Saltbox
Members-
Posts
8 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Saltbox
-
@Rodrigo Sadly Webflow has character limits for scripts in their code and the SplitText script is overflowing in the section they have for before </body> scripts (that's why I dreeeeam about CDN links, haha). I will try to leave it in <head>, but add defer, so it loads the script after the DOM is formed and recrawl the links in GA. I will come back to you on that one. Thanks once again!
-
@Rodrigo @Cassie thank you very much for such a fast response! Maybe it's a handful fact to mention: the website is done in Webflow. So SplitText script is pasted into <head>, and animation is executed before </body> tag. Could that be affecting it? Should I load SplitText script with defer maybe?
-
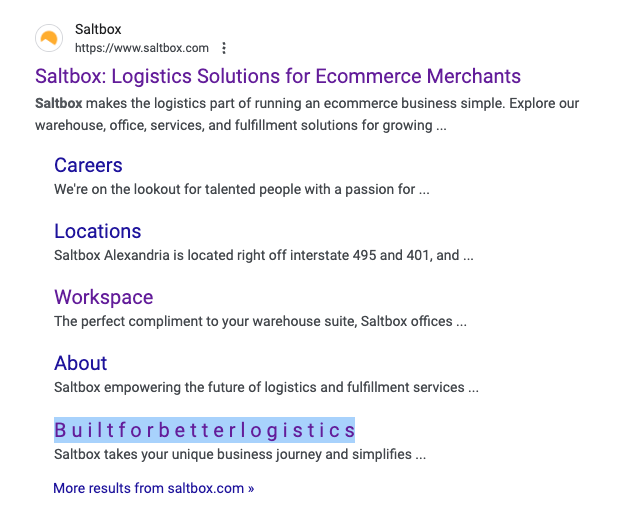
Hi, everyone! We've been using SplitText for almost all of the heading animations on our website for a long time and accidentally revealed the following issue. It seems like Google is crawling our H1s instead of Title Tags on multiple pages and as a result— it is not able to read spans SplitText breaks headings into like a sentence. Some of the pages where H1s and other headings are crawled instead of Meta Title and Description display them as separate letters separated by spaces in SERP. Is there any fix possible for that? I don't think I can find similar topics on the forum. Website link I am also attaching multiple screenshots with the issue described. Thanks in advance!
-
You saved me, thanks! @GreenSock just to outline the issue - I am using Webflow and it has a limitation of 20 000 that can be put inside <head> and before </body>. So yeah, SplitText fits ok, but when I tried to add ScrollSmoother - it's overflowing the limit. I don't know if there is a solution for that in my situation, but the problem exists. I quit using any scroll smoother for now, as everything I've tried except GSAP Smoother breaks by GSAP animation
-
Hello! I am very thankful for Greensock forum to be so helpful for me before with my website. I've got +1 little moment of getting stuck in there without knowing what to do. I need to make on scroll text animation as on this reference website - https://www.joinsparq.com/ (as in "Say goodbye to labor fees" and other titles like this). I am using SplitText and trying to get the same effect, but I cannot achieve the same look of text getting from like... behind & bottom of the row and moving to the front & top? I am attaching a codepen of my current progress and that's how it looks when implemented on website (not quite it, right? ) - https://saltbox-new.webflow.io/workspaces I think the reference website itself might be using GSAP as well, but I don't seem to find it in their code, so will be glad to get any help or hint. Thanks in advance! P.S. An off question - is it possible to upload SplitText/SmoothScroll as CDN links? I am using sitebuilder, so cannot store files externally myself or upload them to the builder as well as pasting it as external code due to a limit of symbols.
-
Thank you so much! Extremely helpful and simple implementation. Exactly what I've been looking for. Adapted it a little bit and already implemented on the website - https://saltbox-new.webflow.io/ Many thanks for your help and taken time! (you saved tons of mine )
-
@Rodrigo many thanks for that example! It's really nice and I love that it's not having this glitch moment I have The only thing is - I want the block not to be full height first and grow on scroll. I think screenshot from the designs will explain it so much better than I do. I want the section to be overlayed and grow on scroll till it takes the whole screen and then make it feel like the content (cards) is moving inside this section. Pretty much like something I did for slider there https://saltbox-new.webflow.io/dc-alexandria, but after it takes the whole screen it should scroll the content to the bottom. That's my tricky part, because I cannot figure out how to make it without inner scroll
-
Hello everyone! I am trying to achieve some type of animation that seems to be a little bit hard to implement for me. I want a user to scroll a page till they reach a desired block (a text block) where only part of it is visible. When block hits top of the viewport it should grow to 100vh and start scrolling to show the content inside. When scrolled to the bottom of text block the page should continue scrolling down. On scrolling up to the page the animation should reverse. I seem to be facing a couple of issues with my current progress: 1. When I scroll to the text block or scroll out of it sometimes it feels like I should scroll one more time or move a cursor to make scroll work. Looks like it's 'focusing on/out " of inner scrollbar. It's very well seen when you scroll with a mouse, not touchpad. 2. When I scroll down the page and start scrolling up if the cursor is hovering over even the smallest part of my text block it starts scrolling it. I would like the block to take the whole screen and only start scrolling after that. I guess I need second scrollTrigger instance for that? Thanks in advance for your help! I am only discovering the world of GSAP, so pardon me if the question is simple. I was searching the forum for quite a while to find something similar and didn't succeed.

.thumb.png.eb5cad0a1400210d135b3fd711bfd639.png)
.png.812fdb587745acd383ba2eb3c33c8eee.png)
.png.e72e08855d779d394fa5d9e9aace7d8a.png)