Luckyde
Members-
Posts
56 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Luckyde
-
Yeah we ended up using that library for words with friends when i tried to implement gsap into react native however implementing the premium plugins in it was a bit of a nightmare and i could never get it fully there. Also ther were some weird glitches with it, and performance wise it wasnt much faster than react native animations which sadly is why in the end they wouldnt let me go forward with it for basic ux animations tho its a great solutions
-
Thanks for the link! Yeah morph was easier to input I think the difference here is drawsvg plugin internally uses svg specific code like the line dash code and get BBox to update the svg that it might not be as easy to implement
-
Hey all, after adding SVG support for elCanvas I wanted to also add the ability to draw an svg outline In the code pen I attached( which i used the public examples version of drawsvg on) I am attempting this 1) Draw a svg on the document with the same paths as the one in the canvas 2) Animate the svg outlines with drawSVG 3) On update match strokeDasharray to setLineDash and lineDashOffset so the canvas shape gets updated As you see it works! However every time I would need to draw an svg into the canvas I would first need to put one on the document, I wanted to ask is there a way around this? Is there a way to get the lineDash/DashArray data without having to draw an svg visually? When I put some animations with this effect into our game the devs might get upset I'm drawing all these elements just for reference I guess this is mainly a question to you awesome devs that made the lib in the first place @GreenSock but also to anyone else who might know. I had another consideration where I could make modifications to the plugin itself, but I really didn't wanna touch that, trying to do this without needing to modify Gsap code Thanks in advance!
-
Hey dude, I was just worried about publishing full code online since its not fully live yet for work, but vids are fine Heres some more things i made with the svg plugin hooked onto it http://zwf-instant-internal.s3.amazonaws.com/shared/lucky/2019/aug/doge.mp4 http://zwf-instant-internal.s3.amazonaws.com/shared/lucky/2019/aug/ohsnap.mp4 And I added the ability to automatically set the transform origin to 50% 50% for svgs by analyzing the path so I dont need to manually set the width and height. You can see the center point by enabling debug: true into the object
-
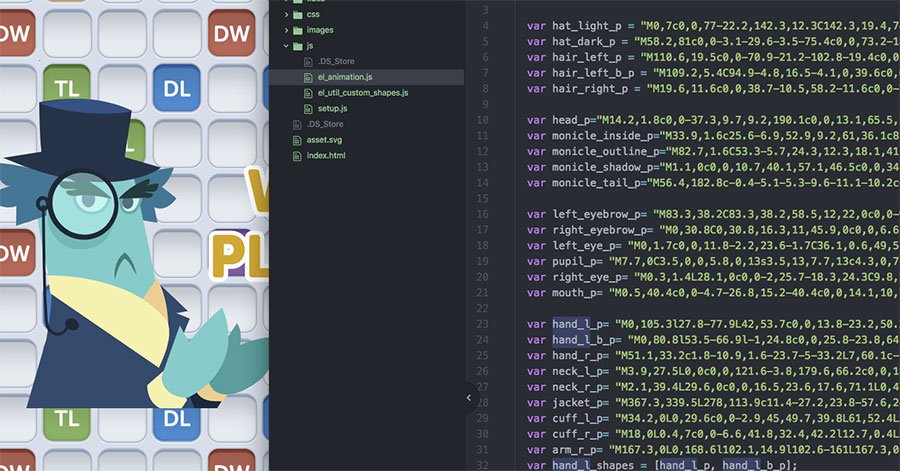
Update: I added SVG to Canvas support! Example: https://codepen.io/LuckyDe/pen/pMrgwz You can now use straight svg point data and if you have the morph plugin you can also morph data and its in canvas! I took @OSUblake 's post implemented it into my library but I also added https://github.com/goessner/parseSvgPathData modified that so you dont need to use path2D so it works in IE I also added a cache system so on every frame if the path data is the same as the old one it wont update the for loop to convert it, it will just run the same draw function. So now you can add svgs like this var hat_dark_p = "M58.2,81c0,0-3.1-29.6-3.5-75.4c0,0,73.2-18.9,141.5,12.3l-10.6,71l55.5,16.4c0,0-75.4,58.9-241.2-15.1L58.2,81z"; var hat_dark = new el.svg({points:hat_dark_p,style:{fillStyle:"#1e3449"}}) and animate it like any other element - skew, scale, xy , etc And if you want to use the morph plugin you can just do var hand_l_p= "M0,105.3l27.8-77.9L42,53.7c0,0,13.8-23.2,50.2-53.7c0,0,38.9,76.2-37.5,129.5c0,0-5.9,3.8-12.1,7.2C34.2,141.3-0.6,134,0,105.3z" var hand_l_b_p= "M0,80.8l53.5-66.9l-1,24.8c0,0,25.8-23.8,64.4-38.6c0,0,14.2,51.7-62.3,104.9c0,0-5.9,3.8-12.1,7.2C34.2,116.7-0.6,109.5,0,80.8z" var hand_l_shapes = [hand_l_p, hand_l_b_p]; MorphSVGPlugin.pathFilter(hand_l_shapes); var hand_l = new el.svg({points:hand_l_shapes[0],style:{fillStyle:"#58cfcb"}}) TweenMax.to(hand_l,1,{points:hand_l_shapes[1],onUpdate:el.update})
