Search the Community
Showing results for tags 'slider animation'.
-
https://drive.google.com/file/d/1iYWYBr7AQ9dYOl_ksKXr_-_Zvkbd8ywa/view?usp=sharing how do I make this slider using GSAP. what features I should use
- 1 reply
-
- slider
- slider controler
-
(and 1 more)
Tagged with:
-
Dear GSAP Community, I hope this message finds you well. I am currently working on a project involving a GSAP double slider, and I find myself facing challenges in achieving the desired functionality and animation consistency. Despite my best efforts, I am struggling with overlapping issues when scaling down the browser window, and I'm encountering difficulties in ensuring the slider's timing, smooth animations, and effective control. I am reaching out to this vibrant GSAP community to seek assistance and guidance from experienced members who can share their expertise. Specifically, I am looking for insights on optimizing the slider's performance, refining animation timing, and establishing a stable control mechanism. As a novice in this area, I greatly appreciate any assistance, advice, or code snippets that could help me overcome these hurdles and enhance the overall effectiveness of my GSAP double slider. Thank you in advance for your time and support. I have attached image to illustrate how I want it to look on all screen sizes. Best regards, René
- 3 replies
-
- slider timing consistency
- slider
-
(and 2 more)
Tagged with:
-
So I am trying to replicate an effect I recently saw (the inspiration for what I am trying to build can be found at the top of the page here) and managed to figure out the endless slider effect (yep, I am definitely far from being a gsap master). But now that I have the endless effect, I want to figure out how they sped up the effect on the users scroll. I linked what I currently have built via CodePen. I found this post that effects the speed of an animation using ScrollTrigger but it was recommended to use the containing div and animate that which doesn't really work for this case, at least I don't think it does but I am open to being wrong. I would appreciate any insight on how one might be able to adjust the slider scroll speed on scroll down. And before I end this, thank you to everyone in the GreenSock team. This library is incredibly powerful and unbelievably helpful. I just wish I would of tested it out sooner.
- 2 replies
-
- 2
-

-
- velocity
- slider animation
-
(and 1 more)
Tagged with:
-
Hi guys, I am interested to do a button/slider timing animation and I like the one from the https://greensock.com/ main page. I am new to GSAP and I saw that tweenmax got deprecated and in general GSAP has a lot of plugins, features, etc. A bit lost... I don't know on which plugin to focus, or is only gsap3 core? Any examples, guidance will be much appreciated
-
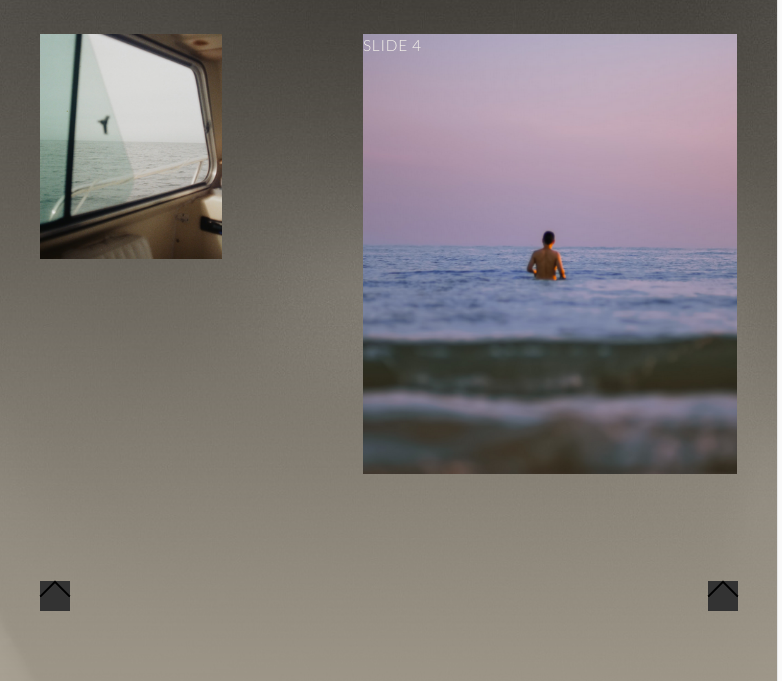
I have try to make slide image on scroll left to right with change image and change content with fade. 1st and 2nd content fade properly but 3rd and 4th getting wrong. Please help me if you have any idea to solve this issue. Thanks
-
The dots here is the title
-
Hello. Ran into a problem. I am trying to animate wheel like draggable. function is "slideAnim". Can you tell me what I'm doing wrong? Thanks .
