anteksiler
Members-
Posts
67 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by anteksiler
-
Thanks guys, changing ease to "none" does not work either. The codepen should be working now when you comment out "inherit" parameter: https://codepen.io/anteksiler/pen/rNrdMyV
-
Hi there, Using defaults to add easing to all animations: gsap.defaults({ ease: Power4.easeOut }); However, when we want to cancel this on ScrollTrigger plugin: gsap.to(this.content, { clipPath: `inset(0px 4% 0% round 64px)`, inherit: false, ease: "ease", scrollTrigger: { trigger: this, scrub: 1, start: () => 'top bottom', end: () => 'bottom bottom' } }); The animation is not happening. EDIT: Updated codepen. "inherit: false" breaks the animation
-
We are using GSAP on a user-facing UI, so there are cases where there are no elements to animate. We do our best to check for elements before hands, but there are various possibilities. I would like to silence these errors on console, on production sites: "GSAP target [object Object] not found"
-
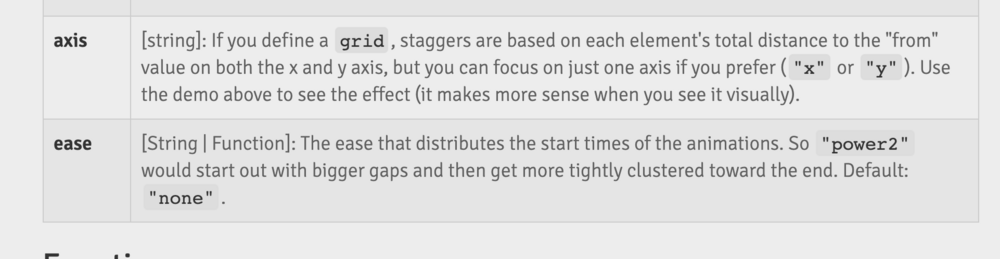
Hi @GreenSock, it would be great if "stagger" information under parameters inside https://greensock.com/docs/v3/GSAP/gsap.to() have a link to https://greensock.com/docs/v3/Staggers And, https://greensock.com/docs/v3/Staggers can have row for callbacks here:
-
Oh wow! This is super useful! I don't think this is on documentation. Thank you @OSUblake
-
Is there any way we can add classes to the elements of each iteration of stagger? onRepeat callback does not provide the current iteration 's target as far as I can see.
-
I am confused here as you using "callback" as a timeline selector, and the using "callback" as a timeline "callback.call(...)".
-
Hi @GreenSock, thanks for the help. I did not quite understand the onRewindComplete function solution. Do you mind editing the codepen? Do I add the onRewindComplete function to the parent timeline's onReverseComplete, and use the child timeline's callback?
-
If you click on Toggle, it will play, and on second click, it will reverse the timeline, but the "onReverseComplete" callback of the sub-timeline is not triggered, which should add yellow background to the button
-
This method is not working for me because call is trigger twice when using timeline.
-
As far as I can see, just adding classes is not working either: tl.set( search_window, { className: '+=search-active' } , "start") It replaces all the classes even though "+=" is used.
-
So I am running timeline to show sub-menus: var tl = gsap.timeline( { paused: true } ); tl .to( cc, { duration: 0.5, autoAlpha: 1 }, "start") .to( menu, { display: 'block', duration: 0.5, autoAlpha: 1 }, "start") .to( li, { duration: 0.1, opacity: 1, stagger: 0.03 }, "start"); Menu is set to display: none; by default. The "display:block" is applied at the end of the animation.
-
Is there support for viewport units? I am trying z:"-15vw", but I am only getting "-15" on transforms.
-
Yes, but my question is related to this code: mainTl .add(animation1.play(), "position") .add(animation2.play(), "position"); They start together when using (mainTl.play()), but when reversed (mainTl.reverse()), they don't start together.
-
You can see the issue here: http://revolution.fuelthemes.net/ When you click on the mobile toggle icon, the animation of the mobile icon and the menu start together. However, when clicked again (reversed), the mobile icon waits for the menu animation to finish.