-
Thanks @Shrug ¯\_(ツ)_/¯ ! That's pretty neat yeah mine is similar, I added a lot of support and open mess for canvas calls and all built in canvas functionality e.g. you can can set canvas blend modes, make custom shapes , as well as things like parenting which allow character animation , transform origin points and chaining canvas commands so the overall code is way shorter. if it doesn't get huge traction it's all good with me I'm using it on words with friends for Facebook so I'm gonna keep updating it as long as I'm working here at least! And past this I'm hoping to keep using this because of the small file size for banner projects
-
No rush on that, its more of a work related question. elCanvas is more work and passion project too I am also working on a converter that imputs svgs and outputs them as canvas code, when i get time off i hope to develop it more so people can convert svg assets to pure canvas with this and animate then in gsap
-
Hey all I wanted to share this with you! ElCanvas: https://github.com/luckyde/elCanvas I spent 6 months on a canvas library which I built around gsap and I wanted to share it here! I wanted to create a library which I can use to animate in Canvas and still use objects, so I spent a while trying to create a layer of seperation and this is what I got! The TLDR is now instead of drawing a rectangle on the canvas, then redrawing it with a bunch of ctx commands I can do this: var myRectangle = new el.rect({width:30,height:30}); el.update(); And If I want to animate it i can put a setInterval or since I use GSAP I would do TweenMax.to(myRectangle,1,{width:60,height:60,rotation:90, onUpdate: el.update}) So the whole goal of this as I'm hopefully explaining here is to DOM-ify canvas commands like rectangle,circle,customshapes,text and more so that its extremely easy to draw on a canvas context and animate in it! The reason is because DOM animation and SVG animation started to lag hard on the game I'm working on but canvas worked great on all devices! I'm not allowed to use huge libraries like pixie or phaser so I thought I would make a mini library that just does what I need it to do! Supported objects at this point supported properties at this point Examples!!! Parenting / Character animation: http://thisgoodboy.com/elCanvas/_tests/SoloBot_intro/ Logo Animation: http://www.thisgoodboy.com/elCanvas/_tests/_word_seeker_logo/ Text animation (CLICK on the gray space over and over for different animations): http://www.thisgoodboy.com/elCanvas/_tests/el_canvas_30points_v3/ Particle effects using canvas blend modes: http://thisgoodboy.com/elCanvas/_tests/FF_board_clicker/index_manual.html Using images/shapes/custom shapes http://thisgoodboy.com/elCanvas/_tests/bot_message_waiting_for_oponent/ Once again without GSAP and it's ability to modify objects optimally and with precision none of this would be possible I really hope this is useful to someone else too!
