ilovemypixels
Members-
Posts
30 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by ilovemypixels
-
I was assuming that as well as getLabelsArray() things like previousLabel(), nextLabel() would have been removed. Looks like that is not the case.
-
I will have to look into it further and let you know, when I update my tools. If it was me, I would probably separate it out and have timeline helper functions as a seperate js file one can include.
-
I've only just discovered this change. I used to love getLabelsArray, I now have to rewrite my custom timeline scrubber tools. Its obviously a trade off between ease for the few vs file size for the many, i need to see what else is broken in terms of getNextLabel etc.
-
Thank you. That is indeed an intriguing solution. I didn't realise display:none would change the width our of containing wrapper, but it does so this should work. I find the whole thing a bit nuts, but I guess web technologies are nuts. I will run an interval that checks the width of the wrapper and only starts the ad once it's visible. I also appreciate the fact your solution does not use jQuery! thanks. I will update Greensock in our ads. I also updated our membership, noticed it had expired.
-
Thank you so much for continuing to help. The issue though is that I am not setting display: none. The site that hosts the banner is.
-
Sorry, wasn't very clear. In your example you use my button to split the text, but this button won't be there on the ad. I need to as you say get the load event on the iframe. Not sure currently if I can do this.
-
Unfortunately I have no control over the sites that this as will appear on. I can't think of a way to wait until the content is visible or detect when this happens? I think we have to not use splitText in banners
-
I managed to isolate the issue!!! https://codepen.io/ilovemypixels/pen/XWbbOON If the banner ad loads inside a DIV, and that div has display:none; set, then the text does not split. Maybe there is nothing that can be done about this??
-
I'm guessing its most likely the same issue as this one https://stackoverflow.com/questions/48130147/splittext-removing-line-break https://codepen.io/anon/pen/vpWWJJ but in this case the break is halfway through two paragraphs
-
Hi, I think it's going to be impossible to replicate what is going on, on this page inside a code pen. I'm not sure which part of the page construction or loading is causing the issue. Thanks for having a look
-
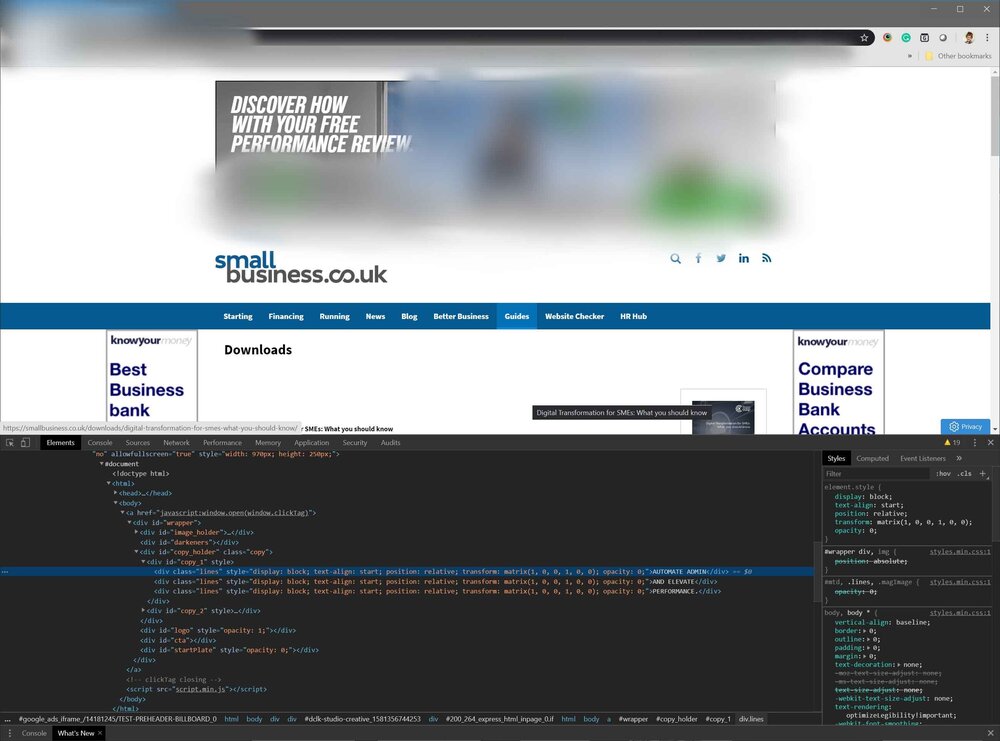
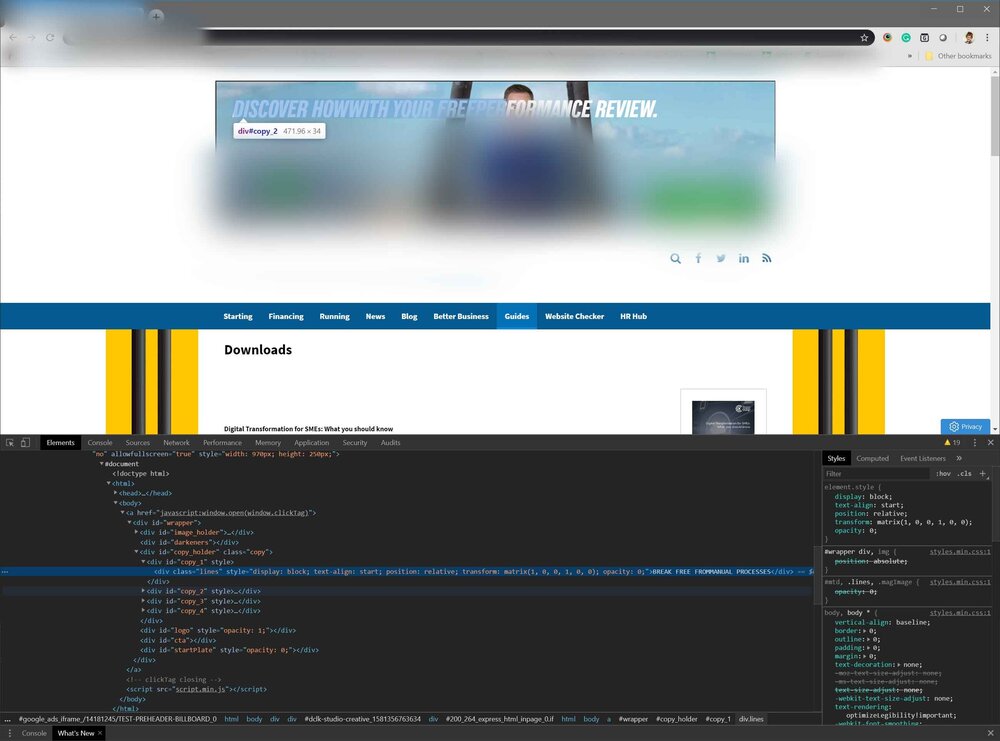
I was trying to hide the website so I don't get in trouble, but the URL is visible on the image so I may as well post the link. https://smallbusiness.co.uk/downloads/ I will try and do a codePen also but will be tomorrow. I am worried as this seems to be happening on a few different sites, not just this one.
-
Hi there, I am having a problem with splitText that I have been trying to debug for years, as I could never seem to replicate the issue. I only discovered today, that the issue occurs when my banner ads are loaded inside a sticky header. When the banners are loaded inside an iframe, and that iframe is inside a sticky header then the text does not split properly, as you can see in the images attached it all comes out on one line and the breaks are not respected. On another page this banner is not inside the header, and it loads fine even if the page has been scrolled down so the banner is not visible. This problem only occurs inside this header. The javascript loads as the banner animates, but split text is not able to do its thing. As you can see in the DOM structure, splittext has not made the divs it needs to. Any ideas? Thanks in advance Will
