Page Tailoring
Premium-
Posts
20 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Page Tailoring
-
https://codepen.io/bartek-stawiarski/pen/qBJGLVg?editors=1010
-
Hi, I think i looking of solution of this problem some time now. I was Just thinking to post it. There is good and simple pattern to have ScrollTrigger with continuous snapping. If you mix it with your code it should work But I don't think is way to mix it with SmoothScroll to use LAG EFFECT. ?♂️ What I looking to use it with text Pattern for ScrollTrigger with continuous snapping: https://codepen.io/bartek-stawiarski/pen/abRrQgq?editors=1010
-
Sharing a solution that made me forget my SSR issues in nuxt3 with gsap.
- 6 replies
-
- 1
-

-
- nuxt3
- scrolltrigger
- (and 4 more)
-
Is it nuxt with SSR? I have problems when moved from nuxt 2 to 3. Now I'm moving all gsap to composables and loadding them onMounted, nothing before. <template> <div ref="dom">....</div> </template> <script setup lang="ts"> const dom = ref(null) const ctx = ref(null) onMounted(() => { const { initSomeScrolltrigger } = useScrollers() initSomeScrolltrigger(dom.value, ctx) }) onUnmounted(() => { const { cleanGsapContext } = useBasicAnimations() cleanGsapContext(ctx) }) </script> const initSomeScrolltriger = (scope, context) => { context.value = gsap.matchMedia() context.value.add(matchMediaConditions, (ctx) => { const { isMobile } = ctx.conditions const s = gsap.utils.selector(scope) (...) }) } const cleanGsapContext = (ctx) => ctx.value.revert()
- 6 replies
-
- nuxt3
- scrolltrigger
- (and 4 more)
-
I just developing web page with ScrollTrigger, and want to add Observe. When I use ScrollTrigger.observe there is no way to catch it and kill it. gsap.getById and ScrollTrigger.getById dosn't work. I think it would be logical to ScrollTrigger.getById would work for it. For exempel to kill it ? Yust idea ? happy tweening
-

GSAP Developer for our Company's Website
Page Tailoring replied to Mohamed Jawher's topic in Jobs & Freelance
Hi, i'm https://pagetailoring.com/- 2 replies
-
- landing page
- front-end
-
(and 1 more)
Tagged with:
-

scrollerProxy among different components in Vue
Page Tailoring replied to marcodellabate's topic in GSAP
@marcodellabate can you post solution? -

React-GSAP-ScrollMagic: "animation.gsap not found"
Page Tailoring replied to InquisitiveBadger's topic in GSAP
And ALL problems solved! https://greensock.com/docs/v3/Plugins/ScrollTrigger It's look great, thank you GSAP Team, I'm going to test it -
I know, problem is that i need finish i 5h from now ?
-
I know that demo is best, but it takes time especially with such an extensive project. Thank You for help.
