Search the Community
Showing results for '"3d carousel"'.
-
I am trying to make this 3d carousel gallery to horizontally scroll using Scrolltrigger(gsap), but I kept failed. Can anybody help me please? I tired tons of ways, but all failed What I am trying to make: If I scroll down or up, the 3d carousel gallery also rotates following scrolling.
-
So I am creating a 3D carousel which goes to next slide on button click/mouse drag/arrow keys. I first tried to merge carousel libraries like splide and embla but couldnt get them to work properly. Now I have moved to custom solution which kind of works but lacks some features. https://svelte.dev/repl/e33b47c769bf49278094746a3af3c547?version=4.2.8 Is it possible to add dragging and snapping to axis using gsap? Unless user drags the slide till a certain number, it wont go to the next one and snap back to it's position, just like how normal carousel works.
-
I am not able to make proper co-ordinates and structure of carousel which i have in mind so somehow i have done some static code and in my codepen we can see UI. it is not at all working . Can anyone help me and give some tricks on task which i have.
-
I'm creating a 3D Carousel based on Tom Miller example. The only difference is that my carousel has more images (20 instead of 10). The problem is: now, the images don't have the same width of the reference and the space between them is gone. Is there a way to increase the width of the carousel?
-
Hi! We really like this 3d carousel idea and tried to implement our own version. We have two main problems: 1 - Can't figure out how they made the scrolltrigger infinite 2 - Tried to add a drag option as well with Draggable plugin and wanted to bind it to the scrolltrigger so the card positions are in sync with it. Here is our implementation (couldnt make it as a pen because I'm lazy and dont know how to create a react envo in codepen but hey, here is the live demo if you wanna see how it looks and behaves): vars and useEffect: const numberOfCards = allCases.length; const angleOfCards = 360 / numberOfCards; const cardGaps = numberOfCards > 6 ? Math.pow(numberOfCards, 2.2) : -angleOfCards / numberOfCards; useEffect(() => { gsap.registerPlugin(ScrollTrigger, Draggable); const root = rootRef.current; const container = containerRef.current; const cards = cardRefs.current; const dragProxy = dragProxyRef.current; // Mouse Tracking animation const onMouseMove = (e) => { if (!root || !container || !cards) return; const { clientX, clientY } = e; const { width: clientWidth, height: clientHeight } = root.getBoundingClientRect(); const rotateXVal = (clientY - clientHeight / 2) * 0.06; const rotateYVal = (clientWidth / 2 - clientX) * 0.01; container.style.transform = `rotateX(${rotateXVal}deg) rotate(${rotateYVal}deg)`; }; document.addEventListener("mousemove", onMouseMove); // Gsap Animations with scroll and drag const ctx = gsap.context(() => { if (!root || !container || !cards || !dragProxy) return; // Drag Draggable.create(dragProxy, { type: "x", trigger: cards, bounds: container, onDrag: function () { const progress = (this.startX - this.x) * 0.008; cards.forEach((card, idx) => { card.style.transform = `rotateY(${ (idx + progress) * angleOfCards }deg) translateZ(320px) translate3d(0px,0px,${cardGaps}px)`; }); }, }); // Scroll ScrollTrigger.create({ pin: true, scrub: true, invalidateOnRefresh: false, start: "top top", end: "+=10000", //i set the end as a big number to at least rotate the carousel one whole turn since i can't make it infinite tried to mimic it trigger: root, // markers: true, }); cards.forEach((card, idx) => { ScrollTrigger.create({ scrub: true, start: "top top", end: "max", trigger: container, onUpdate: (self) => { gsap.delayedCall(0.1, () => { card.style.transform = `rotateY(${ (idx + self.progress * 10) * angleOfCards }deg) translateZ(320px) translate3d(0px,0px,${Math.abs( (cardGaps * (cards.length + 5)) / cards.length )}px)`; }); gsap.delayedCall(1, () => { card.style.transform = `rotateY(${ (idx + self.progress * 10) * angleOfCards }deg) translateZ(320px) translate3d(0px,0px,${cardGaps}px)`; }); }, }); }); }); return () => { ctx.revert(); document.removeEventListener("mousemove", onMouseMove); }; }, []); JSX: <section className={s.root} ref={rootRef}> <div className={s.carouselContainer} ref={containerRef}> {allCases && allCases.map((c, idx) => { return ( <div key={c.id} onMouseEnter={() => setSelectedCaseIdx(idx)} style={{ transform: `rotateY(${ idx * angleOfCards }deg) translateZ(320px) translate3d(0px,0px,${cardGaps}px)`, }} ref={(e) => createRefs(cardRefs, e, idx)} className={s.carouselCard} > <CustomLink link={c.caseLink} className="z-10"> <NextImage layout="fill" media={c.bgImg} objectFit="cover" className="rounded-lg" /> <div className={s.content}> <p className={classNames(s.description, "text-lg")}> {c.description} </p> <h3 className={s.bigTitle}>{c.bigTitle}</h3> </div> </CustomLink> </div> ); })} </div> <div ref={dragProxyRef} className="invisible absolute" /> </section> Here is the related css classes just in case something is wrong with it? .root { @apply pt-20 2xl:pt-32 px-20 min-h-screen text-primary relative; } .carouselContainer { @apply relative flex justify-center items-center; min-height: 650px; width: 100%; transform-style: preserve-3d; perspective: 1300px; /* transform-origin: center center calc(-300px / 100); */ } .carouselCard { @apply rounded-lg; overflow: hidden; width: 320px; aspect-ratio: 0.67; position: absolute; transition: transform 1s; -webkit-box-reflect: below 10px linear-gradient(transparent, transparent, #0005); }
-
I have created this 3D carousel, currently it is working based on click event but I want to get this functionality based on scroll event. I set the height of the container is 100vh that's why scroll event is not calling anyone please help me with this.
