newguy123
Members-
Posts
66 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by newguy123
-
Thank you, this information is absolutely golden!!! Most of what you say makes sense, and I've adjusted the last timeline for the fading duration to be 0.5, 3, 0.5 respectively and that makes it fade in and out faster, while having the full blank tween visible longer, which is great. Now only 2 things I dont fully understand, and that is: 1) the bit you mention that when scrolling fast, things might not always be in sync between where the video is suppose to start. Is that mainly because we are dealing with more than 1 scrolltrigger, or why? Any way to lock it in place so no matter if you scroll fast or slow, it appears where it should? 2) You're adding id's into each of the video's scrolltriggers. Does that do anything, or its mainly for us as devs to keep track of which scrolltrigger does what?
-
Awesome thanks @akapowl For the video, as per your suggestion, I added the 2nd scrolltrigger for the video to make it play automatically at a different time, than what its container reaches the top of the viewport. This works great. I like the way AAA and BBB scrolls past, over the video in usual fasion, so that part is great also. The next bit of my troubles, are that I want the entire video (ie both scrolltriggers for the bunny video), to come in slightly earlier in the scroll. Currently the Airpods scroll completes, and after it is done, it scrolls out of view and the video scroll in. It would be great, if I can have the video coming in already, at the part where the Airpod's title "4444444" starts fading out. I can't figure out how to do this and seems the video will always only come in AFTER the Airpods scroll fully completes. Also, I adjusted the video scroll some more, to also fade in and fade out. The problem with this part is that my initial fade in, seems to take too long. No matter what I set the duration to, it doesnt seem to make a difference. For the fading out part, same thing, it takes too long to fade out. Also, it start to fade out too soon. I only want it to start fading out when "BBB" is almost out of view, but before "The End" comes in. https://codepen.io/newguy123/pen/dyLpxqp
-
To be honest I dont know what is going on here. For example, if I simply change the scrolltrigger code from a timeline like so: var tl1main = gsap.timeline({ scrollTrigger: { trigger: "video", start: "top bottom", end: `+="200vh"`, markers: true, pin: "#video", onEnter: () => video.play(), onLeave: () => video.pause(), onLeaveBack: () => video.pause(), onEnterBack: () => video.play(), } }); and change that to: ScrollTrigger.create({ trigger: "video", start: "top bottom", end: "bottom top", markers: true, pin: "#video", onEnter: () => video.play(), onLeave: () => video.pause(), onLeaveBack: () => video.pause(), onEnterBack: () => video.play(), }); then the video playes fine, however for some odd reason the video is only 1 pixel in height then, and its still not pinned
-
Hi Guys I have 1 X Scrolltrigger, ie the Apple Airpods example, with 4 titles appearing over it as you scroll. This works great, as expected. However, immediatly AFTER the 1st scrolltrigger finishes, I want the next one to start as it come in to view. Its a video and it should loop and only start playing when it comes into view. What's more, I want the video to STAY PINNED for a bit, enough for the next 2 titles "AAA" and "BBB" to scroll past. Then the video should unpin scroll out of view while the next section "THE END" scrolls into view. I have 2 troubles here. I can't seem to pin the video and I cant seem to play it when it comes into view, while the 2 titles scrolls over while the video is pinned. https://codepen.io/newguy123/pen/NWmReyM
-
Hi Guys This is more of a general hosting question, and not so much necessarily a GSAP specific question. We built a site based on the GSAP Airpods Pro scroll sample. Our site however loads around 900 frames, and not 147 like the Airpods example. Now the problem. We tested on 2 different hosting providers. The one provider, loads the files just fine, but the other comes up with a bunch of 508 and 404 errors, even though the files are there. In contacting the hosting provider support, they say there is nothing they can do as their servers are setup with brute force attack protection. Essentially when loading the site, its pulling so many resources that the server thinks its being attacked, and then blocks the requests, resulting in only half the site loading. This is specific to a single hosting provider, and as I say, a different hosting provider does not have this probem at all. Unfortunately the provider that works fine, is not in UK, and we would need one based in the UK. Any recommendations or general advice?
