Alex J.
Members-
Posts
24 -
Joined
-
Last visited
Alex J.'s Achievements
-
Sorry to keep bothering you @Carl but I am also using Smoothscroll for this website and the animations are not triggering on the parralax sections. Do you have any idea about what I could be doing wrong? Thank you so much for your help. Really appreciate it!
-
Thanks for the demo @Carl I am actually using ScrollTrigger plugin for this website. Is there a way to achieve something similar using that? For some reason I am unable to reproduce the demo using ScrollTrigger and Observer, are those compatible together? Thanks
-
Hope everyone's doing well. I am working on a project where I am trying to achieve something similar to this website: https://ever.ru/ They have this smooth scroll parallax reveal animation which snaps the next section in place smoothly on scroll. I have no idea how they are doing it. Is there any already done example which is similar to this and can help me with understanding how this is working? Thank you )
-
This is just awesome. Thank you so much @Cassie and @OSUblake for your help! Really appreciate it!
-
Hey there you awesome people on the Internet, Wishing everyone a very happy new year. May this year bring loads of good luck, prosperity, happiness and health to everyone! I recently came across this beautiful website and was wondering how did they implement this Vertical Scroll with Image Replace (in the Selected Works Section): https://basitkhan.design/ I understand that it would have been easier if I would have provided a codepen with some structure, but I am not sure if this is even done using GSAP all alone or using a combination of another library. If someone can bring some light as to what we could possibly do or use to achieve this effect, that'd be great. (Again just a guideline or example, if exists already would help by a lot). Thank You )
-
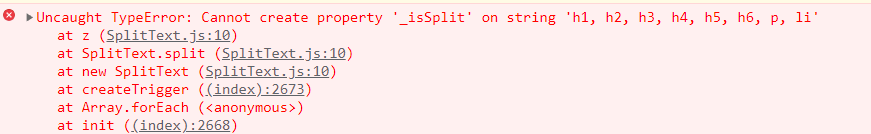
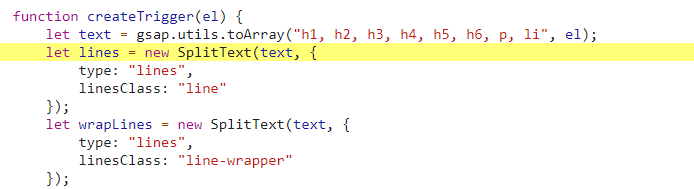
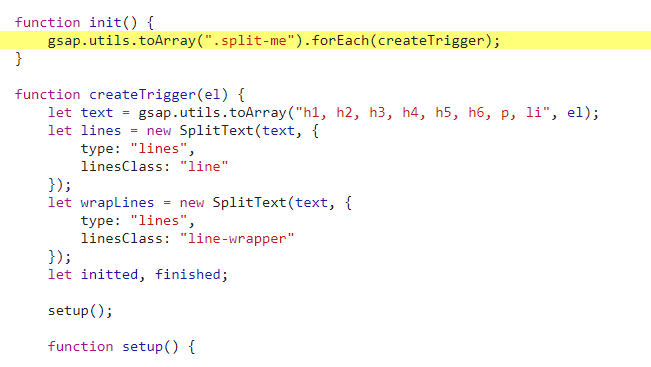
Okay, wow. I think I managed to do it. Here's what I did: - Instead of Wrapping the lines in DIVs, I used the splittext twice and give the outer split the class of line-wrapper. Then simply use the code by @OSUblake and @GreenSock which worked flawlessly. Here's the codepen: https://codepen.io/alexjain/pen/VwMMgpQ But but, I have another issue now. For some reason, on production, I am getting the following error. Anyone who have any idea? the code snippet it is referring to is (I have added a comment in Codepen to both these lines): Thank You )
-
Thank you for your valuable time and reply @OSUblake, the reason why we are wrapping the lines in another div is to help with animation. We are making overflow: hidden on that div. If you see in the CSS, we have the following code which gives the lines, a 'revealing effect'. .split-me .line-wrapper { overflow: hidden; } Thank You )
-
Hello there, You awesome people on the Internet. I am back again with yet another query. What are we doing: - We are using a page builder on a CMS which allows us to add the class to the container and not the h2, p, span etc. elements. (I know that sucks but let's just say we don't have control over it). - We are giving the container a class and then using the same to find p, headings etc tags which we want to split and animate. - We are also wrapping the splitted lines in a div container using jQuery (it will help us with animation) The problem: - Since we are using forEach, is there any way to reverse the splitlines after every line animation? If not, maybe we can count all the lines somhow and have an onComplete function which will check the same and if all lines are animated, will simply reverse the splitlines? - Upon Resize of Window: On Big paragraphs, the window resize tries to adjust the splitted lines but fails. (Since they are wrapped inside the DIV now). Any way using which we could reverse the splitlines, execute it again and then run the animation again? What I've tried: I came across this amazing post here in which @GreenSock shared a codepen demo, I tried to use the same but found: - The lines count does not work since the split-me is now on multiple divs which might have multiple ps, h1s inside of it. So the splittext never reverses even after all lines are animated. - With resize, not sure why, but the Reverse was never actually executing, maybe because we wrapped a DIV around each line? Please check the Codepen attached to view what I mean. I would love to use some help ) Thank You