-
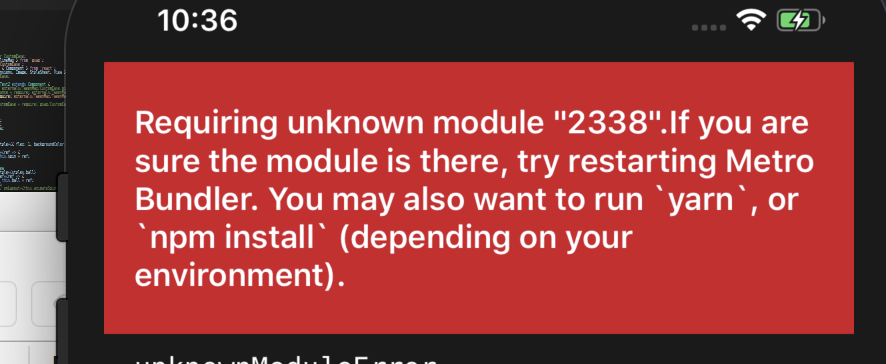
Thanks @elegantseagulls! With yours did you use the version of the plugins in the minified verison, the npm or the umd verison? just to make sure mine match, i'm still getting the same Dependency errors if i use the normal minified version _$$_REQUIRE(...).TimelineMax is not a constructor
-
Hi there, I'm having problems importing the customEase, Bounce and Physics modules to react, i saw but that didnt really fix my problem, I tried to seperately load the customEase for example, but i still had the same error it had a gsap dependancy I tried to put the UMD version of customEase into nodeModules>gsap>UMD >customEase then the longway approach of require('../../../../node_modules/gsap/umd/CustomEase'); but then i get undefined is not a constructor (evaluating 'new (_$$_REQUIRE(_dependencyMap[11], "gsap").TimelineMax)()') Our codebase is in typescript so I had to use https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/gsap To get the main library to work do i need to modify this and create my own extension for the plugins for them to work on React? Anyone had experience with this? Thank you
-
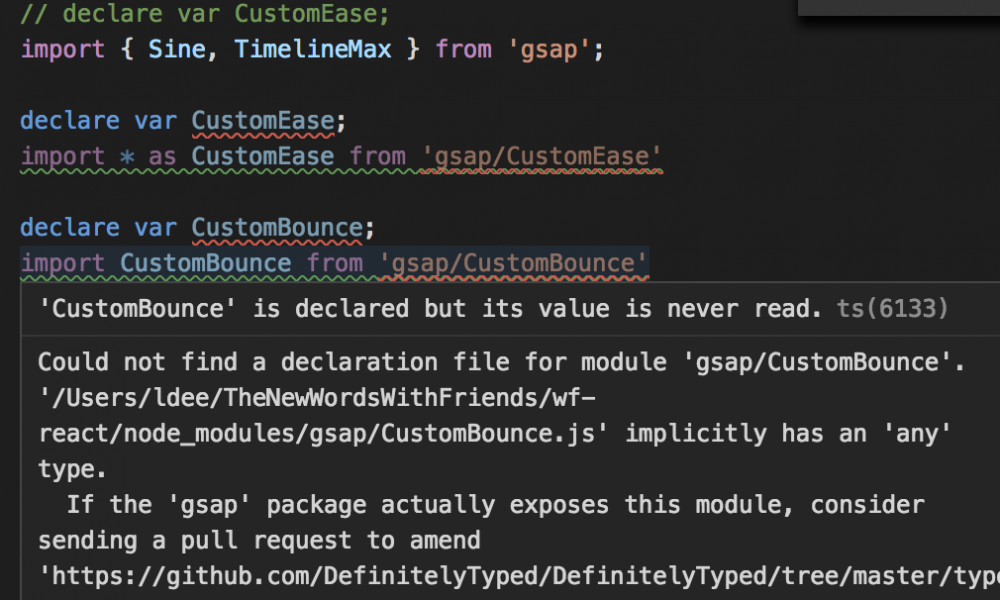
That makes sense,I took out the customBounce part and just stuck with a custom ease now (had to give it a default type) import { TimelineMax } from 'gsap'; import 'gsap/CustomEase'; let CustomEase:null; if I use 'declare var CustomEase' it tells me Variable 'CustomEase' implicitly has an 'any' type.ts(7005) But if I use the let it never gets reasigned and on testing the import gsap/customEase function gives me this error(and the file's definetly there, and i did restart) Maybe I could fetch it separately instead if putting it in the node_modules folder and link it to gsap somehow?
