TerraHQ
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by TerraHQ
-
-
hey @Rodrigo
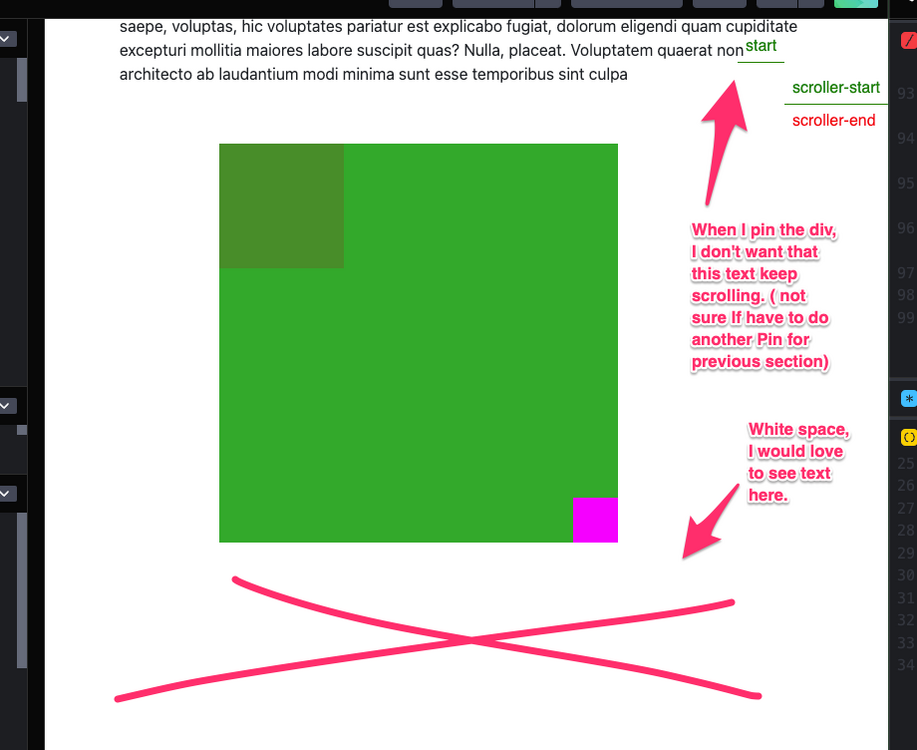
I think you are right! thanks for the code improve, it could be all in one timeline, but the problem is that I dont want to animate background position unless is not visible on the page.
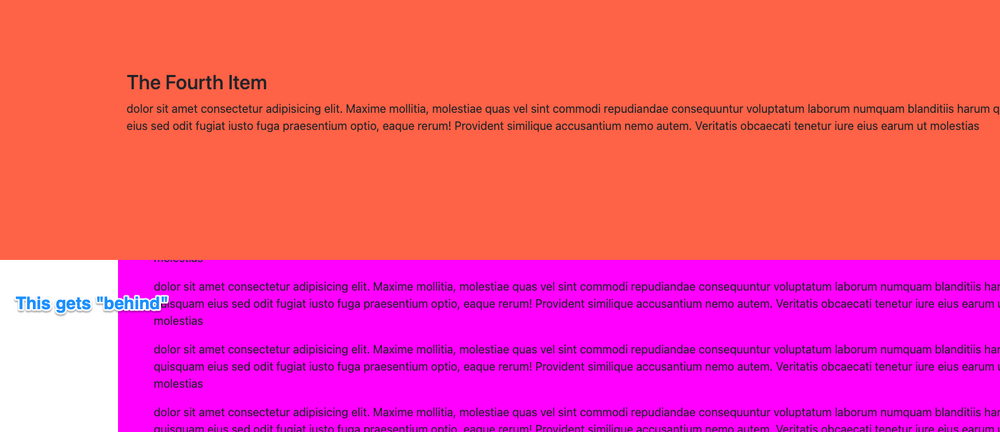
If you see my image, the last element is not visible on the viewport but is animating.Finally, why are you adding that orange section above? Is it because my markup is not correctly? If something is wrong on that side pls let me know, suggestions are always welcome

-
Hi there!
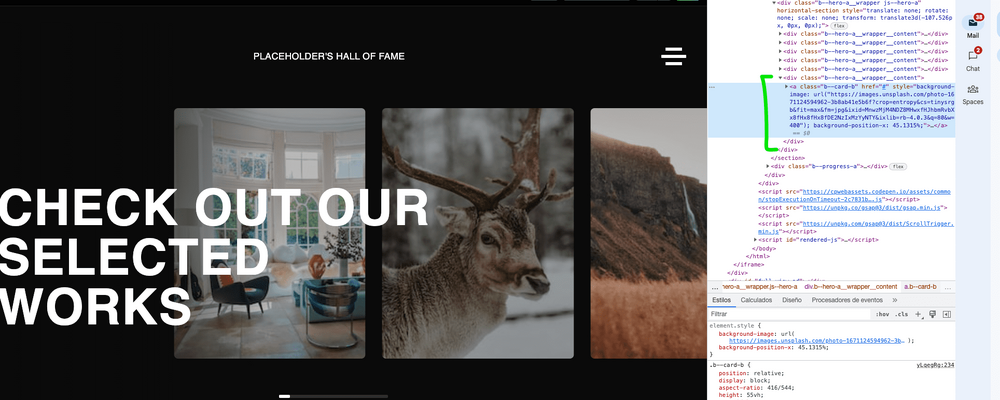
I have a question, I would like animate background position of the card-b from 75% to 25%, but I only want this to happen to cards that are visible in the viewport.