-
The hashtag has nothing to do with it, the javascript code has "return false;". I removed the hashtag, you can still see the issue on Firefox http://goodlife.fuelthemes.net/ The issue is with the scroll-behavior: smooth; The issue goes away once its removed. Also, a simple jQuery function works fine such as: jQuery('body,html').scrollTop(0);
-
Well, I am using a regular scrollto function: container.on('click', function(){ TweenMax.to(win, 1, {scrollTo: { y: 0 }, ease:Quart.easeOut}); return false; }); I don't think you understand me clearly, I am not using any other function on that button. How can "scroll-behavior: smooth;" stop the javascript?
-
As you can see from the demo url, when you scroll down, and click on the "up arrow" on the bottom right corner, scroll to plugin fails to scroll on Firefox. However if you disable the "scroll-behavior: smooth;" css on body element, the scroll works perfectly. http://goodlife.fuelthemes.net/
-
Thanks, I have moved my timelines into a master timeline, and it's easier to control. However, I have an issue with position parameter of nester timelines. mainTl .add(animation1.play(), "position") .add(animation2.play(), "position"); Now, when playing mainTL, both animations start together, however, when using mainTl.reverse(), they are staggering. mainTL, animation1 and 2 are all paused.
-
Is there anyway we can omit some tweens when doing reverse() ? I have this code menuTl .set($('.header_overlay_padding', header), {marginTop: $('.logolink', header).outerHeight()}) .to(header_overlay_menu, 0.3, { y: 0 }, "start") .set(header, {className: '+=light-header'}) .staggerFromTo($('.thb-header-menu>li>a', header), 0.5, { autoAlpha: 0 }, { autoAlpha: 1 }, 0.1, 'color') .staggerFrom($('.thb-header-menu>li>a', header), 0.3, { color:'#fff', clearProps: 'color' }, 0.1, 'color+=0.5') *** .to(bar, 0.5, { cssRule: { scaleX: 1, opacity: '0.1' } }, '-=0.5' ) .staggerFromTo($('.thb-secondary-menu-container a', header), 0.5, { autoAlpha: 0 }, { autoAlpha: 1 }, 0.1, 'subcolor') .staggerFrom($('.thb-secondary-menu-container a', header), 0.3, { color:'#fff', clearProps: 'color' }, 0.1, 'subcolor+=0.5'); *** I would rather not animate the lines marked with *** when doing reverse.
-
Hmm, not quite, my issue can be visible on werkstatt.fuelthemes.net on a mobile screen. When you open the mobile menu and then do an orientation change, it does not refresh the values. I am animating percent x and y values.
-
Hi @greensock, I suppose "strictUnits" also fixes the % based issues on device orientation change?
-
Yes, that would be ideal, and would like to only scramble random number of letters, not all of them.
-
I am actually using the ScrambleText, but it does not give me the option to randomize the order, that's why I had to use SplitText to randomize the letters.
-
I am trying to achieve a similar effect on the menu elements on this site: http://www.kikk.be/2016/ As you can see, the text scrambles, and goes back, This is my code here: $('h1').each(function() { var _this = $(this), mySplitText = new SplitText(_this, { type: "chars" }), newchars = '*?�><[]&@#)(.%$-_:/\\;?!azertyuopqsdghjklmwxcvbn'.split(''), randomchars = shuffleArray(newchars), letters = shuffleArray(mySplitText.chars), tl = new TimelineMax({ paused: true }); $(letters).each(function(index, element){ tl .to(letters[index], 0.02, {scrambleText: randomchars[Math.floor(Math.random() * newchars.length)]}, index*0.02); }); _this.hover(function() { tl.play(); },function() { tl.reverse(); }); }); function shuffleArray(array) { for (var i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var temp = array[i]; array[i] = array[j]; array[j] = temp; } return array; } I am getting close, but it's taking some time Any help is appreciated.