-
Thank you so much @Carl Love how you go steps further to help while explaining everything so gracefully. You make learning GSAP even more fun and easy!
-
Hey @Carl Thank you so much for sharing so much information and codepen demo. I tried using the class approach with the above method (to apply the animation to particular menu item from the list), but for some reason it's not working for me. Here's a codepen link to the same: https://codepen.io/alexjain/pen/rNGWLzj Another issue which I am thinking off the back is How can we have the FG visible on load and reverse all other menu items when hovered over a menu item. And make all the FG visible again once no menu item is being hovered over (like with baunfire's menu). Btw I just started watching your GSAP 3 Express Series, loving it. Wish I could binge watch it, but unfortunately it only allows me to watch certain videos per day. Thank You )
-
Hey there awesome people on the Internet, Recently, I came across this awesome Menu Interaction on hover over at https://www.baunfire.com/. This got me thinking if this is something we could possibly do using GSAP? The challenges which I am facing is: - How to make it smooth (the add class on mouseenter and removeclass on mouseleave might end up making the interaction laggy). - How to have that right to left opacity 0 effect. (I have seen those with images using gradient, but this is the first time I am seeing something like this on Text). Thank You )
-
Hey there Awesome People! I am trying those fancy mask image animations and is stuck in a situation where I'd like to use Stagger with forEach loop or something which will allow me to add delay between each item in the loop. As you can see in the Codepen Demo, I am using a container (reveal) and there is an image inside of it. I am working on both these elements, that's why had to use forEach. Available Solutions Found and reasons for not using them: - Using Query Selector to Find all the elements with same class - I don't think this would work since we have mask animations and is working with 2 DIVs at the same time. - Using batch() Function: Though batch seems like the perfect fit here, but if we consider a long list of elements on the page and the users scrolls drastically, then there would be some delay based on the sequence of animations which hinder the UX. - Passing variable to forEach and adding delay based off it: Not gonna help since I don't want the second animation to occur as soon as the first one gets completed, I'd like to add a short delay instead (probably like 0.3 seconds). Any help would be much appreciated. Thank You )
-
Thanks @GreenSock Loved playing around with Batch, But I have an issue. When I have a long page with a lot of items and batch, there is a lot of delay when the user scrolls down by a lot say 5vh. Since it animates all the above animation in sequence which contributes to not so great UX. I always tend to use forEach loop since it allows me to do mask animations on images too, like the one here: https://codepen.io/alexjain/pen/YzxZegg But the stagger does not work with forEach loop. I was wondering if there is some magical way to use the stagger in foreach loop. (I'd prefer something which allows me to use specific seconds instead of waiting for the first element's animation to get completed and then have the delay). Thank You )
-
I am loving GSAP and this community. You guys are awesome! Thank You so much