Nasr Galal
Members-
Posts
23 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Nasr Galal
-
need assistance with environmetal issues with vue cli
Nasr Galal replied to Nasr Galal's topic in GSAP
@ZachSaucier HYG! https://github.com/sniperadmin/gsap-runtime-bugs -
need assistance with environmetal issues with vue cli
Nasr Galal replied to Nasr Galal's topic in GSAP
let me recreate it. I will post the repo on here -
need assistance with environmetal issues with vue cli
Nasr Galal replied to Nasr Galal's topic in GSAP
Hey Zack! I am using Vue CLI 4. Nothing fancy with the config: // const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin const VuetifyLoaderPlugin = require('vuetify-loader/lib/plugin') const MiniCssExtractPlugin = require('mini-css-extract-plugin') const SitemapPlugin = require('sitemap-webpack-plugin').default const paths = [ { path: '/', lastmod: new Date().toISOString().slice(0,10), priority: '0.8', changefreq: 'hourly' }, { path: '/products', lastmod: new Date().toISOString().slice(0,10), priority: '0.7', changefreq: 'hourly' }, { path: '/about', lastmod: new Date().toISOString().slice(0,10), priority: '0.7', changefreq: 'hourly' } ] module.exports = { publicPath: '/', configureWebpack: { optimization: { minimize: true, moduleIds: 'hashed', runtimeChunk: 'single', splitChunks: { minSize: 10000, maxSize: 250000, cacheGroups: { vendor: { test: /[\\/]node_modules[\\/]/, name: 'vendors', chunks: 'all' } } } }, plugins: [ new SitemapPlugin('htttps://www.codewetrust.com', paths, { filename: 'sitemap.xml', lastmod: true, changefreq: 'hourly', priority: '0.8' }) ] }, transpileDependencies: [ "vuetify" ], chainWebpack: config => { // config.plugin("webpack-report").use(BundleAnalyzerPlugin, []) config.plugin("VuetifyLoaderPlugin") .tap(args => [{ progressiveImages: true }]) config.plugin("MiniCssExtractPlugin").use(MiniCssExtractPlugin) } } I have a component that contains the whole scene that builds on the same concept provided at codepen. This is the code part i am using for the animation: // gears intro gsap.utils.toArray('.element').forEach((el: any, i) => { tl.from(el, { y: i % 2 === 0 ? i * 2 + 120 : i * 2 + 150, duration: 6 }, 0) }) // gears rotation and rest of scene animations // First: ball animation (not for the current discussion) tl.to("#ball", { duration: dur * 6, motionPath: { path: '#CAD_Arc__x2D__by_Points_20_', align: "#CAD_Arc__x2D__by_Points_20_", autoRotate: true, alignOrigin: [0.5, 0.5], start: 1, end: 0, }, }) gears.forEach((gear: any, i) => { tl.to(gear, { rotation: i % 2 === 0 ? 360 : -360, }, (dur) * i) }) dialogs.forEach((dialog: any, i) => { tl.to(dialog, { opacity: 1, }, dur * i) }) hope this helps a bit -
If we imagine two stages of a simple animation like shown in codepen, I used gsap.utils to do this test. this code functions properly on online editors, but when it comes to the local environmental setup, here is the unexpected behavior: all animations run at the same time This issue is noticed also in the following post: This post could help others to be aware of such topic Thanks
-
@ZachSaucier this is really strange! in codepen, It runs as expected https://codepen.io/nasr3090/pen/YzqPWZP in code sandbox, it runs as expected https://codesandbox.io/s/text-opacity-animation-pxlos?file=/src/App.vue but in my vue cli localhost it does not!
