newguy123
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by newguy123
-
-
4 minutes ago, mvaneijgen said:
Seems to work perfectly here! I get navigated to each title and at the last one it jumps back to title 1 🤷
Any steps to reproduce the issue?
In my 1st post, there's an issue my end in that different code runs to the button I clicked
In my next post with the 2nd pen, I changed opacity to autoAlpha instead, and that one seems to work great as expected. Perhaps the 1st time I tried autoAlpha I might have had a typo or something and that is why it didnt work, but as you see, it works now perfectly fine (only in the 2nd pen though)
-
 1
1
-
-
In this one, I used autoAlpha, instead of opacity, and it appears to be working now
Weird, as I said in my 1st post, I tried this and it didnt work before...
See the Pen OJqdJPZ by newguy123 (@newguy123) on CodePen
-
If what you're saying is true, then it seems to be more an issue with the label, to which ScrollTo is suppose to go to. Since as I say, if you click a button, then just SLIGHTLY manually scroll further, then the button ALMOST works.
Anybody have any ideas?
-
Hi
Following on from another post I made yesterday, this one takes it a step further. I have a simple image sequence, with 4 titles spread over the sequence.
I have an initial jump button, which jumps to the 1st title. Then I have buttons to the next title etc, with the last title having a button to jump back to the 1st title.
However, the buttons DONT ALWAYS WORK. Sometimes they are not clickable, other times it seems to run the wrong ScrollTo code, asif its seeing the other buttons on top of each other or something, I can't figure out what the issue is. I thought of perhaps using autoAlpha, instead of opacity, but that doesnt really seem to make much difference.
If you run through the buttons, top to bottom, and keep going, you'll notice sometimes the correct button code is run sometimes on the 1st run, but jumping back to 1st title and then keep going, it seems to run the wrong button code.
See the Pen bGZOqdV by newguy123 (@newguy123) on CodePen
-
18 minutes ago, mvaneijgen said:
The ScrollTo plugin scrolls to an element on the page, but your element is not part of the flow of the page anymore, because all the text are stuck on the middle and just get shown or hidden via an animation.
So instead you want to animate to a point in the timeline, labels are great for that! You can just place a label on the timeline and then use a function like .labelToScroll() https://gsap.com/docs/v3/Plugins/ScrollTrigger/labelToScroll()/ to tell scrollTo the scroll to that label!
Side note: It is great that you've find all these demo's you can modify, but make sure you update the GSAP tools to use the latest versions! This usually solves 90% of the issues you might have
Hope it helps and happy tweening! .
Nice one! Thanks
And thanks for the tip in checking the codepen is using the latest versions of the various plugins. I always forget about that part!
-
Hi GSAP Team and Community
I have this simple image sequence, with 4 different titles, coming up at specific frames. Each title div has an id of section1, section2 etc.
I have a button top left, which I've currentl set with a scrollto, to scroll to section2, ie I would expect the sequence to advance, and the 2nd title to come up.
...but the button appears to not do anything. In fact, if you refresh the page, and scroll, the titles show up, however if you press the jump button, nothing scrolls and the title are suddenly gone if you manually scroll....
I want to add a button in different places, for each section/title. However I'm just testing with 1 button for now.
See the Pen oNVJYex by newguy123 (@newguy123) on CodePen
-
Hi Team GSAP
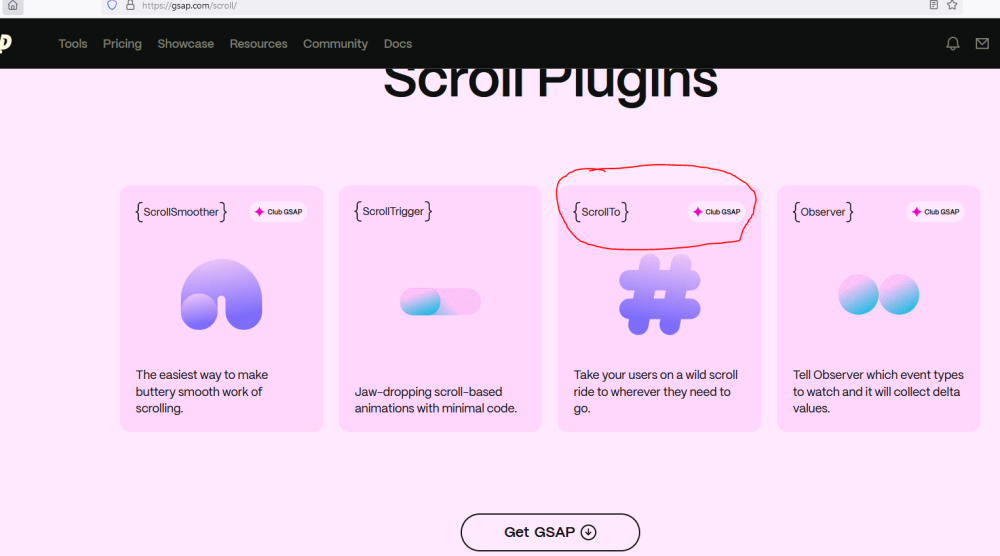
On this page:
However, that is part of the free plugins as far I'm aware...