-
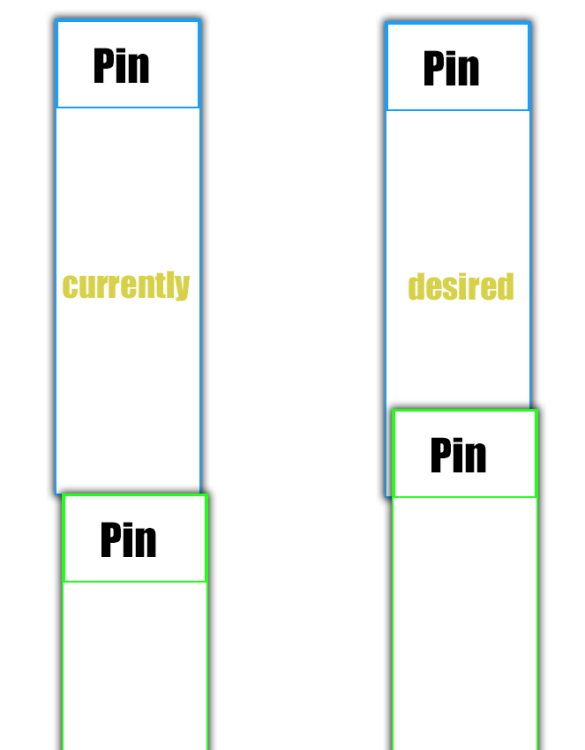
Hi I have 2 scrolltriggers with image sequence, currently the 2nd one only start scrubbing, when the 1st one finishes. Each one is pinned with text scrolling over it in a timeline. However, is it possible to shift UP the 2nd one, so it fades in over the 1st one, while each maintains its own pinning? In my image it probably illustrates it better. The one on the left, is how I CURRENTLY have it. The 1st blue Pin represents the full browser window. As the blue scrolls to the end, the 2nd scrolltrigger, the green one starts and is pinned in its green section. However, I want to change it so that things work more like the DESIRED image on the right, ie, when I get to almost the last bit of the blue scrolltrigger, the green one fades in, is pinned, and scrubs its context. ie. The problem I'm having is how to work out how to move the 2nd scrolltrigger up a bit, so it starts over the previous one, instead of after it.
-
Thanks Helper To answer my own question then, yes seems my thought strategy works perfectly fine in this simple pen. Is there any reason NOT to do it like that, or simply, if it works, it works!? https://codepen.io/newguy123/pen/VwROdVN
-
Hi Everyone If I want my Scrolltrigger, to 1st auto scroll a bit, could I simply add in a label at the point I want it to autoscroll to, and then simply add some code like this: gsap.to(window, { scrollTo: tl.scrollTrigger.labelToScroll("mylabel"), duration: 1, }); ... and I dont need a click or interaction for that to work correct, and it will simply run and scroll to that label as soon as the page loads?
-
No things are not cleared up for me unfortunately. I was under the impression I did exactly what you asked. IE, I took the text out and stuck it directly in the body. Each id #section number position is fixed as you can see in the css. To make double sure, I've also set the the class of the one I'm targeting, to fixed. However, its not fixed for some odd reason. EDIT: Ah I see what the problem was. I set the position as fixed, but then further down, in same tag, I set it to absolute, effectively overriding the 1st fixed. It is fixed and also 'fixed' now LOL. Thanks for the hint!
-
herein lies the problem. If I make the text part of the container, then I CANT adjust different text element's z-index. I want some titles in front of the canvas, and other behind. Is there no way of doing this? Can't GSAP somehow adjust z-index inside a timeline, or perhaps using a flip in the timeline to adjust the z-index?
-
I took it out of the container as per your suggestion. I limited it to only 1 title for now and I managed to get it behind the canvas. However I can't seem to make the TL work with that single title now as it just seems to be a rugalar scroll element now, it doesnt stick to it's position, and the TL I gave it seems to do nothing... I would expect it to fade out from around frame 80 EDIT: here the codepen https://codepen.io/newguy123/pen/Babeogr
-
I'm not sure if this is a GSAP issue, or simply a logic issue. Either way, I'm hoping somebody could help me solve the issue please. I have a simple image sequence, with 4 titles coming up over time as you scrub scroll. The #container z-index is a 2, to be above the canvas image sequence. However if I want to be able to have 1 of the titles, say title 2, behind the canvas, then that title's class of .below seems to do absolutely nothing, even if set to -9999. If however I set the container's z-index to -9999, then ALL the titles do in fact go behind the canvas. But of course that doesnt solve the problem. I also tried cheating, by setting each target's zIndex in the tl, but that also doesnt seem to do anything. It appears that anything inside the container, is linked to the container's z-index, which is a bit of a bummer of that is the case! Any ideas? https://codepen.io/newguy123/pen/PoLvqRw
-
Hi As per the Apple Airpods example on GSAP, which currently only shows 1 image sequence in the example, what if I want to have 3 or 4 sections, each with its own sequence? Do I simply duplicate the existing code for the single section, and just rename the classes/ids in html for each section, and same in the javascript? Ie, I will then have 4 different scrolltriggers, each firing when its relevant section reaches it's start?
-
As mentioned further up, this works fine, in codepen at least and I get no issues in console. IF HOWEVER, I duplicate the entire thing, ie copy the code from codepen to my local dev envirment, it also works, however, GSAP is throwing an error in the console: Any ideas? EDIT: Sorry nevermind, it was a function from a previous step I left in and forgot to delete All good now!
-
To that effect, in addition to autoAlpha, I think I will then in that case set the starting z-index to -1, and the 1st to tween z-index to 9999 to make sure that title and button is on the top, then on the fade out tween, I'll set the z-index back to -1, and also MOVE the entire thing y: -500, just to make sure only the 'CORRECT' button is both visible and also clickable. Does that sound like a good plan?
-
I was confused for a sec, since as I say I did try autoAlpha before I posted, but when I tried again, after reading your post, it 'magically' started working. Perhaps 1st time around I had a typo. Yes your explanation of opacity makes perfect sense, thank you. That's why autoAlpha is such a blessing in this case it seems as I dont have to worry about other elements having opacity 1 or near 1 etc.
-
I was dabbling with that also, but in my case what seem to make the difference was the autoAlpha Do you have a second to briefly explain how you would have used the pointer-event:none instead, seeing that all titles with buttons get their property set in a loop in 1 go, same with the tween?
-
In my 1st post, there's an issue my end in that different code runs to the button I clicked In my next post with the 2nd pen, I changed opacity to autoAlpha instead, and that one seems to work great as expected. Perhaps the 1st time I tried autoAlpha I might have had a typo or something and that is why it didnt work, but as you see, it works now perfectly fine (only in the 2nd pen though)
-
In this one, I used autoAlpha, instead of opacity, and it appears to be working now Weird, as I said in my 1st post, I tried this and it didnt work before... https://codepen.io/newguy123/pen/OJqdJPZ
-
If what you're saying is true, then it seems to be more an issue with the label, to which ScrollTo is suppose to go to. Since as I say, if you click a button, then just SLIGHTLY manually scroll further, then the button ALMOST works. Anybody have any ideas?
-
Hi Following on from another post I made yesterday, this one takes it a step further. I have a simple image sequence, with 4 titles spread over the sequence. I have an initial jump button, which jumps to the 1st title. Then I have buttons to the next title etc, with the last title having a button to jump back to the 1st title. However, the buttons DONT ALWAYS WORK. Sometimes they are not clickable, other times it seems to run the wrong ScrollTo code, asif its seeing the other buttons on top of each other or something, I can't figure out what the issue is. I thought of perhaps using autoAlpha, instead of opacity, but that doesnt really seem to make much difference. If you run through the buttons, top to bottom, and keep going, you'll notice sometimes the correct button code is run sometimes on the 1st run, but jumping back to 1st title and then keep going, it seems to run the wrong button code. https://codepen.io/newguy123/pen/bGZOqdV
-
Nice one! Thanks And thanks for the tip in checking the codepen is using the latest versions of the various plugins. I always forget about that part!
-
Hi GSAP Team and Community I have this simple image sequence, with 4 different titles, coming up at specific frames. Each title div has an id of section1, section2 etc. I have a button top left, which I've currentl set with a scrollto, to scroll to section2, ie I would expect the sequence to advance, and the 2nd title to come up. ...but the button appears to not do anything. In fact, if you refresh the page, and scroll, the titles show up, however if you press the jump button, nothing scrolls and the title are suddenly gone if you manually scroll.... I want to add a button in different places, for each section/title. However I'm just testing with 1 button for now. https://codepen.io/newguy123/pen/oNVJYex
-
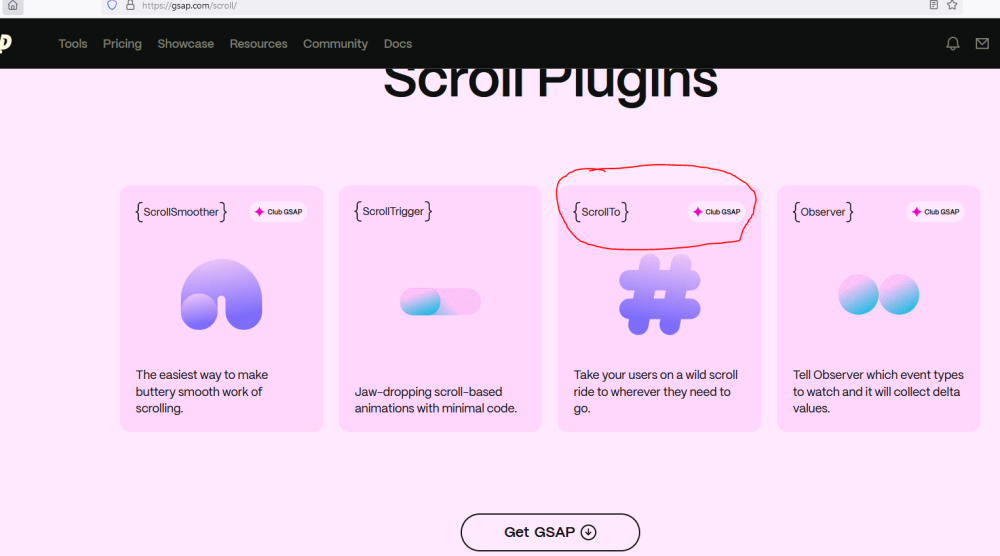
Hi Team GSAP On this page: https://gsap.com/scroll/ However, that is part of the free plugins as far I'm aware...
-
Hi all If I'm a Club GSAP member, and use one of the "paid" plugins, do I need to enter some API key into my dev code or anything to load the plugin? Or the membership only comes into play when installing the plugin via private npm and once its 'in' my dev project, it stays there and I can build the dev for dist without concerns that somebody could read my membership key and use it for their own purpose on their own sites?