Search the Community
Showing results for 'barba'.
-
Hi guys! I'm learning GSAP a few months, with the help of community, this is my first work using GSAP, in progress yet. Thanks all for help! And i have another question, about page transitions, shared element transitions between pages. See website reference at link: https://alfacharlie.co/ See the effect of transitions between pages, the softness the animations. I used the barba.js in html + css and it worked, but not working fine in wordpress, someone to help me achieve page transitions in wordpress site?
-
Hi, What is the best practice for gsap with barba ? Should I kill gsap annim on beforeEnter hook ? Thanks, Best regards
-
Hey all. I have a Barba with GSAP setup for my website. Everything works fine. The navigation on my site also works as intended initially but stops animating suddenly after i navigate to 2 to 3 pages. I am not sure why this is happening. Heres a demo link. http://fingerprints.co.in/protectmyphone/ (Try to navigate to 2 to 3 pages) The text in the menu will stop animating suddenly. Requesting some help in this as i am new to barba and GSAP. Thank you. Burger menu animation code: function pageTransition() { // Toggle Icone hamburger $(document).ready(function () { $('.barres').click(function () { $('.barres').toggleClass('active'); }) }) // Greensock Animations var timeline = new TimelineMax(); timeline.to(".menu", 0.8, { left: '0%', ease: Expo.easeInOut, delay: 0 }); timeline.staggerFrom(".menu ul li", 0.3, { x: -100, opacity: 0 }, 0.1); timeline.reverse(); $(document).on('click', '.barres', function () { timeline.play(); }); $(document).on('click', 'a', function () { timeline.reverse(); $('.barres').toggleClass('active'); }) } Barba setup: barba.init({ sync: true, transitions: [ { async leave(data) { const done = this.async(); data.current.container.remove(); pageTransition(); await delay(1000); done(); }, async beforeEnter(data) { ScrollTrigger.getAll().forEach(t => t.kill()); }, async enter(data) { contentAnimation(); }, async once(data) { contentAnimation(); }, }, ], }); barba.hooks.enter(() => { window.scrollTo(0, 0); });
-
Here is the link - https://cdpn.io/elsueno/project/editor/XmqJWg Here I'm working on the footer parallax effect from this example - If I apply Barba.js and click navigation "Home", "about" & "Product" then the footer gsap parallax effect as per the link not working properly because Barba not reloading the page and content for the inner page is less compare to the home page. Barba hooks are not handy in this situation because the footer is not included in the Barba container. Can you guys help me?
-
Hi guys, I have a generall question while starting to use GSAP with barba. I wonder if someone of you could bring light into my JS-darkness at this early point. I am trying to find a solid basic setup with both of the libraries together. barba.init({ views: [{ namespace: 'home', afterEnter(data) { initTimeline1(data.next.container); initTimeline2(data.next.container); initTriggeredTween(data.next.container); }, }] }); const initTimeline1 = (next) => { const tl = gsap.timeline({}) .to(next.querySelector('el1'),{'GSAP MAGIC'}) return tl } const initTimeline2 = (next) => { const tl = gsap.timeline({scrollTrigger:{}}) .to(next.querySelector('el2'),{'GSAP MAGIC'}) return tl } const initTriggeredTween = (next) => { next.querySelector('el3').addEventListener('click', () => { gsap.to(next.querySelector('targetEl'),{'GSAP MAGIC'}) }) } barba.hooks.beforeEnter( () => { ScrollTrigger.getAll().forEach(trigger => { trigger.kill() }); ScrollTrigger.refresh(true) } ) I leaned so far, that I have to kill the ScrollTriggers, because things dont work, if I return to the page with namespace"home". But if I reinititate the timelines, tweens and events again and again I am wondering if I am causing a memory leaks. Do I have to kill, remove, destroy all of them manually or does the garbage collection take care of things by itself? And if I have to manage the things, are there similar support functions like ScrollTrigger.getAll() for helping me out? I just read, that killAll is deprecated. Sorry for my English, and the question which may be a little off topic. Many thanks in advance
- 7 replies
-
- barbajs
- garbage collection
-
(and 1 more)
Tagged with:
-
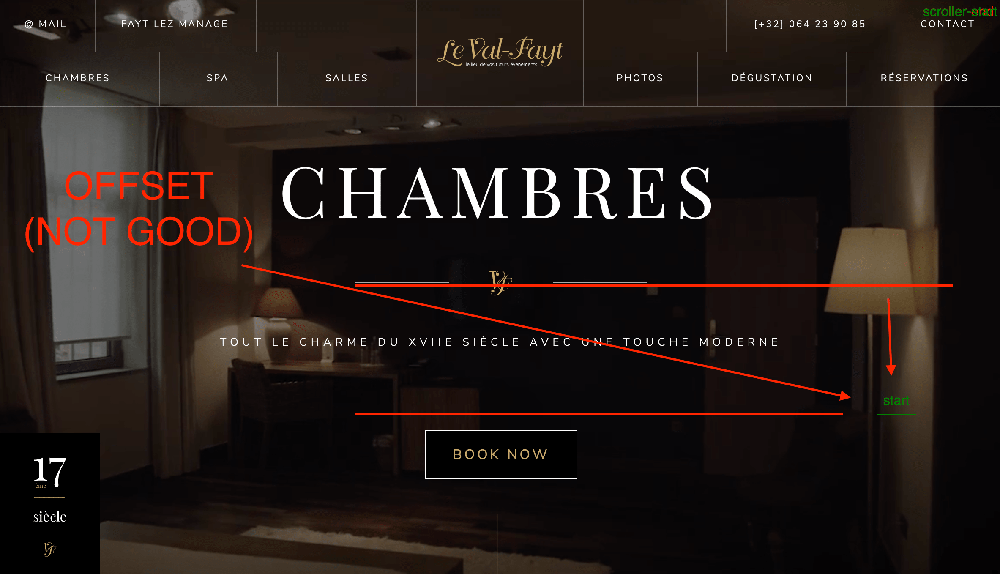
Hello, I write in the hope of finding a solution to my problem. I am running a website using Gsap (ScrollTrigger), Barba.Js, LocomotiveScroll. Basically when I perform the first page load, the trigger is well positioned (in the middle of the page as in the first image in attached) and everything works perfectly. The problem comes when I change the page (whatever it is). I don't know why the trigger (I use the first navbar as an example, but consequently they all have the same problem) have an offset (see second image). I extrapolate the part of the code that I think (probably) needs to be revised. // NAVBAR function gsapAnim(){ const bg = gsap.timeline({ scrollTrigger: { trigger: "#HPTrigger", scroller: ".smooth-scroll", start: "center top", end: "bottom top", duration: 1, ease: "power4.out", toggleActions: 'play none reverse none', markers: true } }); bg.to(".bg-navbar", {backgroundColor:"rgba(255,255,255,1)"},0); bg.to(".leftline", {borderLeft:"1px solid rgba(230,230,230,1)"},0); bg.to(".rightline", {borderRight:"1px solid rgba(230,230,230,1)"},0); bg.to(".bottomline", {borderBottom:"1px solid rgba(230,230,230,1)"},0); bg.to(".nav-link", {color:"rgba(0,0,0,1)"},0); bg.to(".icon-bar", {backgroundColor:"rgba(0,0,0,1)"},0); } // TRANSITION AND UPDATE function pageTransitionIn({container}) { const tl = gsap.timeline({ defaults: { duration: 1, ease: 'power2.inOut' } }); tl .set(loaderInner, { autoAlpha: 0 }) .fromTo(loader, { yPercent: 100 }, {yPercent: 0 }) .fromTo(loaderMask, { yPercent: -80 }, {yPercent: 0 }, 0) .fromTo(transitionText, {autoAlpha:0},{autoAlpha:1},0.25) .to(container, { y: -150}, 0); return tl; } function pageTransitionOut({container}) { const tl = gsap.timeline({ defaults: { duration: 1, ease: 'power2.inOut' }, // PROBABLY HERE IS THE PROBLEM onStart: () => { window.scrollTo(0, 0); initScript(); } }); tl .to(loader, { yPercent: -100 }) .to(loaderMask, { yPercent: 80 }, 0) .to(transitionText,{autoAlpha:0},0) .fromTo(".comparsa", {y: 100, opacity: 0,},{y: 0, opacity: 1, ease: "power4.out", duration: 3},0.5) .to(".text", { y: "0%", opacity: 1, duration: 2, ease: "power2.out"},0.5) .from(container, { y: 150}, 0); return tl; } // BARBA JS PART function initPageTransitions() { barba.init({ sync:true, /* debug: true, */ /* timeout:7000, */ transitions: [{ name: 'overlay-transition', once(data) { // do something once on the initial page load