All Activity
- Today
-
rubberduckers joined the community
-
Hi, I uploaded my code to stackblitz. I have a problem that the animation doesn't look correct. My container should be pinned with a pin and sections should scroll left when scrolling and the bar and svg should fill in red. Normally when I implemented it in a plain html,cs and js file. The animation works fine, but it doesn't work in React. The files are in zip. https://stackblitz.com/edit/react-utcnhd?file=src%2FApp.js,src%2Fstyle.css scroll-bar.zip
-
yass6525985 joined the community
-
LVegetable joined the community
-
originelectronics joined the community
-
GreenSock started following Join 2 Svgs into one Position and make them bigger
-

Join 2 Svgs into one Position and make them bigger
GreenSock replied to Honigeintopf's topic in GSAP
It looks like your math calculations were off - you were calculating the offset from the current position but you were tweening to absolute numbers rather than relative ones. Is this what you meant to do?: https://codepen.io/GreenSock/pen/XWQQWJK But the problem with that is it's not really responsive. You're animating to specific x/y values but the original top/left absolute positioning is different, so resizing your window will result in different offsets. I think it'd be much cleaner to use a Flip animation instead: https://codepen.io/GreenSock/pen/rNbbNVe?editors=0010 Does that help? -
GunaM joined the community
-
Guna M joined the community
-
RED_eYe joined the community
-
Peppek1993 joined the community
-
aaShamim joined the community
-
Swatantra joined the community
-
Looking for someone to animate a character on my clients website
Samsu replied to Samsu's topic in Jobs & Freelance
As a question already posed. We do have all the SVG of all the animation,. we're not to sure what kind of for of animation should take place ; i dont want to inhibit any creative ideas . I'll be more than happy to discuss the project and what its trying to achieve - perhaps that will inspire you to come up with a flow of gestures and prompts. ! -
Mikołaj started following Problem with gsap in react
-
I have a problem with my gsap script in reat. It works normally in JS when I implement a div called container in React and it moves and disappears, which causes the animation to not work properly, please help. Code below. I am also sending a working animation in a zip. Work.js work.scss scroll-bar.zip
-
Mukhriddin started following nuxt cleanup and scrolling trigger
-
I am struggling to play video by scrolling the page. I have two main issues: 1. How can I properly cleanup animation?! (I need to scroll to top back when i refresh the page) 2. How can I start playing video when it reaches to the top of window while keeping current position until video finishes. Once it's done, I continue to scroll to bottom. Here is my minimal video. https://stackblitz.com/edit/nuxt-starter-sv6wqk?file=app.vue thanks for the help in advance)
-
schaferkaiore172 changed their profile photo
-
AmethystKhoa started following useGSAP not registering `useRef`
-
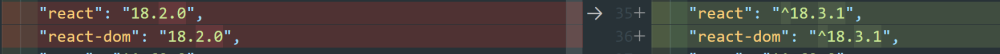
I have the same issue, just upgrade my dependencies of react and react-dom to the latest version (). Now it works on my end.
-
hey i have done with tailwindcss and i try to run your code on my machine and he dosent work. what im doing wrong ?
-
Join 2 Svgs into one Position and make them bigger
Honigeintopf replied to Honigeintopf's topic in GSAP
Okay I have updated it with the codepen. -
Thank you guys! I have a rather long page with 3-4 sections in between which are dynamic and slow. Simply using the .sort() method didn't work But using the verticalSort() helper function you suggested did the trick. I just had to include ScrollTrigger.refresh() after the sorting to make it work properly: function verticalSort() { let scroll = window.scrollY; ScrollTrigger.getAll().forEach(t => t._sortY = t.trigger ? scroll + t.trigger.getBoundingClientRect().top : t.start + window.innerHeight); ScrollTrigger.sort((a, b) => a._sortY - b._sortY); ScrollTrigger.refresh(); }
-
Looking for someone to animate a character on my clients website
Samsu replied to Samsu's topic in Jobs & Freelance
Any ideas suggestions backed with timeframe and cost would be superb . ! thanks a bunch guys -
Samsu started following Looking for someone to animate a character on my clients website
-
Hello gsap enthusiast, I am looking for someone that could help me with my clients website . https://driveli.co.uk/ ... its not yet live . Id like to get some animation on there. In brief the website is a platform to help learner drivers in the uk , book lessons with their instructors and manage their progress. There is a particular chracter we have created that appears throughout the website ( see screen shot on attachments ) ... id like this charcter to provide comical gestures and ideally intereactive if possible. Youll also see that throughout the site other items of design would also need some attention and i think animation would be perfect for them.
-
Hi. I would appreciate it if you could take the time to understand my question fully. The timeout is intentional as it demonstrates that when a ScrollTriggers is instantiated due to the state change of a parent component the newly instantiated ScrollTriggers fire on leave events without any user interaction. In order to see this go to the stack blitz demo, open the console, scroll and the see the onleave events fire without any interaction. it doesn’t grow exponentially. The ScrollTriggers are unmounted and rectreated but it always only 5. I would like to know why the onleave events fire without any user interaction.
-
emergencyplumbersphiladelp changed their profile photo
-
Got a demo illustrating that? I wonder if you're not setting refreshPriority properly. Perhaps you've got it inverted or you've got overlapping values. 🤷♂️ 🥳
-
That's so much better – I completely forgot about ScrollTrigger! You've been insanely helpful!
