Alex J.
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Alex J.
-
-
Thanks for the demo @Carl I am actually using ScrollTrigger plugin for this website. Is there a way to achieve something similar using that? For some reason I am unable to reproduce the demo using ScrollTrigger and Observer, are those compatible together?
Thanks
-
Hope everyone's doing well. I am working on a project where I am trying to achieve something similar to this website:
They have this smooth scroll parallax reveal animation which snaps the next section in place smoothly on scroll. I have no idea how they are doing it.
Is there any already done example which is similar to this and can help me with understanding how this is working?
Thank you )
-
-
Hey there you awesome people on the Internet,
Wishing everyone a very happy new year. May this year bring loads of good luck, prosperity, happiness and health to everyone!
I recently came across this beautiful website and was wondering how did they implement this Vertical Scroll with Image Replace (in the Selected Works Section):
I understand that it would have been easier if I would have provided a codepen with some structure, but I am not sure if this is even done using GSAP all alone or using a combination of another library.
If someone can bring some light as to what we could possibly do or use to achieve this effect, that'd be great. (Again just a guideline or example, if exists already would help by a lot).
Thank You )
-
10 minutes ago, OSUblake said:
What version of SplitText and GSAP are you running? What I did here is a fairly new feature, so I would try to update everything to the lastest, v3.9.0.
let text = gsap.utils.toArray("h1, h2, h3, h4, h5, h6, p, li", el);
Thanks for your quick reply @OSUblake:
- SplitText V3.6.0- GSAP V3.6.0
Edit: Updating GSAP to V3.9.0 worked like a charm! Thank you so much osublake
-
 2
2
-
-
Okay, wow. I think I managed to do it.
Here's what I did:
- Instead of Wrapping the lines in DIVs, I used the splittext twice and give the outer split the class of line-wrapper. Then simply use the code by @OSUblake and @GreenSock which worked flawlessly.
Here's the codepen:
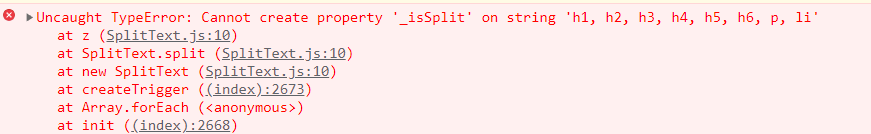
But but, I have another issue now. For some reason, on production, I am getting the following error. Anyone who have any idea?

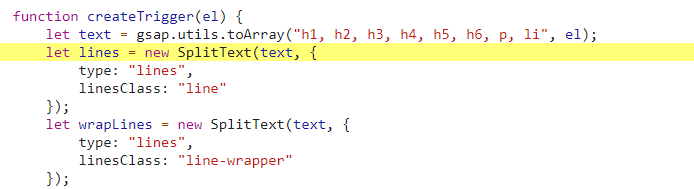
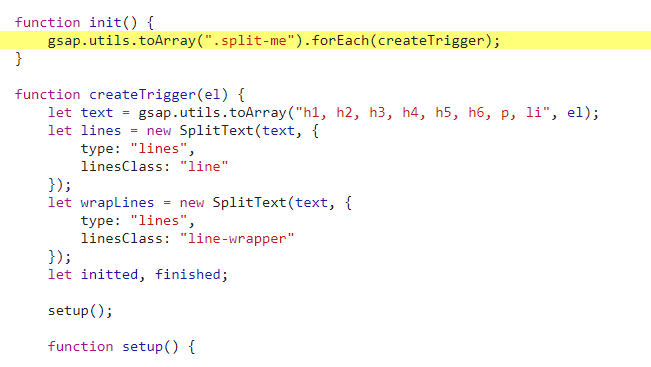
the code snippet it is referring to is (I have added a comment in Codepen to both these lines):