initSmoothScroll(data.next.container); initLoader(); }, async leave(data) { // animate loading screen in pageTransitionIn(data.current); await delay(1000); data.current.container.remove(); }, async beforeEnter(data) { ScrollTrigger.getAll().forEach(tl => tl.kill()); scroll.destroy(); initSmoothScroll(data.next.container); await delay(1000); }, async enter(data) { // animate loading screen away pageTransitionOut(data.next); } }] }); } The integration of the 3 libraries I think I did it well, so I don't think the problem is with Barba or LS. It is as if there is a problem resetting the trigger. I hope that any solution to this problem will be of help to other people as well. Thanks in advance.
-
Hello Devs, Please someone to kindly help edit this fade in and out code, to slide up and down or swipe left or right page transitions with Gsap + Barba js here's my code. // Animation - Transition function pageTransition() { var tl = gsap.timeline(); tl.to(".main-fade", { duration: .4, ease: "Power0.easeNone", opacity: "0" }); tl.set(".main-fade", { y: 0, opacity: "1" }); tl.set(".loading-screen", { opacity: 0 }); } thanks
-
Hi all, I'm building a site that uses Barba.js to handle the page transitions. All is going well but I'm running into a small issue with my navigation timeline that only works on first page load. After I navigate to another page the barba transitions fire and the new page loads, but my timeline seems to stop working after that. I've included the important parts of the code I use, I suspect I need to set the reversed state of the timeline somewhere inside the Barba function, but after trying different approaches I still haven't found the solution. Update: reworked the Barba code based on their v2 version. All help is appreciated!
-
I'm having a problem and i'm unsure as to whether it's either with Barba or Gsap ScrollTrigger itself I have no clue . So in my website , when I go from the homepage to the about page everything works as normal except the horizontal scroll part that I have put in (Facts Section) , thing is I do this very same action on mobile and it works perfectly sometimes and then other times it does the same as it does with the Desktop Version , so it's either my code and the way I have implemented the horizontal scroll but thing is when I go directly to the page as in not through the homepage and just initiate all the functions in about.js independently , everything including the horizontal scroll works as desired and perfectly , so I don't know which is causing the problem , could ye have a look maybe ?? So here is my homepage.js (Barba Init code) //Variable Declarations and Function Definitions let viewBox = "" heading_Pos = [0, 0] displayState = "" hamburger_display_button = Array.from($('.mobile_nav_sticky'))[0] opened_nav_buttons = document.querySelector('.options') logo = $(".Actual_Logo_Svg") // Morphing Circles and ellipses to paths to be able to morph them and checking the viewbox for device size MorphSVGPlugin.convertToPath("ellipse"); shapes = Array.from($('.Logo_In_Shapes path')) const homeInit = () => { viewBox = "", heading_Pos = [0, 0], displayState = "" hamburger_display_button = Array.from($('.mobile_nav_sticky'))[0] opened_nav_buttons = document.querySelector('.options') logo = $(".Actual_Logo_Svg"); // Morphing Circles and ellipses to paths to be able to morph them and checking the viewbox for device size MorphSVGPlugin.convertToPath("ellipse"); shapes = Array.from($('.Logo_In_Shapes path')) } const logo_tl_func = () => { let logo_tl = gsap.timeline({ onComplete: moveLogo, }) // Morphing into the Logo logo_tl.from(shapes, 1, { y: -600, autoAlpha: 0, ease: "bounce", stagger: 0.15 }) logo_tl.to(shapes, 1, { fill: '#F0C368', stagger: 0.05 }) let firstAnimation = gsap.to('.shapes', { duration: 2, morphSVG: ".Logo_Proper_Background" }); let secondAnimation = gsap.to('.textShape', { duration: 2, fill: '#1D373F', morphSVG: ".Logo_Proper_Text" }); logo_tl.add([firstAnimation, secondAnimation]) } const changeViewBox = media_query => { media_query.matches ? viewBox = "-150 -180 2495 890" : viewBox = "-150 -350 3574 880" media_query.matches ? heading_Pos = [-511, -15] : heading_Pos = [-1540, 40]; media_query.matches ? displayState = "none" : displayState = "block" } const moveLogo = () => { gsap.to(logo, { attr: { viewBox: viewBox }, duration: 3 }) fadeInHeadingAndLinks(); } const fadeInHeadingAndLinks = () => { gsap.to('.nav_links', { display: displayState, scale: 1, duration: 3 }) gsap.to('.logo_heading', { display: "block", x: heading_Pos[0], y: heading_Pos[1], // scale:1, duration: 3 }) gsap.to('.mobile_nav_sticky', { display: "block", scale: 1, duration: 5 }, "+=.7") } const pageTransition = () => { var tl = gsap.timeline(); tl.set('.loading_container img', { scale: 0.3 }) tl.to('.loading_container', { duration: 1.2, width: "100%", left: "0%", ease: "circ.out", }) .to('.loading_container img', { scale: 0.6, duration: 1 }, "-=1.2") .to('.loading_container', { duration: 1.2, width: "0%", right: "0%", ease: "circ.out", }) .to('.loading_container img', { scale: 0.3, duration: 1.2 }, "-=1.3") } // Helper Functions const delay = (ms) => { return new Promise(resolve => setTimeout(resolve, ms)); } // Initialization Methods $(document).ready(() => { window.matchMedia("(max-width: 600px)").matches ? logo.attr('viewBox', '-350 -700 1274 1680') : logo.attr('viewBox', '-680 -380 2074 1080') var viewbox = window.matchMedia("(max-width: 600px)") changeViewBox(viewbox) }) hamburger_display_button.onclick = () => { opened_nav_buttons.classList.toggle('open') } barba.init({ sync: true, transitions: [{ name: 'transition-base', preventRunning: true, timeout: 5000, async leave() { const done = this.async(); pageTransition(); await delay(1000); done(); }, async enter() { window.scrollTo(0, 0); }, }], views: [ { namespace: 'home', afterEnter() { homeInit() window.matchMedia("(max-width: 600px)").matches ? logo.attr('viewBox', '-350 -700 1274 1680') : logo.attr('viewBox', '-680 -380 2074 1080') let viewbox = window.matchMedia("(max-width: 600px)") changeViewBox(viewbox) logo_tl_func(); hamburger_display_button.onclick = () => { opened_nav_buttons.classList.toggle('open') } }, }, { namespace: 'about', afterEnter() { aboutInit() face_tl_func() scroll_p_tl_func() scroll_skills_tl_func() scroll_facts_tl_func() }, } ], }); // //Global Hooks // barba.hooks.leave(() => { // const done = this.async(); // pageTransition(); // await delay(1000); // done(); // }) // barba.hooks.enter(() => { // window.scrollTo(0, 0); // }) and here's my about.js // Variable Declarations and Function Definitions let factsContainer_sm = document.querySelector(".factsContainer_sm") const aboutInit =() => { factsContainer_sm = document.querySelector(".factsContainer_sm") let head = document.getElementsByTagName('head')[0], link = document.createElement('link') link.rel = 'stylesheet' link.href= "../../Resources/CSS/about.css" head.appendChild(link); } const face_tl_func = () => { let face_tl = gsap.timeline(), paths = document.querySelectorAll('.My_Face path'), filledYellowElements = ['.Main_Hair_Part', '.Eyeball_2', '.Eyeball_1', '.Nostril_1', '.Nostril_2', '.Tongue_Part'], filledNavyElements = ['.Pupil_2', '.Pupil_1']; face_tl.set(filledNavyElements, { fill: 'unset' }), face_tl.set(filledYellowElements, { fill: 'unset' }), face_tl.fromTo(paths, { drawSVG: "0%" }, { duration: 1, drawSVG: "100% ", stagger: 0.15 }) let firstAnimation = gsap.to(filledYellowElements, { duration: 2, ease: "slow", fill: '#F0C368' }, "-=.7"), secondAnimation = gsap.to(filledNavyElements, { duration: 2, ease: "bounce", fill: '#1D373F' }, "-=.7") face_tl.add([firstAnimation, secondAnimation]) } const scroll_p_tl_func = () => { let scroll_tl = gsap.timeline({ scrollTrigger: { trigger: '.content', start: "top center", end: "+=1000", markers: true, scrub: true // pin: true } }) scroll_tl.to('.first', { transform: "rotateX(50deg) rotateZ(331deg) translateX(42px)", duration: .5, }), scroll_tl.to('.flag', { scale: 1 }, '-=.1'), scroll_tl.addLabel("first_down") scroll_tl.to('.second', { transform: "rotateX(50deg) rotateZ(331deg) translateX(42px)", duration: 2, }, "first_down-=.1") scroll_tl.addLabel("second_down") scroll_tl.to('.third', { transform: "rotateX(50deg) rotateZ(331deg) translateX(42px)", duration: 2, }, "second_down-=.01") } const scroll_skills_tl_func = () => { let scroll_tl = gsap.timeline({ scrollTrigger: { trigger: '.skillsContainer', start: "top center", markers: true, } }), barWidth = "", bars = [...document.querySelectorAll('.bar')] bars.map(bar => { barWidth = bar.dataset.width; let barAnimation = gsap.to(bar, { width: barWidth, }), percentageAniamtion = gsap.to('.percentage', { scale: 1, }) scroll_tl.add([barAnimation, percentageAniamtion]); }) } const scroll_facts_tl_func = () => { let scroll_tl = gsap.timeline({ scrollTrigger: { trigger: '.factsContainer', start: "top center", // pin: true, scrub: true, end: "+=300", markers: true, } }), facts = [...document.querySelectorAll('.fact')] scroll_tl.to('.factsContainer h2', { scale: 1.5, duration: 1, ease: "slow" }) scroll_tl.to(facts, { xPercent: -85 * (facts.length - 1), scrollTrigger: { trigger: ".factsContainer_sm", start: "center center", pin: true, // pinSpacing:false, markers: true, scrub: 1, snap: 1 / (facts.length - 1), // base vertical scrolling on how wide the container is so it feels more natural. end: () => `+=${factsContainer_sm.offsetWidth}` } }); } // //Initialization Methods aboutInit() face_tl_func() scroll_p_tl_func() scroll_skills_tl_func() scroll_facts_tl_func() Here's the website homepage - https://adamoceallaigh.netlify.app/ Here's the about page - https://adamoceallaigh.netlify.app/about.html Appreciate all the help ye can give , if ye can , can ye check both mobile and desktop versions. ? Cheers Adam
- 2 replies
-
- scrolltrigger
- barbajs
-
(and 1 more)
Tagged with:
-
Hi,
I have used Barba js(latest) in my wordpress website but when page changes the header and video & other elements not showing full. Also the tabs and some elements not working properly.
Can you please help.