- Yesterday
-
Wow, this works out of the box for me🫠. For some reason refreshPriority is not working for me even while increasing the values dynamically. Thanks Jack & Rodrigo
-
The useGSAP hook has a dependency for at least React 16, but it doesn't use/install React 16: "dependencies": { "gsap": "^3.12.5", "react": ">=16" }, If you already have React 18 installing the @gsap/react package won't change a thing and won't install another version of React. I just tested this on a demo here on my local machine using the latest version of Next without any issues. We only encountered some issues while importing the @gsap/react package from esm.sh, which solves by doing this: import React from "https://esm.sh/react@18.3.1"; import ReactDOM from "https://esm.sh/react-dom@18.3.1"; import gsap from "https://esm.sh/gsap"; import { useGSAP } from "https://esm.sh/@gsap/react?deps=react@18.3.1"; We'll update the dependencies on the hook to be at least version 17 of React. Finally it would be super helpful if you could create a minimal demo that reproduces this error. Happy Tweening!
-
Thankyou so much for your time
-
Mhh... Why are you using intersection observer for something that can be done with ScrollTrigger? I think you are overcomplicating this quite a bit. If I was you I'd create an extra prop for ScrollTrigger and if that prop has a ScrollTrigger configuration, you just need to check if is not falsy, instead of using just SplitText use ScrollTrigger to handle when the animation plays, something like this: https://codepen.io/GreenSock/pen/abxMRgp I updated the demo I posted before so it uses ScrollTrigger https://stackblitz.com/edit/nuxt-starter-vzsxyp?file=app.vue The only detail is that this check is not needed with ScrollTrigger: completed && tween.progress(1); Hopefully this helps. Happy Tweening!
-
Rodrigo started following Use ScrollSmoother features with lenis scroll
-
Hi @Anas Ali Khan, Lenis is free but is a product of Studio Freight: https://lenis.darkroom.engineering/ Just be aware that we can't offer support for Lenis here, since we need to keep our focus on GSAP related questions. Finally we do have a smooth scrolling solution called ScrollSmoother, that is fully integrated with ScrollTrigger: https://gsap.com/docs/v3/Plugins/ScrollSmoother/ Happy Tweening!
-
Anas Ali Khan started following Use ScrollSmoother features with lenis scroll
-
Is lenis is paid ?? or is it free
-
Hi @explorerzip, In Blake's demo all you have to do is add a repeatDelay value: https://gsap.com/docs/v3/GSAP/Timeline/repeatDelay() Something like this: var tl = gsap.timeline({ paused: true, repeat: -1, repeatDelay: 2, // Two seconds between animations onRepeat: updateImages, onUpdate: updatePath }) .to(arc, { duration: 3, end: 360, ease: "none" }) Hopefully this helps. Happy Tweening!
-
Thanks for clarifying, I'll definitely be using this syntax in the future! If this isn't too far out of the scope of my initial issue, I managed to reproduce something I'm running into with these tweens. I have two instances of the same component (it's all in the demo) – one on the page and one inside a modal. For their timelines to run independently I need to declare them as Vue refs. Which is fine, except for some reason when the timeline is reset on reside, the timeline for the other instance of the component gets messed up. For example in this demo, scroll down to activate the on-page animation, resize it, scroll again to re-activate it, then toggle the modal. The modal splitText animation doesn't run correctly, probably because the split isn't properly recalculated. I suspect it's a vue-specific issue but if there's any way to negate it I'm all ears! Here's the demo: https://stackblitz.com/edit/nuxt-starter-zdudyt?file=app.vue,components%2FTextComponent.vue
-
Thanks @OSUblake for the amazing example. I need to create a similar animation, but need to have it stop to show each image for a few seconds. Can you clue me in on how to do that? Also, when I try replacing one of the images, it does not radial wipe. Here's my example: https://codepen.io/glenn-ko/pen/YzMgJrV
-
Thank you @Rodrigo. The hook itself looks good. I think the issue could be a mismatch of React versions. Looking at the package.json. I'm using version ^18. and the hook is using ^16. I do think there are some breaking changes between these versions. I've ran into issues like this before. The error message: `Uncaught TypeError: Cannot read properties of null (reading 'useRef')` I've read can be associated with version mismatches.
-
Yep, same issue - you're creating things out of order, thus they refresh in the wrong order. For example, let's say elementA is 100px from the top of the screen, and there's a ScrollTrigger that triggers when that hits the top of the screen ("top top"). So normally, the start would be 100. But what if there's another ScrollTrigger that pins an element above that one for 1000px - that'd push everything down, thus that element should trigger at 1100px instead of 100px. If ScrollTrigger calculates them in the wrong order, it'd set the first one to a start of 100px (because the pinning one hasn't been factored in yet). Here's a helper function that you can call after all of your elements are in place, and it'll order things based on their proximity to the top of the viewport: function verticalSort() { let scroll = window.pageYOffset; ScrollTrigger.getAll().forEach(t => t._sortY = t.trigger ? scroll + t.trigger.getBoundingClientRect().top : t.start + window.innerHeight); ScrollTrigger.sort((a, b) => a._sortY - b._sortY); } https://codepen.io/GreenSock/pen/ZEZPqyd?editors=0010 Better? Of course you could solve everything by explicitly stating the unique refreshPriority for each, but the above function seemed easier and it should work in most cases.