-
getting this error from that 'CustomEase' is declared but its value is never read.ts(6133) Variable 'CustomEase' implicitly has an 'any' type.ts(7005)
-
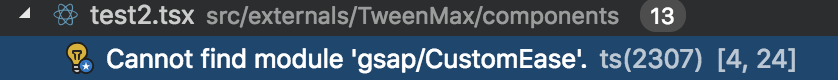
Didn't seem to do it , still doesn't recognise it as a module. This is react Native, using typescript if it makes a difference in importing, I tried to enable customEase and customBounce from all.js too Tried doing it in 2 ways, both dont seem to work
-
Quick question sorry, After importing gsap via https://www.npmjs.com/package/gsap And I'm also trying to add the customEase and customBounce in, but it's not quite letting me. I tried to directly copy those 2 to the node_modules/gsap folder but it can't really access them Do I need to edit the Ease.d.ts? I noticed that this is where some ease information is stored e.g. class Sine extends Ease { static easeIn: Sine; static easeInOut: Sine; static easeOut: Sine; } class SlowMo extends Ease { static ease: SlowMo; config(linearRatio: number, power: number, yoyoMode: boolean): SlowMo; } class SteppedEase extends Ease { constructor(staps: number); config(steps: number): SteppedEase; } Thanks!
-
I can see how that would be an issue, does this effect animations not on the same tick too? In the last example I purposely set scale to enter at 3 seconds in, long past when the translate tween stops being active and it still broke the game. Surely the transform object would be a static at that point with all of its keys.. I'll reach out to the dev of the tool hopefully theres a workaround i'm just not as smart as to create my own conversion tool from GSAP to the object.state way of doing it that native seems to do.
-
No problems! I tried setting the overwrite... overwrite but the problem still seems to be there, i also tried double setting in the begging to be sure that the properties are set video: http://luckyde.com/bugB_1.mp4 I tried setting it to "none" too or having all of the tweens to have overwrite:false with no luck But it still does this bug, as soon as you introduce a second thing to animate it says its value is not a number/freezes Any ideas would be really really appreciated thank you!
-
Thanks @OSUblake and @GreenSock! Yeah normally I wouldn't use a third party plugin but as Blake mentioned it doesn't behave the same s actual css, using the https://greensock.com/react translating x and y on native doesn't do anything, it just wouldn't work without the plugin. If there's any other way to do it vanilla it would be amazing. Here is another example where it works if I animate individual sides but if I split x and y it throws me an error http://www.luckyde.com/bugA.mp4 I got Zynga to pay for a business green with 20 users licenses and I'm trying really hard to put them to use and teach other people here to use GSAP so the more games I can put this on the better!
-
Thanks Blake! Yeah if there are overlaps the new one tends to kick in immediately or sometimes neither play. This happened for translate and scales, rotations tweens dont animate at all but do snap to the angle. But I think I can fix that, maybe i havent predefined them properly. I can post the video of the translation and scale issue tommorow.
-
Hey all, Long time GSAP user, I've been integrating it into out web games at work and place loves the animations with it, but now I'm tasked to animate for a game of theirs on React Native. I tried to bring it in using tweenmaxRN https://github.com/tufik2/TweenMaxRN But I get odd bugs and I wanted to ask is there a current tool to bridge GSAP with react NATIVE? The bugs I'm getting is things flashing or if I'm animating .to(el, 1 , {transform:{translateX:100}},0) But then I put eg a rotation tween in for the same el at 0.5 it snaps the rotation in. And other bugs when I overlap. Is there a recent git anyone's made for native by chance? sorry for code typos, I'm writing this on my commute home after work hoping there is something I'm missing before I go back to work and try to create a system by the next game deadline. thank you!
-
Hi Shaun, Thanks! Thats alright with a few elements but what i'm trying to do is more like create a scene around which i can zoom in and out instead of moving them individually(as well as the movement is vertical) , my concern is i dont want to have 50 elements moving around on y space as they're huge, and thats a lot of processing/conditions/offset calculation on mobile. I was kind of hoping i could somehow layer them in css z and move the 'stage' in and out, up and down and they would move as they would as they're stacks of paper resting on top of each other, with an offset you would get naturally if you were to do it in after effects or a 3d enviroment. I'll make a codepen shortly, i just cant use assets from work so i'll remake mine.
