lauren_d
Members-
Posts
14 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
lauren_d's Achievements
Recent Badges
0
Reputation
-
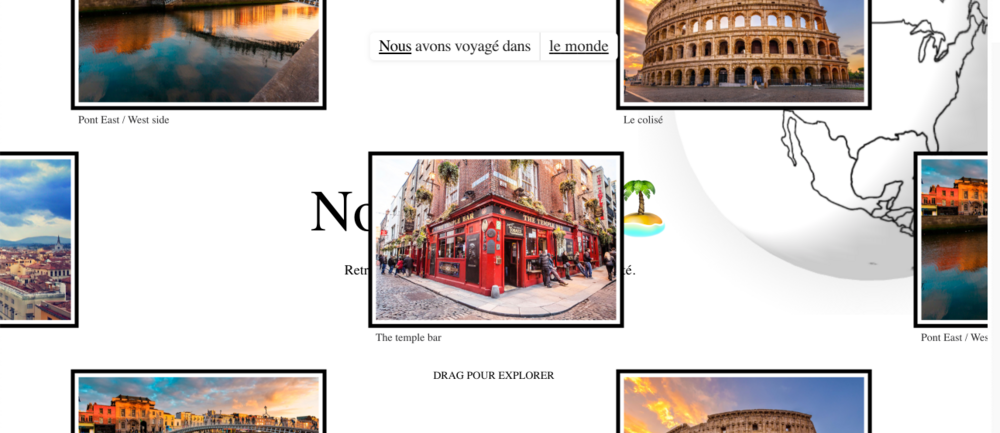
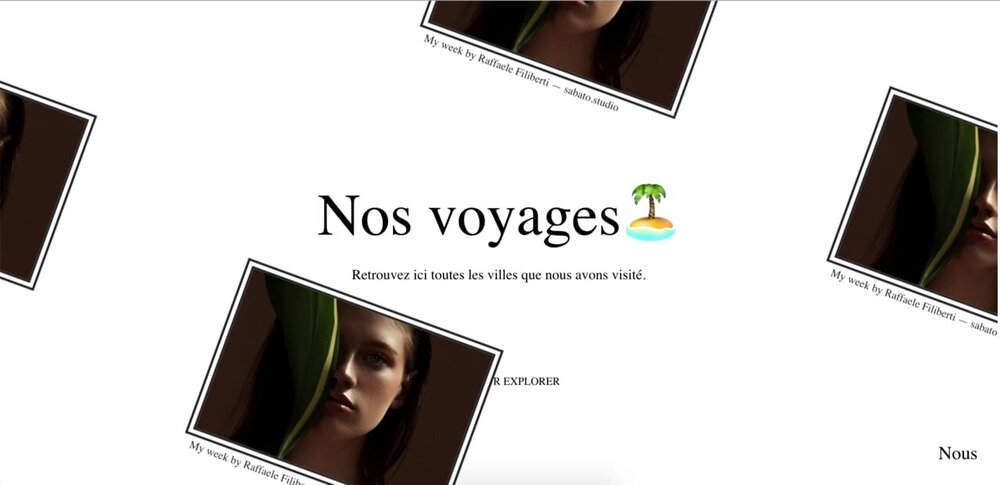
Hello and happy new year to all, I'm trying to achieve the following effect: https://www.esperanto.design/ on the "all interviews" page, there is a list, I want to achieve the snap back into center when scrolling effect if possible with gsap. When you stop scrolling the list, the nearest elem will snap back to the center. For my project I have an infinite list wich clone my first elems and append them in the right place. I determined the "vertical center" with document.elementFromPoint(100, winMidY) and It fives me the right element but I don't know what to do after.. Here's my project: https://nosaventures.netlify.app Here is the html structure: <nav class="menu" id="menu"> <div class="scroll-arrow"></div> <div class="menu__item"><h2>🇫</h2></div> <div class="menu__item"><h3><a class="menu__item-inner">Fascination Street</a></h3></div> <div class="menu__item"><a class="menu__item-inner"><h3>The Last Dance</a></h3></div> <div class="menu__item"><h3><a class="menu__item-inner">Rebel Fantasies</a></h3></div> <div class="menu__item"><h2>🇫</h2></div> <div class="menu__item"><h3><a class="menu__item-inner">Love Letters to Cipher</a></h3></div> <div class="menu__item"><h3><a class="menu__item-inner">Henry and the Kids</a></h3></div> <div class="menu__item"><h3><a class="menu__item-inner">Downtown Blank</a></h3></div> <div class="menu__item"><h3><a class="menu__item-inner">Georgetown Blues</a></h3></div> <div class="menu__item"><h3><a class="menu__item-inner">When Alice comes</a></h3></div> <div class="menu__item"><h2>🇫</h2></div> <div class="menu__item"><h3><a class="menu__item-inner">A Rabbit's Dream</a></h3></div> <div class="menu__item"><h3><a class="menu__item-inner">Schizophrenia House</a></h3></div> <div class="menu__item"><h3><a class="menu__item-inner">Foundation Fabrics</a></h3></div> <div class="menu__item"><h3><a class="menu__item-inner">Whenever Whatever</a></h3></div> <div class="menu__item"><h3><a class="menu__item-inner">Feathers of Babel</a></h3></div> <div class="menu__item"> <h2> Irlande <svg xmlns="http://www.w3.org/2000/svg" width="60" height="30"> <rect fill="#169b62" width="60" height="30" /> <rect fill="#fff" x="20" width="40" height="30" /> <rect fill="#ff883e" x="40" width="20" height="30" /> </svg> </h2> </div> <div class="menu__item"><h3><a class="menu__item-inner">Golden Freckles</a></h3></div> </nav> And the js: const menu = new InfiniteMenu(document.querySelector('nav.menu')); let winMidY = innerHeight / 2; let winMidX = innerWidth / 2; const containerSelector = document.querySelector(".menu"); const lastCenteredElem = document.querySelector(".menu__item"); let speed = 0; function updateCenterElem() { lastCenteredElem.style.pointerEvents = 'none'; let bcr = lastCenteredElem.getBoundingClientRect(); const targetElem = document.elementFromPoint(100, winMidY); lastCenteredElem.style.pointerEvents = 'auto'; let midX = bcr.x + bcr.width / 2; let midY = bcr.y + bcr.height / 2; let x = winMidX - midX; let y = winMidY - midY; gsap.to(targetElem, { ease: "sine.inOut", duration: 0.7, y: midY }); console.log("elem", targetElem); } window.addEventListener('wheel', (e)=>{ speed += e.deltaY*0.0003; updateCenterElem(); }) Obviously I don't have the effect wanted but I don't know what is missing. If someone could point me in the right direction, it would be great.
