kvnmcwebn
Members-
Posts
35 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
kvnmcwebn's Achievements
12
Reputation
-
kvnmcwebn changed their profile photo
-
wow thanks dipscom!
-
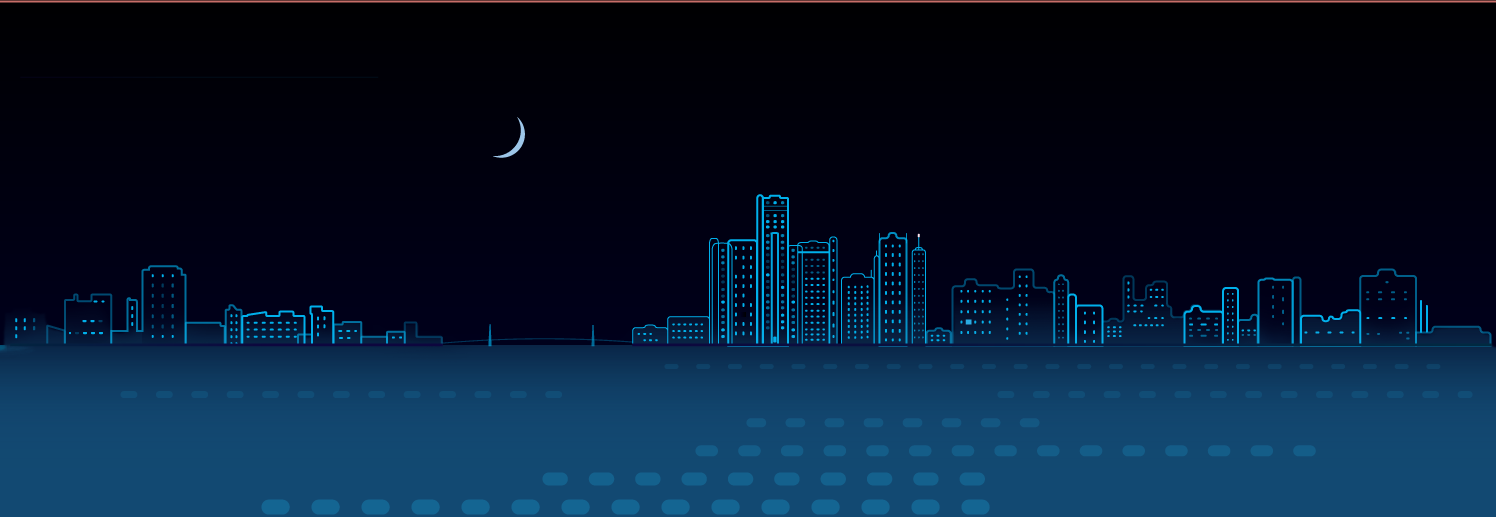
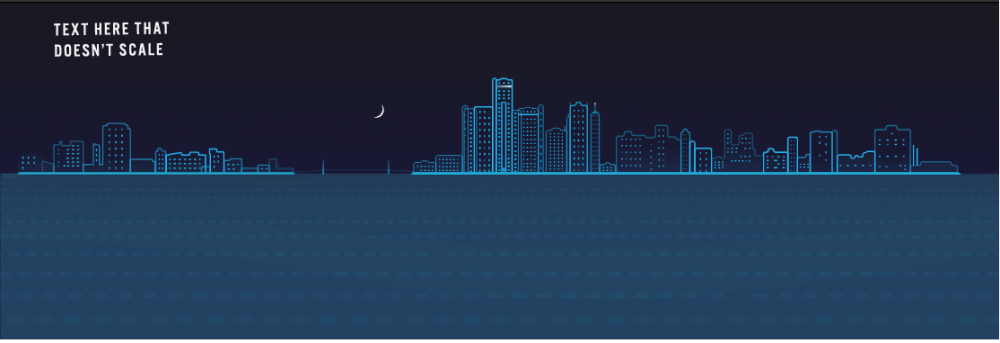
Well just the animation I've been working on...I've tried css positioning outside of the svg viewport with absolute and fixed positioning and a z-index of 9999, I've tried foreignObject within the svg element. I've tried using jquery to fix the width of the <g> element with css and just normally. But nothing has worked so far. There's a lot of code in the below pen now, most of the stuff I've tried is right at the top of the html...
-
Hi, I wold like to add some text to my svg animation. The svg container is totally elastic but I would like to fix the width and position of the text so that it doesn't scale at all. Could I maybe even set a width and position on text's <g> wrapper element? Can GSAP set width of an element be set like this in a timeline easily? Do I need to use bbox? I've been trying to use jquery but I can't seem to target svg elments within an elastic svg canvas. Thanks in advance
-
No I see what I did. I didn't wrap the stagger in the function as in your example. Between that and mikels example I should be all good. Thanks guys
- 17 replies
-
- 1
-

-
or with the cycle:
- 17 replies
-
Hi Point C, I'm having trouble with getting a function to fire off with the onComplete as per your example:
- 17 replies
-
great thanks I'll give it a read
- 17 replies
-
Ah but it looks like the timeline thinks that both of these tween methods have an infinite duration... none of the tweens that come after them play... hmm
- 17 replies
-
Point c thanks a million that's what I was trying to do. I just didn't know the correct syntax.
- 17 replies
-
Pardon yes, I'd like to put in multiple attributes for one value like you had in your example: opacity:[0.2, 0.4, 0.6, 0.8, 1] }
- 17 replies
-
Is something like this loop possible with cycle without using functions:
- 17 replies
-
Hi Point C, I was replying at the same time you were. Thanks for the further explanation, I'm starting to get it now. I wasn't aware we can set multiple properties on one value like that. That's actually going to be super helpful for my project. Thanks!
- 17 replies
-
- 2
-

-
Hi Mikel, Lol, yes that's a staggering demo. This feature is going to save me a lot of time. I have a couple questions, first I don't understand how you're getting the object's color values to cycle when you have the initial value set in the css with fill or backgroud-color attributes. Second is a function required to loop the cycle?I wasn't able to use repeat or yoyo anywhere in or around the cycle property.I have to learn how to use simple functions in GSAP can you recommend any tutorials? Thanks very much. -Kevin
- 17 replies
-
Hi, I'm trying to stagger in a series of boxes with opacity. Maybe the cycle feature is an overkill for this but I'd like to learn how to use it. All of the tutorials I've found on the cycle feature seem a bit complicated. Is there an example of a simple staggerTo with cycle in a regular timeline anywhere? var tl = new TimelineMax(); tl.to(".circle", .5, {opacity:-1}) .staggerTo(".boxes", 1, { cycle:{ opacity:[-1, 1] ease: [Power4.easeInOut] } }, 0.05) .to ..... -thanks
- 17 replies
-
Thanks.