-
Hi all
If I'm a Club GSAP member, and use one of the "paid" plugins, do I need to enter some API key into my dev code or anything to load the plugin? Or the membership only comes into play when installing the plugin via private npm and once its 'in' my dev project, it stays there and I can build the dev for dist without concerns that somebody could read my membership key and use it for their own purpose on their own sites?
-
1 hour ago, Rodrigo said:
Hi,
Without a minimal demo there is not a lot we can do, just make sure to have ease: "none" in the sequence tween and perhaps the titles ones as well.
Happy Tweening!
My sincere apologies!
I found the issue. We worked out the start/stop frames from our mp4, which is at 25 FPS. When the mp4 was converted to stills, it was exported at 30 FPS, meaning the sequence had way more frames than the mp4 and that's why things didnt line up!
So all sorted now, thanks!!!
-
 1
1
-
-
5 minutes ago, Rodrigo said:
Hi,
That is exactly what I'm doing here:
targets.forEach((target, i) => { const start = targetFrames[i].start / (frameCount - 1); const end = targetFrames[i].end / (frameCount - 1); const duration = 5 / (frameCount - 1); console.log(target); console.log(duration, start, end); tl.to( target, { opacity: 1, duration: duration }, start // POSITION PARAMETER ).to( target, { opacity: 0, duration: duration }, end // POSITION PARAMETER ); });
I set the duration of the canvas rendering Tween to 1 second, like that I can set up start and end points for the text animations on a percentage based values between 0 and 1 (the duration of the canvas rendering sequence goes from 0 to 1), that's why I'm using some value between frame 0 and total frames minus one. As I mentioned before this is mostly about logic and math. If you have 100 or 10,000 frames doesn't matter as long as you keep the duration of the image sequence at 1 (with ScrollTrigger it really doesn't matter) and you create values that goes between 0 and 1 based on which particular frame you want a tittle to show and then hide.
Hopefully this clear things up.
Happy Tweening!
Ok but if my totalframes are 1000, I dont understand then how to get the 1st target to come up at frame 50
Even though I set its start to 50 and it's end to 100, it actually comes up around frame 38 or 39
Why is that, and how can I make it EXACT?
-
21 hours ago, Rodrigo said:
Hi,
This is mostly about JS logic and Math rather than a GSAP related issue. Normally we don't spend time in solving these type of issues for our users but it was a fun challenge and the result might come in handy for other users as well:
Finally is worth noticing that your CSS was a bit messy and you didn't selected a CSS pre-processor in codepen so it wasn't really working properly. Also ScrollTrigger.matchMedia was deprecated in favour of GSAP MatchMedia:
https://gsap.com/docs/v3/GSAP/gsap.matchMedia()
Hopefully this helps.
Happy Tweening!
Thanks Rodrigo. It appears to work in this simple example, however if I stick a much longer sequence in here, and change the variable 'frameCount=147' to 'frameCount=1000', and then also adjust the target start and end values, then it does not appear to work.
The start and end values DO NOT start on the correct frame in the sequence. For example if I enter for the 1st targets start value 50 and end value of 100, I expect that to correspond to the same frame numbers in the image sequence, but its corrently not like that.
I saw a few weeks ago somebody on this forum mention something about a 'position' paramater that would perhaps work better for the titles to come up to the correct frames according to the frame sequence. I cant find that post now. Any idea what this 'position' value is and how that may be used instead?
-
...or would it be better to keep it as 2 different scrolltriggers?
