous ScrollTrigger (if any) end point: const menuLinks = gsap.utils.toArray("header ul li button"); menuLinks.forEach((elem, i) => { elem.addEventListener("click", function () { let target = elem.getAttribute("data-panel"), trigger = ScrollTrigger.getById(target); if (i > 0) { target = menuLinks[i - 1].getAttribute("data-panel"); trigger = ScrollTrigger.getById(target); } gsap.to(window, { duration: 1, scrollTo: i > 0 ? trigger.end : trigger.start, overwrite: true }); }); }); Hopefully this helps. Happy Tweening!
-
Hi, I'm not sure what could be the issue here without a minimal demo, clearly something in the styles you're applying is causing this, because the tailwind styles in Jack's demo are working as expected.