-
I tried the span option first, but for some reason on Chrome sometimes the page would load with a couple of extra line breaks.
-
Ok thank you very much. I assumed reduceWhiteSpace would avoid this browser issue but I guess its just for managing how splitText actually splits text. thanks again
-
Thanks for your help but I'm just getting confused now. What I am saying is that in the HTML above i have a good 20 spaces and one I would expect the word "YOUR" to be halfway across the page. However its only shifted a little bit to the right, and indeed without the there is almost no extra gap beyond one single space. So to me it looks like reduceWhiteSpace false is not working, in that it is still reducing white space?
-
-
Hi there, I am having an issue with reduceWhiteSpace:false on splitText. It doesn't seem to be doing anything for spaces and or I have a font where placing a Y character next to another letter, with a space, it looks like there is no space between them. So I need to artificially add some space. I tried adding a span with margin but I was getting issues on some browsers so I need this reduceWhitespace to work. Thanks for your help Will
-
Awesome thanks
-
Hi there, Any chance someone can fix the website. There seems to be some extra <br>'s in the html for some reason causing all the flash helpers to break. http://greensock.com/roughease https://greensock.com/customease https://greensock.com/timelinelite-as It's on lots of pages <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"<br /> id="fm_EaseVisualizer_759328311"<br /> class="flashmovie"<br /> width="550"<br /> height="540"> Thanks Will
-
Project works with old version of GSAP but hangs with v12?
ilovemypixels replied to ilovemypixels's topic in GSAP (Flash)
Hi Carl, I had a thought last night that it could be something to do with the overwrite settings on the tweens. If two tweens get fired, both of which are running doChecks onUpdate, then I can see how that might break it as they are both running over each other. Not sure how to check this. Were there any changes to the default overwrite settings between versions? Thanks -
Project works with old version of GSAP but hangs with v12?
ilovemypixels replied to ilovemypixels's topic in GSAP (Flash)
Thanks. You can play last years one here. It's much more polished. http://www.williamjane.com/baublebash/ -
Project works with old version of GSAP but hangs with v12?
ilovemypixels replied to ilovemypixels's topic in GSAP (Flash)
Hi there, Really sorry, I had detailed what the problem was in the first PM but it got cut off when I sent it. If you take the file you have got working and repeatedly click as fast as you can right up again the borders, making it bounce off the side repeatedly or occasionally bauble, the game goes into a recursion loop and breaks. I saw the problem you mentioned before but republishing it removed any errors. Thanks Will -
Project works with old version of GSAP but hangs with v12?