-
Hi guys
This 1st pen, which currently runs 1 scrolltrigger for the image sequence, and another scrolltrigger for 4 X equal titles as targets split over the duration of the image sequence: (see 1st pen)
However, instead of having the 4 titles come up equally split over the duration of the image sequence, I want to have each title come up at a specific location during the image sequence, and also I want to have them as part of the image sequences' scrolltrigger, thus having 1 scrolltrigger in total, instead of 2, however, as you can see, I'm having no joy to do this. Now everything just animates by itself and scrolltrigger appears to have no affect as you can see here: (see 2nd pen)
See the Pen LYarLmE by newguy123 (@newguy123) on CodePen
See the Pen jOJKwQp by newguy123 (@newguy123) on CodePen
-
Hi
I followed a bunch of threads, in the view of revisiting them later, but now I cant see where to find the threads I'm following
Help please!
-
On 9/27/2023 at 5:14 AM, luisalbertom said:
Here are some of my personal observations regarding video encoding, aimed at assisting anyone interested in this domain. These are the key elements that would most directly affect the performance and effectiveness of attaching the video to a scrollbar for scrubbing operations:
-vf "scale=-1:1080": This scales the video height to 1080 pixels while maintaining the aspect ratio.
-preset slow: Though this setting makes the encoding process slower, it provides better compression, which could be beneficial for smooth scrubbing because smaller file sizes usually load faster.
-movflags +faststart: This is crucial for video scrubbing. It allows the video to start playing before it is completely downloaded, making it quicker to start viewing during a scrub operation.
-keyint_min 6 -g 6: These settings control the interval between keyframes, which are the frames used as reference points for the frames that follow. Fewer frames between keyframes can make seeking more accurate but may increase file size. These settings are vital for smooth and accurate scrubbing.
-an: Disabling the audio.
-crf 20: This controls the quality of the video. Depending on your needs, you might want to adjust this to find a balance between video quality and file size, which will affect the speed and smoothness of scrubbing.
-format yuv420p: Ensures broader compatibility with media players.# ffmpeg command:
ffmpeg -i {input_video}.mp4 -vf "format=yuv420p,scale=-1:1080" -vcodec libx264 -profile:v main -level:v 5.1 -crf 20 -preset slow -tune animation -movflags +faststart -keyint_min 6 -g 6 -strict -2 -an {output_video}_scrub.mp4Sorry to resurrect an old thread, but is this example suppose to work on mobile?
It's super smooth on pc, but on my Android the video is like 1 frame per week, I already scrub through all the text, before the video moves a few frames.
On my iPad its also super smooth, just laggy as heckon my Android, which is on same wifi as pc and iPad...
Weird.On my Android I tried Samsung Internet, Firefox and Chrome, but it makes no difference. It's extremely laggy on the video.
I'm 100% sure its not a GSAP issue, so at the minute I'm just trying to confirm if other people with Android have similar issue with this pen, or its only me. Either way, would be nice if a community member could pinpoint what the issue may be...
EDIT: Tried on my kid's Android also, same laggy result
-
Hi Guys
Weird question I know, especially since the GSAP samples on this site are free and you can [learn] from that.
But, I was wondering if anybody knows of something more structured like a course that covers various aspects of GSAP, when used in React?
Free or Paid is fine...
-
I updated to version2 of useGSAP as per Jack and Rodrigo and I removed the scope as suggested. Things then work as expected so thanks both.
However, taking it a step further then, In my actual app there's various other things that happen between the navpoints. To simulate this I added a 3 second sleep function between switching from the one navpoint to the next.
So when the NEXT navpoint comes in, it fades in beautifully with opacity 0 to 1. However, how can I do the reverse for the outgoing navpoint? Currently I just abrubtly kill it by switching the state to false which hides the current navpoint divs, but before it gets to false, I want to reverse the animation so it fades out, then my other stuff happen, as simulated by the 3 second delay, and then the next navpoint comes in. So the coming in part works great. But I'm not sure how to get it to fade out without adding yet another state inside that set of divs and keep switching a state which is called for example setNowWeAreFadingOut to true and false. Any ideas?
Stackblitz V2 with the fading in, and sleeping for 3 secs:
https://stackblitz.com/edit/gsap-react-basic-f48716-qub4gn?file=src%2FApp.js -
12 hours ago, alig01 said:
.....
How did you notice the package, was it announced somewhere?
....