-
I have done this like this: slideAnim[1].timeScale(2).play(); setTimeout(() => {slideAnim[2].timeScale(2).play();}, slideAnim[1].duration() * 0.5 * 1000);
-
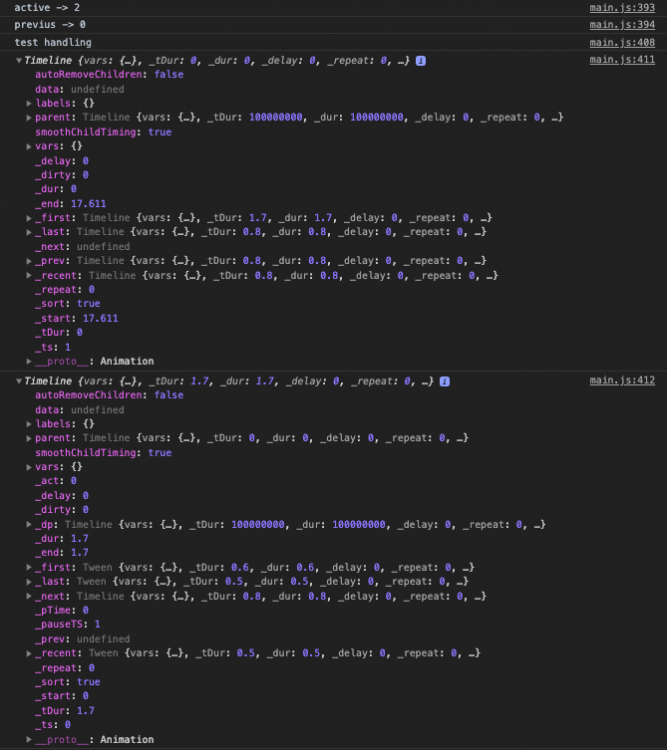
(same person, on to accounts :) Is complicated, it is quite long code. It is page o swiper and I wrote separate animations to change all slide. When i going forward I'm using slideAnim[x].play(), when going back slideAnim[x].reverse(). I have 13 steps. It's working perfect when I moving one step, between slides. Now I'm traying make animations for step n slides. I have some basic function for this: function handleAnimations(previusSlide, activeSlide) { console.log('f: handleAnimations'); if (activeSlide > previusSlide) { console.log('active -> ' + activeSlide); console.log('previus -> ' + previusSlide); if (activeSlide - previusSlide === 1) { slideAnim[activeSlide].play(); mySwiper.allowSlideNext = false; setTimeout(() => { mySwiper.allowSlideNext = true; previusTransitionTime = nextTransitionTime; nextTransitionTime = slideAnim[activeSlide].duration() * 1000 + 100; console.log(`transition ${previusSlide} -> ${activeSlide} took ${nextTransitionTime / 1000}s`); }, nextTransitionTime); } else { /// work evemple 0 -> 2 if ((activeSlide === 2) && (previusSlide === 0)) { console.log('test handling'); let master = gsap.timeline(); master.add(slideAnim[1], 0).add(slideAnim[2], 0); console.log(master); console.log(slideAnim[1]); master.play(); } else console.log('handle me down'); } } else { console.log(previusSlide - activeSlide); if (previusSlide - activeSlide === 1) { slideAnim[previusSlide].reverse(); mySwiper.allowSlidePrev = false; setTimeout(() => { mySwiper.allowSlidePrev = true; nextTransitionTime = previusTransitionTime; previusTransitionTime = slideAnim[previusSlide].duration() * 1000 + 100; console.log(`transition ${activeSlide} -> ${previusSlide} took ${previusTransitionTime / 1000}s`); }, previusTransitionTime); } else { console.log('handle me up'); } } } (there is to blocking swiper for time of animations) from: console.log(master); console.log(slideAnim[1]); I have: So in function console.log(slideAnim[1]) is visible and it have 1.7s (second 0.9) and master animation have duration 0. It's starts and finish at 17.611? <- that strange.
-
Hi, how to do it in gsap3. this don`t work var tl1 = gsap.timeline(); tl1.to(...); //add whatever animations. var tl2 = gsap.timeline(); tl2.to(...); //add whatever animations var tl3 = gsap.timeline(); tl3.to(...); //add whatever animations; var master = gsap.timeline(); master.add(tl1).add(tl2).add(tl3); //now you can control everything with master! //jump to the middle of the entire sequence, for example master.progress(0.5); i have: const longTime = .6, time = .3, shortTime = .15, longOverlap = '-=0.6', overlap = '-=0.3', shotOverlap = '-=0.15', easeingInOut = 'circ.easeInOut', easeingOut = 'circ.easeOut', easeingIn = 'circ.easeIn', popUpEase = 'elastic.out(1.5, 1)' ; slideAnim[1] = gsap .timeline() // slider no.1 .to('.tv', {duration: longTime, y: '-=55vh', ease: easeingInOut}) .to('.header', {duration: longTime, y: '-=102%', opacity:0, ease: easeingInOut}, overlap) .to('.container.-hero', {duration: longTime, opacity: 0, ease: easeingInOut}, 0) .set('.swiper-wrapper', {zIndex:'6'}) .to('.darknes', {duration: longTime, opacity:.4 ,ease: easeingInOut}) .fromTo('.container.