Flip Plugin
Flip plugin lets you seamlessly transition between two states even if there are sweeping changes to the structure of the DOM like re-parenting of elements which would normally cause them to jump to a new position/size. UI transitions become remarkably simple to code.
ScrollTrigger
ScrollTrigger creates jaw-dropping scroll-based animations with minimal code. Or trigger anything scroll-related, even if it has nothing to do with animation.
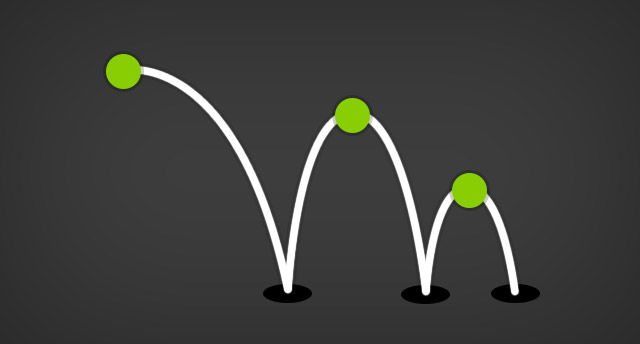
MotionPathPlugin
Animate anything (SVG, DOM, canvas, generic objects, whatever) along a motion path in **any browser** and use the magical "align" feature to line things up perfectly.
InertiaPlugin
InertiaPlugin allows you to smoothly glide any property to a stop, honoring an initial velocity as well as applying optional restrictions on the end value.
PixiPlugin
PixiPlugin makes animating Pixi.js objects with GSAP a breeze. Animate position, scale, color effects and more with all the power and control of GSAP and the rendering speed of Pixi.js.
ModifiersPlugin
ModifiersPlugin intercepts values that GSAP would normally apply on each update ("tick"), passes them to your function which can run custom logic and return a new value (great for snapping, clamping, wrapping, or other dynamic effects).
MorphSVGPlugin
Morph any SVG shape into any other shape smoothly regardless of the number of points in each. One of our most popular plugins that creates fun, unique effects!
DrawSVGPlugin
DrawSVGPlugin allows you to progressively reveal (or hide) SVG strokes to make them look like they're being drawn.
jquery.gsap.js
Automatically hijacks calls to jQuery.animate() and uses TweenLite to drive the animation. Get an instant speed boost without editing any code!
TextPlugin
Tweens the text content of a DOM element, replacing it one character or word at a time.
ScrollToPlugin
Animates the scroll position of the window or a DOM element.
PhysicsPropsPlugin
PhysicsPropsPlugin allows you to tween any numeric property of any object based on velocity and/or acceleration.
Physics2DPlugin
Provides simple physics functionality for tweening an Object's x and y coordinates (or "left" and "top") based on a combination of velocity, angle, gravity, acceleration, accelerationAngle, and/or friction.
EaselPlugin
Tweens special EaselJS-related properties for things like saturation, contrast, tint, colorize, brightness, exposure, and hue.
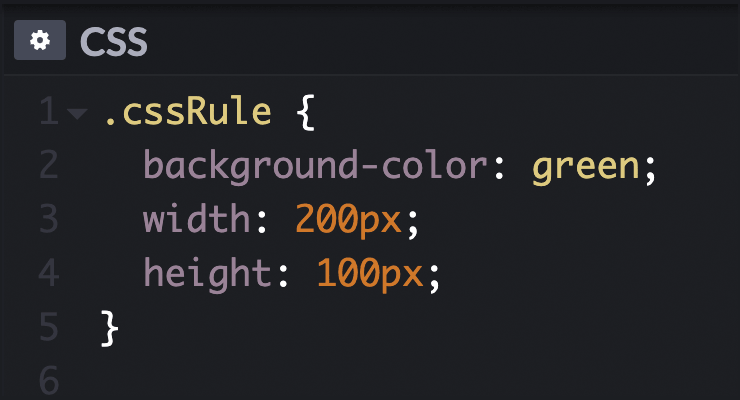
CSSRulePlugin
Allows GSAP to animate the raw style sheet rules which affect all objects of a particular selector.
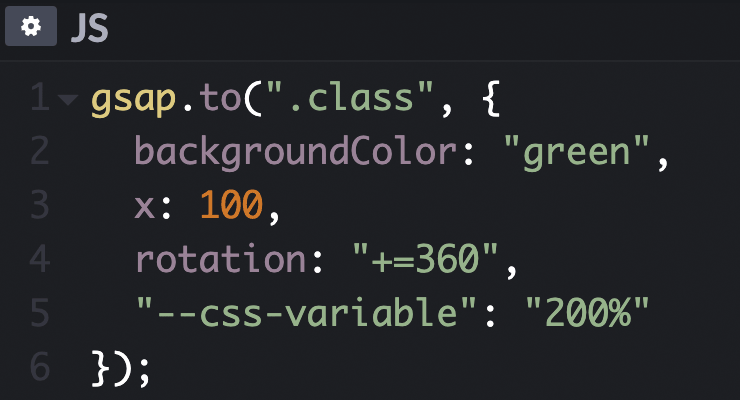
CSSPlugin
With the help of the CSSPlugin, GSAP can animate almost any css-related property of DOM elements.
BezierPlugin
Animate virtually any property (or properties) along a curved Bezier path which you define as an array of points/values.
AttrPlugin
Tweens any numeric attribute of a DOM element.