-
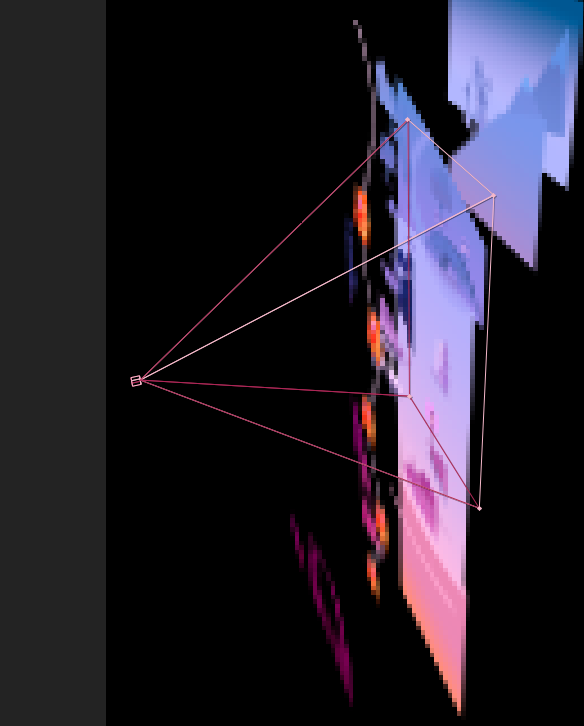
I've been trying to figure out an easy way to do this, but here's the gist I'm trying to figure out a way to do a camera pan effect with draggable. Normal panning works fine, but i'd like to have an ability to have a kind of z depth in it like in the after effects version of what i'm trying to remake On my original attempt i had gsap tweening things with offsets to do a hacky verison of it, but that feels off still. So I wanted to ask does any one have any examples of css z-indexes combined with perspective and gsap to simulate a pan in sudo 3d? Please let me know it would be super useful! Like this Except with Y position instead of rotation
-
Hey i'm trying to figure out something Say 2 objects are colliding and I'm doing something like TweenLite.to(tiles[0], 2, {physics2D:{velocity:400, angle:0}, onUpdate:checkCollision}); function checkCollision(){ var colliding = Draggable.hitTest(this.target, tiles[5]); if(colliding){ TweenMax.killTweensOf(this.target); } } What i want instead is to update the original tween's velocity/angle to be smaller and not kill the tween. Is that possible or do i have to make a new tween? Thanks!
-
Hey guys small question but i couldn't find any docs on it. Say you had an audio piece you trigger on play(for iOS reasons) and you wanted to sync an item to the beat is there a cleaner way than what I'm doing in this codepen. (click on the sound icon). Basically i'm starting the tweenlite timeline after the audio fully loads and it looks really busy atm. Is there a way to go e.g. TweenMax.to(mything, 1,{top:100,delay:Time.InAudio(0.3)}); instead of starting a timeline hoping for the best so that it doesn't go off sync with the audio. Currently on the devices apart from desktop that are slower it goes off sync on the first time but then afterwards it works perfectly on repeat. I was just wondering if there's a cleaner way to do it than what I'm doing which I'm sure there is. Lines 57-132 is the the code for the beat matching. Thanks!
-
Yeah you would need to convert the code but the same sintax mostly you just need to import the library, and I'd suggest converting the swf with swivel https://www.newgrounds.com/wiki/creator-resources/flash-resources/swivel and you can get it in HD
-
Hey there, I'm trying to build a small 3d enviroment based off transform3d. I'm using transform3d and a transform3d library - Sprite3d. All it does is create and position 3d css shapes well in perspective and related to their parent. I've been trying to make this with gsap and matrix 3d and it does work, but matrix3d does really crazy things on the app platform i'm publishing to when i do any z transformation or z rotation, or perspective. But i don't want to go into that, the sprite engine is my only way of working at this point and it does work great Working CSS version: http://codepen.io/LuckyDe/pen/PzpjWj The above has a parent container and a child box , the animation is with just basic css. The funtion just changes the transform3d raw properties and then the css automatically animates it. I wanted to be control it with gsap instead but when i tried to move the z axes it did nothing(perspective3d is on so it should have done something) Non Working GSAP version: http://codepen.io/LuckyDe/pen/jrBwyK And if i move the x or y axes (also in the above pen) it deletes all the translate3d and converts it into matrix 3d Which results in the scale being lost and it immediately changes shape from to The only benefit is that i can move x and y z, rotationZ, scaleZ still do nothing And ive tried multiple attempts in multiple different ways, using force3d:true, perspective applied to the box(does nothing) and transform perspective applied ( just changes the perspective, the z axes is still unmovable) I'd really like to be able to have this still use translate3d and not matrix 3d so i dont spend the next month offsetting z axis values like i did before for every uiwebview build of our app when this works great i just need to figure out how to animate it with gsap and not manually with css. So if anyone has any suggestions on either forcing gsap to animate transform3d or how to make a fake gsap tween which returns the move values and i can link that to the css update function in the working version that would be great. At least then I would have some control... Thanks!