Thank You )
-
4 minutes ago, OSUblake said:
Hi Alex,
You should do what the pen in that thread you linked to is doing, and create a setup function for each one. And I'm not sure why you are wrapping the SplitText with another div.
Thank you for your valuable time and reply @OSUblake, the reason why we are wrapping the lines in another div is to help with animation.
We are making overflow: hidden on that div. If you see in the CSS, we have the following code which gives the lines, a 'revealing effect'.
.split-me .line-wrapper { overflow: hidden; }
Thank You ) -
Hello there, You awesome people on the Internet. I am back again with yet another query.
What are we doing:
- We are using a page builder on a CMS which allows us to add the class to the container and not the h2, p, span etc. elements. (I know that sucks but let's just say we don't have control over it).
- We are giving the container a class and then using the same to find p, headings etc tags which we want to split and animate.
- We are also wrapping the splitted lines in a div container using jQuery (it will help us with animation)
The problem:
- Since we are using forEach, is there any way to reverse the splitlines after every line animation? If not, maybe we can count all the lines somhow and have an onComplete function which will check the same and if all lines are animated, will simply reverse the splitlines?
- Upon Resize of Window: On Big paragraphs, the window resize tries to adjust the splitted lines but fails. (Since they are wrapped inside the DIV now). Any way using which we could reverse the splitlines, execute it again and then run the animation again?
What I've tried:
I came across this amazing post here in which @GreenSock shared a codepen demo, I tried to use the same but found:
- The lines count does not work since the split-me is now on multiple divs which might have multiple ps, h1s inside of it. So the splittext never reverses even after all lines are animated.
- With resize, not sure why, but the Reverse was never actually executing, maybe because we wrapped a DIV around each line?
Please check the Codepen attached to view what I mean. I would love to use some help )
Thank You -
Thank you so much @Carl Love how you go steps further to help while explaining everything so gracefully. You make learning GSAP even more fun and easy!
-
 2
2
-
-
Hey @Carl Thank you so much for sharing so much information and codepen demo.
I tried using the class approach with the above method (to apply the animation to particular menu item from the list), but for some reason it's not working for me.
Here's a codepen link to the same:
See the Pen rNGWLzj by alexjain (@alexjain) on CodePen
Another issue which I am thinking off the back is How can we have the FG visible on load and reverse all other menu items when hovered over a menu item. And make all the FG visible again once no menu item is being hovered over (like with baunfire's menu).
Btw I just started watching your GSAP 3 Express Series, loving it. Wish I could binge watch it, but unfortunately it only allows me to watch certain videos per day.
Thank You )
-
Hey there awesome people on the Internet,
Recently, I came across this awesome Menu Interaction on hover over at https://www.baunfire.com/.
This got me thinking if this is something we could possibly do using GSAP? The challenges which I am facing is:
- How to make it smooth (the add class on mouseenter and removeclass on mouseleave might end up making the interaction laggy).
- How to have that right to left opacity 0 effect. (I have seen those with images using gradient, but this is the first time I am seeing something like this on Text).
Thank You )
-
Hey there Awesome People!
I am trying those fancy mask image animations and is stuck in a situation where I'd like to use Stagger with forEach loop or something which will allow me to add delay between each item in the loop.
As you can see in the Codepen Demo, I am using a container (reveal) and there is an image inside of it. I am working on both these elements, that's why had to use forEach.
Available Solutions Found and reasons for not using them:
- Using Query Selector to Find all the elements with same class - I don't think this would work since we have mask animations and is working with 2 DIVs at the same time.
- Using batch() Function: Though batch seems like the perfect fit here, but if we consider a long list of elements on the page and the users scrolls drastically, then there would be some delay based on the sequence of animations which hinder the UX.
- Passing variable to forEach and adding delay based off it: Not gonna help since I don't want the second animation to occur as soon as the first one gets completed, I'd like to add a short delay instead (probably like 0.3 seconds).
Any help would be much appreciated.
Thank You ) -
On 10/1/2021 at 11:15 AM, GreenSock said:
Thanks @GreenSock Loved playing around with Batch, But I have an issue. When I have a long page with a lot of items and batch, there is a lot of delay when the user scrolls down by a lot say 5vh. Since it animates all the above animation in sequence which contributes to not so great UX.
I always tend to use forEach loop since it allows me to do mask animations on images too, like the one here:
See the Pen YzxZegg by alexjain (@alexjain) on CodePen
But the stagger does not work with forEach loop.
I was wondering if there is some magical way to use the stagger in foreach loop. (I'd prefer something which allows me to use specific seconds instead of waiting for the first element's animation to get completed and then have the delay).
Thank You )
-
22 minutes ago, GreenSock said:
That's just a browser rendering thing where the browser is applying pixel-snapping (totally unrelated to GSAP). You can apply a slight skewX or skewY or rotation to force the browser to stop pixel-snapping:
I updated your syntax to the more modern v3 too.
Does that clear things up?
I am loving GSAP and this community. You guys are awesome!

Thank You so much-
 1
1
-
 1
1
-
-
Just noticed this happens with the Image as well (the stuttering at the End)
Here's a codepen link to the same:
See the Pen YzxZegg by alexjain (@alexjain) on CodePen
P.S. - I forked this pen from Original Author (cameronknight) and made changes (duration and ease options) to demonstrate the issue.Any workaround for this?
Thank You
-
Just one more question @OSUblake, Is there any way to start the next animations once the one before it is completed?
Many Thanks
-
14 minutes ago, OSUblake said:
Hi Alex,
When animating text, browsers will typically snap the text so that it looks crisp and readable. You can try adding will-change to your CSS, but I'm not sure that is the stuttering you are referring to.
.line { will-change: transform; }
You are awesome, I did not even knew will change is a CSS Propertyl today. Thank you so much!