- 3 replies
-
- slider
- slider animation
-
(and 3 more)
Tagged with:
-
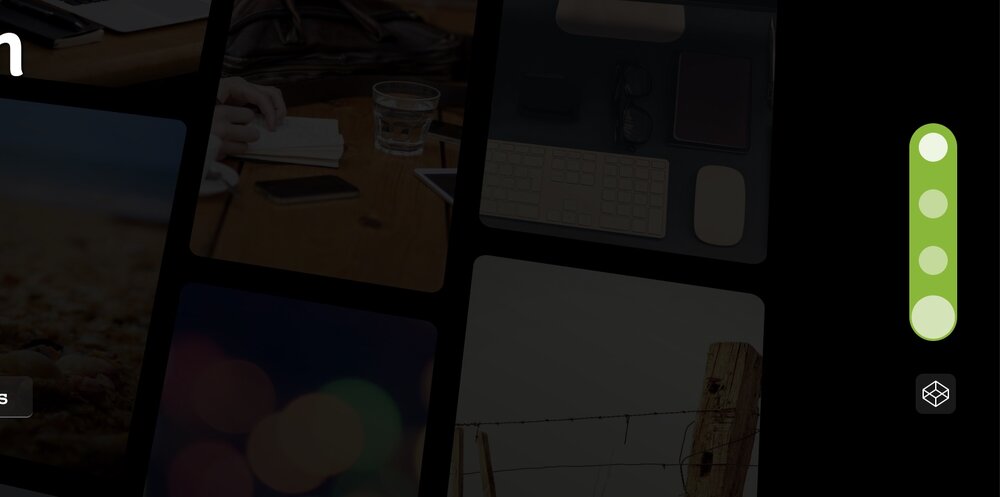
I am currently renewing my portfolio. And notice that I don't have enough skills for what I want to implement. It's only about the home page of my portfolio, I would continue the rest myself. I need help for the following. the following should be done Fullscreen slider (with my works) with text animation, image / video liquid animation on hover Page transition for the selected work in the slider (without content only the transition) simple page transition for other page (like about,..) Preloader animation Hover animation of the navigation points Draggable/Scrollable endless grid (with image and on hover 'optional' gif/video) - on scrolling/dragging a little liquid effect ) I have a page here in which direction it should go.Here is the link for example (slider show, page transition, hover animation and at the bottom left when clicking on the layer icon the endless grid ) https://heycusp.com I would provide the designs as well the necessary animation. I hope someone can support me there (and can also implement this as in the example) and make my work a little easier. For info only I'm not a company or agency, i'm a ux / ui designer. Please send a message or answer to this topic (with the days you need for it and what you want for it). Cheers Mr.A
- 3 replies
-
- freelance
- freelance job gsap
-
(and 4 more)
Tagged with:
-
Hello everyone, I would like to create a slider with some animated text inside. I know how to position the slides and do the whole animation but i don't know how make the bullets correspond with the slides. I guess It should be with addClass and removeclass? If so how do i find the current slide? and how do i do so with gsap? As reference i have the header video slider on https://www.fjallraven.com/ (note: to see the bullets you have to scale down to mobile layout). Thanks in advance, Daan
-
Hi , guys i create a slider , in which i am first check out the attachment , the problem is with my slideout , my first slide animation is from top to bottom and second slide animation is bottom to top , user can decide the slide animation duration through html , the problem is with slide out animation there is a gap between slides , if user not set the same animation speed for slide in and slide out , i check out revolution slider , then i noticed there is no slideout animation option which user can set , so how its work ? how revolution slider slideout the animation ?? please help me to complete my slider https://www.themepunch.com/revslider-doc/slide-animation/ slider .zip
- 4 replies
-
- gsap slider
- slide in
-
(and 3 more)
Tagged with:
-
Please check the demo and play the slider by clicking next arrow, and box slide animation is on 11 or 12 slide , please tell me how i can create it with gsap , because its already created on gsap thanks https://revolution.themepunch.com/unlimited-transitions-slider/
- 8 replies
-
- gsap animation
- how to
-
(and 3 more)
Tagged with: