Search the Community
Showing results for tags 'alternating'.
-
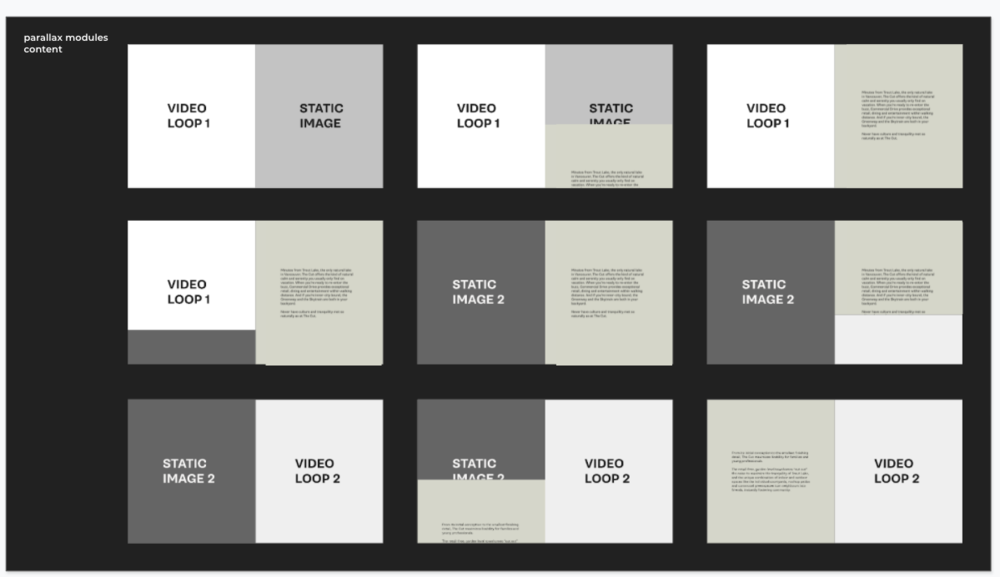
Trying to do a few things here and it seems I am close but not quite there yet. Certainly my lack of experience with GSAP is one thing standing in the way Hopefully someone can help, with either some input on what to change or perhaps a working example I've somehow missed. What I need this to do is animate according to the attached image (below). Where the panel slides in from the bottom as opposed to what it's doing now where it wipes upward and reveals from behind. I need it to slide in from the bottom and go upwards overtop. Also, when you get to the last two panels, rather than the second last panel (panel 9) moving up and leaving a blank space, I want it to just end the scroll animation and let the page scroll down to the next section (ending the gsap timeline there).
- 3 replies
-
- pin
- scrolltriger
-
(and 3 more)
Tagged with:
-
It may look simple (to you guys it's a no-brainer) but I've managed to get two animations working over the weekend (yeah, it took me that long). If you get a chance and need a laugh, can you take a look at what I've written and tell me how I could have done it better please. 1) blinking light. Scope: Flash button to indicate to a visitor that there is a button they can press. I have two imaged (button off, button on) I want button on to be animated so as it turns on quickly then fades out. When someone hovers over the button, the animation should stop and go back to the beginning (so as the on state is fully visible) then restart when hover out. The only down side about my current implimentation is that when you hover over one of the buttons, all the other buttons pause and restart. I'm guessing I'll have to have id's for each button (rather than using the class name) and create timelines for each. <p>flash / blink</p> <div class="press"> <div class="here"></div> </div> <p>in reality the above are transparent pngs</p> .press { background-color:blue; width:50px; height:50px; position:relative; } .here { background-color:red; width:100%; height:100% } var pressTween = new TimelineMax({repeat: -1}); pressTween.to(".press .here", 1.5, {alpha: 0}) .to(".press .here", .5, {alpha: 1}); $(".press .here" ).hover( pause, start ); function pause(){ pressTween.pause(); pressTween.seek(0); }; function start(){ pressTween.play(); }; 2) Alternate flashing lights: This is where I need some help, Basically I want two square waves running in parallel with each other, one off-on-off-on etc the other, on-off-on-off etc. I'm sure I could do in on one timeline but I just couldnt get it to work no matter what I tried. The only way was to have two time lines. <p>square wave</p> <div class="box red" id="seoTicker"></div> <div class="box blue" id="seoTickerHover"></div> <p>in reality the above are transparent pngs</p> .box { width:50px; height:50px; position:relative; margin-bottom:2px; } .red { background-color:red; } .blue { background-color:blue; opacity:0; } var seoTween = new TimelineMax({repeat: -1}); seoTween.to("#seoTicker", 0.1, {alpha: 0, delay:1},0).to("#seoTicker", 0.1, {alpha: 1, delay:1}); var seoTween2 = new TimelineMax({repeat: -1}); seoTween2.to("#seoTickerHover", 0.1, {alpha: 1, delay:1},0).to("#seoTickerHover", 0.1, {alpha: 0, delay:1}); The linked codepen shows them both working albeit with blocks with background colours compared to transparent PNGs in real life Cheers, in anticipation of any advice you can offer (as long as the advice isn't to give up the day job ).
- 8 replies
-
- timelinemax
- blinking
-
(and 1 more)
Tagged with:
-
There are often times where I'd like to alternate each line of text flying in. Or different objects flying in from different sides. Most of the time I have to get a list of the objects that I want to tween and then alternate the properties each time. Is there anything like that built into TweenMax? If not, it might be a pretty easy thing to add... I do these animations a lot. I wonder if others do to?
- 32 replies
-
- 1
-

-
- array
- alternating
-
(and 1 more)
Tagged with: