All Activity
- Past hour
-
ahnjihyun joined the community
-
joaquimdelacruz joined the community
-
https://codepen.io/elysee15/pen/XWwNEmy I just made some changes following your suggestion, but the scrolling isn't smooth, it's slow. I don't know why.
-
narbais joined the community
-
Bharateshwar started following Warning: Extra attributes from the server: style
-
Warning: Extra attributes from the server: style
Bharateshwar replied to cdedreuille's topic in GSAP
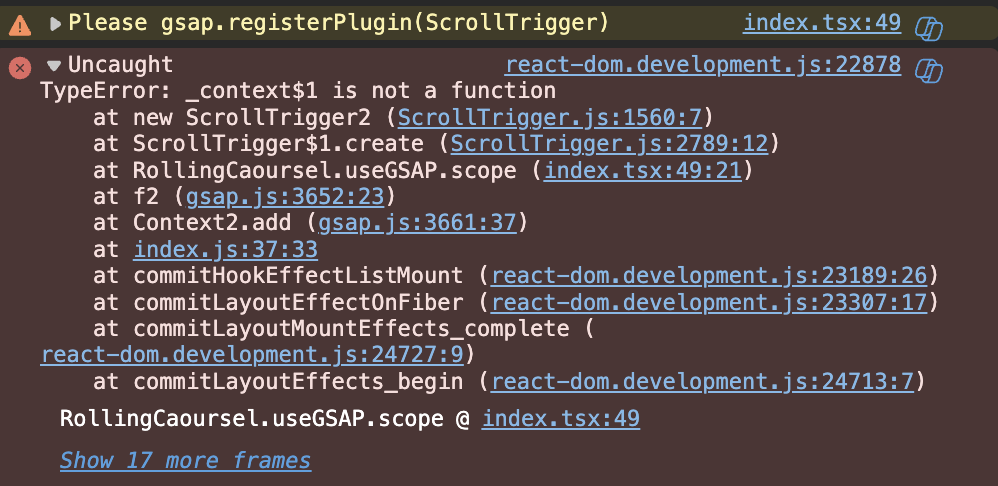
I'm using remix + vite setup. Registering ScrollTrigger in useEffect gives weird errors. I don't really understand what this error is. This error is gone and scrolltrigger works if I register the ScrollTrigger first thing in my useGsap hook BUT, if I do this, the numeric scrub values stop having any effect, they behave as if that value was scrub=true. And then if I do outside my react component if (typeof document !== "undefined") { gsap.registerPlugin(MotionPathPlugin, useGSAP, ScrollTrigger); } Everything works, but that annoying empty style tag warning pops up. 🤦🏻 Came here from this thread: - Today
-
K7413d joined the community
-
mvaneijgen started following Transitioning a repeating animation into a scrubbed animation
-
Hehe! @Rodrigo thank you so kindly for your help!!!!! That's exactly what I was hoping to achieve. Definitely had a feeling the answer was in toggleActions, I have watched the "detailed summary" of scrolltrigger video (https://gsap.com/docs/v3/Plugins/ScrollTrigger/?page=1) and rewatched that part, took notes this time! I hope this may help someone else at some point in their tweening journey. Kind regards, toggleActions can be the following, Play Pause Resume Reverse Restart Reset Complete None Default value: "play none none none" And the four positions in order is, "When it enters the screen" (default: play) "Forward past the endpoint" (default: none) "When it comes back in" (default: none) "Scroll all the way past the start" (default: none)
-
Welcome to the forums, @gchaldu! The core library is publicly available and free to use in the vast majority of cases. The same goes for several of the plugins like ScrollTrigger. See https://gsap.com/licensing and https://gsap.com/pricing Some of the plugins, like ScrollSmoother, are a membership benefit of Club GSAP. So you must join the Club to get access to those. See https://gsap.com/pricing for pricing and details about which plugins are free and which are in the various membership levels. Enjoy the tools! Let us know if you have any GSAP-related questions. 💚
-
nhacai888bbet joined the community
-
gchaldu started following Is all GSAP animation is free ?
-
I really love the library and I'm just learning it. I see a lot of information and it is not clear to me what I can use in my projects and which plugins I cannot. ScrollSmoother I saw examples: is it free?
-
Rodrigo started following sticky footer color change not restarting
-
Hi @bansay and welcome to the GSAP Forums! Is mostly about how toggleActions work in ScrollTrigger. When you create a ScrollTrigger instance by default ScrollTrigger will play the animation only once when it enters (the start point passes the start trigger). Maybe you're looking for this: stick_timeline.to($sticky_footer, { background: "white", scrollTrigger: { trigger: "footer.main", endTrigger: "main", pin: false, markers: true, start: "top+=80 bottom", // top of footer.main, bottom of viewport? end: "+=80px", // -80px of main, bottom of viewport?, toggleActions: "play none none reverse" } }); That will play the animation when it enters and reverse it when it leaves back (when the scroll position moves backward past the "start", typically when the trigger is scrolled all the way backward past the start). I made a fork of your demo: https://codepen.io/GreenSock/pen/ExzXymb Hopefully this helps. Happy Tweening!
-
GreenSock started following Disable "scrub" when "x" and "end" values are changed
-

Disable "scrub" when "x" and "end" values are changed
GreenSock replied to xMrCrunchyx's topic in GSAP
Hm, that doesn't sound right to me at all. ScrollTrigger doesn't cause anything to reload. Unless maybe if you had <style> tags inside a pinned element, only because ScrollTrigger has to create a wrapper <div> around it for pinning purposes (a pin-spacer), but even that is easy to work around by defining the pinSpacer yourself (so that ScrollTrigger doesn't need to create a new element for that). See the docs for pinSpacer details. I'm glad you discovered a solution, though. 👍 -
gchaldu joined the community
-
Bharateshwar started following Transitioning a repeating animation into a scrubbed animation
-
I'm trying to transition a repeating tween to scroll controlled one. I was able to achieve what I want here but I have a few concerns: 1. The code I've written only works coz it's a circular path and I'm faking the transition by rotating the circle svg. This effect won't work perfectly if I change the shape to a square. 2. I don't like how I have to pause/play the initialAnimation, create/kill the scrolltriggers on onEnter and onLeaveback callbacks. Questions: 1. Is there a better and legit way to do this, such that the effect can be achieved on any kind of path? 2. If not, is the way I do pause/play of the initialAnimation, and how I create/kill the additional scrolltriggers a good way to do it? 3. Given the code I've written, how would one handle the window resize to align the blocks to the path again? is it by killing and triggering everything again? Thanks in advance!
-
kimbangul joined the community
-
h4mdaoui joined the community
-
alexcnoble joined the community
-
Rodrigo started following SplitText - don't create single word for <sup>
-
Hi, Maybe there is a better explanation, but as far as I can see the helper function takes the element you tell it should be protected and prevents that from being splitted by SplitText and adds it as it is to the parent element and the split, that's why the entire <sup> tag is considered as one character and not two. Finally, yeah if is not broken don't fix it! Happy Tweening!
-
bansay started following sticky footer color change not restarting
-
Hello, I'm hoping this is a relatively quick answer. I have a black "sticky footer" that I want to change white as soon as it is above the main footer, which is also black. I have it correctly switching to white, as soon as the top of the main footer hits the bottom of the viewport using the start property, however, I'm not figuring out the right way to "reset" the sticky footer back to black, it is above the main element, just above the main footer. Ultimately, as soon as the sticky footer is above the main element, I want it to turn back to black. Any suggestions are thoroughly appreciated! https://codepen.io/bansay/pen/rNgweVX
-
Rodrigo started following Scroll trigger bug
-
Hi, This could be because your're using an older version of ScrollTrigger, always make sure to use the latest one. Other possibility is that some images are loading and being rendered after the ScrollTrigger instances are created, that makes all the calculations made by ScrollTrigger to be off and not work properly. In those cases is a good idea to run the refresh method after all the images are loaded. Be sure that your ScrollTrigger instances are created in the order they appear in the screen. The fact that you need a hardcoded end value tells me that for some reason some elements don't have their natural height when ScrollTrigger instances are created on a reload, but it still a bit odd since it works on the initial load. Once again, without a demo that clearly illustrates the issue we're just taking blind guesses here 🤷♂️ Happy Tweening!
-
bansay joined the community
-
MesrineCSS started following GSAP
-
As I said I am not able to recreate this bug in demo. But its fine now, I gave hardcore scroll value to start and end so that they dont jump at random place. But I still don't understand what caused this problem. Acc to your experience what could have gone wrong, have you seen such bug before somewhere else. Or is it something I did wrong because of my insufficient working knowledge of gsap
-
Hello @Rodrigo, @mvaneijgen. I know this isn't a common case, so that's okay. Thank you for your time anyway. I handled it by creating a new timeline to capture the position when a specific element enters into view. // Trigger a function when the position element enters the viewport ScrollTrigger.create({ trigger: positionEl, start: "top bottom", onEnter: function () { // Execute the createTimeline function when positionEl enters the viewport createTimeline(); } }); I know it’s not the most elegant solution, but it works for my case. The Codepen has been updated as well, in case someone needs such a weird solution. Cheers
-
Disable "scrub" when "x" and "end" values are changed
xMrCrunchyx replied to xMrCrunchyx's topic in GSAP
@GSAP Helper, I've identified the problem! It turns out that the ScrollTrigger plugin was reloading my CSS files on every resize. Since I dynamically load CSS in each component and it wasn't located in the head HTML tag, this caused the issue. I've since transferred all of the CSS stylesheet links to the head tag, and now everything works perfectly fine. Thank you once again for all your assistance, @GSAP Helper and @Rodrigo! -
Raintree Park Prestige changed their profile photo
-
@GreenSock Thank you for drawing my attention to this simple solution.
-
Again please check this post. You want to start with all your elements at a know position. I would remove everything with ScrollTrigger and just focus on the animation at hand. As you can see if you start with some good CSS basis, the animation part will be trivial. The best thing to do when working with ScrollTrigger is to remove it! This seems counter intuitive, but ScrollTrigger is just animating something on scroll, so just focus on the animation at first and only when you're happy with the animation add ScrollTrigger back in. This way you can focus on one part at a time and it will save a lot of headache when debugging. https://codepen.io/mvaneijgen/pen/rNgmXyQ?editors=0010
-

Best practice to match loop from two different timeline
mvaneijgen replied to putraaa's topic in GSAP
There is no collision detection in GSAP, so there isn't something automatically. But I would say with some math you could get this to line up. I would start by making all the values you use dynamic (duration, stagger). Also keep in mind that the a tween in GSAP by default has the ease: "power1.out", and this will make it a lot harder to line things up, because the movement is not linear. Check out the ease visualizer for more info https://gsap.com/docs/v3/Eases/CustomEase/#description I think that will be the main issue you're having lining things up. Hope it helps and happy tweening! -
I've (kinda) found it! Instead of searching for the specific ajax call (that i'm not finding), like this: jQuery(document).ajaxComplete(function(event, xhr, settings) { if (settings.url === 'filter_ajax_object.ajax_url') { ScrollTrigger.refresh(); console.log('bravo!'); } }); without the conditional it works: jQuery(document).ajaxComplete(function(event, xhr, settings) { ScrollTrigger.refresh(); });
-
Hello @GreenSock, that's a really great solution. Thank you. I just have a little additional question. I have kept the demo as simple as possible so that it remains clear here. In my original example, however, I animated the chars, and in this case <sup> is not seen as a single char. So, in the forEach loop over protected, I added split.chars.push(data.el); Then the sup got style attributes like the other chars: <sup style="translate: none; rotate: none; scale: none; transform: translate(0px, 0px);">™</sup> But display: inline-block was missing and also position relative, so I added it in my CSS: sup { display: inline-block; position: relative; } Here is the final Codepen: https://codepen.io/emjay/pen/NWVjZgG I'm wondering why the sup isn't wrapped with a div like the other chars. Should I do something like this? const wrappedElement = document.createElement("div"); wrappedElement.className = vars.charsClass; wrappedElement.innerHTML = data.el.outerHTML; data.el.replaceWith(wrappedElement); Or should I leave it like it is, because its working? Somehow I have the feeling that a post from @Rodrigo is about to come next with the following content: Thanks!
-
Hello again there, I have Issue about matching the timeline from two different loops. My goal is I want to make the item move a bit whenever the shockwave hit. Currently, I'm match those two manually using a delay. In my real case, there are more items will be showed up, each of the items have their own direction. So, matching it one by one will take much time and sometimes it didn't match with the shockwave. Is there any best practice that I can use? Here's the demo to help you understands my explanation.
-

Need Help with Auto Scroll for Dynamically Wide Horizontal Scroll Container
GreenSock replied to masonmathai's topic in GSAP
Are you trying to do this?: https://stackblitz.com/edit/stackblitz-starters-2efrke?file=app%2FHorizontalScroll.tsx You weren't doing proper cleanup with the click handler, and [more importantly] you were using wrapperRef.current as the target of the scrollTo tween instead of the window. You were treating it as if the wrapper was the thing with the scrollbar. Does that clear things up? - Yesterday
-
Here i just created cards, and now I want to snap the cards with the fade animation, i don't know what to do, https://codepen.io/suryaK1230/pen/QWRvoLw
-
Hi, Just create an array with all the elements that have a mouse follower inside and run a forEach loop: const mouseBoxes = gsap.utils.toArray(".mouse-box"); mouseBoxes.forEach((box) => { const follower = box.querySelector(".mouse-follower"); gsap.set(follower, { xPercent: -50, yPercent: -50, scale: 0, opacity: 1 }); const xTo = gsap.quickTo(follower, "x", { duration: 0.3, ease: "power2" }); const yTo = gsap.quickTo(follower, "y", { duration: 0.3, ease: "power2" }); const scaleTween = gsap.to(follower, { scale: 1, ease: "power1.inOut", paused: true, }); box.addEventListener("mouseenter", () => scaleTween.play()); box.addEventListener("mouseleave", () => scaleTween.reverse()); box.addEventListener("mousemove", (e) => { xTo(e.offsetX); yTo(e.offsetY); }); }); Here is a simple demo: https://codepen.io/GreenSock/pen/abrWMoy Hopefully this helps. Happy Tweening!






(1).thumb.jpg.a3e5345749c8ebc339d2169744fde3db.jpg)