ilovemypixels replied to ilovemypixels's topic in GSAP (Flash)
Thanks Carl, PM sent -
Hi there, I have a big problem with a game I am making a sequel for. After much frustration I have found that I can fix the problem by reverting to an earlier version of the GSAP scripts. The problem occurs when I try to perform many tweens or collision checks at once. The new Greensock gets stuck in a recursive loop. I think it might be something to do with having two tweens that run with an onUpdate function. I know this probably isn't enough information yet but please could someone help me get to the bottom of this problem. function checkHit(targetMc, pegNum){ if(getDistance(ball._x, ball._y, targetMc._x, targetMc._y) <= collisionRadius){ ballsHit++; hitsNoClicks++; // Add 500 to score addScore(500); // Remove deleted peg from array aP.splice(pegNum, 1); // Do ball spin var hitAngle = getAngleOf(ball._x, ball._y, targetMc._x, targetMc._y); var useAngle = Math.abs(hitAngle); var rotateAngle:Number; if(useAngle <= 90){ rotateAngle = Math.abs(useAngle-90)*-1; } else { rotateAngle = useAngle - 90; } // Speed limiter if(currSpeed >= maxReboundSpeed){ currSpeed = maxReboundSpeed; } /////////////// //// BONUS //// /////////////// // Check long shot if(getDistance(ball._x, ball._y, storeBallPosX, storeBallPosY) > longShotDistance){ drawBonus("longShot", targetMc._x, targetMc._y); storeBallPosX = ball._x; storeBallPosY = ball._y; } // Multi Hit call if(hitsNoClicks >= 2){ drawHitGraphics(targetMc._x, targetMc._y, hitsNoClicks); } if(offTheWall == true){ offTheWall = false; drawBonus("offTheWall", targetMc._x, targetMc._y) } /////////////// if(ballsHit == totalPegs){ // Check if last ball hit gameStatus = "endOfLEvel"; TweenMax.killTweensOf(ball); ball_splat._x = targetMc._x; ball_splat._y = targetMc._y; ball_splat.gotoAndPlay(2); ball.gotoAndPlay('explode'); playSplat(); //nextLevel(); // now set by splat ///////////////////// ////// PEG HIT ////// ///////////////////// } else { // Do normal ball hit TweenMax.killTweensOf(ball); playBbSmash(); TweenMax.to(ball, 20, {physics2D:{velocity:currSpeed*0.85, angle:hitAngle - 180, gravity:gravity}, onUpdate:doChecks, motionBlur:{strength:mBStrength, quality:mBQuality}}); TweenMax.to(ball, 5, {_rotation:(rotateAngle * 25), ease:Quad.easeOut, overwrite:false}); } // No smash every time var randExplode:Number = random (3) +1; targetMc.gotoAndPlay("explode_" + randExplode); } } ///////////////////// //// BORDER HIT ///// ///////////////////// function checkBorders(){ if(ball._x >= rightBorder - ballRadius){ TweenMax.killTweensOf(ball); ball._x = (rightBorder - ballRadius) - edgeBuffer; offTheWall = true; //trace(currXVelocity); //Bounce off TweenMax.to(ball, 20, {physics2D:{velocity:currXVelocity*0.7, angle:180, gravity:gravity}, onUpdate:doChecks, motionBlur:{strength:mBStrength, quality:mBQuality}}); TweenMax.to(ball, 5, {_rotation:-wallBounceAmount, ease:Quad.easeOut, overwrite:false}); } else if (ball._x <= leftBorder + ballRadius){ TweenMax.killTweensOf(ball); ball._x = leftBorder + ballRadius + edgeBuffer; offTheWall = true; //trace(currXVelocity); //Bounce off TweenMax.to(ball, 20, {physics2D:{velocity:currXVelocity*0.7, angle:0, gravity:gravity}, onUpdate:doChecks, motionBlur:{strength:mBStrength, quality:mBQuality}}); TweenMax.to(ball, 5, {_rotation:wallBounceAmount, ease:Quad.easeOut, overwrite:false}); } if(ball._y >= bottomBorder - ballRadius){ //trace("checkit"); TweenMax.killTweensOf(ball); ball._y = bottomBorder - ballRadius - edgeBuffer; // Do death thing TweenMax.killTweensOf(ball); gameStatus = "gameover"; delete onEnterFrame; gameOver(); } } function doChecks(){ checkBorders(); for(i=0; i < aP.length; i++){ checkHit(aP[i], i); } } I think the problem code is in here somewhere. Thanks for any help you can give. I'm not sure how to find out which greensock versions they both are.
-
Hi there, I have seen many sites that let you smoothly scroll a webpage up and down when you click on navigation buttons. I was wondering how I would go about this with the new Greensock JS. I have had no luck, and also all the examples I have looked at scroll to the location of a div. Is there no way I can just set a value or height property instead. Like scrollTo 1000px. I already have my function set up so I just need the animate scroll code. $('#box1').click(function(){ // Code goes here }) Thanks for your help Will P.s. Sorry I just moved this post to here, realised I posted this in the wrong area of the forum before.