AkhilRaja
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by AkhilRaja
-
-
i created this click function animation, the problem im having is when the page load all the link should have red color, on clicking on any one of the link rest of the link get blue color and the click link should have red color. like when i click on "slide3" then it become red and rest become blue but when i click on "slide1" all of them become red, i only want click link should get red, and on the second click on "slide1" all of them become red like a toggle action
See the Pen gOGMBjB by AkhilRaja (@AkhilRaja) on CodePen
-
thank you so much @OSUblake
-
 1
1
-
-
i created this simple Hover animation, the problem im facing is when im hovering from left to right or in ascending order the animation is running good but if i go from right to left or descending order the animation play after the previous animation as "reverse animation" get complete. i use z index 2 logic so i can stop the current element from being overlap which is only working when we are moving left to right or in ascending order.
i want the animation to play while moving "right to left or descending order" same as its playing right now for "left to right or in ascending order"See the Pen GRMKVQg by AkhilRaja (@AkhilRaja) on CodePen
-
thank you @GreenSock and yes this is what i wanted to create.
-
i created this basic scrolltrigger animation of spinning circle, its working fine but the problem im facing is when i do fast scroll then spin animation become snappy means its only play a single active "SectionTL1 2 3 4 5" gsap timeline.
what i want when i scroll its scroll smoothly like this 0 to 72, 72 to 144, 144 to 216, 216 to 288 as we scroll through each section but when i scroll fast for example at 144 "SectionTL3" and stop at 288 "SectionTL5" it should play like 144 rotation to 288. like right now suppose if we scroll fast and stop at "SectionTL5" it will only play 216 to 288 and i want it to play full smooth 0 to 288 spin animation.
i dont know how i can achieve that or what should i change in the existing codding to get the desire result i want. Thank youSee the Pen WNEaYNP by AkhilRaja (@AkhilRaja) on CodePen
-
Thanks for always helping me @GreenSock 😊
-
 1
1
-
-
12 hours ago, AkhilRaja said:
I created this basic horizontal scroll website and my problem is when my
Section Widthismore than 100vwits not working properly, i want all section should be visible and scrollable. Thank you.@GreenSock yes you understand my question correctly what i wanted to do here and its working now but only a small problem, when we reach at the end we see
Green Colorwhich isBody Background Colorand it should not be visible, its looks like anextra100vwand it should now be there, when we reach at end there should only beSectionD -
I created this basic horizontal scroll website and my problem is when my
Section Widthismore than 100vwits not working properly, i want all section should be visible and scrollable. Thank you.See the Pen VwWZbEd by AkhilRaja (@AkhilRaja) on CodePen
-
35 minutes ago, OSUblake said:
Not sure I fully understand your question, but you probably shouldn't be making an animation just for the initial state.
Thank you @OSUblake 😊 you did understand and did what exactly i was trying to achieve.
GSAPSlideTL.reverse();if (!i) {GSAPSlideTL.reversed(false).progress(1);ActiveElement = GSAPSlideTL;}this.ActiveTL = GSAPSlideTL;This code make it worked 🎉 thank you GSAP Team 😊
-
 1
1
-
-
we can play animations when we click on the Nav "Slides 1 2 3..." and i want it to start as
Slides[0]index array element that is Slide A as already Played or Finished animation, and then we can click on Nav slides to play the animation
the issue im having is, i want when i click on Slide 2 3 4 or 5 it should Overwrite gsap.set property Slides[0] by GSAPSlideTL
or in other words Slides[0] is not working when click animation to play GSAPSlideTL
thank youSee the Pen oNWMjRL?editors=0010 by AkhilRaja (@AkhilRaja) on CodePen
-
See the Pen zYwayRK?editors=0010 by AkhilRaja (@AkhilRaja) on CodePen
Its done now and its working 😊
Thank you so much @OSUblake and everyone in GSAP for always helping me 🎉-
 3
3
-
-
Thanks @OSUblake ill start working on it😊
-
I want to create a hover animation when I move my mouse on Slide 1, Slide 2, Slide 3,... etc will animate Slide A, Slide B, Slide C,... etc
I successfully created hover animation when I move my mouse on Slide A, Slide B, Slide C,... etc to animate the target element but can not create this animation work for Slide 1, Slide 2, Slide 3,... etc because these elements have two different parent element so I can not make it work.