So far I add a simple tween to to card-b.
Thanks!See the Pen PoBqeqb by andresclua (@andresclua) on CodePen
-
thank you so much for your help, but in that case is going over my pin section which is not what I want.
what I want is that once the pinned section ends, you can keep scrolling normal.
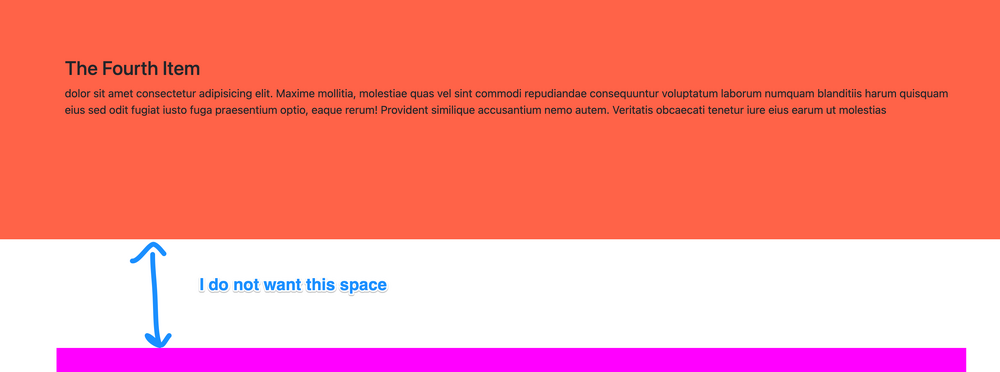
I've made another codepen, that it's better but not exactly since there is a white gap, pls take a look on a large screen.
See the Pen YzvgONz by andresclua (@andresclua) on CodePen
-
Hey!
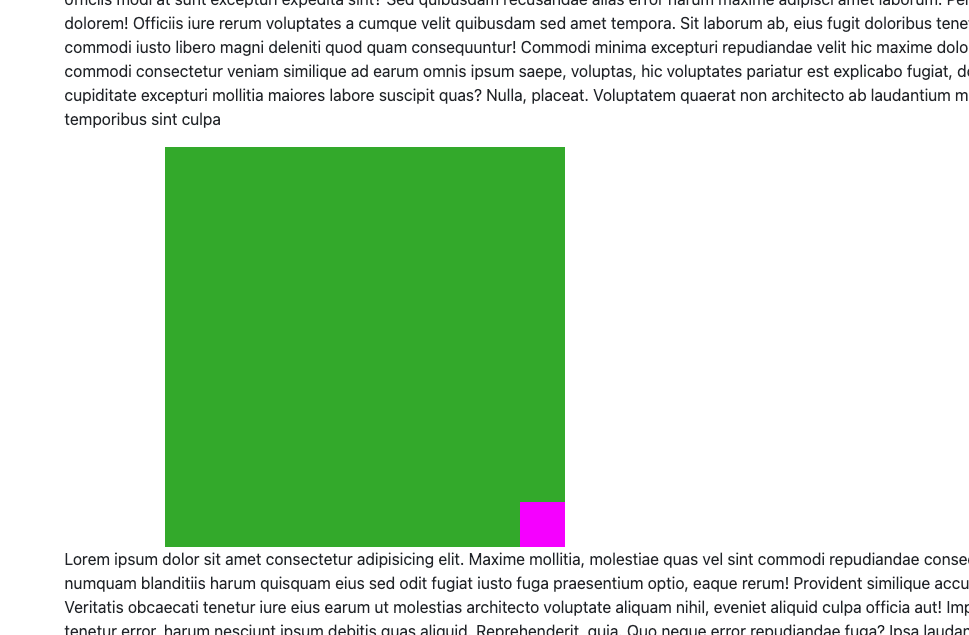
I'm having this issue that everything works as expected, but last element is stays pin on the screen and on top of the magenta/following section.
Is there any way to prevent this?See the Pen mdKoKqp by andresclua (@andresclua) on CodePen
-
Hey There!
I've got a few questions:
1 - Custom cursor should work with "top/left" or with transformX/TransformY ? ( performance) - Reference this article - would love some tips on how to proceed with it.
2 - How could I have some kind of animation using split text when I enter to the card on hover - ReferenceSee the Pen DBGYXK by GreenSock (@GreenSock) on CodePen
Thanks!See the Pen PoaOaxo by andresclua (@andresclua) on CodePen
-
Can you provide a codepen?
-
Hey! I would like when:
mouseenter - > animation start with some kind of increment of speed,
mouseleave -> animation stops slowly <- this is working using timeScale, but I dont know if that's the best solution.
Thanks!
