emjay
Premium-
Posts
47 -
Joined
-
Last visited
About emjay
Recent Profile Visitors
985 profile views
emjay's Achievements
-
Hi @Rodrigo, Thank you for your pen, I need to look at this in detail and follow it step by step. One question, to the official original demo here: https://codepen.io/GreenSock/pen/rNOebyo I went through line by line to understand everything. Correct me if I'm wrong, but aren't the start and end values wrong? They're are calculated this way: start: () => (i - 0.5) * innerHeight, end: () => (i + 0.5) * innerHeight, Because they are determined by the value of i and the innerHeight of the window, the calculations for i = 0 are: start: (0 - 0.5) * innerHeight = -0.5 * innerHeight end: (0 + 0.5) * innerHeight = 0.5 * innerHeight If innerHeight is 300 for example, the start and end values for each indexes / panels are the following: index 0 -> innerHeight: 300 -> start: -150 -> end: 150 index 1 -> innerHeight: 300 -> start: 150 -> end: 450 index 2 -> innerHeight: 300 -> start: 450 -> end: 750 index 3 -> innerHeight: 300 -> start: 750 -> end: 1050 index 4 -> innerHeight: 300 -> start: 1050 -> end: 1350 This would mean that the first panel is shown shorter than the others. Right? I think this would help to fix the start and ending values: start: () => i * 0.5 * innerHeight, end: () => (i + 1) * 0.5 * innerHeight, That would result in the following values: index 0 -> innerHeight: 300 -> start: 0 -> end: 150 index 1 -> innerHeight: 300 -> start: 150 -> end: 300 index 2 -> innerHeight: 300 -> start: 300 -> end: 450 index 3 -> innerHeight: 300 -> start: 450 -> end: 600 index 4 -> innerHeight: 300 -> start: 600 -> end: 750 The second problem I think is the height of the body, which is stretched on the basis of the number of sections. The height is currently calculated like this: gsap.set("body", {height: (sections.length * 100) + "%"}); Because we use the half of innerHeight for the start and end values, i think we should also use the half for the body height, like this: gsap.set("body", {height: (sections.length * 0.5 * 100) + "%"}); I forked the original pen by @GreenSock and added my fixes: https://codepen.io/emjay/pen/KKbexap?editors=0010 What do you think? Thanks, emjay
-
emjay started following endless moving dots , Is it possible to do several horizontal scrolls in one pined section? , looped absolute sections demo - with timeline each section and 7 others
-
For the following Pen I modified the ScrollTrigger Demo "Looped Absolute Sections". The new parts are in the function "getSectionTimeline(section)". I want a separate timeline for each section that either starts automatically or is played via scrub. In my pen you can see that I'm trying to achieve this with data attributes. That works but not completely. I can scrub the first section timeline, but the other timeline animations are not visible. Somehow I think it has to do with the different start and end values, you can see that well in the markers. However, I have no idea how I should approach the whole thing differently. Does anyone have a useful tip for me?
-
Thanks @akapowl, I used delayedCall as described: lastTimeline.play('contentout'); gsap.delayedCall(.25, ()=> dlTimeline.play('contentin')); and changed my logic from the following to use a isAnimating variable, which im setting to true/false: if (lastTimeline && lastTimeline.isActive()) return; if (dlTimeline.isActive()) return; Thank you for all the input, also thanks to @Rodrigo again. emjay
-
Hi @Rodrigo, Thank you for this encouraging post. It was indeed already like that. Last but not least, could you help me with one more thing? I don't understand why the delay doesn't work. At one point I do the following: lastTimeline.play('contentout'); setTimeout(function() { dlTimeline.play('contentin'); }, 400); However, I only do this because the delay doesn't work, I would much rather use this: lastTimeline.play('contentout'); dlTimeline.delay(0.4).play('contentin'); Why do I need a delay at this point? Because otherwise one text animates over the other. setTimeout helps to avoid this, but with the following code I prevent the user from double-triggering a timeline by clicking quickly. Of course, the .isActive() doesn't work in the 400ms when setTimeout is active. Thats why i would prefer .delay() Do you know what I mean? if (lastTimeline && lastTimeline.isActive()) return; if (dlTimeline.isActive()) return; I think @akapowl had the same problem here, but in my case I think its different. Thank you very much for your time, you are really very helpful. emjot
-
Hello @Rodrigo, Thank you for your solution, at first glance it looked great, but then I found another problem. Please click the buttons in the following order: 1 - 2 - 2 - 1 (the heading does not disappear) or 1 - 2 - 1 - 1 - 2 (the text does not appear) For the 1 - 2 - 2 - 1 example, at the first click on button 1, dlTimeline.reversed() is true. The second click, after 2 - 2 dlTimeline.reversed() is false. I explicitly set dlTimeline.reversed(true) in the second else, but this won't help. My possible solution is to create a timelines array in line 7: let timelines = []; and push the timeline to this array after all timeline steps are created (line 43): timelines.push(dlTimeline); Then I use onReverseComplete to reset all timelines: onReverseComplete: function () { timelines.forEach(function(tl) { if (tl !== dlTimeline) { tl.seek("start").pause(); tl.reversed(true); } }); } Is this a good solution? Or could it be solved better? https://codepen.io/emjay/pen/KKbzXYa/bff7eaf4c61a41261ee6f5ea12338810
-
Hey and Hello I have a small problem and have been trying different things for some time. I can only solve the problem if I make the heading visible again in onReverseComplete with gsap.to, but this is not really the best solution. I am not satisfied with it. Okay, let me describe the problem and expected behaviour: I click on button 1, then the headline disappears to the top and the content comes from the bottom. If I click on button 1 again, it goes backwards again. So far, so good. We start again. If I click on button 1, the headline disappears and the content appears. If I then click Button 2, the content disappears to the top and the new content appears from the bottom. Everything is still fine. The headline should not be visible. And no where the problem arises: We start again. If I click on button 1, the headline disappears and the content appears. If I then click Button 2, the content disappears to the top and the new content appears from the bottom. But if I now click on button 2 again, the content should disappear to the bottom again and the headline should reappear from the top. So it's more or less the same as before. Headline visible. But that's exactly what doesn't work. The headline remains hidden. Don't be surprised about the HTML structure, the element works mobile like an accordion. I hope someone can show me where I made the mistake. Thanks emjay
-
Here is the missing demo pen. Scroll down once to element 2 and you will see that the fixed header disappears and the blue anchor nav docks correctly at the top of the screen. If you slowly scroll back up from element 2, the header will be visible again. The anchor nav moves down nicely accordingly. So far, so good. If you now scroll up further to 3,2,1 JUMP - you will see that the Anchor Nav jumps back to its old position. This is exactly the jump I want to avoid. The start values are completely correct for scrolling down, only when scrolling up they have to be shifted by the height of the navigation so that the jump does not occur. https://codepen.io/emjay/pen/OJrMjad/56b17e4f104193f5beba7a6bbbd30926?editors=1111
-
Hi @all, I am trying to change the ScrollTrigger start values based on the scroll direction. The background is a fixed navigation that is shown when scrolling up and hidden again when scrolling down. The initial value for scroll trigger is correct, but I don't really know how to change the value when scrolling up again. I've read threads like this one, however in @mikel example I don't have the values of self.direction in onRefresh that I have in onUpdate, however I can't seem to change the start value in onUpdate. Maybe you can help me to untangle the whole thing for me. mm.add("(min-width: 600px)", () => { // Fixed nav stays on top ScrollTrigger.create({ trigger: element, start: 'top top', endTrigger: 'html', end: 'bottom top', toggleClass: { targets: element, className: 'fixed' }, onEnter: () => element.style.height = `${inner.offsetHeight}px`, // prevent jumping by setting a placeholder height onLeaveBack: () => { element.style.height = 'auto'; inner.style.top = 0; }, onUpdate: self => { if (self.direction === 1) { // scrolling down, reset using the original "start" value self.start = self.start + self.trigger.clientHeight; } else { // scrolling up, using the modified "start" value self.start = self.start - self.trigger.clientHeight; } self.refresh(); }, markers: true }); })
-
Hello @GreenSock, that's really great. Thank you very much for pointing that out.
-
Hey @Rodrigo @GreenSock, thank you very much for your input this helped a lot, I used the boolean toggle and also dived deeper into the topic of contexts. I also created an autoslide mechanism with setTimeout but have done this outside of the context. var timerHandle = setTimeout(() => context.nextImage(),3000); function resetTimer() { window.clearTimeout(timerHandle); timerHandle = setTimeout(() => context.nextImage(),3000); } Unless you have something against it. Here again is an updated pen, may it help other people who have similar questions: https://codepen.io/emjay/pen/LYmoXYo/ac6e2b9720ddea33973fa37b61082c68
-
Hello GSAP friends, with great pleasure I read the blogpost about GSAP 3.11. I wanted to test the new matchMedia function with a small project. And this worked great, I was able to implement my small test project. However, I have a problem when I change the viewport in width (scale window) and thus a change from mobile (< 1000px) to desktop (> 1000px) or vice versa takes place. The animations are then directly broken. When I reload the page mobile everything works fine, desktop the same. Only when switching unfortunately not. I think it is related to how I define the timelines. Currently I think it is totally wrong, because with every click a new timeline is created. Of course this doesn't make sense, but when I tried to outsource this, i.e. to create a timeline for mobile and one for desktop, I didn't get a functional result. Now I hope you can give me a hint how and when to create the timelines. So that everything works seamlessly, even without reloading the browser. this is how it looks < 1000px: this is how it looks > 1000px: Due to the different layouts for mobile and desktop, I also needed different timelines to make different animations. But just look at the pen, there you can understand it well. Thanks for your input.
-
