Search the Community
Showing results for tags 'panel'.
-
Hey guys, i am trying to make an x amount of sections and i want each section to have its animation. The only thing is that i don't know how to adjust the height (or duration) for each section because i want each section's duration to vary. For example, in the codepen i provided i'd like: 1. for the first section to scroll 2000px , during that time the svg elements will move at a different speed upwards creating a parallax effect 2. for the second section the svg camera is coming up on top of the first section and zooming in its squared display (by scaling up the camera), at which point when the display's border touches the screen's viewport width the third section will appear from the center. So its duration should be longer than the first section's duration. Basically i want absolute control over the entrance and exit points of each section as well as their duration. I messed around with the start and end values of each section quite a lot and i can't wrap my head around it. Any help is greatly appreciated!
- 1 reply
-
- scrolltrigger
- gsap
-
(and 2 more)
Tagged with:
-
Hello I have panels showing through ScrollTrigger and an absolute right navigation with links to each panel section (not working in the CodePen). Im trying to get a similar effect as the mix-blend-mode: difference present on the CodePen. I want to make my points to be black or white only (depending on a function that determine the panel background brightness) when the panel is scrolling and crossing each point individually. I tried several things but never succeed to find a solution. Is anybody with a hint or a solution to help me? Thank you in advance!
-
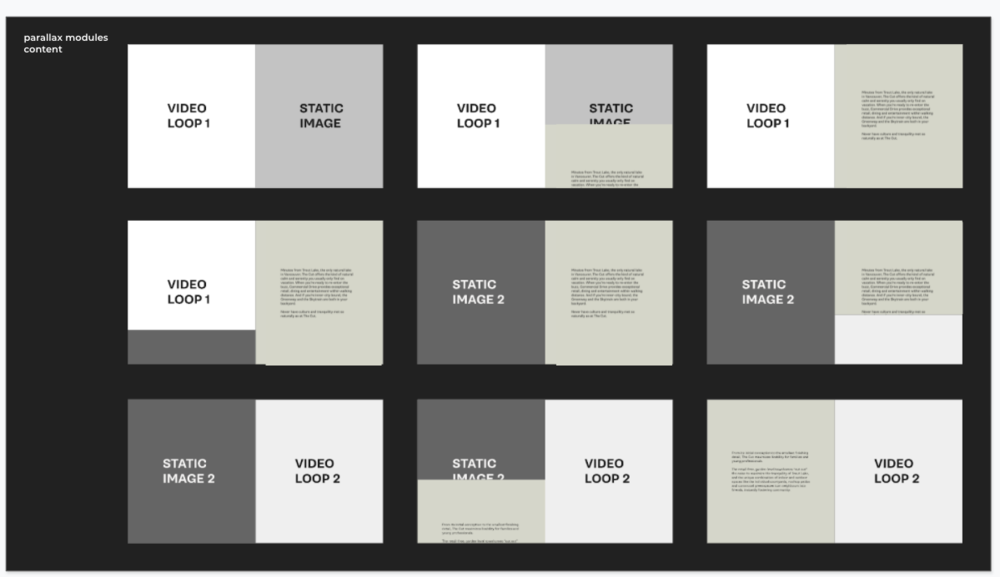
Trying to do a few things here and it seems I am close but not quite there yet. Certainly my lack of experience with GSAP is one thing standing in the way Hopefully someone can help, with either some input on what to change or perhaps a working example I've somehow missed. What I need this to do is animate according to the attached image (below). Where the panel slides in from the bottom as opposed to what it's doing now where it wipes upward and reveals from behind. I need it to slide in from the bottom and go upwards overtop. Also, when you get to the last two panels, rather than the second last panel (panel 9) moving up and leaving a blank space, I want it to just end the scroll animation and let the page scroll down to the next section (ending the gsap timeline there).
- 3 replies
-
- pin
- scrolltriger
-
(and 3 more)
Tagged with:
-
Hello, The prior website contained an excellent example of horizontal panel scrolling (or dragging) with the panels going back to alignment with the edge of the display when released. I believe it was on the ThrowProps page, but this example did not use ThrowProps. I can't seem to find it in the new website. My modifications of the code seem to have messed it up somewhere along the line and I need to get back to the original. The JS Draggable looks extraordinary, and exactly the kind of thing I need. Is there any plan to get it running in ActionScript? Gary
- 4 replies
-
- scrolling
- horizontal
-
(and 1 more)
Tagged with:
-
Hello everybody! I have a problem. I'm trying to do a menu with panel-based flick scrolling and Flick-scrolling into the panels, but I need control the flick scrolling in the panels. Can anyone help me? My file is here. You can wath my problem. https://docs.google.com/open?id=0B8X8BwbpllADRHduUGV5bi1Mdnc Thank you for your help and sorry for my English