I hope anyone can figure this out and help me thank you.See the Pen KKmeZBw?editors=1000 by AkhilRaja (@AkhilRaja) on CodePen
-
12 hours ago, OSUblake said:
Sorry, I forgot to add the
?to the ternary.onToggle: ({ animation }) => { let timeScale = animation.reversed() ? -2 : 1; animation.timeScale(timeScale); },
Yes this work now thank you for always helping me 😊
-
14 hours ago, GreenSock said:
I think you meant something like:
onToggle: self => self.animation.timeScale(self.isActive ? 1 : -2)
Right?
Thank you so much for helping me its worked 😊
-
54 minutes ago, AkhilRaja said:
i created a very simple scroll trigger animation, and i want to use gsap scrollTrigger "Rich callback system"
onLeave: () => action.timeScale(2).reverse(),to speed up the reverse animation on leaving the the div@OSUblake can you add codes here and test it thank you!
-
onEnter: () => HomePageScrollTrigger.play().timeScale(-5),onLeave: () => HomePageScrollTrigger.reverse().timeScale(5),onEnterBack: () => HomePageScrollTrigger.play().timeScale(-5),onLeaveBack: () => HomePageScrollTrigger.reverse().timeScale(5),this also didn't work
-
then i do this and its also not work
onEnter: () => HomePageScrollTrigger.play().timeScale(1),onLeave: () => HomePageScrollTrigger.reverse().timeScale(5),onEnterBack: () => HomePageScrollTrigger.play().timeScale(1),onLeaveBack: () => HomePageScrollTrigger.reverse().timeScale(5), -
29 minutes ago, OSUblake said:
onToggle: ({ animation }) => { let timeScale = animation.reversed() -2 : 1; animation.timeScale(timeScale); },
i use this code (copy paste) and it didn't work
-
i created a very simple scroll trigger animation, and i want to use gsap scrollTrigger "Rich callback system"
onLeave: () => action.timeScale(2).reverse(),to speed up the reverse animation on leaving the the divSee the Pen RwVGQxg?editors=1010 by AkhilRaja (@AkhilRaja) on CodePen
-
1 hour ago, akapowl said:
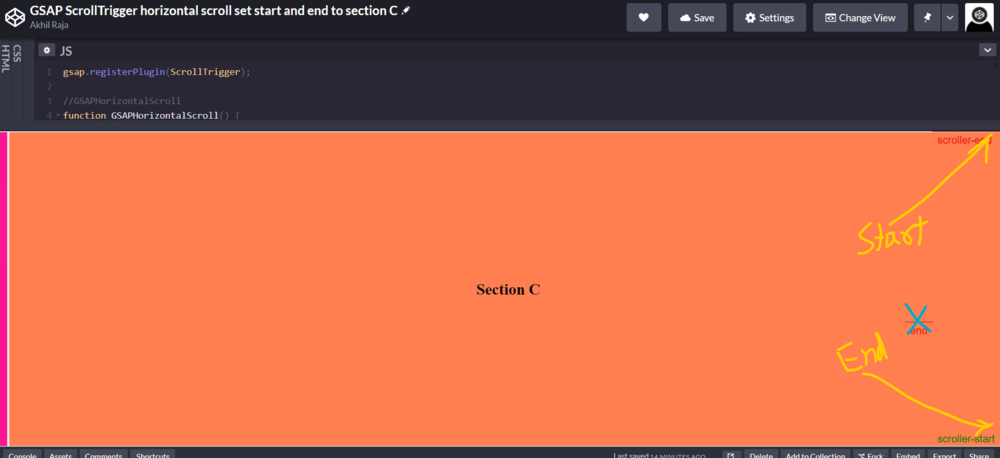
start: () => "top top-=" + (document.querySelector("#SectionC").offsetLeft - window.innerWidth), end: () => "+=" + document.querySelector("#SectionC").offsetWidth,
Thank you sir its worked.
-
-
I created this simple horizontal scroll, and I want to set start and end point to each section so I can individually target them for animation.
Right now I'm facing issue to setStart:andEnd:point to SectionC (or any section), I can target a section for animation but start and end point not matching targeted section width.See the Pen BaRoVrB?editors=0010 by AkhilRaja (@AkhilRaja) on CodePen
-
wow thank you so much, i spent so much time to figure it out but i didnt try
fromTo:, this solves my problem and i love using GSAP and GSAP community is wonderful.-
 2
2
-


click animation
in GSAP
Posted
Hey @Cassie
what i want to do is create reverse animation like a toggle animation on each click,
my aim are
- click on a link will get me a red color on the "selected link" text and rest of them become blue
- click on the same link again will get me red color on all the links, which is running fine as a reverse animation
- now if we click on the link like click on "link 2" and then click on "link 4" then "link 4" should get red color and rest of them become blue and click on "link 4" for second time then all of the link should get red color