See the Pen oNyereb by andresclua (@andresclua) on CodePen
-
hey There!
This is working!
But I would like to have some "speed" so I can make it faster/slower.
Is there something to make "endless" animations ?
Any help on this? 😊See the Pen NWzdmbd by andresclua (@andresclua) on CodePen
-
Closed this issue.
-
I have a problem with the animation when I use filters.
I have 4 filters which load different content without refreshing my page: All - Content - Design - Digital. In this case, the pills change depending on the filter I am in:
All, Content and Digital - have 7 pills
Design has 6 pills.
Example of the error:
I’m in All (7 pills are visible), I switch to Design (6 pills are visible), and when I go back to All, instead of seeing 7 pills again, 6 are visible, the seventh one does not appear – GSAP does not take into account the seventh pill so it does not animate it.
Could someone help me to know why this happens? – Thank you!See the Pen poVoeBe by julifredes (@julifredes) on CodePen
-
Try it now @SteveS
-
I have an issue with the animation in some cases.
Using filters (for example: All - Content - Design - Digital), I choose what content to see on my page without refreshing it.
In -All- , -Content- and -Design- there are 7 pills as seen in the codepen.
In -Design- there are only 6 pills.
for example, in -All-, the animation runs correctly. The problem occurs when I switch to -Design- and back to -All-. GSAP does not take into account the last pill (the seventh in this case) so it does not animate it, removing the inline styles that GSAP adds according to the animation (opacity and visibility).
This makes that the last pill does not appear on the screen but inspecting the code, there it is without being animated.See the Pen RwybOez by julifredes (@julifredes) on CodePen
-
Hello!
I have a doubt, I would like certain spaces not to be "affected" when pin some element.
Ideally I would like to see it as the second image.
Thanks in advance!
See the Pen RwMqZzz by andresclua (@andresclua) on CodePen
-
thanks - that worked @GreenSock
-
Hey Forum,
I would like the circles on the center starts fading from the center before the outter ones disappear.
How could this be solved?
See the Pen ExExBYQ by alejandroCandela (@alejandroCandela) on CodePen
-
solved usingg one animation! tsm
-
hey @OSUblake @mvaneijgen @elegantseagulls
Still working on this.
My main goal is to have 2 complete diff animations.
I know that the user is not going to enter/leave super fast, but I want to accomplish the best experience if possible.
See the Pen gOoboZQ by elisabetperez (@elisabetperez) on CodePen
-
hi @mvaneijgen The exitTime concept from the video is an interesting one but ideally I’d like to use 2 different animations instead of playing and reversing the same animation. 2 animations and 2 different timelines.
-
hey!
so I’m doing this little animation for this blue card where:
1) on mouseover I do a .5 duration initial animation
) on mouseleave I’ve got a different .25 duration animation.
All animations are triggered after hovering the Explore button at the bottom.
The mouseover and mouseleave event are naturally triggered so fast that I’m delaying all animations using debounce.
However, even if each method is triggered correctly (you can check the console messages), if you move the mouse very fast over the Explore button, even when you leave the button and the message says ‘mouseleave’, the animation is still on and bugged. The only way to solve this is if I’ve got 1 animation played and played on reverse or 2 animations but with the same duration.
Why is this bug?
Thanks in advanceSee the Pen rNYEJMP?editors=0110 by elisabetperez (@elisabetperez) on CodePen
-
hello !, I'm trying to get the full width of the container, it doesn't return the value as expected. It is very likely that I'm doing something wrong. Attached 2 pens, one "without gsap" and another with gsap. Thanks a lot!
Thanks in advance
-
-
hello, merry christmas lol! 😝 🎅
I have a question that a client has asked me and I really don't how to approach, since I'm not an expert with this library.
I attach a very simple pen.
My client is asking for the following: "Once you stop scrolling, the sections still move, easing down, which should not be the case. Once the user stops scrolling (whether taking finger off spacebar or up/down arrow, or stop scrolling with the mouse), the sections should stop moving as well, instantly".
I know that is not the default scroll behaviour, and already has the "ease: "none"".
I'm 80% sure that is not possible, but I'm 100% sure there is a technical explanation that I can give to my client.
Thanks in advance.See the Pen yLzPNPN by andresclua (@andresclua) on CodePen
-
Hey @Born05, please install this. https://www.npmjs.com/package/nuxt-gsap-module
-
 1
1
-
-
hey @OSUblake
Thanks for the tip, I've updated the codepen but I can't get to work as I want.
I would like as soon as the magenta box is visible, move it to X axis until is not visible on my screen.





Pinned Section & Parallax inner cards based on position
in GSAP
Posted
Hey @Rodrigo
Thanks for the tip, I've watched the video and explanation looks really good / clear !
But IDK why is not working as expected on my version.
1 - Is it because I'm using x instead of xPercent? tried to swap it but it mess up everything 😑
2 - I'm noticing that markers are not display at the bottom. ( see example
See the Pen eYjJPRa?editors=1011 by andresclua (@andresclua) on CodePen
)3 - I can't make it work to animate from first time visible till the end of movement of
document.querySelector(".js--hero-a")Once again, thanks for the previous tips!