I saw it mentioned a few times here on the forum. Its pretty close to official launch from the sounds of it
-
 1
1
-
-
41 minutes ago, Rodrigo said:
Hi @newguy123,
Definitely, useGSAP is just a convenience to avoid some of the hassle that comes with useEffect/useLayoutEffect hooks. Normally users don't need a dependencies array so they tend to forget, solved! ✅ useGSAP uses an empty array by default. More than a few times we see users not creating a GSAP Context instance and/or forgetting about proper cleanup, solved! ✅ useGSAP creates (and returns) a GSAP Context and does the cleanup internally. In some occasions users create a GSAP Context, do proper cleanup but then in a click event they would create GSAP Tweens/Timelines that are later not properly reverted in the cleanup phase of a React component, leading to errors and memory leaks, solved! ✅ useGSAP returns contextSafe a method that allows you to add GSAP instances to the GSAP Context created internally, that will be reverted in the cleanup phase. As you can see useGSAP is a tool with quite some helpful features that aims to ease the integration of GSAP in React projects, with a simple and clear API.
In your case you can definitely pass a dependencies array to your useGSAP instance and create Tweens/Timelines/Draggable/ScrollTrigger instances that will be reverted when the dependency in the array is updated, so if you have five different values for an active state property you can definitely do this:
const container = useRef(); const [active, setActive] = useState(); useGSAP(() => { // GSAP Code Here! }, { scope: container, dependencies: [active] });
Hopefully this helps. If you keep having issues please create a minimal demo that clearly illustrates the problem you're having.
Happy Tweening!
Thanks Rodrigo, I'll open a new thread, so I dont flood this user's thread with something that may be irrelevant to them....
here's my new thread:
-
Hi Guys
I'm following on from another user's thread, that had a similar issue. However my example has MULTIPLE states, and not just 1 like that user.
Essentially what I'n trying to do:
The page starts with a welcome, then you click. A new set of divs should come up, opacity 0% and fade to 100%.
When you click again, these divs go away, and the next set should appear, fading also from 0 to 100 etc.I dont think I'm using the useGSAP correctly, as clearly it is not working currently. In my stackblitz editor I cant see the error, however in my local dev the error is:

Here is the stackblitz demo, and I have the mainContainer set to 0% opacity in the css, but if set this to 100% and comment out the various useGSAP hooks, you can see that clicking successfully hides and unhides the various sets of divs.
Anyway, herewith my simplified stackblitz demo:
https://stackblitz.com/edit/gsap-react-basic-f48716-b4dnwv?file=src%2FApp.js -
On 12/8/2023 at 8:16 PM, Rodrigo said:
You have a severe logic issue in your code.
You are creating the timeline, on that timeline you have an onComplete callback that switches the active state property. The problem arises here in this conditional rendering statement:
{active && ( <div ref={animate} className="relative"> </div> )}
.............
You have to correct the conditional rendering and create the timeline with active as a dependency of your useGSAP hook (for that be sure to use the latest version of the hook 2.x and up) and run the callback function only when active is truthy:
useGSAP(() => { if (!active) return; // At this point active is truthy so we can run our code safely }, { scope: conatiner, dependencies: [active] });
Hopefully this helps.
Happy Tweening!
Can I have multiple useGSAP hooks?
I'm asking as I have a similar situation to this user, where I want to animate things, but only if a state is active.
However, I have it 1 step further, where I have a situation like this with multiple states.
active1
active2
active3active4
active5
Only 1 of them would be active at a time thoughSo then, can I create seperate useGSAP hooks for each of those, or how would I then handle something like that?
-
Hi
You can try make the site longer, ie, give it more height
Try sticking this css into the body or your main div:
height: 500vh;
That will make the height 5 times the regular viewport height.
So 100vh is same as 1 time the viewport height
So if you want to make it 10 times more, you would give it a height of 1000vh
Well, that's one way of doing it. There's probably other better ways also -
If you're on a paid subscription, does it make any difference to the type of support you're entitled to, or it's the same as a free account, with the only difference being you get access to more plugins?
-
11 hours ago, GreenSock said:
You were missing a "." in your selector text.
(so you weren't capturing the state properly)
Well spotted, thanks Jack!
Now I converted that to a react project. What do you think could be the cause of the image zooming perfectly fine on click, but then the zoomed version just sits there and doesnt go back down to thumbnail on click again?
Looking forward to some more useGSAP() examples when that is announced. Hopefully there will be some examples in there that could give people like me some hints.



ScrollTo issues - possibly visibility issue or z index?
in GSAP
Posted
I was dabbling with that also, but in my case what seem to make the difference was the autoAlpha
Do you have a second to briefly explain how you would have used the pointer-event:none instead, seeing that all titles with buttons get their property set in a loop in 1 go, same with the tween?