-
Trying to create a 3d carousel thingy and this is one of the approaches which is kind of working. Except that setting rotationY is giving scroll. First it was both side scroll but setting overflow-x: clip fixes one side but drastically increases the other one. Also, the rotation is not looking natural. Bottom side of card is tilted but top is straight. Any help is appreciated
-
Hi there, I'm trying to modify the codepen above, which I found linked in a forum thread from earlier this year; to create a vertical scrolling slot-wheel type animation. I've got pretty close to what I want, and now I'm trying to use it with scrolltrigger rather than draggable: https://codepen.io/fionchadd/pen/eYKWYNm The trouble is, when I install ScrollTrigger, it says I need a newer version of GSAP core (at least 3.11), whereas the version in the original codepen is v3.6.1, and when i update the version of GSAP to the latest version the whole layout falls apart (in both codepens) and I'm not entirely sure why! It seems to be not adding the translate3D values to the items, but I can't work out why because I can't work out how they're being applied in the first place! If anyone can help me work out what's happening (or what's not happening that should be) I'd really appreciate it. Thanks! Hannah
-
Hello all, I'm trying to create a 3D carousel for a project. I found this post and tried to adapt the solution for my purpose, but I can't get it to rotate or put the space between the cards. I feel like I may not have all the required files linked. I would like to have it autofocus on one slide at a time, but maybe incorporate another plugin too so you can grab and drag around to different processes. Adding the slide number above each slide would be nice to have too, but I haven't looked into that yet. Another option could be auto play the animation, pausing on hover, and then autofocusing on a slide. I'd prefer to have it animating continuously and then pause, but I don't know how smooth it could be when it goes to pause or autofocus on the slide. This pen is similar to what I'm trying to accomplish. https://codepen.io/jonathan/pen/YwVadY This is how I'm trying to get the rotation to be on the X and Z axis. Any suggestions?
-
I've spent the last couple weeks researching here and there about how to implement a 3d carousel, similar to the one you see on Twitch. Though the difference being that it would be vertical and it would activate on scroll, not on clicking the left/right (up/down) arrows. Similarish to this codepen that I found in the forums here, though not draggable. I added a codepen that I threw together really quickly of the outline I have so far. Tomorrow morning when I get some more time I will adjust it to be a bit more accurate. Anyways, my question is, has anyone seen something like that implemented that I could get ideas from? If so or not, do you believe it would be easy enough or should I rethink the design? Any feedback is appreciated!
