Thomas Günther
Premium-
Posts
43 -
Joined
-
Last visited
About Thomas Günther
- Birthday 02/15/1993
Contact Methods
- Personal Website
Profile Information
-
Location
Germany
Recent Profile Visitors
1,455 profile views
Thomas Günther's Achievements
-
Thomas Günther changed their profile photo
-

GSAP animating decimal values breaking clip-path animation in Safari
Thomas Günther replied to mroddev's topic in GSAP
Not sure if this is related or wether it helps you at all but I've recently encountered a similar Safari glitch when using clip-path. Sometimes the browser just ignores the clip-path depending on how big the element is. In my case I hid the menu overlay with a clip-path and on some mobile devices the menu would sometimes appear out of nowhere with no way to close it (great work, Safari). I could reproduce this by resizing desktop Safari's window to a very big size so I suspect some performance limitation. What I'm trying to say is Safari is kinda wonky when it comes to clip-path. I personally switched to using a mask-image and animating the mask-size.- 16 replies
-
- 2
-

-

-
You're absolutely right. It works with padding-left It felt a bit weird to add padding to img elements so I tried margininstead. Doesn't work though ? I'll just go with padding and a wrapper element because it seems to work just fine. Thank you very much ?
-
I don't think so. I can reproduce it with pixel values, too. The lower the more noticeable it seems. https://codepen.io/medienbaecker/pen/xxzOWxy
-
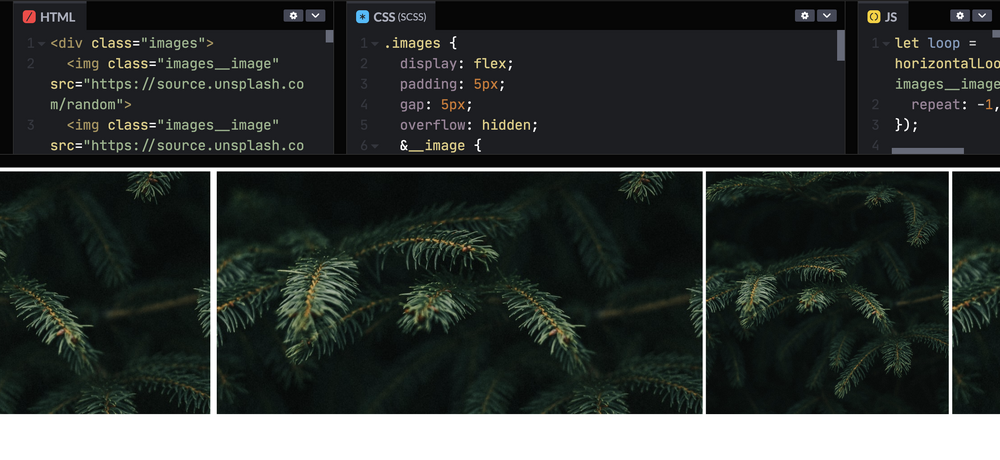
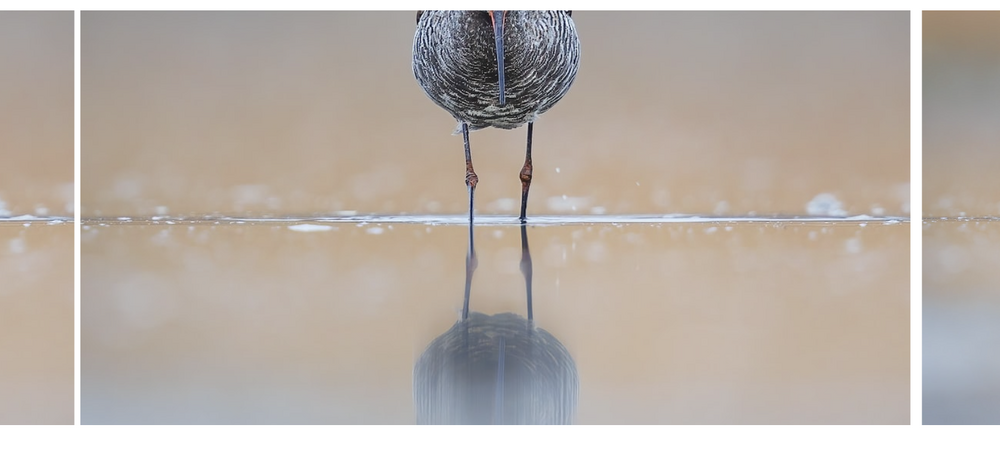
Hey there ? I'm currently using the great horizontalLoop() helper function in a project. It worked great until I introduced different/variable widths. Now it seems like the gap between the elements is not calculated correctly anymore. I've also attached a screenshot of the different gaps. To be honest I don't understand 100% of what's going on in the helper function. Is it even possible to use it with variable widths? I've found tons of threads in the forums but none of them have variable widths. Thanks for a nudge in the right direction, Thomas
-
Thanks for your help again, Jack. I rebuilt the whole thing for an even more minimal demo and (surprise!) the disable() → enable() approach worked perfectly. Here's the working version for completeness' sake: https://codepen.io/medienbaecker/pen/zYjYZWE
-
Hey Jack, thanks for your reply. I'll try to explain it better by answering your questions: An action is animating to the previous or next image to me. And I want to limit one drag (user clicks and drags in a direction) to one action. Currently you can just hold the click and the Observer will trigger every time you move the mouse. It even ignores the dragMinimum It's hard to reliably reproduce but it happens periodically, especially on my client's website where I also use this slider: https://stjakobi.de/veranstaltungen/harald-welzer-und-das-schreiben-ueber-krisen One way to reproduce it is to start dragging, then switching the tab, and then releasing the mouse button. This is of course quite unrealistic and doesn't happen a lot, but similar behavior can get triggered when switching windows, by browser or OS alerts, by scrolling etc. What I want Observer to do: once it triggers an action, for example animating to the next image, it should consider this drag to be done. I need some way to tell Observer to temporarily stop listening to the pointer event.
-
I'm still working on my scrollable slider. You can scroll the slider but you can also drag to left/right to move to the next/previous image. It works quite well already, but I noticed an issue with how Observer observes the pointer action. Sometimes you can get stuck in a click — for example when switching the tab and then coming back to the page. You have to click again so Observer (I guess) can catch the mouseup event. Otherwise you'll find the Observer triggering left/right every time you move the mouse. That's why I want to limit the Observer to one single action. Once the action (previous/next image) is called, the Observer should reset. I tried to do that with .disable()and .enable() but it resulted in some wonky behavior instead. Is there some way to do that? Am I missing something? Thanks in advance!
-
Thanks you so much, @mvaneijgen ? I've created a pen with the final code incl. nested SVGs and a reset animation https://codepen.io/medienbaecker/pen/RwQdmoo
-
@mvaneijgen That's very clever! Thank you. I could even try to nest SVGs as this (surprisingly) seems to work, too.
-
I'm wondering if it's possible to use the MorphSVGPlugin only for the shape, not for the position of elements. My use case: I want to morph an object randomly into one of many objects. I know I can duplicate the objects onto every drop, but I feel like there's a better solution. Thank you!
-

Convert vertical scroll to horizontal scroll (with Observer?)
Thomas Günther replied to Thomas Günther's topic in GSAP
Thanks for the detailed answer, @GreenSock — it does indeed sound like this is not related to GSAP or Observer but the browser/OS. Sorry for wasting your time ? At least now I know why everyone's using transforms for horizontal scrolling, I guess ? -
Instead of fixing the element like I did you can very easily pin elements with ScrollTrigger: https://greensock.com/docs/v3/Plugins/ScrollTrigger/pin
-

Convert vertical scroll to horizontal scroll (with Observer?)
Thomas Günther replied to Thomas Günther's topic in GSAP
@GreenSock I created a pen to debug the deltaY values: https://codepen.io/medienbaecker/pen/WNMZQRZ On Windows machines I get this behavior when my cursor is in a horizontally scrollable area so I guess there's a discrepancy between the regular scroll and the JS scroll? https://share.cleanshot.com/E7Dzfm