-
I'm basically using your code on codepen with slight adaptation https://codepen.io/ZachSaucier/pen/PoqxzMV
-
Hi again, So my project is going well. I have added some filters, some webgl and I'm close to what I wanted. I just have one last problem, I would like to have a click event on each element and so doing that is not the part wich I have a problem with but my click can't go through the "mask" so mouseenter is never actually running. How can I go through the mask and actually recognize when I'm hovering an element ? Thank you and here is a little screenshot of my advancement
-
Yes ! Sorry I didn't have the time to come here before now and tell you this ! But it's really great, I still have a long way to go ! So I will continue my project and hopefully I will be able to show you the final product
-
Thank you, I just have problem with your code and I don't know if you can help me with my error, it works really well on codepen but when I try to implement it in my project, I got a problem. I'm studying react, so I try implementing it and actually my error is when calling your checkPositions function. So I have this: updateCenterElem() { let elems = document.elementsFromPoint(winMidX, winMidY); elems.forEach((elem) => { if(elem.matches(imageSelector) && !lastCenteredElem.isSameNode(elem)) { lastCenteredElem = elem; this.checkPositions(lastCenteredElem); } }); } When I drag, I got a Typeerror: this.checkPositions is not a function so the app crashes. I have tried to bind "this" as seen in some stackoverflow answers or put this in an other variable like so let self = this;. But nothing works, I don't know if you or anyone will be able to help me. Thank you again
-
Yes thank you, I actually followed a bit what you did in your pen and so I have my grid that is floating with a timeline but it is not infinite, my elements only appear once and if I drag my mask, then the elements would not be visible anymore, how can I repeat them not matter where I drag and make it appear like they are everywhere ? Maybe there is my answer in your pen and I did not see it But big thank you for your help !
-
Hi everyone, I'm trying to implement this effect from this website https://isolation.is/. The grid moves by itself and the animation repeat itself as the items always go back to their starting position. Actually it's not only that, once an item goes past a certain point, the element is taken and positioned at the end of the div (so just append in js I guess). First of all I need to make the grid, in the website though there is no row (as in no parent div for the items) so I have a bit of trouble understanding how it's done. I guess I would have to use gsap.set on all my elements but how to calculate the space and offset needed and then the repeat ? I will post a codepen later as I started my project directly in local. Thank you
-
Yes that's what I will do. Thank you for the help I mean now if I scroll I can stop anywhere, in between my slides if you want. What I want is if this happens, the closest slide should come down or up.