-
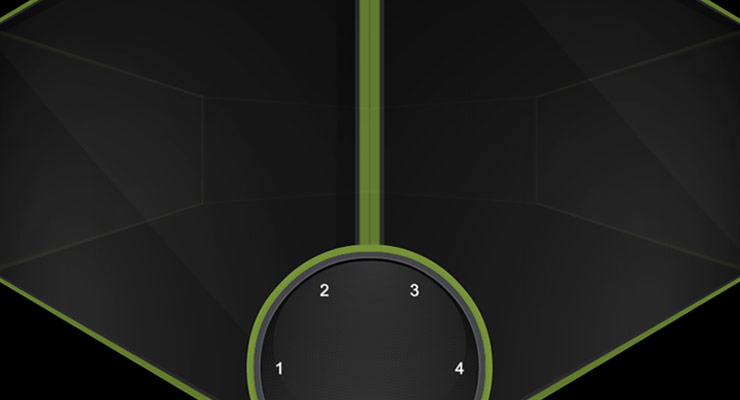
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. The following is a guest post by Chris Gannon. Chris is the leading authority on using GSAP with Edge Animate. A veteran of the Flash world, Chris has been applying his animation and design skills to many cutting-edge HTML5 projects. We asked Chris to explain to our audience some of the techniques that he uses in his client work and top-selling components on CodeCanyon.net. The concepts he describes have many practical applications and can serve to radically transform how you approach complex projects. Be sure to explore the demos and study the source code. This is not intended to be a step-by-step tutorial. .wide .content p { font-size:20px; } I love 3D stuff and I'm always trying out interesting ways to add depth to my projects. In this article I'll talk about how the CubeDial below was made, the concepts surrounding its underlying mechanism and how some of the solutions I employ overcome some common issues. Ok, so let's get going. Explore the CubeDial demo In the demo below, spin the dial. Notice that spinning the dial spins the cube. You can also swipe the cube and the dial will spin. Both the cube and the dial spin using momentum-based physics. If you are really clever, you may notice that the cube isn't really a cube, as it has 6 front-facing sides. See the Pen Gannon - Cube / Dial by GreenSock (@GreenSock) on CodePen. What's it using under the hood? The core functionality is handled by the GreenSock Animation Platform (GSAP). I always load TweenMax because it includes all the things I need in one script load: TweenLite, CSSPlugin, EasePack, timeline sequencing tools, etc. I use TweenMax all over the place not only to immediately set CSS properties (using TweenMax.set() but also to delay the setting of them, to tween them, and to trigger events not only when they start or stop but crucially whilst they're animating too. Next up is Draggable - a very useful and flexible utility that I use in practically all of my projects now as most UIs need something dragged or moved. Finally we add in ThrowPropsPlugin (and couple it up to Draggable) for that flick/throw/physics/inertia that we have all become so used to on our mobile devices. So the three main GreenSock tools I will be using are: Draggable, TweenMax and ThrowPropsPlugin. The Cube's Structure A lot of you reading this will be visually led developers so below is a diagram of what's going on with the cube (ok it's a hexahedron I think as it has 6 sides). Each face of the 3D object is a <div> with a background image. Each <div> has its Z transformOrigin point set a fair bit away from the actual face (behind it) so that when its rotationY is animated it pivots left to right in perspective. This diagram illustrates the 6 faces - their transformOrigin X and Y are simply set to the middle of the faces (50% 50%) but the crucial part is the transformOrigin Z position which is -200px. In the actual code I dynamically work out what that distance should be based on the number of faces but to keep the diagram simple, I use -200px. The dotted center is that value (-200px) and once that's set each face will appear to swing around a point 200px behind itself when you tween its rotationY. By spinning each face around the same point, we achieve the illusion of the entire cube spinning around its center. To programmatically figure out the rotational offset of each face I use this equation: rotationY: (360/numFaces) * i; What wizardry is used to make a 6-sided object look like a cube? There's a simple answer to this and to demonstrate what's going on I have coded it so that all the faces become slightly transparent when you drag the cube. Try dragging and then holding it halfway through a drag - you'll see the other faces are distorted behind (see sceenshot on left). That's because the transformPerspective on each face is set fairly low (meaning exaggerated) in order to 'bend' the other faces behind. I've also added a slider to help illustrate this in the demo at the top of the page. As you drag the slider, the faces' transformPerspective is set higher and higher to the point where if the slider is fully to the right the perspective is so flat that the cube looks more like an infinite slide show. Try dragging it halfway then spinning the dial or the cube. Creating the dial In simple terms, the dial is just a png with some divs with some numbers in them. I do a little loop based on the number of sides in the cube to generate those divs and position them over the dial image. To make the dial "spin-able" literally takes one line of code using GSAP's Draggable. myDialDraggable = Draggable.create(dial, { type:'rotation', throwProps:true // for momentum-based animation }) That's really all you need to spin something. Amazing. However, the dial I use for this project is a little more advanced. I've isolated some of the dial's code in the demo below. Take note of how the numbers stay vertically oriented as the dial spins. Spin the dial See the Pen Gannon - Dial Only by GreenSock (@GreenSock) on CodePen. Using this method keeps everything in sync and it allows for multiple UI inputs - the null object is always controlled by user interaction and its X position is used to determine the rotation value of the dial (if the cube is dragged) and rotationY value(s) of the faces (if the dial is dragged). You can also use it to work out which face is at the front and because Draggable has the brilliant snap function you can ensure that when you release