Heya @Cassie, Of course, that makes total sense. I could have thought of that myself. But I didn't question the individual tweens anymore, but played with the durations and different scrub values. And yes, I forgot to remove the toggleActions. Thanks for that hint as well. Have a nice day Cassie. Martin
-
Hello @Cassie, The next step I wanted to do after the animation was working was to integrate ScrollTrigger. That actually works too, however I can't get the speed of the dots under control. Have a look at the following pen. It looks like it is flickering. Do you have any ideas about this? https://codepen.io/emjay/pen/JjyQyKQ Thanks again Martin
-
Hello @Cassie, it took me a few days to find the time to read through your answer and create my animation with your input. And I have to say, you've put me on exactly the right track. Here you can find the final animation. I am happy with it. Do you see any potential for improvement? https://codepen.io/emjay/pen/eYEwWKz Thanks again for your input
-
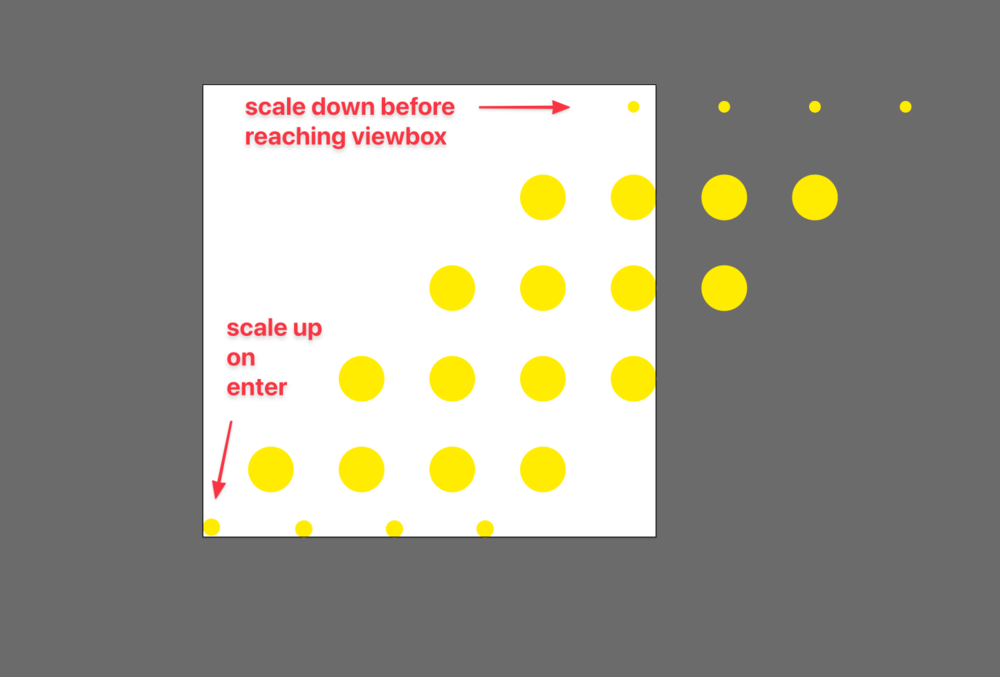
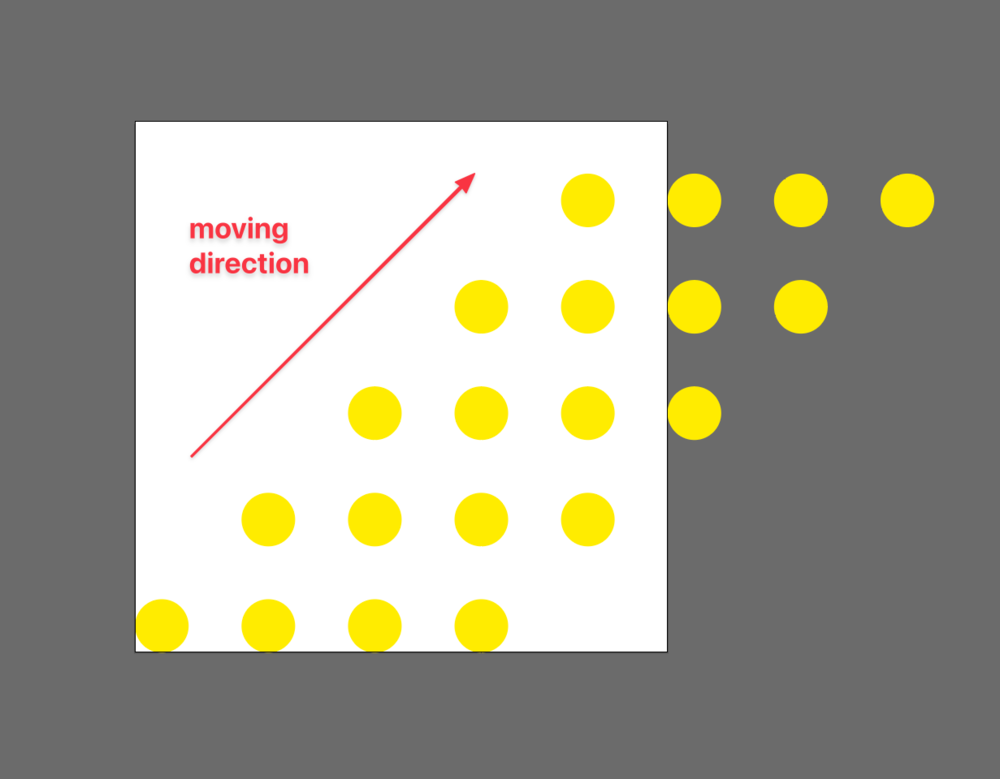
Hallo, I am trying to implement the following with GSAP: I have an SVG graphic with dots, you can see the file in the embedded pen. I would like to move these dots to the top right. (see example-1.png) The white area is the viewbox of the svg file. When moving to the top right, new dots should appear at the bottom, of course. Since I plan to make the whole thing endless, the question is how to accomplish this. Do I animate the path of each dot in a timeline from bottom left to top right and then bring it back to the start position at the bottom left when it is out of the viewbox with .set()? In the second image (example-2.png) you can see that I also plan to make the dots smaller before they leave the viewbox. So that there are no clipped dots when they move out of the viewbox. Of course the same goes for the dots coming back in from the bottom. At the end it would be great to scroll this timeline with scrolltrigger. But basics first. I would appreciate some input on how best to proceed. Thanks a lot in advance Martin example-1.png example-2.png