-
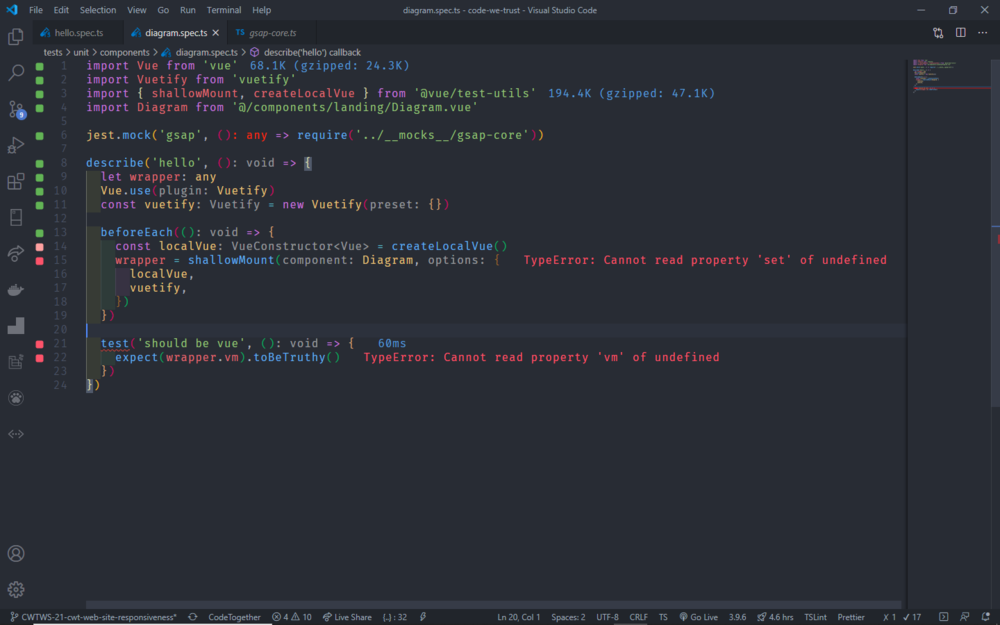
I have used your attached code, but when you use a plugin, sometimes it throws this: FAIL tests/unit/components/diagram.spec.ts ● Test suite failed to run TypeError: Cannot read property 'registerPlugin' of undefined
-
Wondering how to mock scroll trigger in jest for unit tests?
-
Also found out that using `delay` is more stable e.g: .to('#something', 0.8, { opacity: 0, delay: 4 })
-
I replaced autoAlpha with opacity, It does the trick
-
Thanks! with codepen it is okay, once I apply it in a Vue app, it does only show elements which results in overlapping
-
Hi @mikel Appreciate your response how about something like this: https://codepen.io/nasr3090/pen/oNbrgvM
-
any simpler way to do this? as the '#note3' will not show up plus, it is a lot repetitive! tl .to('#note1', 0.8, { autoAlpha: 1, }, 5) .to('#note1', 0.8, { autoAlpha: 0, }, 10) .to('#note2', 0.8, { autoAlpha: 1, }) .to('#note2', 0.8, { autoAlpha: 0 },15) .to('#note3', 0.8, { autoAlpha: 1 }) .to('#note3', 0.8, { autoAlpha: 0 }, 20) .to('#note4', 0.8, { autoAlpha: 1, }) .to('#note4', 0.8, { autoAlpha: 0, }, 25) .to('#note5', 0.8, { autoAlpha: 1, }) .to('#note5', 0.8, { autoAlpha: 0, }, 30) .to('#note6', 0.8, { autoAlpha: 1, }) .to('#note6', 0.8, { autoAlpha: 0, }, 35)
-
Hmm,.. You are absolutely right! I need to change the way I think of things when it comes to problem solving I am still reading the referred article. I really thank you for that reference.
-
Hey Zach, HYG, https://codepen.io/nasr3090/pen/mdVYEQo
-
I am using Vue js and the behavior will be hard to explain in here, so i recorded a 3 mins video: glad to discuss.. thanks!
-
@OSUblake I was thinking to measure how it could affect performance! you really did a good job! thanks a lot! I was looking for that! I have 2 queries in mind: 1- Will it be possible or useful running gsap on the web-worker? 2- How to optimize SVG to boost the performance of the client side?
-
Hey Zack! oh yeah, I was looking for threads discussing this issue! thanks for these recommendations
-
I am using gsap in a component <script lang="ts"> import { DiagramSvgHelper } from '@/mixins' import { gsap } from "gsap/all" import { Component } from "vue-property-decorator"; @Component({}) export default class Diagram extends DiagramSvgHelper { // someCodeHere } </script> I would like to test the component without `gsap`for now, once i created a jest test this response comes: I used `gsap.to()` and `gsap.set()` methods Thanks all
-
cannot access elements nested in <svg> via listener
Nasr Galal replied to Nasr Galal's topic in GSAP
Thanks for the proper info -
cannot access elements nested in <svg> via listener
Nasr Galal replied to Nasr Galal's topic in GSAP
hey zack! so I have to use a tool like illustrator to fix this? -
Nested elements like `<image />` are not recognized via listener using native js, jquery, or even vuejs Just looking for a way to define them to the listener
-
Super like the approach! it looks even simpler! ok now If I would like to rebuild something like this awesome animation: https://codesandbox.io/s/nw10kz7m3j there are multiple lines, that's why I did try to build the simplest mechanics for the typo if you have any other suggestions, please share! Thanks for the helpful code!
-
Just trying 2 different easy approaches to get this typewriter works like a charm! My issue is to sync both animations of the #text element and the chars and I do believe it is really simple to do! I am looking for an easy approach to take down this latency this animation is what i need to edit: // need to sync this block with the above animation gsap.from('#text', {width: 2, duration: 2, ease: SteppedEase.config(20) }) my target is to code this without the use of any other JS Libs like jquery