your drag/throw on either the 3D element or the dial it will always animate the null (and consequently all dependent objects) to a position where a face is flat on. Once it's come to rest you can also fire an onComplete event and have something happen - you might want the active/front face to load an iframe or animate its content. Or maybe you'd like a sound to play or you might want to perform a calculation based on the X position of null. Examples of using onComplete to trigger an animation when the spin is complete can be seen in demos for EdgeRotater and EdgeDial. Interacting with the 3D cube Unlike the simplified 2D demo above, grabbing and throwing the cube is a little more involved. The secret here is that you aren't directly touching the cube at all. In fact it would be literally impossible to effectively drag the cube by a face as the face would eventually disappear in to the distance of 3D space and overlap with other faces. It would be extremely difficult to assess which face receives the touch / mouse input for dragging. To solve this issue a Draggable instance is created that has the null object as its target and uses the <div> that contains the faces of the cube as its trigger. In simple terms this means that any time you click and drag on the div containing the cube it controls the x position of the null object, which in turn sets the rotation of each face of the cube and the rotation of the dial. Its sort of like interacting with a touch screen. There is a piece of glass between you and the UI elements you tap. Where you tap on the screen dictates which UI elements respond to your input. In the CubeDial, the div that contains the cube is like the glass screen of your phone. As you move your finger over the container, the app tracks your motion and applies the new values to the null object. Wrap up Ok that's enough of the complexities - it's hopefully not that complicated when you play around with it and adjust some values and see how things react. And if you're not already familiar with this kind of mechanism, once you've got your head around it you'll probably find you use it everywhere as it can be applied in pretty much all of your interactive projects. So that's all for now - I hope you found some (if not all) of this article interesting and/or informative. Admittedly it introduces the concept of null objects using a fairly complex example but it really doesn't have to be complex (or 3D). The 2D null object demo above might be a great place to start if all of this is pretty new to you as it uses a null object at its most basic level. Dive into the entire source code of the CubeDial Demo. My first draft of this article was peppered with gushing compliments regarding GSAP and I was told to tone it down a bit and maybe leave them until the end. So here it is (it's toned down a bit because I'm quite an excitable person!). GSAP rocks my world and the world of all my clients. If you aren't using it yet you are potentially missing out on one of the best (if not the best) animation platforms for JavaScript/CSS3. Its flexibility, ease of use and performance is light years ahead of anything else and if you're not using it and are curious then I heartily recommend you dive in and see for yourself. Jack has created amazing tools for designers and developers like us and Carl does an extraordinary job of explaining how they work in a simple, relevant and, most importantly, usable way. Happy tweening!
- 1 comment
-
- dragging
- guest posts
-
(and 11 more)
Tagged with:
-
Hello everyone, I'm new and I'm just starting to use GSAP. I have a project on which I have to do a 3D carousel with a reverse perspective (called "topology star" by some people). To be clearer here is a glimpse of what I am trying to do. Currently I modify an example on Codepen but I do not see how to apply a transformation like this. Can someone help me? Thank you all
-
Hello, Anyone knows how to make this codepen example in PIXI.js? The example is made using css properties. I need it to make it in PIXI and I was wondering if anyone knows how to do this. Thanks, ukw
-
Hey Zach! Thanks for that info. I didn't even realize this in the examples I sent, but honestly infinite scroll isn't even a concern to me. In my example, the carousel starts on the middle element and scrolls either way. If it hits either the first or the last element, it's okay if it stops scrolling and you have to scroll the other way. Infinite scroll is definitely something I want to look into now, but it's not necessary for now and I can look into it after I get an MVP going. For now, I think that draggable years example is the closest thing to what would work for me. It can be a simple effect and doesn't need to be a 3D carousel exactly. The minimal features I need from it are: Scroll through the elements One element always in focus Some nice features would be: Coming into focus is animated Infinite scroll 3D carousel With these guidelines, it could be a pure vertical scroll where it snaps to the element in the middle of the viewport (I'm sure that's been done before, have you seen it on the forum here? Didn't have any luck with my searches). And then I can expand on it from there. I'll look a bit deeper into the codepen above with the years. My current setup is a fixed vertically scrollable element that pops in from the right side when opened. I'm trying to figure out how to set the scrolltrigger relevant to the fixed element and not the body. Ultimately it will be to display different types of media, videos/clips, iframes.
-
Hi all, I have created a 3D carousel but I need to make the items within the carousel always face the user as the carousel rotates. Can anyone suggest a way of achieving this? My code is based on the below demo: http://codepen.io/GreenSock/pen/9f62ebc0d3feb0135be3c5407e58e0d9 Thanks,
-
Hello, I try to do a 3D carousel to present team members. For this I've used some code from http://codepen.io/GreenSock/pen/9f62ebc0d3feb0135be3c5407e58e0d9 It works fine on Safari but I have a bug on Chrome and Firefox: images that should be behind others are in front! (see attached files, with and without the bug, the site is in private dev). Do you have any idea how to solve this problem? Thanks a lot!
-
Greetings, Is there a javascript guru out there that can help me edit my codePen? I need to totally strip out jquery and replace with gsap? I have a couple of banner projects coming up and neither ad server will allow jQuery. Any help is much appreciated as I am stuck Thank you, Renard
-
Just want to bring your attention to a new post that we launched on creating a sweet 3D Carousel called the "CubeDial" which uses Draggable, ThrowProps and the wondrous null Object / proxy. http://greensock.com/cube-dial-tutorial It was written by Chris Gannon, who is a friend of ours and diehard GSAP user. It covers a lot of helpful topics / techniques and has some great demos that you can scrape some ideas from. Check it out. Carl
-
Hello, I love your product and think it's intuitive and powerful. I am working with the CSS Transforms and I am working with the bottom example under the section: transformOrigin example at: http://www.greensock.com/css3/ with the code: TweenMax.to(box2, 3, {css:{rotationY:360, transformOrigin:"left 50% -200"}}) It works fine for that one square, but I am trying to figure out how to space items evenly around the "imaginary sphere" that the cube is rotating around.I tried putting both a delay of like .15 on the second cube. That kinda-sorta worked. I also tried putting a little bit of a margin on the second cube, that quasi worked but seems to offset the rotation of the imaginary sphere. Putting them both in one container div, just rotated them both the same instead of individually. Attached is a zip file of what I'm working with and if the attachment doesn't work, the live version is at: http://www.doublesta...eSwordfish.html Any help would be greatly appreciated: Thanks, J
-
Hey @ZachSaucier, I've been working on this here and there and I'm wondering, is it considered scrolljacking if instead of a smooth scroll like in this Codepen GSAP 3D Carousel Animation (codepen.io) It's a step scroll. As in, one scroll moves the position of each frame up/down one. This is with the idea being that there is always one frame perfectly centered.
-
Hi Zach, ok, I will create a pen a little later (I'm trying to create a 3d carousel with boots always facing the screen). In the meantime, I have a couple of other questions: if I animate the transform directly is it possible to use a relative construction like this: gsap.to (".carouselBase", {duration:1, transform:"rotateY(-=72deg) translateZ(50vh) rotateY(-=72deg)", ease:"power2.inOut"}); I tried it but it doesn't seem to work. Also I'm wondering is it possible to keep relative units work during animation in this case: gsap.to (".carouselItem", {duration:1, rotationY:"-=72deg", ease:"power2.inOut"}); with CSS: transform: rotateY(144deg) translateZ(60vh) rotateY(-144deg); I mean is it possible to retain this 60vh during animation and while resizing the browser viewport?
-
Hello, Just to add my worthless 2 cents, I'm not near my computer right now.. but here are some other ways in creating a 3D carousel using GSAP GSAP 3d carousel: http://codepen.io/jonathan/pen/YwVadY GSAP 3d image carousel: http://codepen.io/jonathan/pen/KVmpOG
-
Just to throw my two cents for a GSAP 3D Carousel GSAP Auto Rotate 3D Image Carousel: http://codepen.io/jonathan/pen/KVmpOG GSAP 3D Image Carousel with previous and next buttons (with Blake's prev/next offset fix): http://codepen.io/jonathan/pen/YwVadY/ Happy Tweening!
-
Hello @jannom, and Welcome to the GreenSock Forums! Here are some examples of using GSAP to build a 3d Carousel (no images): And a GSAP 3D Image Carousel with images: Happy Tweening!
-
Hi @jannom, welcome to the forums! It is possible and it's not that terribly difficult. There are several threads on the many ways how to create a carousel in the forums here. You'll just need to get yourself acquainted with the techniques. From the forums search: https://greensock.com/forums/search/?q=3d carousel Here's one thread where the discussion ends up with a 3D one: