barn
Members-
Posts
23 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
barn's Achievements
-
Hi @Cassie, if I may ask what measurement is end: "+=3000", ? -% -vh or -px and what define in this case the start/ or since its not defined is it default 0?
- 14 replies
-
- typewriter effect
- vertical scrolling
-
(and 1 more)
Tagged with:
-
Thank you @Cassie, I guess start to understand , I will test in Webflow
- 14 replies
-
- 1
-

-
- typewriter effect
- vertical scrolling
-
(and 1 more)
Tagged with:
-
Hi @Cassie as horizontal scroll trigger yes but I want to animate the typewriter effect at the first blue panel as well, when I scroll vertically into the viewport
- 14 replies
-
- typewriter effect
- vertical scrolling
-
(and 1 more)
Tagged with:
-
Thanks I watched the video but I'm still stucked I don't know, how I can integrate typewriter code into the container that is actually interact, because if you check the codepen blue section, it doesn't affect isn't recognized, I assume because its nested the vertical scroll trigger as far I understand should be in the parent scrollTrigger but, Im a noob. Could you give noob proof explanation please to understand how is possible to create 1st vertical scroll panel trigger that is independent from the the nested ones but inside the same container 2nd nested horizontal scroll trigger that is independent from the vertical scroll panel, but dependent from the parent container this is the vertical script that is not working /blue section gsap.to(".typing_text", {x: 0, text:"Scroll down to animate horizontally >", scrollTrigger: { trigger: ".container", pin: ".typing_text-heading", start: "center center", end: "center top", scrub: true, markers: true } });
- 14 replies
-
- typewriter effect
- vertical scrolling
-
(and 1 more)
Tagged with:
-
Hi @Cassie I want do first(vertical triggered typewriter scroll animation) https://codepen.io/abirana/pen/xxWybZY and than, inside the same container, as it start to scroll horizontally (using the fake horizontal scrolling animation) have again a typewriter effect animation but this time triggered horizontally
- 14 replies
-
- typewriter effect
- vertical scrolling
-
(and 1 more)
Tagged with:
-
Hey @GSAP Helper Im not sure if this is the right demo , to implement the idea but at least I found a way to illustrate the issue How implement scroll triggered text typing vertically and than in nested form horizontally? https://codepen.io/trashcendence/pen/NWMxEXR
- 14 replies
-
- typewriter effect
- vertical scrolling
-
(and 1 more)
Tagged with:
-
I only could find nested timeline impression, but only works on horizontal axis (there are no multiple tween option among the demos) <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/ScrollTrigger.min.js"></script> <script> // Optional - Set sticky section heights based on inner content width // Makes scroll timing feel more natural function setTrackHeights() { $(".section-height").each(function (index) { let trackWidth = $(this).find(".track").outerWidth(); $(this).height(trackWidth); }); } setTrackHeights(); window.addEventListener("resize", function () { setTrackHeights(); }); </script> <script> // Horizontal scroll let tlMain = gsap .timeline({ scrollTrigger: { trigger: ".section-height", start: "top top", end: "98% bottom", scrub: 1 } }) .to(".track", { xPercent: -100, ease: "none" }); // hero photo gsap .timeline({ scrollTrigger: { trigger: ".hero-panel", containerAnimation: tlMain, start: "left left", end: "right left", scrub: true } }) .from(".hero-panel_img", { scale: 1.6 }, 0); // note gsap .timeline({ scrollTrigger: { trigger: ".note-panel", containerAnimation: tlMain, start: "left right", end: "left left", scrub: true } }) .from(".note-panel_img", { rotate: 45, scale: 0.3 }); // thanks gsap .timeline({ scrollTrigger: { trigger: ".thanks-panel_wrap", containerAnimation: tlMain, start: "left left", end: "right right", scrub: true } }) .to(".thanks-panel", { xPercent: 100, ease: "none" }) .to(".thanks-panel_photo", { scale: 1 }, 0) .fromTo( ".thanks-panel_contain.is-2", { clipPath: "polygon(100% 0%, 100% 0%, 100% 100%, 100% 100%)" }, { clipPath: "polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%)", ease: "none" }, 0 ); // stagger photos gsap .timeline({ scrollTrigger: { trigger: ".stagger-panel", containerAnimation: tlMain, start: "left right", end: "right left", scrub: true } }) .from(".stagger-panel_img", { x: "100vw", stagger: { each: 0.05 } }) .to(".stagger-panel_img", { scale: 0.5, stagger: { each: 0.05 } }); </script> and I have added the typing impression to it <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.0/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.0/ScrollTrigger.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.0/TextPlugin.min.js"></script> <style> /* .typing { max-width: auto !important; width: auto !important; } */ /*blinking cursor at info section*/ .cursor { animation: cursorBlink 0.5s alternate infinite; } @keyframes cursorBlink { from {opacity: 0;} to {opacity: 100%;} } </style> <script type="text/javascript"> // type="text/javascript" //define the parent scroll trigger let tlMain = gsap .timeline({ scrollTrigger: { trigger: ".section-height", start: "top top", end: "98% bottom", scrub: 1 //1 sec delay } }) .to(".track", { xPercent: -100, ease: "none" }); gsap .timeline({ scrollTrigger: { trigger: ".info", containerAnimation: tlMain, start: "center 30%", end: "top 0%", scrub: true } }) .from(".typing_text_target", { text: "lorem ipsum...............................",}); gsap .timeline({ scrollTrigger: { trigger: ".about", containerAnimation: tlMain, pin: ".typing2", start: "left left", end: "right left", horizontal: true, markers: true, scrub: true } }) .from(".typing_text_target2", { text: "lorem ipsum...............................",}); </script> however it doesnt type when I scroll the text is instant there, the console doesn't show any bug.. If I use .to instead of .from that text doesn't appear at all How can I use vertical trigger and horizontal trigger under one script? If
- 14 replies
-
- typewriter effect
- vertical scrolling
-
(and 1 more)
Tagged with:
-
Hi I was wondering if there are any codepen out there that helps to understand how to apply independently multiple scroll trigger without timeline Im trying to implement sticky position horizontal scroll in webflow https://imgur.com/a/mgiAnPg where the 1st scroll trigger is vertical and the 2nd is horizontal My question is, is it possible to have 2 different embed script to implement this or they interfere? If it is possible, by any chance are there any example out there in GSAP repository?
- 14 replies
-
- 1
-

-
- typewriter effect
- vertical scrolling
-
(and 1 more)
Tagged with:
-
yes I get help on webflow for codepen, but not for the integration, but anyway thanks
-
yeah I've meant other JS codes
-
JS is running because I'm using other custom codes but I will try thanks.
-
Yes the logs line is included but I does'nt give anything line 623 is not script related
-
thank you, so typing_text has the same id as its class that I have defined through webflow not through html <span id="typing_text"></span> Followed your instruction and tried bof way head and body with these 3 <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js'></script> <script src='https://unpkg.com/gsap@3/dist/ScrollTrigger.min.js'></script> <script src='https://unpkg.com/gsap@3/dist/TextPlugin.min.js'></script> there are no bugs shows up in the console, but unfortunately still doesn't work
-
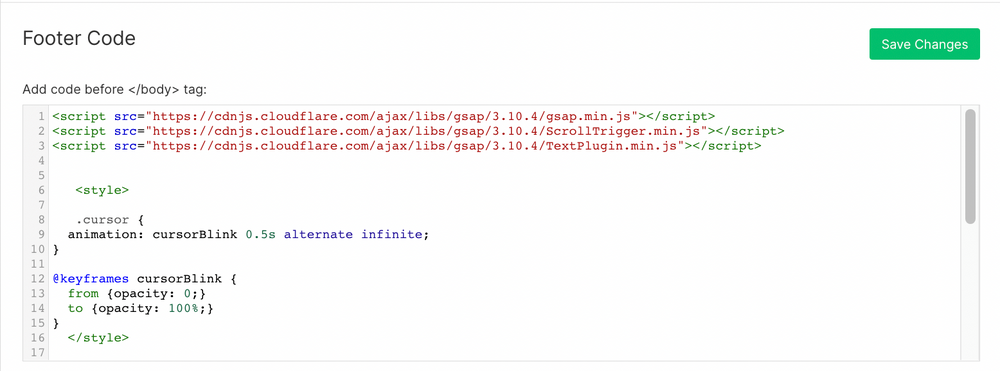
Understand I have tried 9 different way at the footer section in the main settings *1st no bug still apart from the pin function doesn't work <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/ScrollTrigger.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/TextPlugin.min.js"></script> <script> const myTextElement = document.getElementById("typing_text"); gsap.to(".typing_text", { text: myTextElement.innerText, scrollTrigger: { trigger: "#info", pin: ".typing", start: "center center", end: "center top", scrub: true, } } *2nd: no bug still apart from the pin function, doesn't work <script> const myTextElement = document.getElementById("typing_text"); gsap.to(".typing_text", { text: myTextElement.innerText, scrollTrigger: { trigger: "#info", pin: ".typing", start: "center center", end: "center top", scrub: true, } } ); </script> *3rd: Uncaught TypeError: Cannot read properties of null (reading 'innerText') <script> gsap.to(".typing_text", { text: myTextElement.innerText, scrollTrigger: { trigger: "#info", pin: ".typing", start: "center center", end: "center top", scrub: true, } } ); </script> Also tried with defer and later async to include in with previous setup <script defer src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script> <script defer src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/ScrollTrigger.min.js"></script> <script defer src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/TextPlugin.min.js"></script> *1st: Uncaught ReferenceError: gsap is not defined *2nd: Uncaught ReferenceError: gsap is not defined *3rd: Uncaught ReferenceError: gsap is not defined Also tried reverse <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"defer></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/ScrollTrigger.min.js"defer></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/TextPlugin.min.js"defer></script> same result: Uncaught ReferenceError: gsap is not defined
-
Thanks, I have read it, and understand that the script have to come after the html, so I have add everything into custom code footer at webflow main settings , saved changes still it doesnt work apart from the pin function and cursor blink, https://www.loom.com/share/fab90171652443789c9b086fb224b9dd but according to the console there is no bug, related to this script at this time