Search the Community
Showing results for tags 'rails'.
-
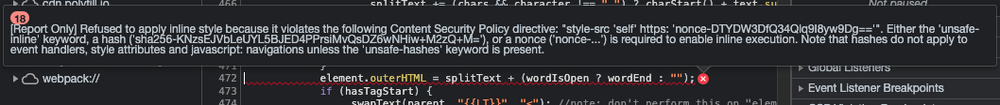
Hello everyone, I'm currently implementing CSP in our Rails application, we're using SplitText VERSION: 0.6.1 and I'm having some issues with it since it applies some inline styles. Is there a way of modifying this code to not use inline styles or a version of SplitText that doesn't have this issue? Stackoverflow question https://stackoverflow.com/questions/73891388/javascript-inline-style-csp-violation
-
Hello, I'm new with greensock and rails. I found this demo http://codepen.io/GreenSock/pen/yhEmn very fascinating so I want to add it to my project. Then Firstly, I added the .html.erb file.  Then added css to .scss file  Then added js to .js file  added gem to gemfile  added require require/Tweenmax to js require tree  But the web page did't show any animation  Can anybody know how to figure it out? Thanks a lot.