Search the Community
Showing results for tags 'jest'.
-
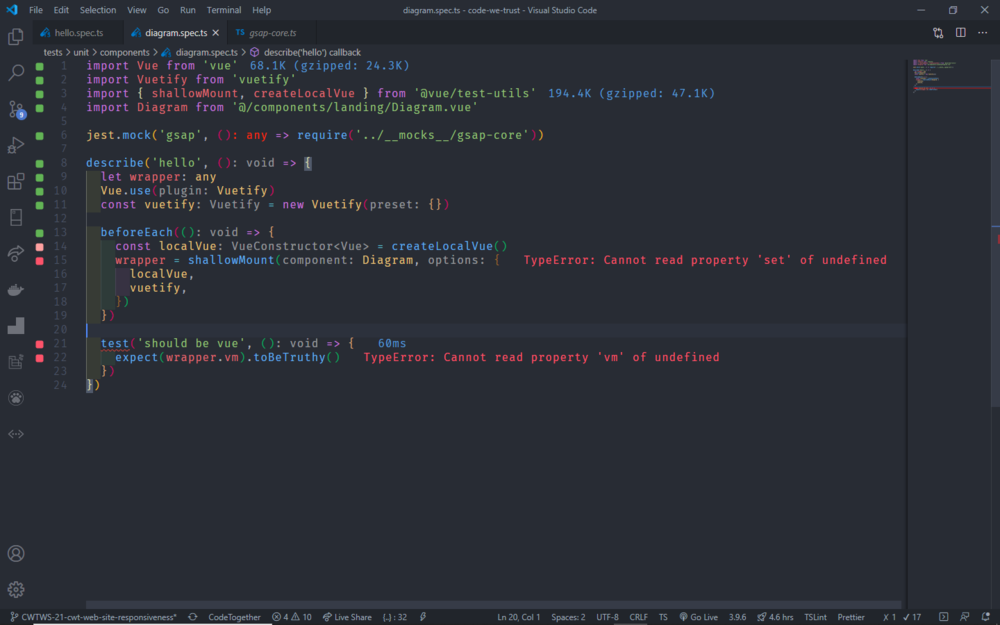
I am using gsap in a component <script lang="ts"> import { DiagramSvgHelper } from '@/mixins' import { gsap } from "gsap/all" import { Component } from "vue-property-decorator"; @Component({}) export default class Diagram extends DiagramSvgHelper { // someCodeHere } </script> I would like to test the component without `gsap`for now, once i created a jest test this response comes: I used `gsap.to()` and `gsap.set()` methods Thanks all
-
Hi all, Not sure if i'm missing something or if I'm doing something incorrect. But I'm trying to run simple unit tests with Jest and Enzyme on my component that uses gsap for a search input box. The component works perfectly fine, animation is great too. But whenever i run my tests, and specifically this line component.find('#close').'click' i get ERROR CANNOT TWEEN A NULL TARGET the close button calls this function below: animation.hideSearch(this.searchInput) animation.hideSearch is: hideSearch(target){ return TweenMax .to(target, duration, { opacity: 0, display: 'none' }) }, And finally here is my search input: <input id='search-input' className={styles.input} value={this.state.searchValue} onChange={this.handleSearch} ref={div => this.searchInput = div}/> Is there anything i need to configure in order to get jest to ignore the gsap animation? Any help is appreciated. thanks!