-
 1
1
-
-
Hey there beautiful people on the Internet,
I have another issue that I am facing while trying to achieve the very popular split text line reveal animation. The issue that I am facing is, I am noticing a stutter at the easeOut of the animation, it seems lagging.
I have attached a CodePen link which demonstrates the issue. Also, I have made the animation duration slow to make it more noticeable. It is there even with easeInOut and less duration.
I am having issue on Google Chrome, My Graphics card is 1650 Super so I don't think it's a GPU issue.
What am I doing wrong here? I would like it to be as smooth as possible.
Thank You
-
Thanks for your reply @PointC,
Sorry for making it confusing, think of a scenario (i.e. in most cases true) where a user is scrolling say 20VH at a time.
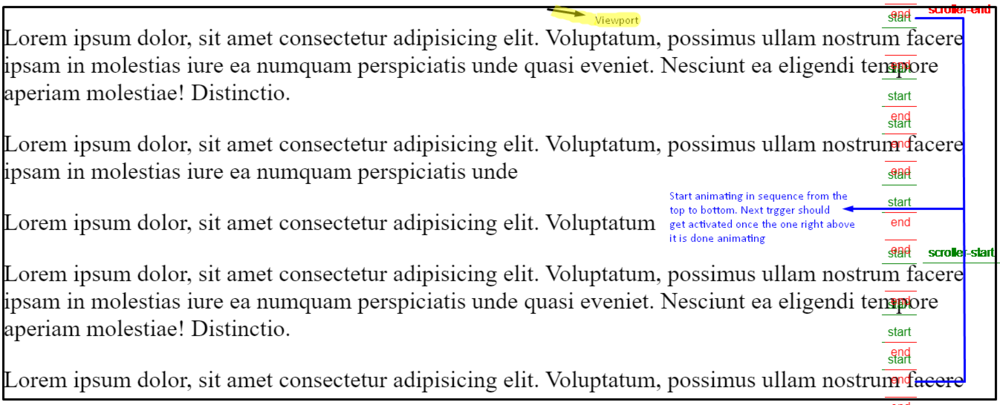
Since a lot of 'start' markers will activate and start animating at the same time, is it possible to have them animated in sequence?
In other words, Is it possible to trigger Elements in SEQUENCE based on elements in the current Viewport of the browser?
Thank You
-
On 9/26/2021 at 3:15 AM, GreenSock said:
I'm not sure exactly what effect you're going for, but I would definitely recommend using ScrollTrigger instead of ScrollMagic. We don't support ScrollMagic here (it's not a GreenSock product). ScrollTrigger can do everything ScrollMagic does, plus a LOT more. And it's integrated nicely with GSAP.
Is this what you wanted?:
Can I ask one more question please? I would really appreciate it!
Right now, once the 'lines' get into viewport, all of those starts animating (I am using top 100%) or even with 60%. What If I want it to complete animating the first line then move on to the second one (in Viewport, not on full body of page). By any chance do we happen to have something to achieve this?
Thank You

-
This is exactly what I was looking for!
Thank You @GreenSockI have one last question, I am having a hard time figuring out what kind of easing this site is using for text reveal (from bottom) animation. It seems very subtle and soft.
-
Thank you so much for your solution. Works perfectly fine. Though I have a new question if you don't mind me asking. I am trying to use ScrollMagic Library to trigger the animation on scroll. (the same line animation).
But for some reason, My code is not behaving the way I'd like it to be. By any chance, is it possible for you to take a look at my code and see what's wrong?
I really appreciate your valuable time

Link to codepen
-
Hello!
I am trying the all time popular Line Reveal Animation. Wherein, I have used splittext to split the text into lines.
But the problem:
I am targeting the whole DIV element in splittext. In this div, I have a combination of HTML elements like Paragraphs, Span, and Plain Text.
The animation does not work since splittext is not performing line split (when targeting DIV) and not splitting the plain text (when targeting DIV p). Do we have any workaround to fix this problem?
Note: I don't want the paragraph to reveal like a paragraph but more like each line in a paragraph is a seperate line.
I am sorry if I am terrible at explaining.
Please check the attached codepen

Thank You


How to achieve smooth parallax effect with scrolltrigger and snap scroll?
in GSAP
Posted
Sorry to keep bothering you @Carl but I am also using Smoothscroll for this website and the animations are not triggering on the parralax sections. Do you have any idea about what I could be doing wrong?
Thank you so much for your help. Really appreciate it!