-chatbot', {duration:time, opacity:0 ,ease: easeingInOut}, {opacity:1}, overlap) .pause(); slideAnim[2] = gsap .timeline() // slider no.1 .to('.container.-chatbot', {duration:time, opacity:0 , ease: easeingInOut}) .fromTo('.container.-ready', {duration:time, opacity:0 ,ease: easeingInOut}, {opacity:1}) .pause(); let master = gsap.timeline(); master.add(slideAnim[1]).add(slideAnim[2]); master.play(); on console.log(master) i have: Timeline {vars: {…}, _tDur: 0, _dur: 0, _delay: 0, _repeat: 0, …} Please, help me
-
Hi, all I resigned from "animations.gsap" ScrollMagic plugin and handle this like that: import { gsap } from "gsap"; import ScrollMagic from 'ScrollMagic'; const controller = new ScrollMagic.Controller(); const easeInOut = 'circ.easeInOut'; const time = .5; const menuAnim = gsap.timeline({defaults:{ease: easeInOut, duration: time}}) .to('nav', {y: '-100%'}) .to('#logo', {opacity: 1}, "-=0.4") .to('.main-nav', {opacity: 1}, "-=0.4") ; menuAnim.pause(); new ScrollMagic.Scene({ triggerElement: '#home', duration:0, triggerHook: .85 }) .on("enter", function (e) { menuAnim.play(); }) .on("leave", function (e) { menuAnim.reverse(); }) .addTo(controller);
-
-
As in subject
-
thank you very much @OSUblake
-
@PointC yes, adobe XD giving a crazy number, that are coordinates for the whole document, not for the exported group of paths. I have a new file with smaller coordinates. But still, I don't know how to move a path. Now I have translate(81.157 34.104) and I want to add 50 to x. (thx @OSUblake) <path id="Path_23" data-name="Path 23" class="cls-3" x="0" y="0" d="M585.648,443.9q-4.442,0-5.492-3.826l-17.472-59.584q-1.667-5.921-7.836-5.923h-1.975a1.759,1.759,0,0,0-1.727,2.222l18.768,64.329q3.083,10.986,15.734,10.986c.11,0,.205-.014.313-.017v-8.227c-.113,0-.2.038-.313.038" transform="translate(81.157 34.104)"/> Best I have come up with, is: logoAnimation.from('#Path_23', 4, {attr:{transform: "121.157 33.538" }, ease: Expo.easeInOut}); And in chrome dev tools it look ok, transform="translate(81.157 34.104)" is changing ok. But consol giving me 233 errors like: TweenMax.min.js:17 Error: <path> attribute transform: Expected transform function, "81.178 34.103". And path is disapering during animation. Do you have idea how I should that write? it is still here: http://links.stawiarski.eu/AttrPluginProblem/ I have put it codepen: https://codepen.io/bartek-stawiarski/pen/bPPrwa?editors=1010
-
Hi, I'm trying animate SVG path with attrPlugin. I can't find any docs about it. Can I use Attr Plugin to move path exatly x:30? Path is from Adobe XD export. Path like this for exemple: <path id="Path_23" data-name="Path 23" class="myGreen" d="M601.019,474.723q-6.417,0-7.933-5.526l-25.239-86.07q-2.408-8.553-11.319-8.555h-2.854a2.541,2.541,0,0,0-2.494,3.21l27.111,92.925q4.454,15.87,22.728,15.87c.158,0,.3-.02.452-.025V474.667c-.163,0-.287.055-.452.055" transform="translate(-3723.339 3675.66)"/> this dosen't work: var logoAnimation = new TimelineMax(); logoAnimation .from('#Path_23', 4, {attr:{x:30}, ease:Linear.easeNone}); http://links.stawiarski.eu/AttrPluginProblem/ After finding a solution, the real question should be: How to animate transform (x,y) of elements SVG Adobe exported file? Answer: The easiest way is to use CSSPlugin and use relative values, like x: "-=180".