Thanks,
J
-
Hi everyone, I'm trying to implement some simple scrollTriggered timelines to a project that's using Barba.js for page transitions and locomotive scroll (with [data-scroll-container] as the ScrollTrigger Proxy). I've managed to get it working on first page load however after transitioning to another page the same timelines appear very janky. If you check teh codepen demo you'll see that images scale smoothly on the index but not the about page. I've tried killing all ScrollTrigger instances with Barbas beforeEnter hook but I think I must be doing something wrong when re-initializing locomotive scroll. If anybody has any experience in using these libraries together and has any advice that would be great! Many thanks https://codepen.io/mulegoat/project/editor/XvJVNP
- 3 replies
-
- barba.js
- locomotive-scroll
-
(and 2 more)
Tagged with:
-
I am trying to make a simple overlay transition effect with barba and gsap. when I click on the Page 02 link the overlay transition effect move across the page from left to right but the page did not change, I will have to click on the link the second time for the page to change how can I fix this thanks. Barba.Pjax.start(); var FadeTransition = Barba.BaseTransition.extend({ start: function() { Promise .all([this.newContainerLoading, this.fadeOut()]) .then(this.fadeIn.bind(this)); }, fadeOut: function() { const TransitionPromise = new Promise(function(resolve){ const OutTransition = new TimelineMax(); OutTransition // .set(".cover", {display:"block", y:"100%"}) .to(".cover", 0.5, {width: "100%", ease: Power2.easeOut}) .to(".cover", 0.5, {width: "0", left:"100%", ease: Power2.easeOut}) //.set(".cover", {display:"none"}); }); return TransitionPromise; }, fadeIn: function() { let _this = this; //TweenLite.set(this.oldContainer, {display:"none"}); TweenLite.to(this.newContainer, 0.1, {opacity:1, onComplete:function(){ _this.done(); } }); } }); Barba.Pjax.getTransition = function() { return FadeTransition; };
-
I create barba.js page transition whith GSAP animation, barba.js is working but gsap animation is not working, when i change the href path location like href="./html/service.html" to href="service.html" its working fine <nav> <ul> <li><a href="index.html">Home</a></li> <li><a href="./html/servics.html">Services</a></li> </ul> </nav>
-
https://repl.it/join/wxtqbzvv-eest Hi there. I've run into some trouble implementing Barba JS. The prototype I am working on incorporates BarbaJS for page transitions and Isotope for gallery filtering (which isn't relevant for this query). In the prototype, if you click on 'project' the page transitions from 'home' to 'project' with a swipe. The functionality I would like to implement is that when you close that green project page it swipes the green away to reveal the home page (basically the reverse of the entry tranistion). At the moment, the function to animate that swipe is initiated but the transition doesn't actually occur - the green page just closes. The approach I have taken is to use BarbaJS Rules to designate particular functions on certain events. Any help or comments are greatly appreciated. Of course if a response to another post addresses my query please feel free to point me there. Thanks again.
-
If the GSAP timeline is not finished, when I load the next/previous post with Barba, it breaks. This is the problematic transition. Can anyone spot what's wrong here? Thank you { name:"next", leave({ current, next, trigger }) { return new Promise(resolve => { const timeline = gsap.timeline({ onComplete() { current.container.remove() resolve() } }) const image = current.container.querySelectorAll(".photo") timeline .to(image, { opacity: 0 }, 0) }) }, beforeEnter({ current, next, trigger }) { return new Promise(resolve => { const timeline = gsap.timeline({ onComplete() { resolve() } }) const image = next.container.querySelector(".photo img") timeline .to(image, {opacity: 1}, 0) }) }, enter({ current, next, trigger }) { return new Promise(resolve => { const timeline = gsap.timeline({ onComplete() { resolve() } }) const charge = next.container.querySelector("#charge") const years = next.container.querySelector(".years") timeline .set(charge, {opacity: 0, x: "-100%"}) .set(years, {scale: 0}) .to(charge, {opacity: 1, x: 0}, 0) .to(years, {scale: 1}, 1) }) } }
-
With GSAP and Barba.js, I would like to use different types of page transitions corresponding to the link clicked. The followings are example links: •one included in the hamburger menu •one outside the hamburger menu •one linked to the home page •one linked to inner pages In addition, I have one more question. when using Barba.js, GSAP script in html doesn't work. Could you tell me how I can make it work? *I would like to load different scripts depending on pages Thanks in advance!
-
Hello, I made a simple page transition (block reveal) animation with GSAP and barba.js. The animation works fine, but I have a flickering effect because the new page loads before the "leave" animation is done. I don't know how to fix this ... maybe a JS wizard could help? I attached the file. Thanks, page transition.zip