-
Menu I tried to fill the titles in white when I scroll. But I think I didn't took the right approach and not understood what you meant by adding to the timeline when appropriate. As of now every titles are filled with white as I scroll. How show I go about it ? Use the ratio and when it hit a precise value, add the white on a precise element ? I played around a bit with the ratio value, add an attribute element with the value from this calculation = 3600 / number of elements. And then tried a simple if to check if my ratio of the update function is equal to say 0,125, the second element, but it kind of never does. Is there a way to check which element is in view and stabilize or recenter my scroll ? So I don't know how to advance, I will give it another go after I have cleared my head. I'm kind of new to all this, but I will continue.
-
Ok thank you, I will see to that in last then. I have made my progress wheel, I will now make my titles fill with white as they come up ! And then the cursor is it's not to hard. Thank you !
-
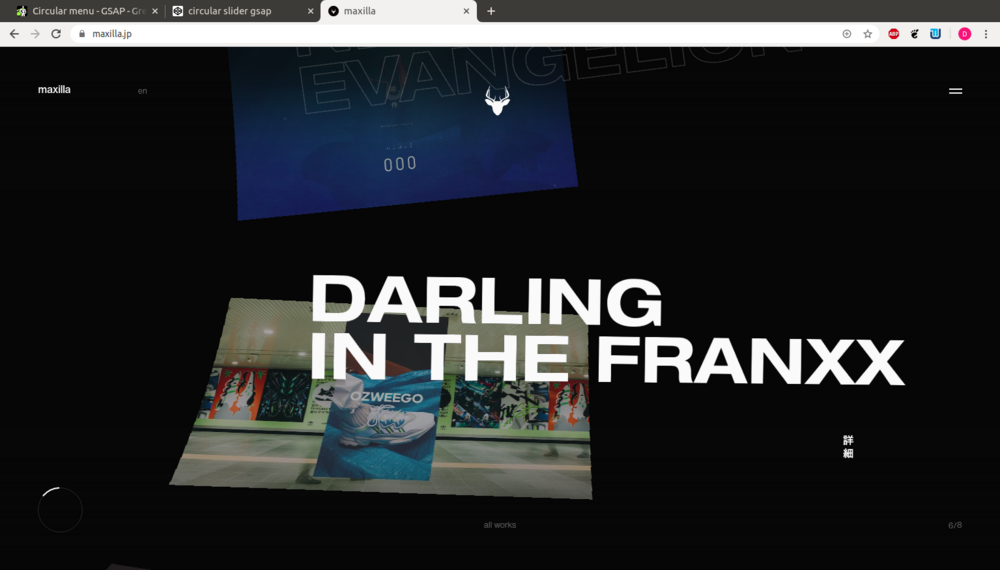
First of all thank you for the advices, I will update when I have enough results to show. But I will try to express myself better for that last part. When you scroll the items of the slider on https://maxilla.jp (on desktop only), the image that is coming next is not flat, it's kinda deformed to give an effect and if you scroll faster this effect is accentuated. I took a picture to show you, it will be more explanatory than my words. But thank you I will work and get back here to show the results.
-
HI, I'm actually trying to do the same menu. Here is my pen to show my advancement. Circular Menu Later on, I will get all the pictures and titles from a request to an API but for now I just add everything myself. I don't know if I took the right approach to make my elements moved according to the movement of my mouse but anyway I have some questions: First, I would like to know how can I sync the progress circle in the bottom left to my slider. I'm guessing I should add an active class on the element that is in view but I don't how to go about it. Then, as in the website when the item slowly comes up and arrive in view, the title begins to fill with white, so of course I made my titles with stroke, the only guess I have would be to begin to "fill" the title as it comes into view maybe a timeline And finally, to make my menu complete, I would like to have the same effect when you scroll the elements, the items coming seems to lift as you speed up the scrolling. If you can point me in the right direction, it would be awesome. I want to be as close as I can to this menu from this awesome website. Thank you !
-
Thank you for your welcoming and for your help. I will start with what you told me and build what I want from there. I will update and post with my pen. I will surely have more questions haha. Especially with the sorting but I will work on it ! Thank you !
- 2 replies
-
- menu
- navigation
-
(and 2 more)
Tagged with:
-
Hi, I've been trying to make a gallery navigation like this: https://www.powerhouse-company.com where the menu is a gallery of images and moves when you drag the canvas and then you have the select to sort the diverse articles, the animation is beautiful. I'm guessing I have to use a plugin to do the sorting like they use (flickity), but I'm kind of lost on how to make the canvas. I just want to be able to drag my canvas in fullview and integrate it with images which would be Links. I'm not expecting any of you to tell me the answer. I'd be more than happy if you just simply point me in the right direction. And sorry if my english is not good, it's not my first language. Thank you all for your time!
- 2 replies
-
- menu
- navigation
-
(and 2 more)
Tagged with: